我们偶尔会在较长的 WordPress 帖子中使用锚链接来帮助用户快速跳转到他们想要阅读的部分。
锚链接通常用于目录部分,因为它们可以帮助用户在更长的文章中上下移动,而无需重新加载页面。它还可以帮助 SEO,因为 Google 可能会在您的搜索列表下方显示它们以便于导航(稍后会详细介绍)。
在本分步指南中,我们将解释什么是锚链接,并向您展示如何在 WordPress 中轻松添加锚链接。

准备好?让我们从一个锚链接的实例开始。
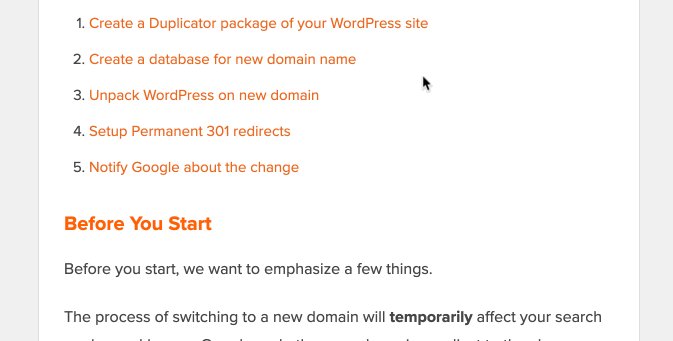
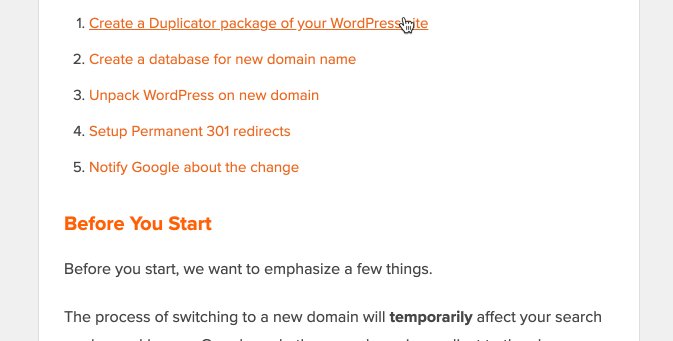
以下是我们将在本指南中涵盖的所有主题的列表。继续并单击任何这些链接,您将被带到该特定部分。
什么是锚链接?
如何在 WordPress 中手动添加锚链接?
如何在 WordPress 中使用经典编辑器手动添加锚链接?
如何在 HTML 中手动添加锚链接?
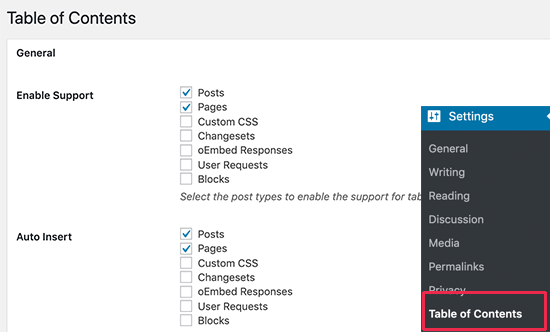
如何在WordPress中自动添加标题作为锚链接?
什么是锚链接?
锚链接是页面上的一种链接,可将您带到同一页面上的特定位置。它允许用户跳转到他们最感兴趣的部分。
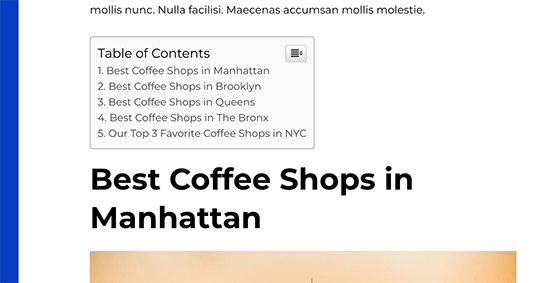
看看下面的动画截图:

如您所见,单击锚链接会将用户带到同一页面上的特定部分。
锚链接通常用于较长的文章中作为目录,允许用户快速跳转到他们想要阅读的部分。
锚链接的另一个用途是在您的 WordPress 网站上创建书签链接。这允许您在社交媒体或电子邮件通讯上共享书签链接,因此当页面加载时,您的用户会立即跳转到您希望他们看到的部分。
为什么以及何时应该使用锚链接?
普通用户在决定他们是要留下还是离开您的网站之前花费不到几秒钟的时间。您只有几秒钟的时间来说服用户留下来。
最好的方法是帮助他们快速查看他们正在寻找的信息。
锚链接允许用户跳过其余内容并直接跳转到他们感兴趣的部分,从而使这更容易。这可以改善用户体验并帮助您赢得新客户/读者。
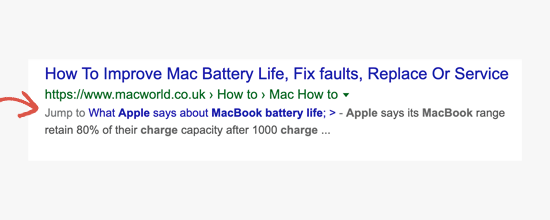
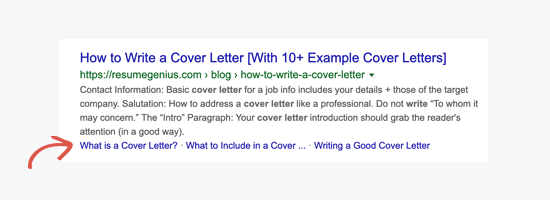
锚链接也非常适合WordPress SEO。谷歌可以在搜索结果中显示一个锚链接作为“跳转到链接”。

有时谷歌还可以显示来自该页面的多个链接作为跳转链接,这被证明可以提高搜索结果的点击率。换句话说,您的网站获得了更多流量。

说了这么多,让我们来看看如何在WordPress中轻松添加锚链接。
如何在 WordPress 中手动添加锚链接
如果您只想在文章中添加一些锚链接或书签链接,那么您可以轻松地手动完成。
基本上,您需要添加两件事才能使锚文本按预期工作。
在锚文本之前创建一个带有 # 符号的锚链接。
将id属性添加到您希望用户被带到的文本中。
让我们从锚链接部分开始。
步骤 1. 创建锚链接
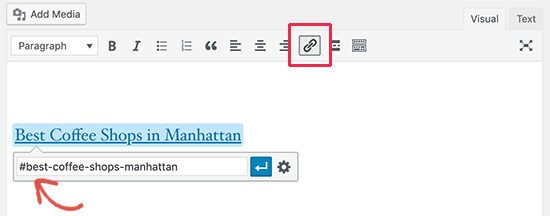
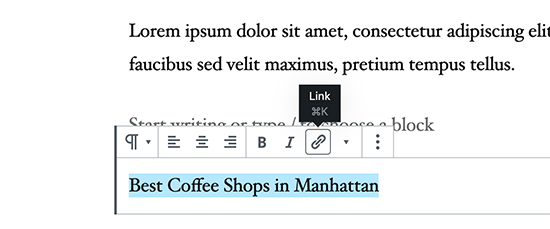
首先,您需要选择要链接的文本,然后单击WordPress Gutenberg 编辑器中的插入链接按钮。

这将弹出插入链接弹出窗口,您通常会在其中添加 URL 或查找要链接的帖子或页面。
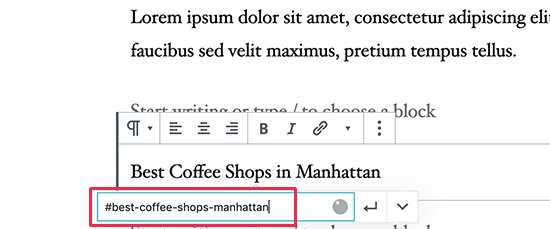
但是,对于锚链接,您只需使用 # 作为前缀并输入您希望用户跳转到的部分的关键字。

之后单击输入按钮以创建链接。
关于选择用作锚点的文本的一些有用提示 # 链接:
使用与您链接到的部分相关的关键字。
不要让你的锚链接不必要地长或复杂。
使用连字符分隔单词并使它们更具可读性。
您可以在锚文本中使用大写以使其更具可读性。例如:#Best-Coffee-Shops-Manhattan。
添加链接后,您将能够在编辑器中看到您创建的链接。但是,单击链接不会执行任何操作。
那是因为浏览器无法找到作为 ID 的锚链接。
让我们通过将浏览器指向用户单击锚链接时要显示的区域、部分或文本来解决此问题。
步骤 2. 将 ID 属性添加到链接部分
在内容编辑器中,向下滚动到您希望用户在单击锚链接时导航到的部分。通常,它是新部分的标题。
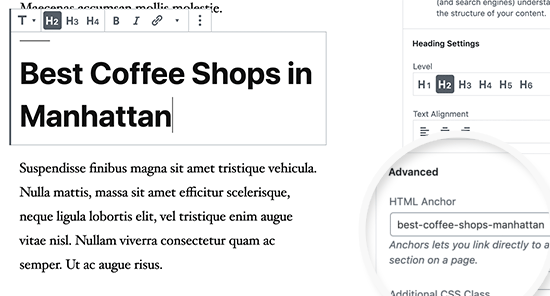
接下来,单击以选择块,然后在块设置中单击高级选项卡以将其展开。您只需单击标题块设置下的“高级”选项卡即可。

之后,您需要添加与“HTML Anchor”字段下的锚链接相同的文本。确保添加不带 # 前缀的文本。
您现在可以通过单击预览选项卡保存您的帖子并查看您的锚链接。
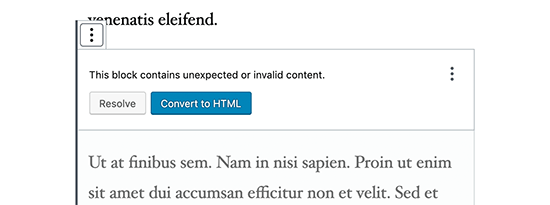
如果您要显示的部分不是标题而是普通段落或任何其他块怎么办?
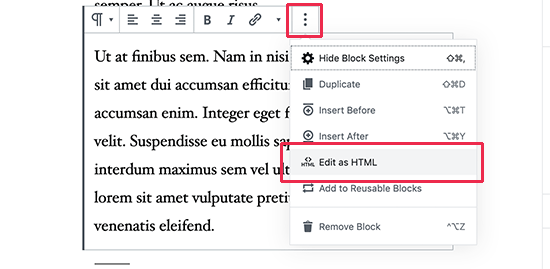
在这种情况下,您需要单击块设置上的三点菜单并选择“编辑为 HTML”。

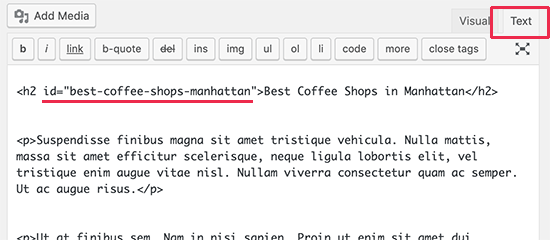
这将允许您编辑该特定块的 HTML 代码。您需要选择查找要指向的元素的 HTML 标记。例如,
如果它是一个页面,或者