您是否想在 WordPress 中创建图片库?
图片库可让您在行和列中添加照片。这使您可以在更小的空间内显示更多照片,同时也使用户更容易浏览它们。
在本文中,我们将向您展示如何在 WordPress 中轻松创建一个图片库,让您的照片看起来更好。

为什么要在 WordPress 中创建图片库?
WordPress 让向您的博客文章和页面添加图像变得非常容易。您只需要添加图像块并上传您的图像。
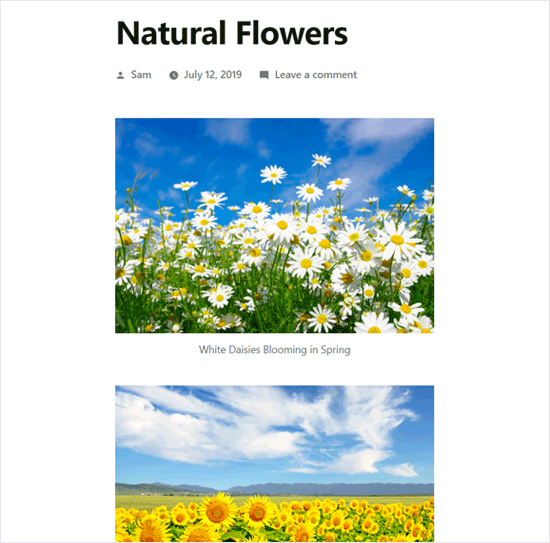
但是,如果您要添加多个图像,那么所有这些图像都会一个接一个地出现。它看起来不太好,您的用户必须滚动很多才能查看它们。

通过创建画廊,您可以在具有列和行的网格布局中显示图像。您可以显示图片的缩略图,用户可以单击它们以查看完整图像。
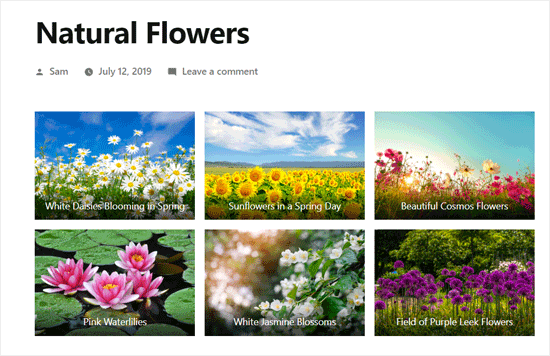
这样,您将能够在更小的空间内显示更多照片,并且看起来更专业。

WordPress 实际上带有用于快速创建照片画廊的内置画廊功能。新的WordPress 块编辑器包括一个图库块,让您只需单击几下即可制作 WordPress 画廊。
您还可以使用WordPress 图片库插件来创建具有更多功能的更强大的画廊。
在本教程中,我们将向您展示在 WordPress 中制作照片库的两种方法。
让我们从默认的 WordPress 画廊块开始。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法 1. 创建一个没有插件的图库
WordPress 带有一个内置功能,可让您创建画廊。此功能非常基本,没有太多选择,但可以完成工作。
这是在不使用插件的情况下在 WordPress 中创建图片库的方法。
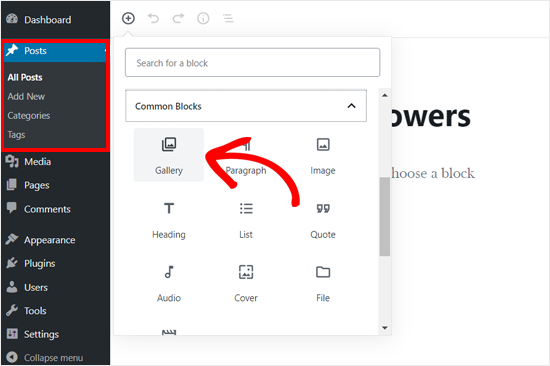
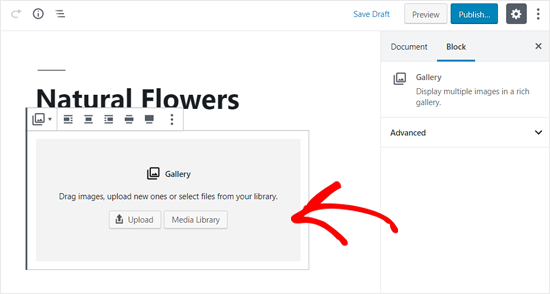
首先,您需要编辑要添加图片库的帖子或页面。在帖子编辑屏幕上,单击添加新块图标并选择图库块。

这会将图库块添加到您的 WordPress 编辑器中,您可以在其中单击“上传”按钮从您的计算机上传照片。您还可以从媒体库中以前上传的照片中进行选择。

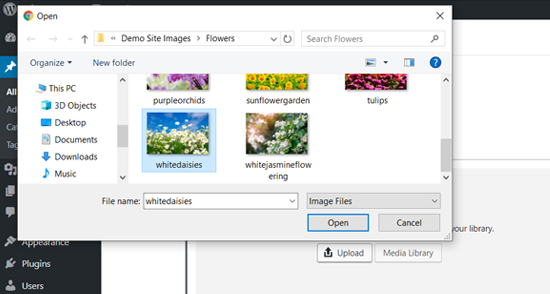
如果单击“上传”按钮,则通常一次可以上传一张照片。但是,您可以在键盘上按下 Ctrl 键来选择并打开多个图像。

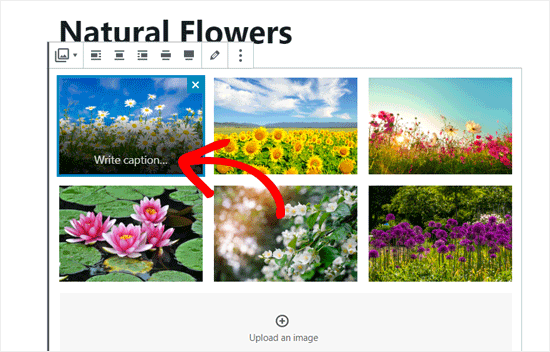
上传所有图像后,您可以为图像添加标题。只需单击照片,您将看到“写标题…”选项,您需要在其中输入标题。

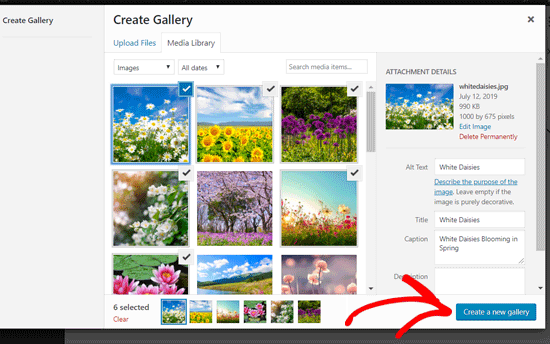
如果您选择媒体库按钮,那么您将能够一次为您的画廊选择图像。当您选择图像时,您还可以从右侧的附件详细信息面板中输入图像替代文本、标题和说明。

选择要添加的图像,然后单击右下角的“创建新画廊”按钮。
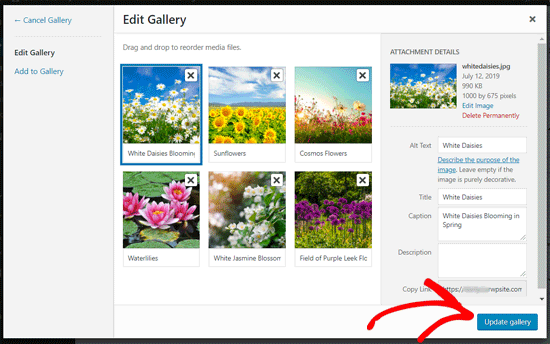
接下来,您将看到“编辑图库”页面,您可以在其中添加/查看图片说明。完成后,单击右下角的“更新图库”按钮。

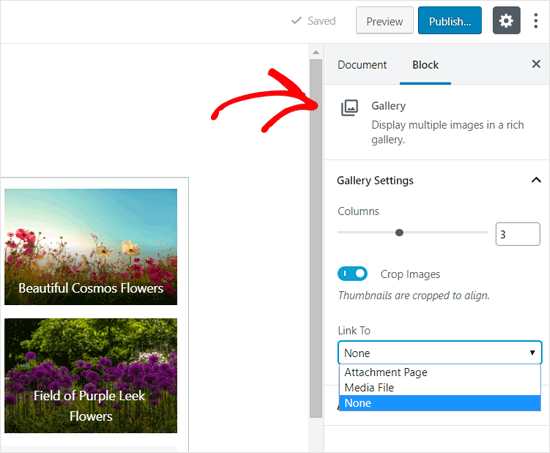
之后,您的帖子编辑屏幕将打开,右侧的图库阻止设置面板。现在,您可以选择每行的列数,启用或禁用裁剪图像选项,并选择链接画廊图像的位置。

如果您希望您的用户只查看您的照片,您可以从链接到选项中选择无。此选项禁用图像的单击功能。
如果您选择媒体文件选项,则图像将是可单击的,并且图像文件将在单击时打开。同样,如果您选择“附件页面”选项,附件页面将打开。
对设置感到满意后,您可以发布帖子并在您的实时网站上预览图库。
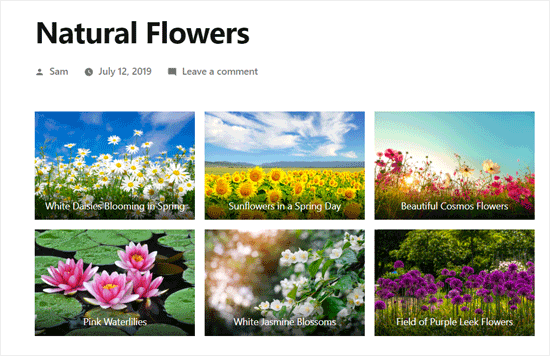
例如,以下是图片库在我们的演示网站上的显示方式。

那不是又快又容易吗?
它看起来也很漂亮。但是,如果您定期创建图片库,那么您很快就会注意到它缺少某些基本功能。
例如,您的图像要么不可点击,要么在新页面中打开。如果您将图库图像链接到媒体文件或附件页面,则用户必须单击后退按钮才能再次查看图库。
它不是用户友好的,您的画廊的外观取决于您的主题。在大多数情况下,您只会得到一种非常通用的样式。
您不能将您的画廊组织成主题、专辑、标签等。您的画廊没有存储在任何地方,如果您需要再次添加相同的画廊,那么您必须重新创建它。
如果您想在您的网站上添加更专业的图片库,那么您应该使用下一种方法。
方法 2. 使用 Envira Gallery 创建图片库
对于这种方法,我们将使用Envira Gallery插件。它是市场上最好的 WordPress 图片库插件。
Envira 允许您在 WordPress 中轻松创建完全响应、美观和现代的图像库。它速度超快,并具有许多功能,如灯箱弹出、简单的图像导航、拖放构建器和专业的画廊模板。
让我们开始吧。
您需要做的第一件事是安装并激活Envira Gallery插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
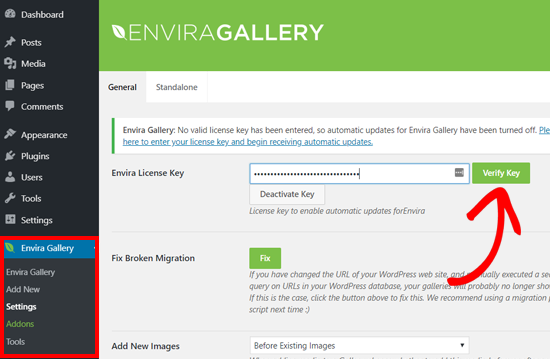
激活后,您需要访问Envira Gallery » 设置页面以输入您的许可证密钥。您可以从 Envira Gallery 网站上的帐户中获取此密钥。

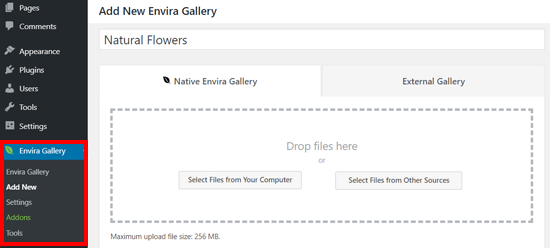
验证您的许可证密钥后,您可以前往Envira Gallery » 添加新页面以创建您的第一个画廊。

首先,您需要为您的图库提供一个标题,然后单击“从计算机中选择文件”按钮上传您的图像。
您还可以通过单击“从其他来源选择文件”按钮从 WordPress 媒体库中选择文件。
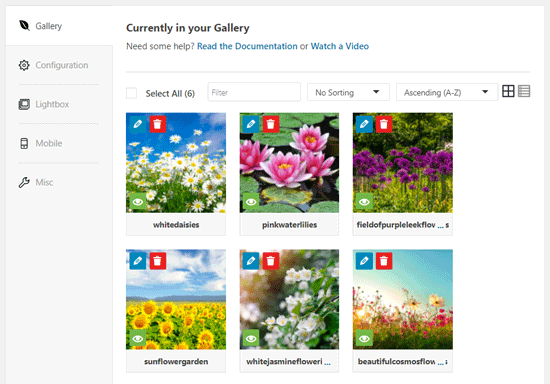
上传图片后,它们将出现在图库部分。

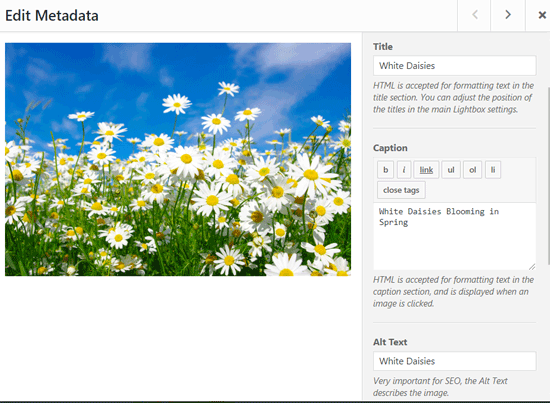
您可以单击图像上的铅笔图标为每个图像添加说明、标题和替代文本。

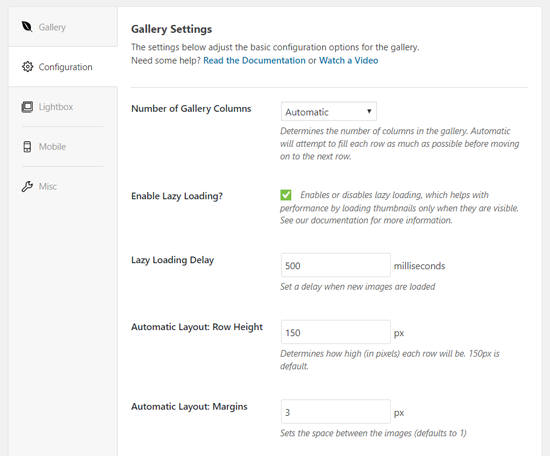
接下来,您需要单击“配置”选项卡。
从这里您可以更改您的画廊设置,如列数、图像延迟加载、标题和标题定位、边距、高度、缩略图大小、图像尺寸等。

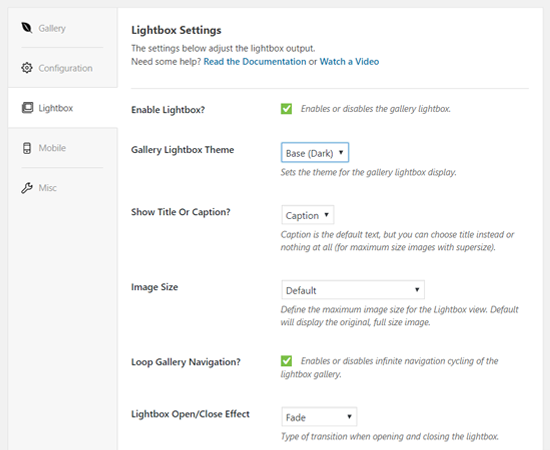
之后,您需要单击“灯箱”选项卡。
灯箱弹出窗口允许用户放大图像并浏览它们而无需离开页面。
默认设置适用于大多数网站,但您可以查看选项并根据需要进行更改。

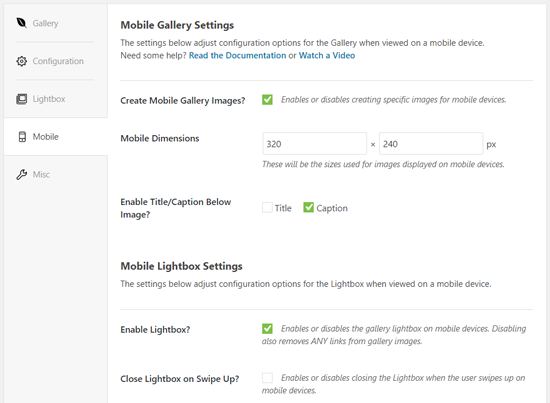
接下来,您可以单击“移动”选项卡为移动设备配置图库设置。它允许您为移动设备选择图像尺寸、启用或禁用灯箱等。

之后,您可以查看更多选项,例如画廊 slug 并从“杂项”部分添加自定义 CSS。
您现在可以发布您的图库,以便将其添加到您的 WordPress 网站的任何位置。
接下来,您需要编辑要在其中显示图库的帖子或页面。
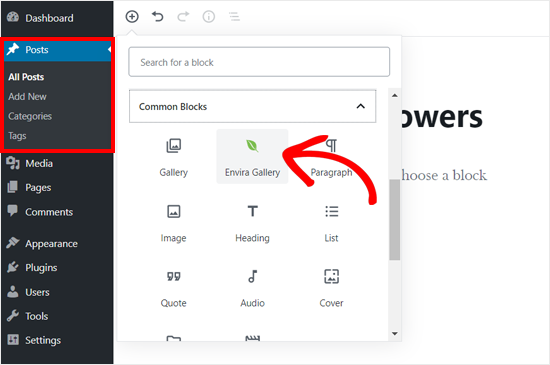
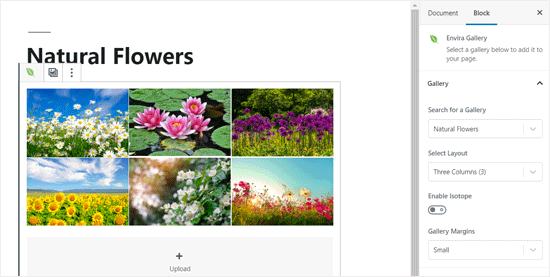
在帖子编辑屏幕上,单击添加新块图标并选择 Envira Gallery 块。

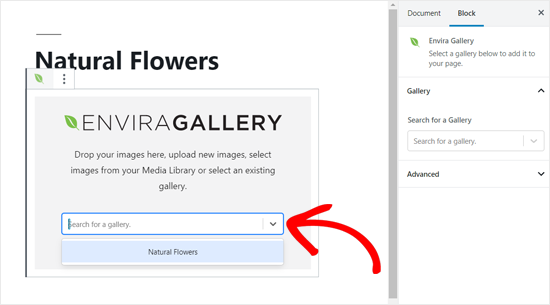
单击它将在帖子编辑器中添加 Envira Gallery 块。现在,您可以按名称搜索画廊或通过单击下拉箭头图标找到它。

之后,该插件将在帖子编辑器中加载您的画廊。

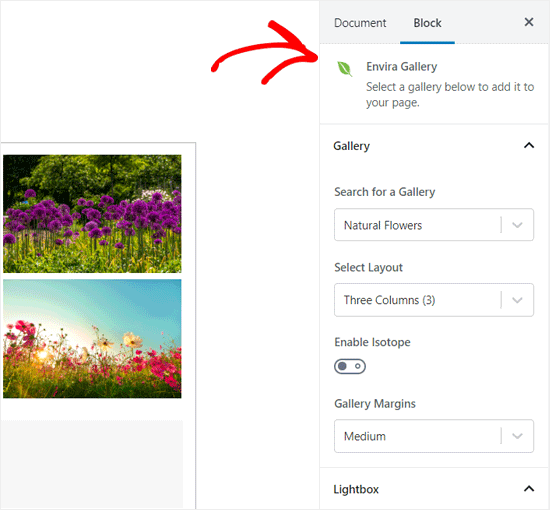
接下来,您可以从右侧的块设置面板再次查看您的画廊设置。

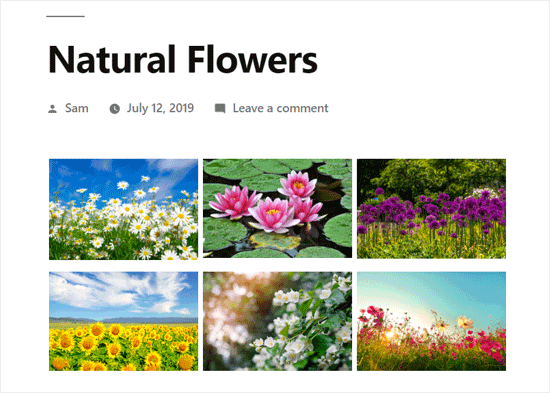
您现在可以保存您的帖子并预览它以在您的实时网站上查看图库。

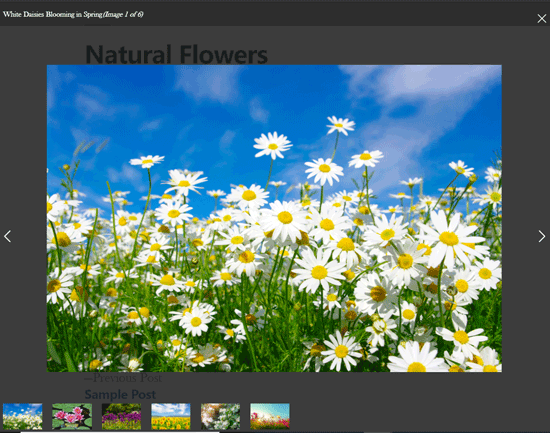
单击图库中的任何图像将在灯箱弹出窗口中打开它。您可以通过按屏幕或键盘上的左右箭头键来浏览灯箱中的图像。

您的画廊在移动设备上看起来也同样出色。用户将能够点击图像以放大它并滑动以查看下一张或上一张图像。

我们希望本文能帮助您了解如何在 WordPress 中创建图片库。您可能还想查看我们关于如何修复 WordPress 中常见图像问题的指南。