您是否希望改善您网站上的图像搜索引擎优化?如果优化得当,图片搜索可以为您的网站带来许多新访问者。
要从图像 SEO 中受益,您需要帮助搜索引擎找到您的图像并将它们索引为正确的关键字。
在本初学者指南中,我们将向您展示如何通过遵循最佳实践来优化图像 SEO。

以下是您将在本文中学习的内容的简要概述。
针对 SEO 和速度优化您的图像
什么是替代文字?
替代文字与标题之间的区别
替代文字和标题之间的区别
如何在 WordPress 中为图像添加替代文本、标题和标题
何时为图像使用标题
在 WordPress 中禁用附件页面
改善图像 SEO 的其他提示
针对 SEO 和速度优化您的图像
速度在 SEO 和用户体验中起着重要作用。搜索引擎始终将快速网站排名更高。对于图像搜索也是如此。
图片会增加您的整体页面加载时间。它们的下载时间比文本要长,这意味着如果要下载多个大图像文件,您的页面加载速度会更慢。
您需要确保您网站上的图片针对网络进行了优化。这可能有点难以习惯,因为许多初学者不是图形和图像编辑方面的专家。
我们有一个方便的指南,介绍如何在将图像上传到您的网站之前正确优化图像。
优化图像的最佳方法是在计算机上使用 Adobe Photoshop 等照片编辑软件对其进行编辑。这使您可以选择正确的文件格式来创建较小的文件大小。
您还可以使用 WordPress 的图像压缩插件。这些图像优化器插件允许您在将图像上传到 WordPress 时自动减小文件大小。
什么是替代文字?
替代文本或替代文本是添加到img标签的 HTML 属性,用于在网页上显示图像。在纯 HTML 代码中看起来像这样:

它允许网站所有者以纯文本形式描述图像。替代文本的主要目的是通过使屏幕阅读器能够为视障用户读出替代文本来提高可访问性。
替代文本对于图像 SEO 也很重要。它可以帮助搜索引擎了解图像的上下文。
现代搜索引擎可以使用人工智能识别图像及其内容。但是,他们仍然依靠网站所有者用自己的话来描述图像。
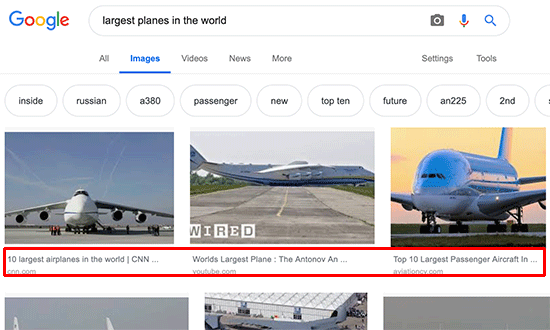
在 Google 图片搜索中,Alt text 还伴随图片,这有助于用户理解图片并提高吸引更多访问者的机会。

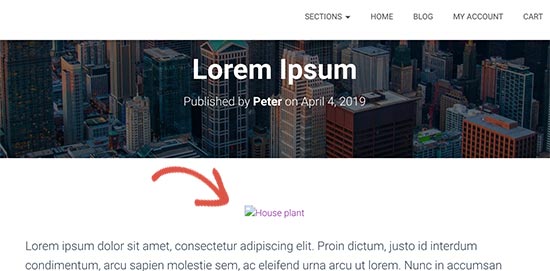
通常,替代文字在您的网站上不可见。但是,如果图像损坏或无法找到,那么您的用户将能够看到旁边带有损坏图像图标的替代文本。

替代文本与标题之间有什么区别
替代文本用于可访问性和图像 SEO,而 WordPress 内部使用标题字段进行媒体搜索。

WordPress 在用于显示图像的实际代码中插入 alt 标签。标题标签存储在数据库中以查找和显示图像。
过去,WordPress 也会在 HTML 代码中插入标题标签。但是,从可访问性的角度来看,这并不是一个理想的情况,这就是他们删除它的原因。
替代文本与标题之间有什么区别
替代文本用于描述搜索引擎和屏幕阅读器的图像。另一方面,标题用于为所有用户描述图像。
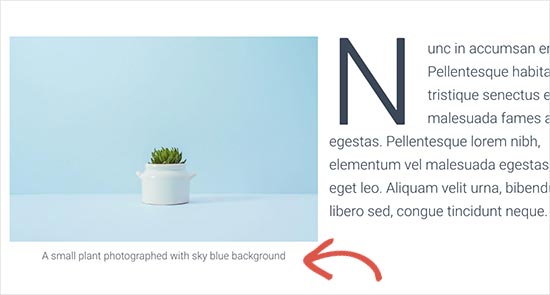
替代文字在您的网站上不可见,而标题在图片下方可见。

替代文本对于您网站上更好的图像 SEO 至关重要。标题是可选的,只有在您需要向网站访问者提供有关图像的其他信息时才能使用。
如何在 WordPress 中为图像添加替代文本、标题和说明文字
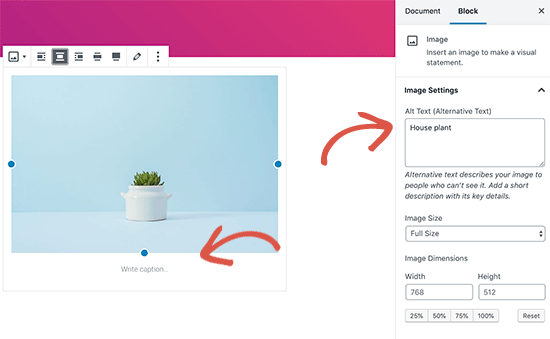
替代文本、标题和说明构成图像元数据,您可以在将图像上传到 WordPress 时将它们添加到图像中。
当您使用默认图像块添加图像时,WordPress 允许您为图像添加标题和替代文本。

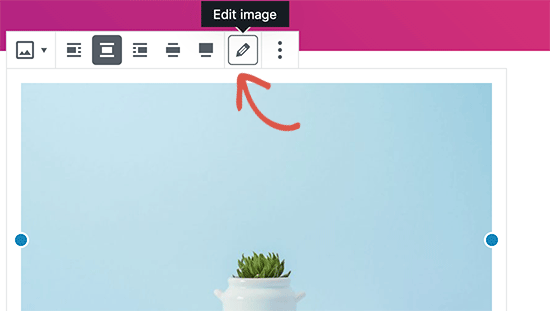
它会根据文件名自动生成图像的标题。您可以通过单击图像块工具栏中的编辑按钮来更改标题。

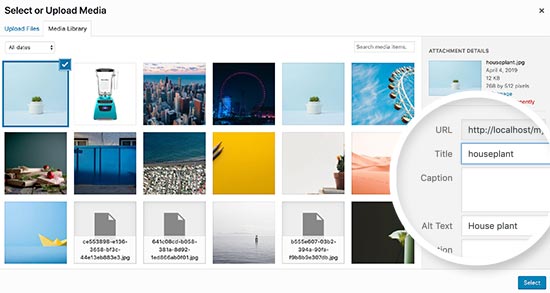
这将弹出媒体上传器弹出窗口,您可以在其中输入您自己的图像自定义标题。

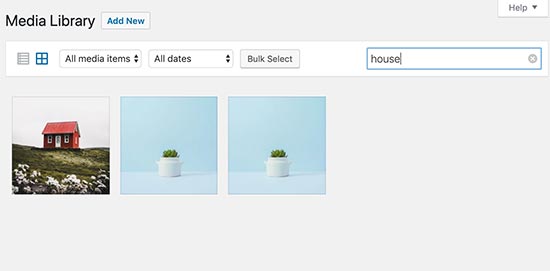
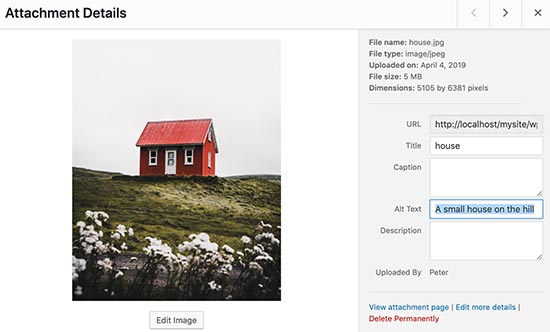
您还可以编辑已上传到 WordPress 的图像的 alt 标签和标题。为此,您需要访问媒体»库页面并找到要编辑的图像。

只需单击图像就会弹出附件详细信息弹出窗口,您可以在其中输入标题、替代文本和标题。

注意:通过媒体库更改图像的 alt 标签或标题不会在已使用该图像的帖子和页面中更改它。
何时在 WordPress 中为图像使用标题
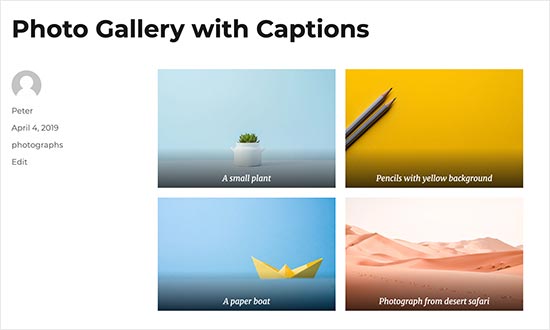
字幕允许您向所有用户提供图像的其他详细信息。它们在所有用户的屏幕上都可见,包括搜索引擎和屏幕阅读器。

您可能已经注意到,大多数网站通常不会在其博客文章或页面中使用带有图像的标题。这是因为通常不需要字幕来解释图像。
字幕更适合以下场景:
家庭或活动照片
描述背景故事需要额外解释的照片
产品图片库
在大多数情况下,您可以在文章内容本身中解释图像。
在 WordPress 中禁用附件页面
WordPress 为您上传到帖子和页面的所有图像创建一个页面。它被称为附件页面。此页面仅显示实际图像的放大版本,没有其他内容。
这可能会对您的搜索排名产生负面的 SEO 影响。搜索引擎将几乎没有文本的页面视为低质量或“薄内容”。
这就是为什么我们建议用户禁用您网站上的附件页面。
最简单的方法是安装并激活AIOSEO插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
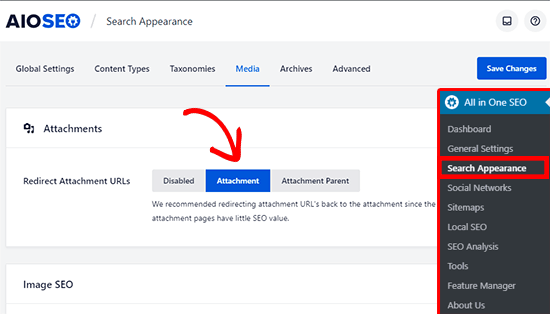
激活后,它会自动关闭附件 URL。您还可以通过访问All in One SEO » 搜索外观页面并单击“媒体”选项卡来手动关闭 WordPress 中的附件页面。

从这里,确保“重定向附件 URL”选项设置为“附件”。
如果您没有使用 AIOSEO 插件,那么您可以安装附件页面重定向插件。这个插件只是将访问附件页面的人重定向到显示图像的帖子。
您也可以手动执行此操作,方法是将以下代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_redirect_attachment_to_post() { if ( is_attachment() ) { global $post;if( empty( $post ) ) $post = get_queried_object(); if ($post->post_parent) { $link = get_permalink( $post->post_parent ); wp_redirect( $link, ‘301’ ); exit(); }else { // What to do if parent post is not available wp_redirect( home_url(), ‘301’ ); exit(); }}}add_action( ‘template_redirect’, ‘wpb_redirect_attachment_to_post’ );
改善图像 SEO 的其他提示
添加 alt 标签并不是改善图像 SEO 的唯一方法。以下是在博客文章中添加图片时应牢记的一些额外提示。
1. 编写描述性替代文字
许多初学者通常只使用一两个词作为图像的替代文本。这使得图像过于通用且难以排名。
例如,不要只使用’kittens’ ,而是使用’Kittens playing with a yellow Rubber duck’。
2.为您的图像使用描述性文件名
您需要正确命名它们,而不是将图像保存为 DSC00434.jpeg。想想用户将在搜索中键入的关键字以查找该特定图像。
在图像文件名中更具体和更具描述性。例如,red-wooden-house.jpeg比house.jpeg更好。
3.为您的图像提供上下文
搜索引擎每天都在变得越来越聪明。他们可以很好地识别和分类图像。但是,他们需要您为图像提供上下文。
您的图片需要与帖子或页面的整体主题相关。将图像放置在文章中最相关的文本附近也很有帮助。
4. 遵循 SEO 最佳实践
您还需要遵循您网站的整体 SEO 指南。这可以提高您的整体搜索排名,包括图像搜索。
5.使用原始照片和图像
您可以使用许多免费的图库摄影网站为您的博客文章查找免费图片。然而,库存照片的问题在于它们被成千上万的网站使用。
尝试使用原始照片或创建您的博客独有的高质量图像。
我们知道大多数博主不是摄影师或平面设计师。幸运的是,有一些很棒的在线工具可用于为您的网站创建图形。
我们希望这篇文章能帮助您了解您网站的图像 SEO。您可能还想查看我们关于如何修复 WordPress 中常见图像问题的指南。