WordPress 5.0 发布了全新的Gutenberg 块编辑器和许多很酷的功能。其中之一是封面块,它允许您将封面图片添加到您的帖子和页面。
此功能使一些用户感到困惑,因为它可能看起来类似于自 WordPress 2.9 以来一直在 WordPress 中的特色图像选项。
在本文中,我们将解释 WordPress 块编辑器中的封面图片与特色图片之间的区别。

什么是封面图片?
封面图像通常是用作博客文章或页面中新部分的封面照片的宽幅图像。它是整篇文章的一部分。当您开始文章中的新部分或新故事时,您可以使用封面图片。
使用 WordPress 中的封面块,您可以在封面图像上添加文本和颜色叠加。

通过添加与您的主题颜色或内容情绪相匹配的适当颜色叠加层,您可以使您的文章更具吸引力。
同样,添加文本覆盖可以帮助您的用户轻松识别文章中新部分的开始位置及其内容。
传统上,博主使用标题文本来分隔博客文章中的部分。使用封面图片,您现在可以选择以更具视觉吸引力的方式分隔各个部分。
什么是特色图片?
特色图像(也称为帖子缩略图)是代表内容的主要文章图像。它们突出显示在您网站上的单个帖子、博客存档页面以及新闻、杂志和博客网站的主页上。
除此之外,当文章被分享时,特色图片也会显示在社交媒体上。
精选图片经过精心设计,使它们看起来很有吸引力。此类图像可让用户快速浏览您的内容并提示他们阅读整篇文章。
您会在帖子编辑屏幕中找到一个用于添加特色图片的元框,因为几乎所有 WordPress 主题默认都支持特色图片。

特色图像的显示位置和方式完全由您的 WordPress 主题控制。
对于高级特色图片选项,您可以查看这些最佳 WordPress 特色图片插件。
如何在 WordPress 中添加封面图片?
新的 WordPress 块编辑器 (Gutenberg) 带有一个封面块,允许您在 WordPress 中添加封面图像。
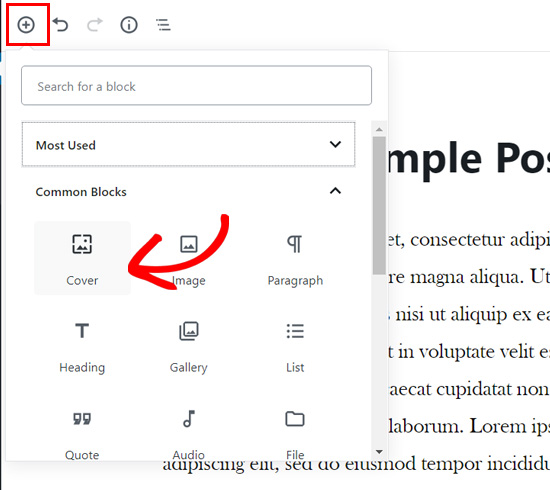
首先,您需要创建一个新帖子或编辑现有帖子。在帖子编辑屏幕上,单击添加新块按钮,然后选择封面块。

您可以在 Common Blocks 选项卡中找到 Cover 块。
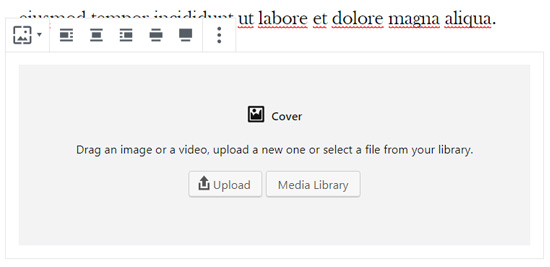
单击该块后,您将看到已添加到内容编辑器中的封面块,其中包含添加新封面图像的选项。

您只需将图像或视频拖放到块区域中即可上传新的封面图像。或者,您可以单击上传按钮,在您的计算机中选择一张图片,然后打开上传。
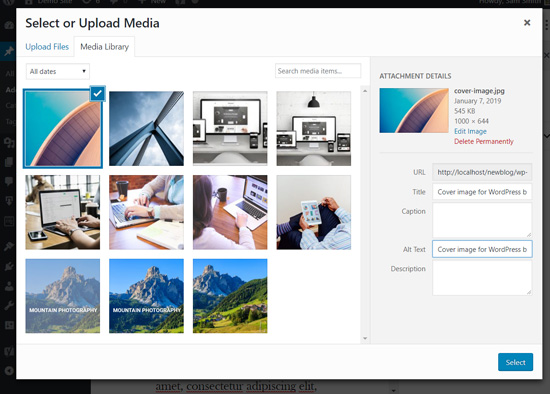
如果要添加已上传到媒体库的图像,可以单击媒体库按钮并从媒体库中选择图像。

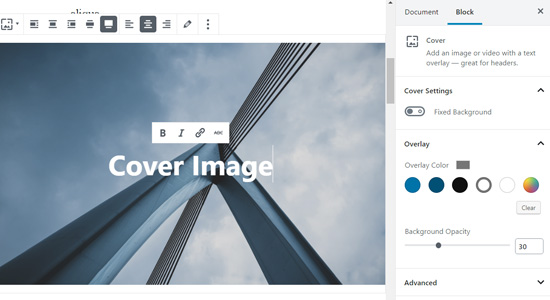
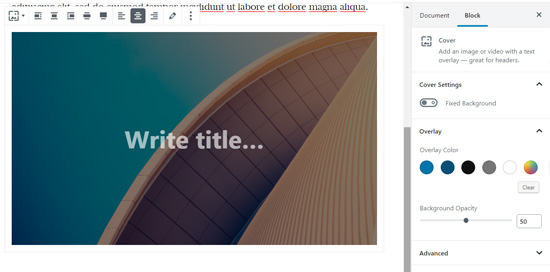
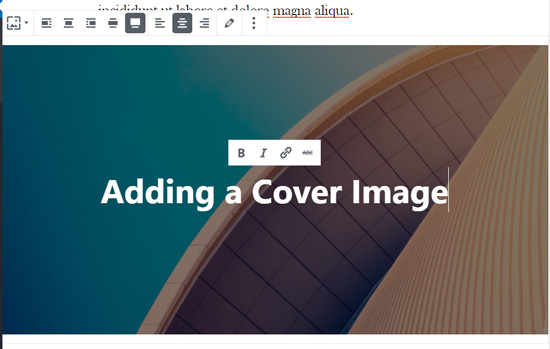
添加封面图像后,您可以通过单击封面图像轻松自定义它。
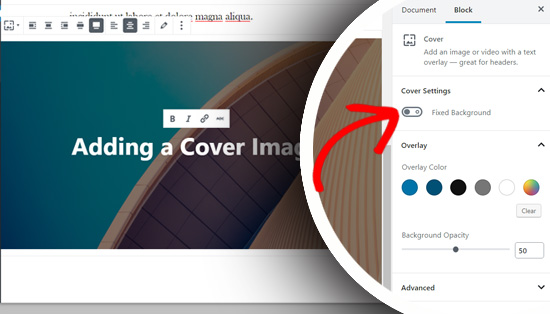
这将向您显示一个工具栏,其中包含图像上方的自定义选项,图像中心的写入标题…字段,以及右侧面板中的块设置(包括颜色叠加)。

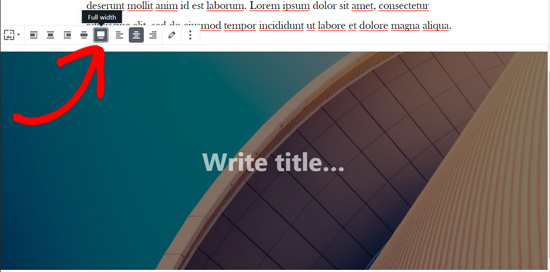
除了对齐选项外,封面图像块还为您提供两种宽度选择:宽宽度和全宽度。
宽宽度选项使图像看起来与您的内容一样宽。全角选项使您的图像覆盖整个窗口屏幕。

接下来,您可以为封面图片添加标题。单击封面图片时,您将在封面图片的中心看到“写标题…”字段。
只需单击该区域即可添加文本。您可以编写封面图片标题并使用出现在文本顶部或封面图片顶部的格式选项对其进行格式化。

最后,右侧面板上有覆盖块设置。您可以启用固定背景以在用户向下滚动页面时创建视差效果。

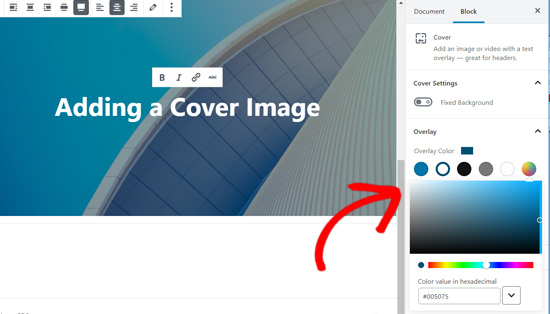
在此之下,有颜色叠加选项。默认情况下,它会将您的主题颜色添加为具有 50% 透明度的叠加颜色,但您可以更改叠加颜色,也可以通过移动点来更改不透明度。

最后,您可以通过单击“高级”选项添加 CSS 代码并为封面图像添加更多样式。
而已!
如果需要,您可以重复此步骤以在一篇文章中添加多个封面图片。
如何在 WordPress 中添加特色图片?
添加特色图像的过程与以前相同。如果您有一段时间的WordPress 博客,那么您已经知道如何添加特色图片。
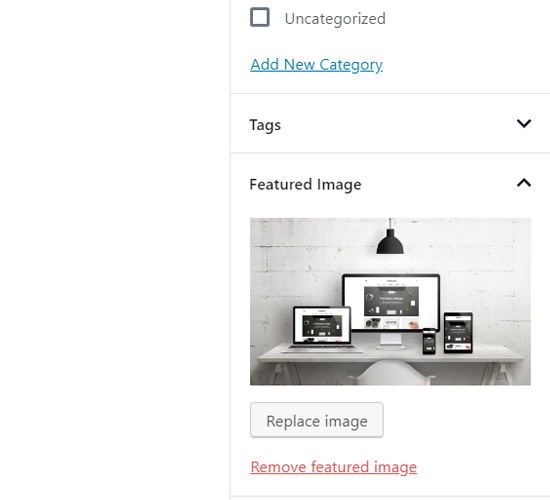
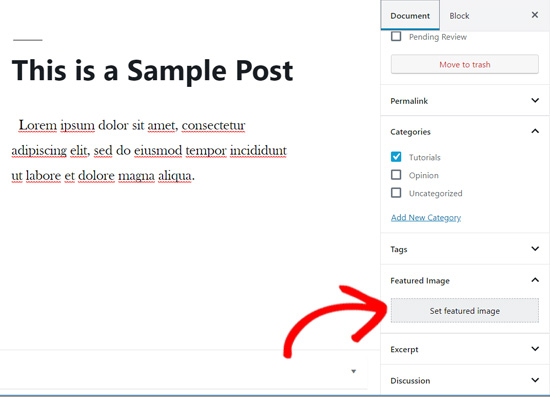
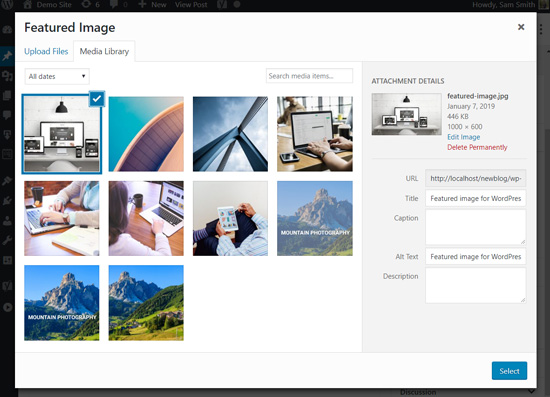
要添加特色图片,您需要先打开帖子编辑屏幕,然后导航到屏幕右侧的特色图片元框。
您将需要单击设置特色图像选项。

接下来,您可以使用拖放上传器或从现有媒体库中选择图像来上传新图像。
之后,您可以为特色图片添加标题和替代文本,然后单击“选择”选项。

您已成功将特色图片添加到您的文章中。
如果您需要更详细的说明,那么您可以阅读我们在 WordPress 中添加特色图片的初学者指南。
添加特色图片后,您可以预览帖子并查看其外观。
如果您使用的是新的默认主题二十十九或其他现代主题,那么您也可能会在您的特色图像上看到颜色叠加。
您可以通过 WordPress 定制器将其删除或更改颜色。
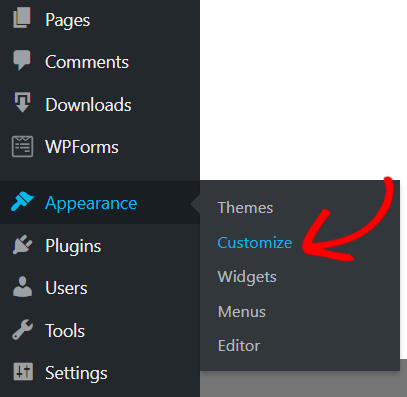
只需单击 WordPress 菜单中的外观 » 自定义按钮。

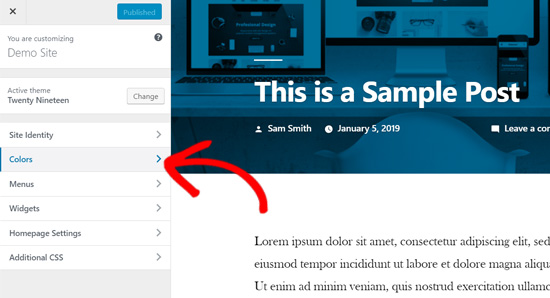
进入自定义面板后,您需要单击左侧的颜色选项。

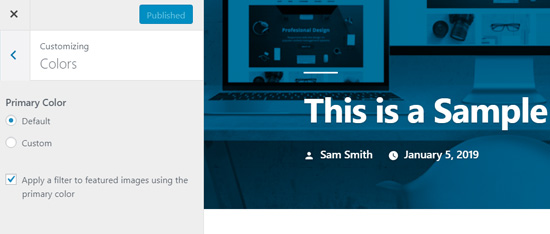
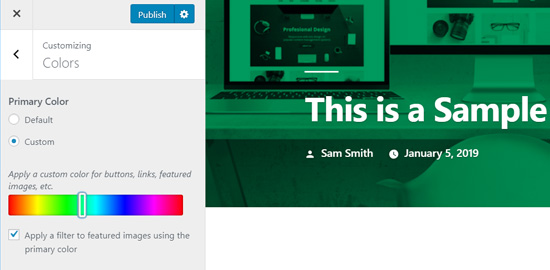
在此选项卡上,您将看到主题的原色选项以及启用或禁用图像过滤器的选项。

您可以通过选择“自定义”选项并选择一种颜色来更改主题的原色。

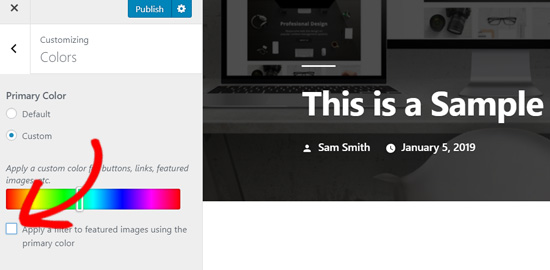
如果要禁用特色图像上的颜色过滤器,则只需取消选中“使用原色将过滤器应用于特色图像”选项即可。

请注意,特色图像由 WordPress 主题管理,因此如果主题不支持图像过滤器,您可能无法在主题中找到此选项。
结论 – WordPress 中的封面图片与特色图片
现在您已经知道如何添加封面图片和特色图片,让我们来看看一些最佳实践。
特色图像已被WordPress 博客、在线杂志、新闻和娱乐网站广泛用作帖子缩略图或主要文章图像。
精心设计的特色图片有助于吸引更多用户打开文章。它们非常适合使您的网站看起来有吸引力和视觉互动。
封面图片实际上是您文章的一部分。用户在打开您的文章进行阅读后会看到您的封面图片。因此,它们使您的文章更具吸引力和阅读乐趣。
封面图片的最佳用途是在长篇文章的各个部分之间添加漂亮的过渡。
封面图片与常规帖子图片不同,因为它们具有全角选项,并且您可以在其上添加文本覆盖。
通过正确添加封面图片,您可以提高帖子的用户参与度。
我们希望本文能帮助您了解新 WordPress 块编辑器中的封面图片和特色图片之间的区别。您可能还想阅读我们关于如何使用 Gutenberg 块编辑器更新旧 WordPress 帖子的文章。