您想学习如何使用 WordPress 块编辑器 (Gutenberg)?
当 WordPress 5.0 于 2019 年发布时,它用一个绰号为“Gutenberg”的全新块编辑器取代了旧的经典编辑器。块编辑器引入了一种在 WordPress 中创建内容的不同方式。
在本教程中,我们将向您展示如何使用 WordPress 块编辑器并掌握它来创建视觉上令人惊叹的博客文章和页面。

块编辑器(古腾堡)和经典编辑器有什么区别?
在深入研究块编辑器之前,让我们先比较和了解古腾堡块编辑器和旧经典编辑器之间的区别。
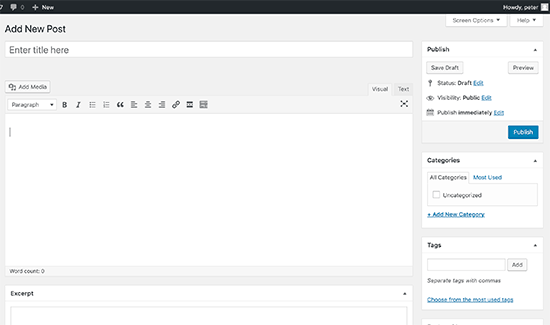
这是 WordPress 中的经典编辑器的外观:

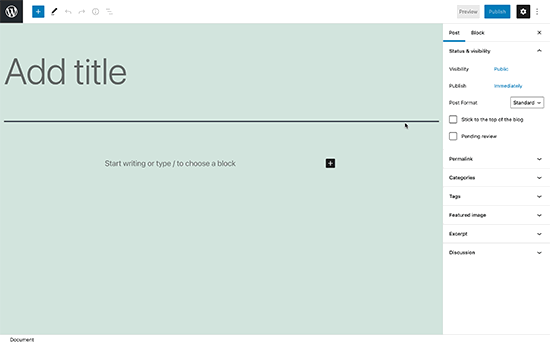
这就是现代 WordPress 块编辑器的样子:

如您所见,它们是用于在 WordPress 中创建内容的两个完全不同的编辑器。
旧的经典编辑器是带有格式按钮的文本编辑器,与 Microsoft Word 非常相似。
新编辑器使用完全不同的方法,称为“块”(因此,名称块编辑器)。
块是您添加到编辑屏幕以创建内容布局的内容元素。您添加到帖子或页面的每个项目都是一个块。
您可以为每个段落、图像、视频、画廊、音频、列表等添加块。所有常见内容元素都有块, WordPress插件可以添加更多。
WordPress 块编辑器比经典编辑器好在哪里?
WordPress 块编辑器提供了一种将不同类型的内容添加到您的帖子和页面的简单方法。
例如,以前如果您想在内容中添加表格,那么您需要一个单独的表格插件。
使用块编辑器,您可以简单地添加表格块,选择列和行,然后开始添加内容。

您可以上下移动内容元素,将它们作为单独的块进行编辑,并轻松创建富媒体内容。
最重要的是,WordPress 块编辑器易于使用和学习。
这为所有刚开始写第一个博客或建立DIY 商业网站的 WordPress 初学者提供了巨大的优势。
话虽如此,让我们看看如何像专业人士一样使用 WordPress 块编辑器来创建出色的内容。
以下是我们将在本古腾堡教程中介绍的内容:
使用 Gutenberg – WordPress 块编辑器
创建新的博客文章或页面
如何在古腾堡中添加块
在新编辑器中使用块
在古腾堡中保存和重用块
古腾堡的发布和发布设置
新编辑器中的插件设置
在 Gutenberg 中添加一些常见的块
在古腾堡探索一些新的内容块
像专业人士一样使用古腾堡的额外提示
向 Gutenberg 块编辑器添加更多块
古腾堡酒店常见问题及解答
准备好?让我们潜入水中。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
使用 Gutenberg – WordPress 块编辑器
块编辑器旨在直观和灵活。虽然它看起来与旧的 WordPress 编辑器不同,但它仍然可以完成您在经典编辑器中能够做的所有事情。
让我们从介绍您在经典编辑器中所做的基本事情开始,以及它们是如何在块编辑器中完成的。
使用块编辑器创建新的博客文章或页面
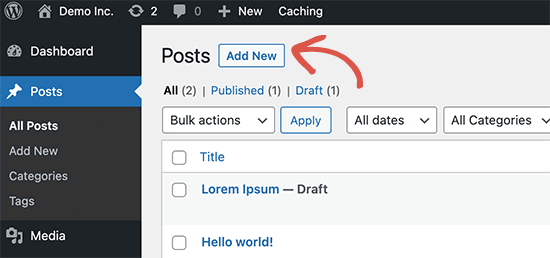
您将开始像往常一样创建新的博客文章或页面。只需单击 WordPress 管理员中的帖子»添加新菜单。如果您正在创建页面,请转到页面»添加新菜单。

这将启动块编辑器。
如何在古腾堡中添加块
每个帖子或页面的第一个块是标题。
您可以使用鼠标移动到标题下方或按键盘上的 Tab 键将光标向下移动并开始书写。

默认情况下,下一个块是段落块。这允许用户立即开始写作。
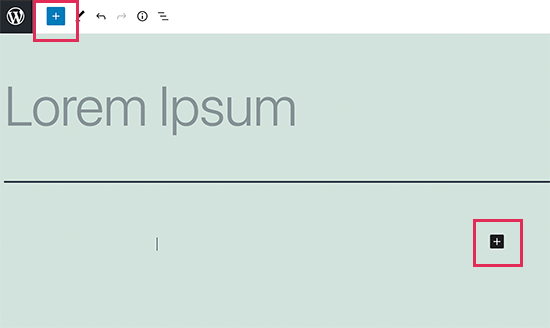
但是,如果您想添加不同的内容,则可以单击编辑器左上角、现有块下方或块右侧的添加新块按钮 (+)。

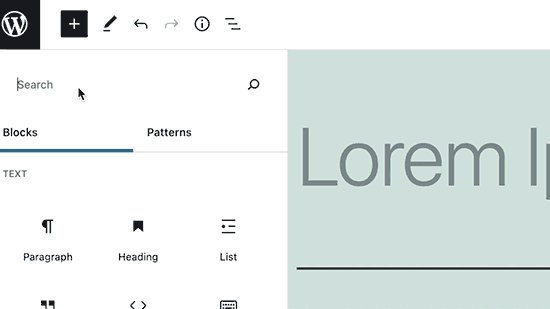
单击该按钮将显示添加块菜单,顶部带有搜索栏,下方带有常用块。
您可以单击选项卡浏览块类别或输入关键字以快速搜索块。

如果您不想使用鼠标单击按钮,则可以通过键入 / 使用键盘快捷键来搜索和添加块。

在新编辑器中使用块
每个块都有自己的工具栏,显示在块的顶部。工具栏中的按钮会根据您正在编辑的块而改变。
例如,在此屏幕截图中,我们正在处理一个段落块,该块显示基本的格式化按钮,如文本对齐、粗体、斜体、插入链接等。

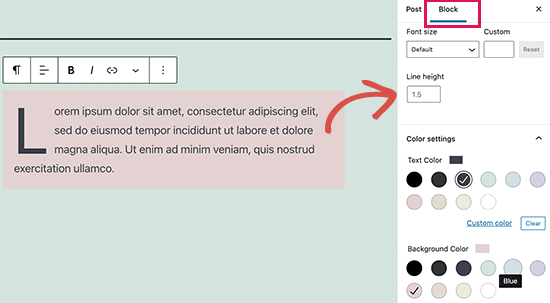
除了工具栏外,每个块还可以有自己的块设置,这些设置会出现在编辑屏幕的右栏中。

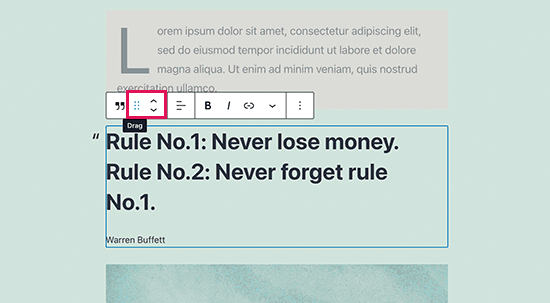
您可以通过简单地拖动它们或单击每个块旁边的向上和向下按钮来上下移动块。

按组和列组织块
块编辑器带有方便的工具来管理和组织您的内容布局。
您可以通过在按下键盘上的 SHIFT 键的同时单击它们来选择多个块。

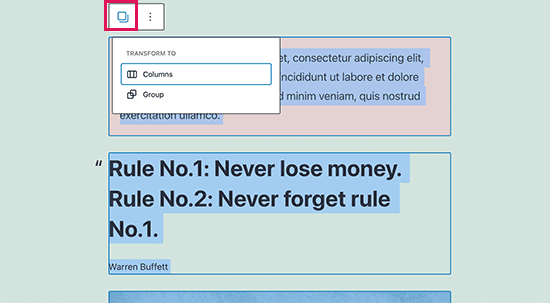
之后,单击工具栏中的块类型按钮,将选定的块转换为组或列。

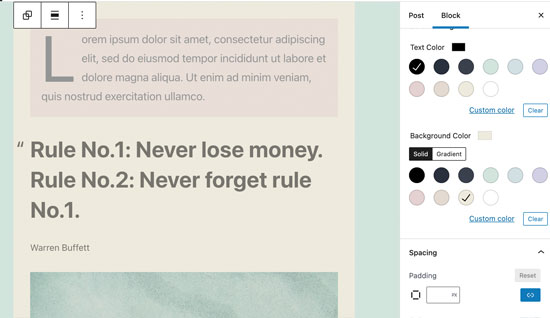
然后,您可以将样式应用于整个组块,例如更改它们的对齐方式或间距。
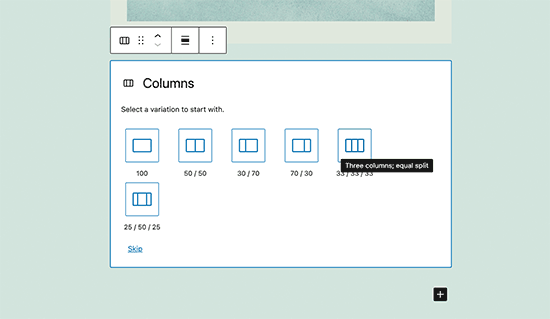
块编辑器还允许您添加一个空的组或列块。之后,您可以用其他块填充它们。

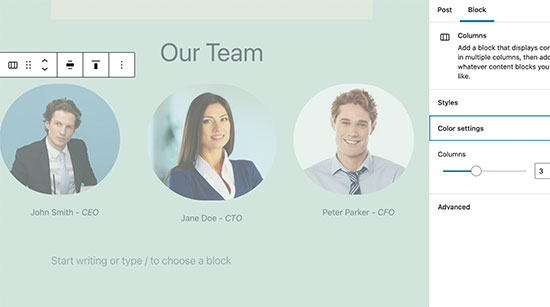
然后,您可以使用任何类型的块填充每一列,以创建漂亮的布局。

在 Gutenberg 中保存和重用块
块最好的事情之一是它们可以被保存和重复使用。这对于经常需要将特定内容片段添加到他们的文章或页面的网站所有者和博主特别有用。
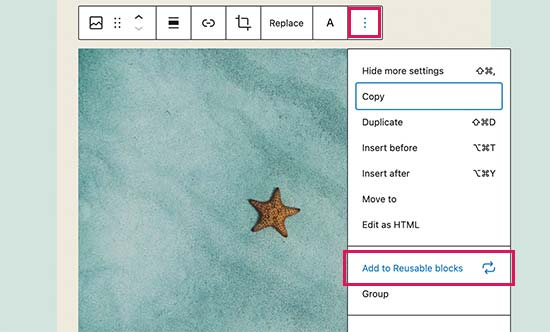
只需单击位于每个块工具栏右上角的菜单按钮。从菜单中,选择“添加到可重复使用的块”选项。

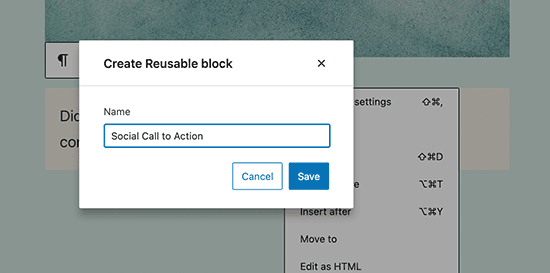
您需要为可重复使用的块提供一个名称,以便以后识别和重复使用它。

块编辑器现在将块保存为可重用块。
现在您已经保存了一个块,让我们看看如何将可重复使用的块添加到您网站上的其他 WordPress 帖子和页面中。
只需编辑要添加可重用块的帖子或页面。在帖子编辑屏幕中,单击添加块按钮。
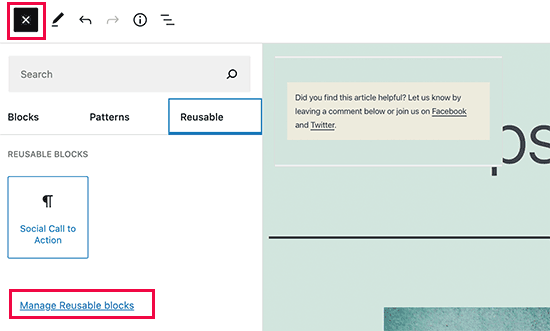
您将在“可重用”选项卡下找到您保存的块。您也可以通过在搜索栏中输入其名称来找到它。

您可以将鼠标悬停在其上以查看该块的快速预览。只需单击该块即可将其插入您的帖子或页面。
所有可重复使用的块都存储在您的 WordPress 数据库中,您可以通过单击“管理所有可重复使用的块”链接来管理它们。
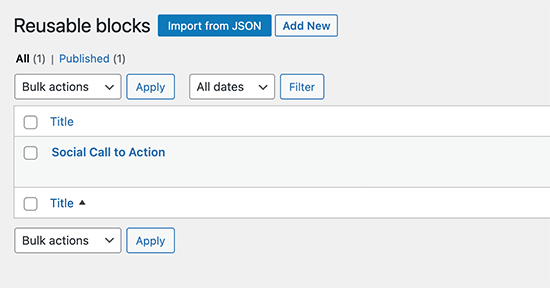
这将带您进入块管理器页面。从这里,您可以编辑或删除任何可重复使用的块。您还可以导出可重复使用的块并在任何其他 WordPress 网站上使用它们。

注意:您也可以将整个组和列用作可重用的块。这使您可以保存整个部分并在需要时使用它们。
在 Gutenberg Block Editor 中发布和管理选项
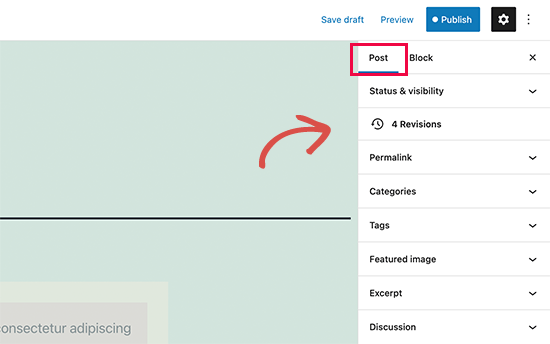
每个 WordPress 帖子都包含大量元数据。这包括发布日期、类别和标签、特色图片等信息。
所有这些选项都整齐地放置在编辑器屏幕的右栏中。

古腾堡的插件选项
WordPress 插件能够利用块编辑器的 API 将自己的设置集成到编辑屏幕中。
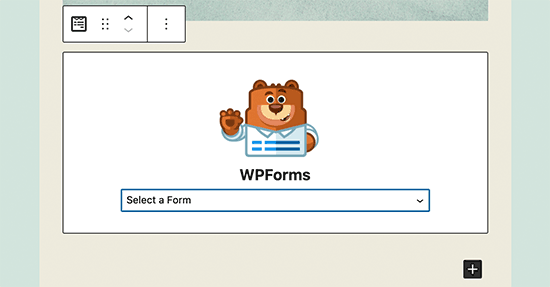
一些流行的插件带有自己的块。例如,最好的WordPress 表单构建器插件WPForms允许您使用块将表单添加到您的内容中。

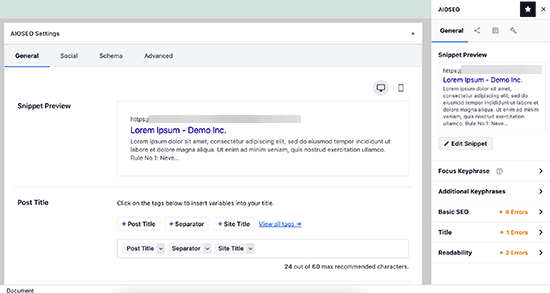
以下是WordPress 的多合一 SEO允许您在块编辑器中编辑 SEO 设置的方式:

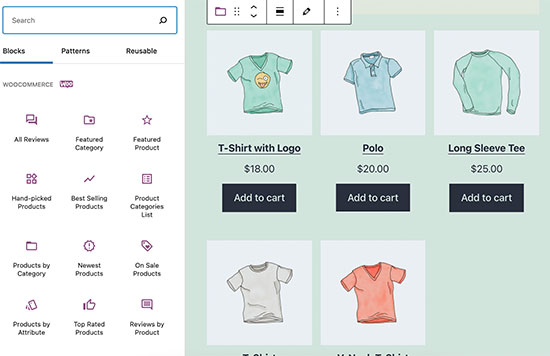
WooCommerce还附带了可以轻松添加到任何 WordPress 帖子和页面的块。

在新编辑器中添加一些常用块
基本上,块编辑器可以做经典编辑器所做的一切。但是,您将比以前更快、更优雅地做事。
1. 在 WordPress 块编辑器中添加图像
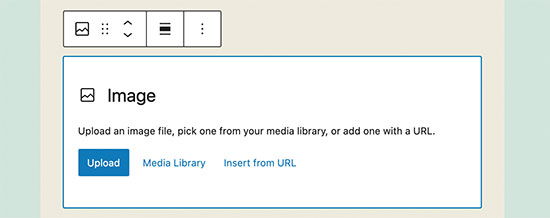
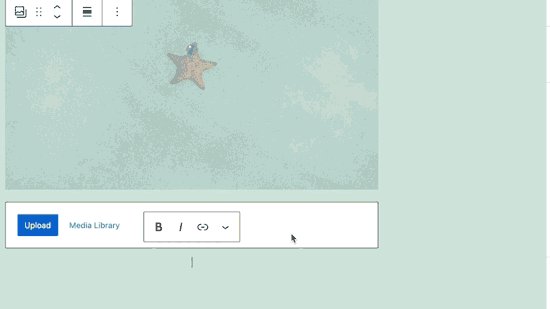
WordPress 块编辑器中有一个现成的图像块。只需添加块,然后上传图像文件或从媒体库中选择。

您还可以从计算机中拖放图像,编辑器会自动为其创建图像块。
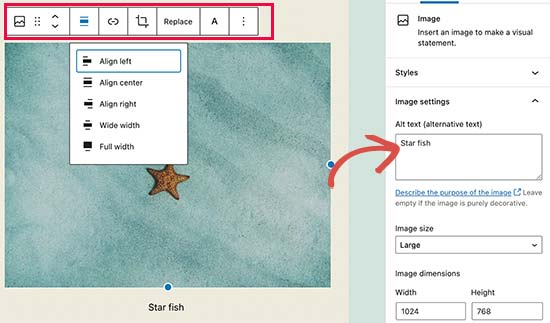
添加图像后,您将能够看到块设置,您可以在其中为图像添加元数据,如替代文本、大小,并添加图像链接。

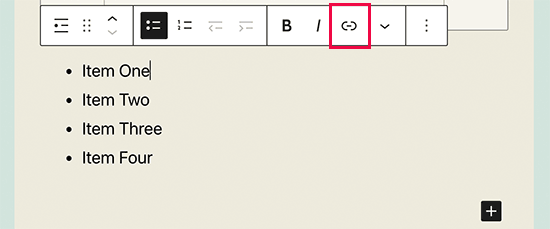
2.在块编辑器中添加链接
块编辑器带有几个块,您可以在其中添加文本。最常用的是段落块,它带有工具栏中的插入链接按钮。
所有其他常用的文本块还包括工具栏中的链接按钮。

您还可以使用键盘快捷键插入链接,Mac 为 Command + K,Windows 计算机为 CTRL + K。
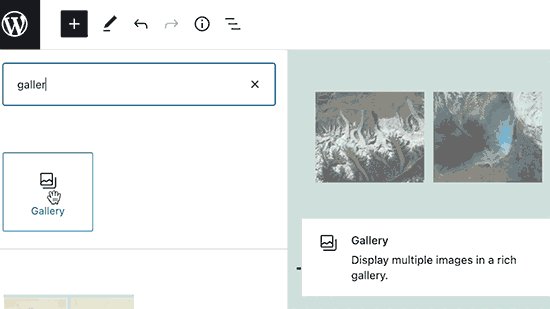
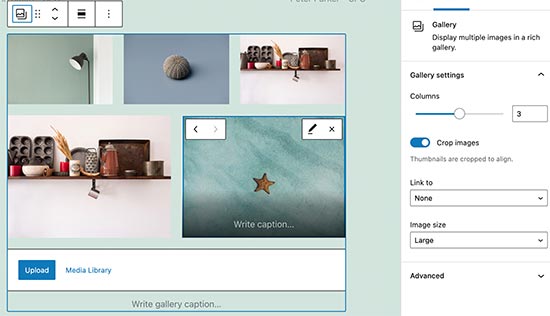
3.在古腾堡添加图片库
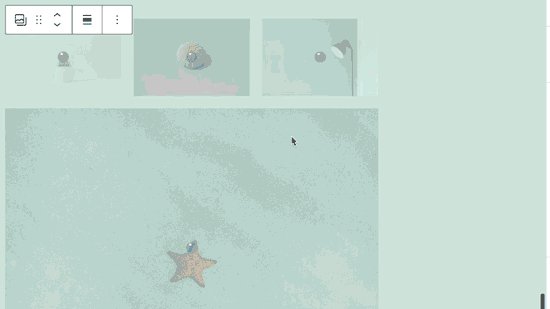
图库块的工作方式类似于图像块。您添加它,然后上传或选择图像文件。

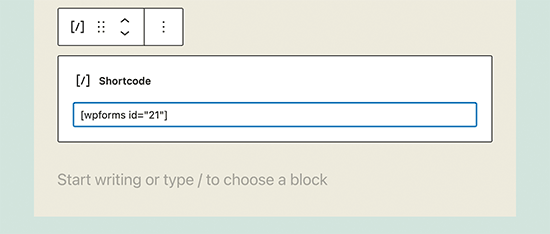
4. 使用 Gutenberg 在 WordPress 帖子中添加简码
您的所有简码都将像在经典编辑器中一样工作。您可以简单地将它们添加到段落块中,也可以使用简码块。

在古腾堡探索一些新的内容块
Gutenberg 编辑器承诺通过引入一些新块来解决 WordPress 中一些长期存在的可用性问题。
以下是我们相信用户会发现非常有用的一些最爱。
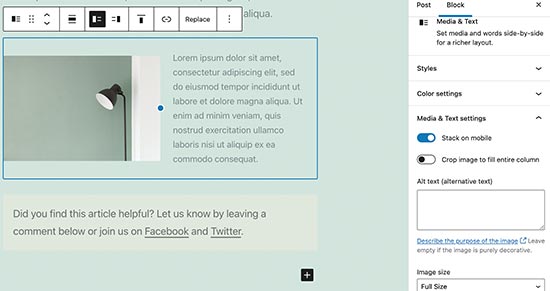
1.在WordPress中的某些文本旁边添加图像
使用旧编辑器,我们的许多用户无法在文本旁边放置图像。您现在可以使用媒体和文本块执行此操作。

这个简单的块带有两个并排放置的块,使您可以轻松地添加旁边带有一些文本的图像。
2. 在 WordPress 帖子和页面中添加按钮
在您的博客文章或页面上添加按钮是旧编辑器的另一个烦恼。您要么必须使用为按钮创建短代码的插件,要么必须切换到 HTML 模式并编写代码。
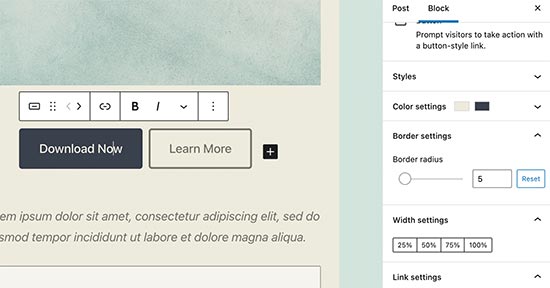
Gutenberg 带有一个按钮块,可让您快速将按钮添加到任何帖子或页面。

您可以为按钮添加链接、更改颜色等。有关详细信息,请参阅我们关于如何在 WordPress 中轻松添加按钮的文章。
3.在博客文章和登陆页面中添加漂亮的封面图片
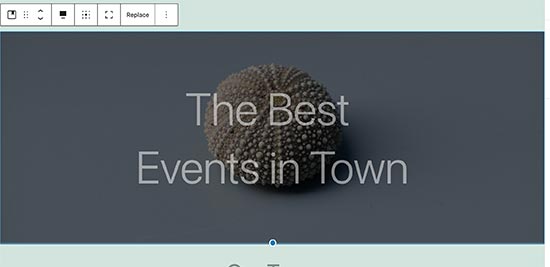
您可能想尝试的另一个很酷的功能是“封面”块,它允许您将封面图片或彩色背景封面添加到您的帖子和页面。
封面图片是较宽的图片,通常用作页面中新部分或故事开头的封面。它们看起来很漂亮,并允许您创建引人入胜的内容布局。
只需添加一个封面块,然后上传您要使用的图像。您可以为封面选择叠加颜色或将其设置为固定的背景图像,以在用户向下滚动页面时创建视差效果。

有关更多详细信息,请参阅我们关于WordPress 中封面图像和特征图像之间区别的文章。
4.在文章内创建表格
经典编辑器没有将表格添加到 WordPress 帖子中的按钮。您必须使用插件或创建一个编写自定义 CSS 和 HTML 的表格。
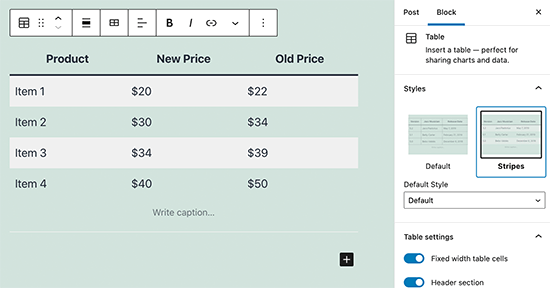
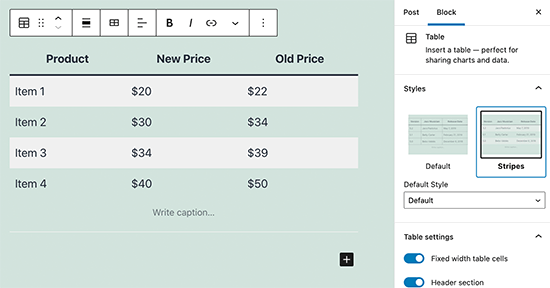
Gutenberg 编辑器带有一个默认的表格块,这使得将表格添加到您的帖子和页面中变得非常容易。只需添加块,然后选择要插入的列数和行数。

您现在可以继续并开始将数据添加到表行。如果需要,您可以随时添加更多行和列。还有两种基本样式可供选择。
5. 创建多栏内容
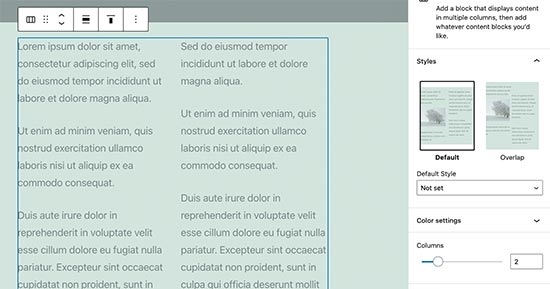
创建多列内容是经典编辑器根本没有处理的另一个问题。块编辑器允许您添加一个 Columns 块,它基本上添加了两列段落块。

此列块非常灵活。您最多可以连续添加 6 列,甚至可以在每列中使用其他块。
像专业人士一样使用古腾堡的额外提示
查看块编辑器,您可能想知道是否会花费更多时间来添加和调整块而不是创建实际内容?
好吧,块编辑器非常快,即使是几分钟的基本用法也可以让您无需思考即可立即添加块。
很快您就会意识到使用这种方法您的工作流程将变得多么快。
对于高级用户,这里有一些额外提示,可帮助您使用 WordPress 块编辑器更快地工作。
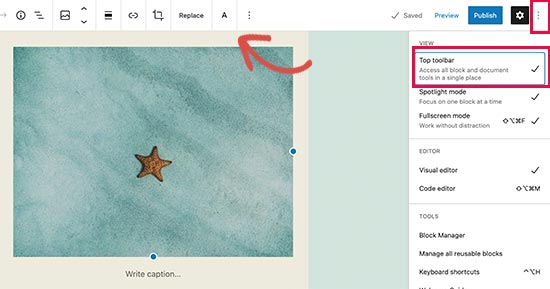
1. 将块工具栏移到顶部。
您可能已经在上面的屏幕截图中注意到,每个块的顶部都有一个工具栏。您可以将此工具栏移动到编辑器的顶部。
只需单击屏幕右上角的三点按钮,然后选择顶部工具栏选项。

2.使用键盘快捷键
Gutenberg 附带了几个方便的快捷方式,可以让您的工作流程变得更好。您应该立即开始使用的第一个是 /。
只需输入 / 然后开始输入,它会显示您可以立即添加的匹配块。
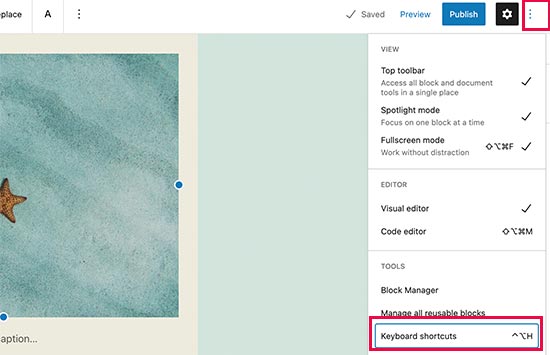
如需更多快捷键,请单击屏幕右上角的三点菜单,然后选择“键盘快捷键”。

这将弹出一个包含您可以使用的所有键盘快捷键列表的弹出窗口。该列表将为 Windows 和 Mac 用户提供不同的快捷方式。
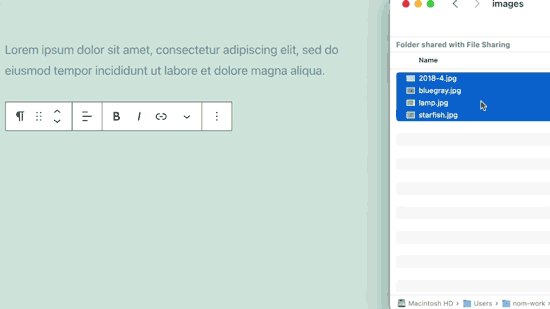
3.拖放媒体自动创建媒体块
Gutenberg 允许您将文件拖放到屏幕上的任何位置,它会自动为您创建一个块。
您可以删除单个图像或视频文件,它会为您创建块。您还可以拖放多个图像文件以创建图库块。

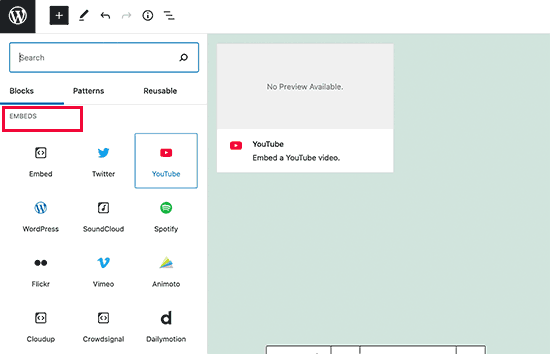
4. 添加 YouTube、Twitter、Vimeo和其他嵌入
块编辑器可以更轻松地将第三方内容嵌入到您的 WordPress 内容中。所有流行的第三方服务都有块。

但是,您可以在任何时候复制并粘贴嵌入 URL,它会自动为您创建一个块。
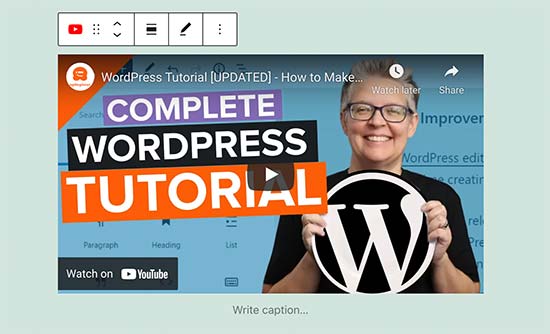
例如,如果您添加了一个 YouTube 视频 URL,那么它将自动创建一个 YouTube 嵌入块并显示该视频。

对于 Facebook 和 Instagram 嵌入,请参阅我们关于如何在 WordPress 中嵌入 Facebook 和 Instagram 帖子的文章。
在 WordPress 中向 Gutenberg 块编辑器添加更多块
WordPress 中的块编辑器允许开发人员创建自己的块。有一些很棒的 WordPress 插件为新编辑器提供块包。
这里有几个:
1. 古腾堡的终极插件

Ultimate Addons for Gutenberg是一个块库,带有许多高级块,可帮助您将更多设计元素添加到您的内容中。
Ultimate Addons 由流行的Astra WordPress 主题背后的人们创建,可帮助您创建精美的设计,而无需编写任何代码。
2. PublishPress 块

PublishPress Blocks是另一个功能强大的块库,它带有用于扩展 Gutenberg 块编辑器的附加块。
它包括漂亮的布局选项、滑块、按钮、图标、图像库、地图、选项卡、推荐、手风琴等等。
3. 可堆叠——古腾堡积木

Stackable – Gutenberg Blocks 是一组设计精美的 Gutenberg 块,您可以在您的网站上使用它们。它包括用于容器、帖子、功能网格、手风琴、图像框、图标列表、号召性用语等的块。
关于 Gutenberg – WordPress 中的块编辑器的常见问题解答
自从 Gutenberg 成为默认的 WordPress 编辑器以来,我们收到了很多问题。以下是有关古腾堡的一些最常见问题的答案。
1. 我的旧帖子和页面会怎样?我还能编辑它们吗?
您的旧帖子和页面是完全安全的,不受块编辑器的影响。您仍然可以编辑它们,编辑器将自动在包含经典编辑器的块中打开它们。

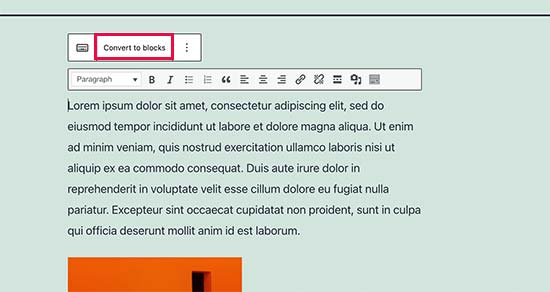
您可以在旧编辑器中编辑它们,也可以将旧文章转换为块并使用块编辑器。
2. 我还能继续使用旧的编辑器吗?
是的,您仍然可以继续使用旧编辑器。只需安装并激活经典编辑器插件。
激活后,它将禁用块编辑器,您将能够继续使用经典编辑器。
请注意,经典编辑器将支持到 2022 年。最好开始使用块编辑器,以便您熟悉它。
3. 如果块编辑器不适用于我正在使用的插件或主题怎么办?
古腾堡计划已经开发了很长时间。这给了插件和主题作者足够的时间来测试他们的代码的兼容性。
但是,某些插件和主题仍有可能无法与块编辑器一起正常工作。在这种情况下,您可以安装经典编辑器插件,请求开发人员添加 Gutenberg 支持,或者只是找到替代插件或主题。
4.如何学习更多古腾堡的技巧和窍门?
WPBeginner 是了解 WordPress 中的块编辑器的最佳场所。我们是互联网上最大的 WordPress 资源网站。
我们将发布新文章并更新我们的旧资源,以帮助您掌握块编辑器。
同时,如果您有任何问题,请随时通过发表评论或使用我们网站上的联系表与我们联系。
我们希望这个 Gutenberg 教程能帮助您学习如何使用 WordPress 块编辑器。您可能还想查看我们完整的 WordPress 性能指南,以提高您的网站速度,或查看我们针对小型企业的最佳电子邮件营销服务的比较。