WPBeginner 近十年来一直在帮助用户学习 WordPress。这些年来,我们发布了数以千计的教程来帮助您成功创建 WordPress 网站并发展您的业务。
一个多月前,WordPress 5.0发布了一个名为Gutenberg的新内容编辑器。从那时起,我们收到了很多关于更新的问题。在本文中,我们将回答一些最常见的古腾堡问题。

1. WordPress 为什么要引入古腾堡?
长期以来,WordPress 使用基于 TinyMCE 的编辑器来创建帖子和页面。经典 WordPress 编辑器是一个简单的文本窗口,顶部有几个按钮用于基本格式选项。
虽然效果很好,但用户必须学习不同的方法来添加图像、创建画廊、嵌入视频、添加表格和其他内容元素。与其他流行的网站建设者相比,这种学习曲线与现代网络标准相结合,使 WordPress 看起来更难使用。
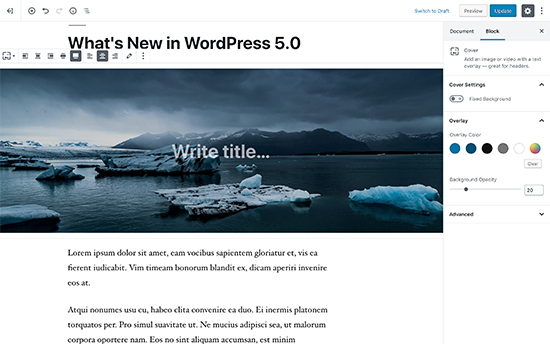
新的 WordPress 块编辑器引入了现代流线型的写作体验,其中每个内容元素都包含在一个块中。您可以在编辑器中移动这些块、更改它们的设置并创建引人入胜的内容布局,而无需编写代码。

Gutenberg 编辑器还为主题和插件开发人员提供了一个强大的框架,用于为 WordPress 构建高级解决方案。
2. 如何检查我使用的主题和插件是否与 Gutenberg 兼容?
检查您的主题和插件是否与 Gutenberg 兼容的最简单方法是查看它们是否支持 WordPress 5.0+ 版本。
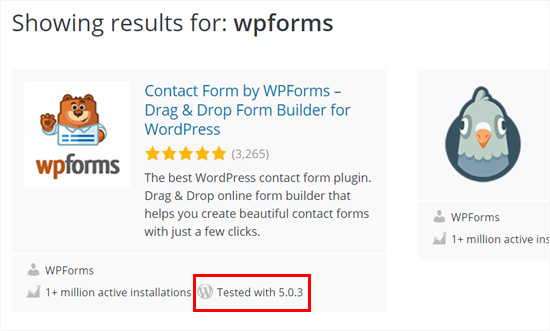
Gutenberg Editor 是作为 WordPress 5.0 中的默认内容编辑器推出的,因此带有“tested with version 5.0”标签的主题或插件意味着它们与 Gutenberg 兼容。
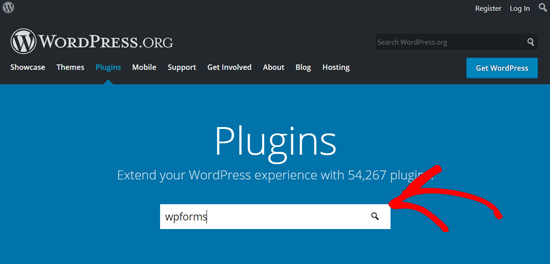
您可以通过搜索插件的名称在WordPress.org 插件目录中找到“已测试”标签。

在结果中,您将看到测试插件的 WordPress 版本。例如,您可以看到WPForms目前已使用 WordPress 5.0.3 进行了测试。

这意味着 WPForms 是与古腾堡兼容的插件。
对于 WordPress 主题,最好访问您的主题的官方网站,并检查他们是否发布了有关 Gutenberg 支持的任何官方公告。
如果您在他们的营销页面上没有看到任何信息,那么您可以访问他们的博客或知识库并搜索“Gutenberg”关键字。
例如,如果您使用Divi 主题,您可以搜索他们的文档。

这将帮助您找到文章,包括他们关于古腾堡支持的官方公告。
如果您没有看到主题或插件作者关于 Gutenberg 升级的任何文章,那么您需要联系他们。
一旦您确认了所有主题和插件的 Gutenberg 兼容性,您就可以放心地将您的网站更新到 WordPress 5.0。
为了防止错误和冲突,我们创建了一个完整的指南,介绍如何测试您的 WordPress 网站以升级到古腾堡
3. 如何在 Gutenberg 区块编辑器中管理我的旧帖子?
将站点更新到 WordPress 5.0 后,您的旧帖子内容将被包装在Gutenberg 编辑器内的Classic块中。

您可以像以前一样在 Classic 块中编辑所有内容。
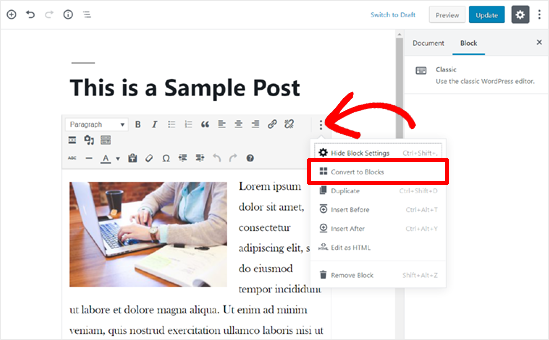
您还可以将旧帖子内容转换为古腾堡块。只需从经典块的下拉菜单中单击转换为块选项,然后它会自动将您的帖子内容转换为适当的块。

有关详细说明,您可以阅读我们关于使用 Gutenberg 更新旧 WordPress 帖子的分步指南。
4. 如何禁用 Gutenberg 并恢复经典编辑器?
由于某种原因,许多用户还没有准备好切换到古腾堡编辑器。
在这种情况下,您可以选择禁用 Gutenberg 并恢复经典编辑器。
您需要做的就是安装并激活Classic Editor 插件。

使用此插件,您可以轻松禁用 Gutenberg并在您的站点上使用经典编辑器。
经典编辑器插件将至少在 2022 年或必要时可用。
这应该为用户提供充足的时间来使用 Gutenberg 测试他们的网站,并在他们感觉舒服时进行升级。
5. Gutenberg 是 WordPress 页面构建器吗?
Gutenberg 是一个基于块的编辑器,它使用称为块的内容元素来构建帖子和页面。同样,WordPress 页面构建器也使用块(也称为小部件、模块或元素)在 WordPress 中创建页面。
这引起了用户的困惑,我们被问到古腾堡是否是 WordPress 页面构建器的替代品。
答案是’不,至少在目前的形式中’。
WordPress 页面构建器插件为在 WordPress 中创建登录页面提供了更多高级功能。
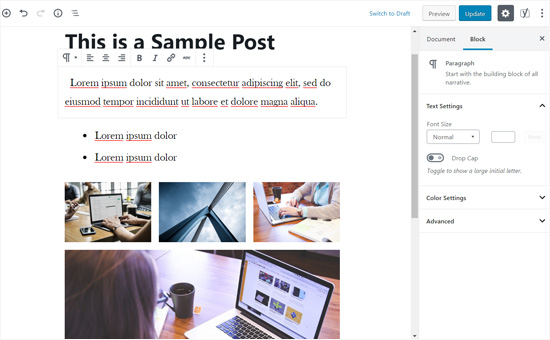
大多数页面构建器都是前端编辑器,而 Gutenberg 是后端编辑器。以下是在 Gutenberg 内容编辑器中编辑内容的方法。

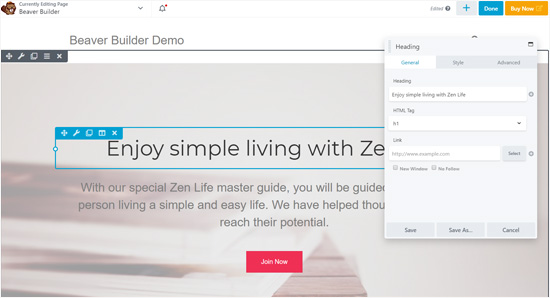
而且,下面是最好的页面构建器之一Beaver Builder在您编辑页面时的样子:

页面构建器块是真正的拖放元素,支持自由拖放。而 Gutenberg 块仅支持拖放以重新排序块。
简单来说,Gutenberg 是一个基本的编辑界面,而页面构建器是高级页面编辑器。您可以将它们都用于 WordPress 中的前沿登录页面。
有关更详细的答案,请参阅我们对 Gutenberg vs WordPress Page Builders 的详细说明。
6. 如何使用 Gutenberg 更新页面构建器内容?
更新使用页面构建器创建的内容应该不是问题。您用于更新内容的方法可能因页面构建器而异。
因此,您需要联系您的插件提供商以获取更新教程。
此外,您可以查看他们的官方网站以找到他们关于 Gutenberg 支持的公告。
7. Gutenberg 是否支持简码?
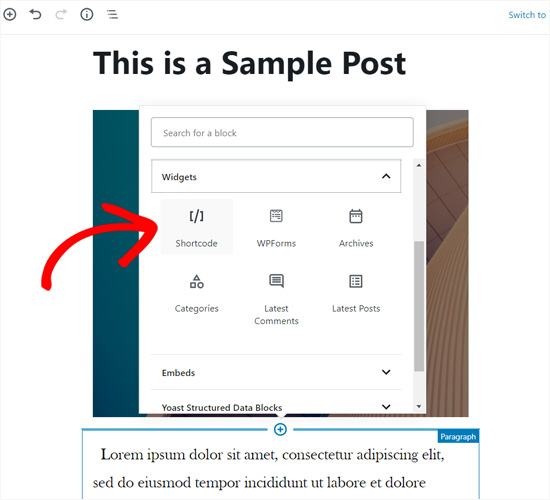
是的,古腾堡支持简码。Gutenberg 中有一个单独的Shortcode块,用于添加带有简码的内容。

WordPress 块被定义为 [shortcode] 的演变,因此建议使用常规 Gutenberg 块而不是短代码。
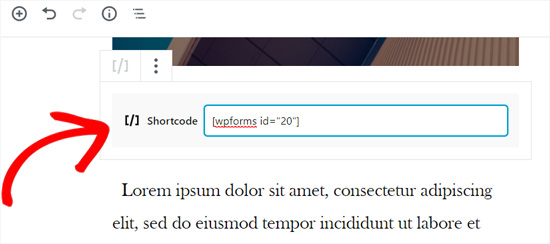
例如,您可以使用简码将 WPForms 添加到您的帖子或页面中。

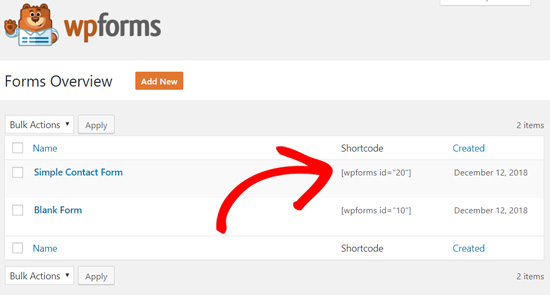
您所要做的就是从表单概览屏幕复制简码,然后将其粘贴到帖子编辑屏幕的简码块中。

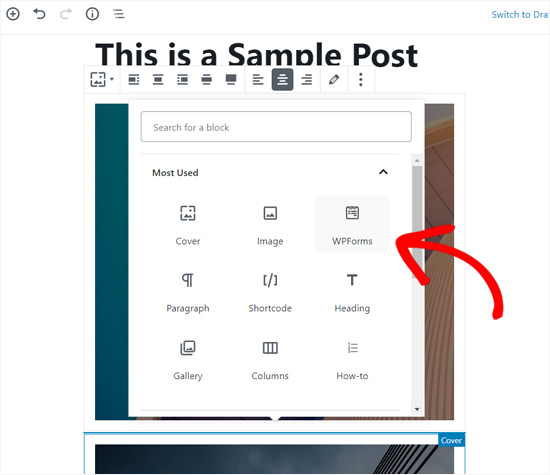
但是,更好的选择是直接使用 WPForms Gutenberg 块,而不是在 Shortcode 块中粘贴表单简码。

8. 如果升级到 Gutenberg 后出现问题,我可以联系谁?
理想情况下,古腾堡不应破坏您网站上的任何内容,但与您的主题和插件冲突可能会导致一些错误。
始终建议在升级到古腾堡之前在临时区域测试您的站点。
但是,您有时可能会发现意外错误。如果发生这种情况,您应该首先禁用 Gutenberg 并在您的站点上激活 Classic 编辑器。
然后,联系您的主题和插件公司以请求支持。
9. 我怎样才能更多地了解古腾堡?
您可以在 WPBeginner 上了解有关古腾堡的更多信息。我们是互联网上最好的免费 WordPress 资源网站。
我们已经发表了许多关于新的 WordPress 块编辑器又名古腾堡的文章。我们将在未来发布更多教程,以帮助您掌握新的块编辑器。
我们希望这篇文章能帮助您找到常见的古腾堡问题的答案。如果您还有其他问题,请通过发表评论或使用我们网站上的联系表与我们联系。
您可能还想查看我们为每个成功的网站列出的必备 WordPress 插件和工具列表。