您想为您的 WordPress 网站添加隐私政策吗?
隐私政策页面是法律要求的文件,用于披露您收集的有关您网站访问者的信息。无论您是博主、自由职业者还是企业主,都建议在您的网站上添加隐私政策页面。
现在,问题是大多数初学者不知道如何创建合法的隐私政策,然后将其显示在他们的网站上。
在本文中,我们将向您展示如何在 WordPress 中轻松添加隐私政策。

什么是隐私政策,您需要在您的网站上使用它吗?
所有网站都以不同的方式收集有关其访问者的信息。
在许多国家(包括美国),法律要求网站披露他们收集的有关访问者的信息,以及这些信息的使用方式。
以下是典型 WordPress 网站收集用户信息的一些方式:
评论表单中的姓名和电子邮件地址
记住用户姓名或电子邮件地址的评论表单 cookie
用户使用联系表单提交的姓名和电子邮件地址
提交以注册电子邮件列表的姓名和电子邮件地址
用户在网站上注册时收集的信息
谷歌分析跟踪
Facebook 页面插件和点赞按钮cookie
其他跟踪用户的社交媒体平台小部件
跟踪用户的Google Adsense等广告程序
互联网上的所有网站都应该有一个隐私政策页面。它可以保护您的企业免受法律问题的影响,还有助于建立消费者信任。
您还需要添加隐私政策页面以遵守通用数据保护条例 (GDPR)。
对于那些不知道的人,GDPR 是一项欧盟 (EU) 法律,赋予其公民对其个人数据的控制权。该法律适用于世界各地的所有企业(包括WordPress 博客),即使您不是来自欧盟国家。
有关更多详细信息,您可以阅读我们的 GDPR 终极指南并了解它对您的 WordPress 网站的影响。
您应该在隐私政策中包含哪些内容?
隐私政策的基本要求非常简单。您需要列出您收集或打算在您的网站上收集用户信息的所有方式。
一个简单的隐私政策页面应包含以下信息:
您收集的有关访问您网站的用户的信息。
用于收集信息的方法,例如 cookie 和网络信标、注册、注册、评论表格等。
提及所有在您的网站上收集用户信息的第三方广告商,例如Google Adsense。
包括指向您参与的每个广告计划的隐私政策的链接。
用户如何阻止 cookie 和选择退出第三方广告。
您的联系信息,以便用户在有问题时可以联系。
互联网上有许多网站允许您为您的隐私政策或服务条款页面自动生成文本。
WordPress 本身带有一个您可以使用的基本隐私策略生成器。
您还可以查看WPBeginner 的隐私政策页面作为起点。只需将所有对 WPBeginner 和我们母公司的引用替换为您的网站或企业名称即可。
在 WordPress 中添加隐私政策页面
WordPress 可以轻松为您的网站生成隐私政策页面。它还为您提供了一个通用的隐私策略模板,用于说明如何向其中添加内容。
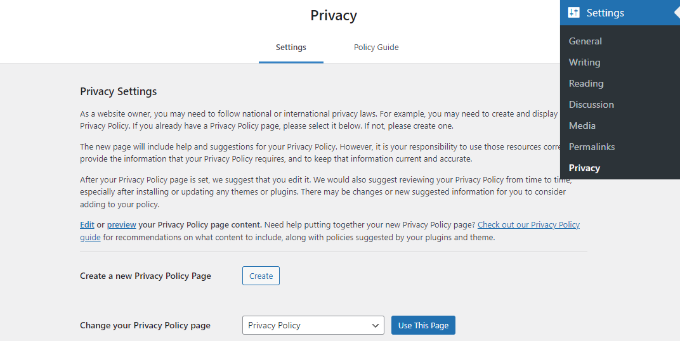
首先,您需要访问设置»隐私页面。您会注意到 WordPress 已经为您创建了隐私政策页面草稿。

您可以单击“使用此页面”按钮将此页面保存为您的隐私政策。
您也可以单击“创建”按钮来生成新的隐私政策页面。WordPress 将自动创建一个新页面并打开它供您进行更改。
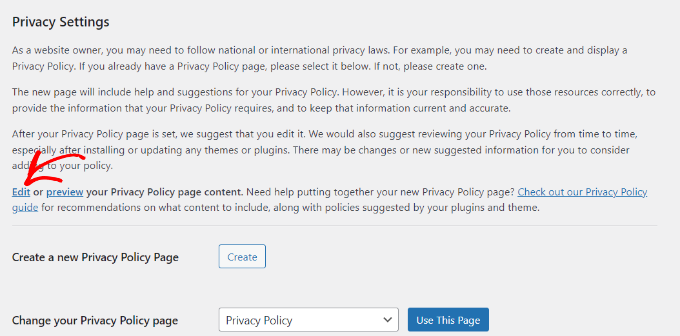
如果您使用的是默认草稿,则需要单击“编辑”链接进行更改并发布。

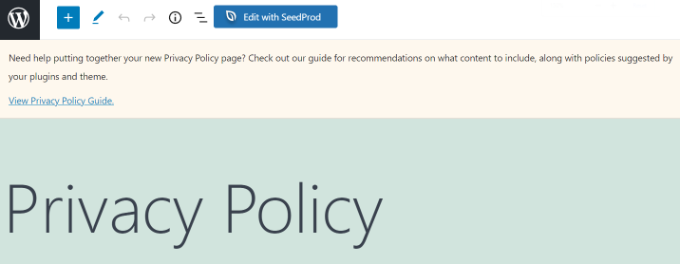
打开隐私政策页面进行编辑后,您将在顶部看到一条通知,其中包含指向默认 WordPress 隐私政策页面指南的链接。

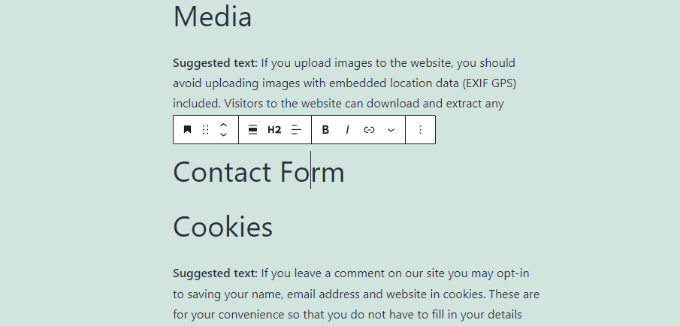
隐私政策的内容还包含有关如何编辑和更改每个部分的说明。
您会注意到它包含 WordPress 网站可能收集个人信息的不同方式的部分。例如,它列出了评论、登录cookie、嵌入等。

它还将有下面没有信息的部分,包括联系表格和分析。
至于联系表格,您可以提及您收集的信息及其用途。
如果您使用 WPForms 插件创建联系表格,那么您已经可以创建符合 GDPR 的联系表格。
对于Google Analytics,您可以遵循完整的 Google Analytics 和 GDPR 合规指南。
在彻底查看隐私政策页面后,您可以单击“发布”按钮保存您的更改。
在 WordPress 中添加指向隐私政策页面的链接
大多数网站都会在其网站的页脚区域显示指向其隐私政策页面的链接。这样,链接会出现在每个页面上,但不会占用主导航菜单中的空间。
有多种方法可以做到这一点。让我们从最简单的开始。
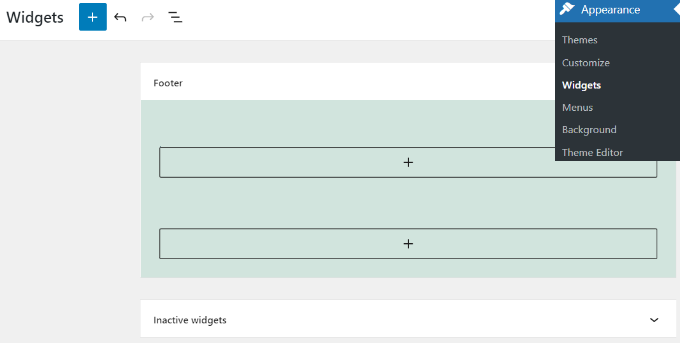
许多WordPress 主题在页脚中都带有小部件就绪区域,也称为页脚侧边栏。您可以转到外观»小部件页面以确认您的主题是否有页脚小部件区域。

如果您的主题有一个,那么您可以使用导航菜单小部件显示指向您的信息页面的链接列表,包括隐私政策。
首先,您需要创建一个新的自定义导航菜单。
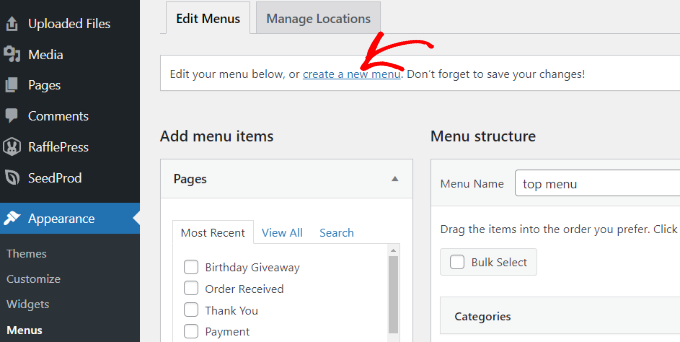
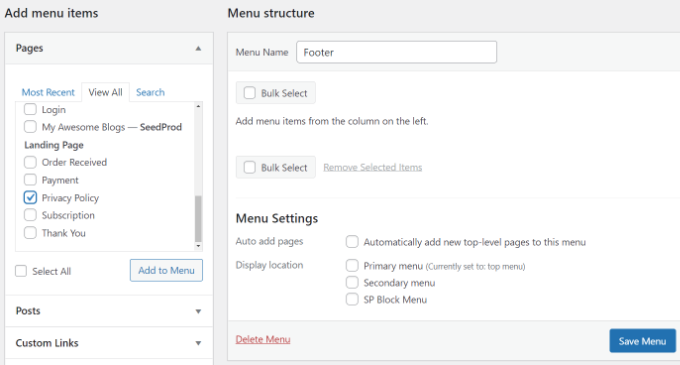
只需访问外观 » 菜单页面即可创建新的自定义菜单。您需要单击顶部的“创建新菜单”链接。

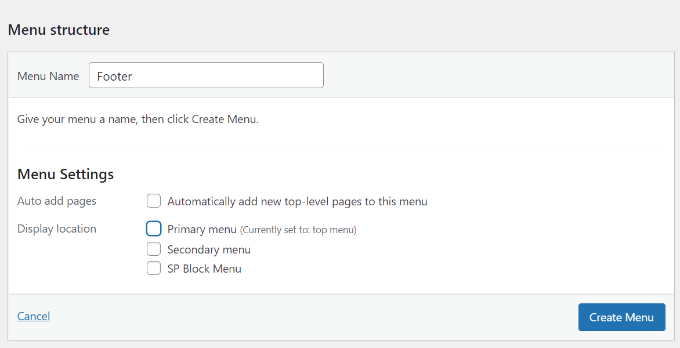
之后,您可以输入菜单名称,然后单击“创建菜单”按钮。

接下来,您需要从左栏中选择要添加到菜单的页面。
选择它们后,只需单击“添加到菜单”按钮。

您应该注意到您选择的页面出现在新创建的菜单下。您现在可以通过单击并向上或向下拖动来排列菜单项。
完成后,不要忘记单击“保存菜单”按钮来存储您的更改。
有关创建菜单的更多帮助,您可以查看我们的初学者指南,了解如何在 WordPress 中创建导航菜单。
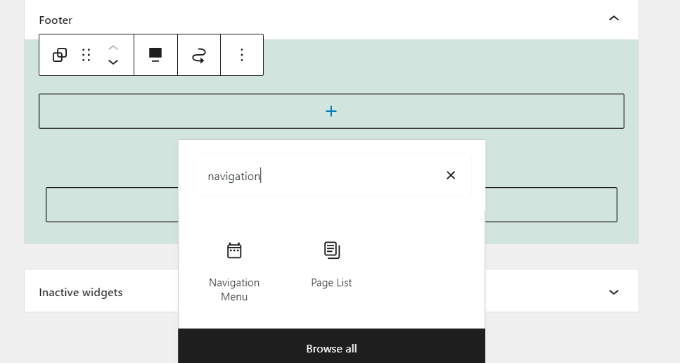
现在转到外观»小部件页面,然后单击“+”按钮以添加“导航菜单”小部件块。

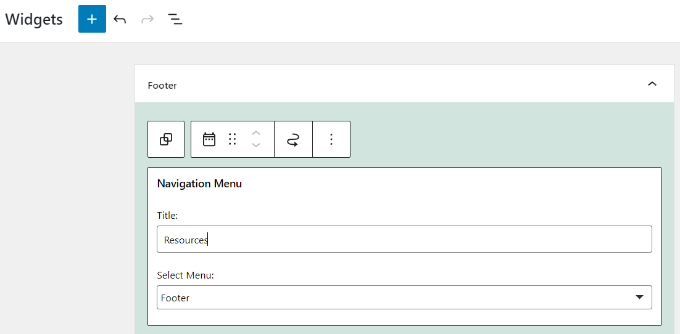
接下来,您可以选择输入小部件的标题。
然后从下拉菜单中选择您的菜单。

进行更改后,不要忘记单击小部件页面上的更新按钮。
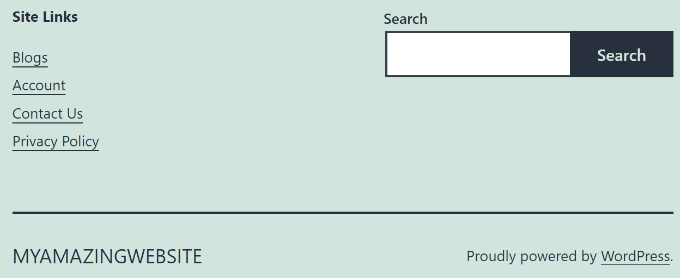
您现在可以访问您的网站以查看您网站页脚区域中的隐私政策链接。

在 WordPress 中手动添加指向隐私政策页面的链接
如果您的主题没有页脚小部件区域或页脚导航菜单,那么您可以使用 HTML 代码手动添加指向您的隐私政策页面的链接。
您需要为您的主题编辑 footer.php 文件。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中复制/粘贴代码。
在您的 footer.php 文件中,将以下 HTML 添加到