您是否知道在上传到 WordPress 之前优化您的图像会对您的网站速度产生巨大影响?
在开始新博客时,许多初学者只是上传图片而没有针对网络进行优化。这些大图像文件会使您的网站变慢。
您可以通过将图像优化最佳实践作为常规博客程序的一部分来解决此问题。
在本文中,我们将向您展示如何在不损失质量的情况下优化图像以获得更快的 Web 性能。我们还将分享 WordPress 的自动图像优化插件,让您的生活更轻松。

由于这是关于网络图像优化的综合指南,我们创建了一个易于遵循的目录:
什么是图像优化?(优化与未优化的图像)
为什么图像优化很重要?有什么好处?
如何保存和优化图像以提高 Web 性能?
最佳图像优化工具和程序
WordPress的最佳图像优化插件
什么是图像优化?(优化与未优化的图像)
图像优化是在不降低整体图像质量的情况下以尽可能小的文件大小保存和交付图像的过程。
虽然这个过程听起来很复杂,但现在实际上很容易。您可以使用众多图像优化插件和工具之一自动将图像压缩高达 80%,而不会明显降低图像质量。
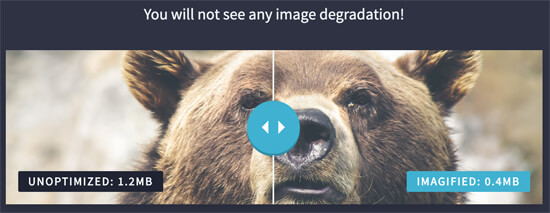
这是优化与未优化图像的示例:

如您所见,经过适当优化后,相同的图像可以比原始图像小 75%,而不会损失任何质量。
图像优化如何工作?
简而言之,图像优化通过使用“有损”和“无损”等压缩技术来工作,这有助于减小整体文件大小而不会明显降低质量。
优化图像是什么意思?
如果您曾经收到通过WordPress 托管支持或速度测试工具优化图像的建议,那么这意味着您需要通过针对 Web 优化图像来减小图像的文件大小。
为什么图像优化很重要?图像优化有什么好处?
虽然优化图像有很多好处,但以下是您应该知道的最重要的:
更快的网站速度
提高 SEO 排名
销售和潜在客户的整体转化率更高
更少的存储和带宽(可以降低托管和 CDN 成本)
更快的网站备份(也降低了备份存储的成本)
在视频之外,图像是网页上第二重的项目。根据HTTP 存档,图像平均占整个网页权重的 21%。
由于我们知道快速网站在搜索引擎 (SEO) 中的排名更高并且具有更好的转化率,因此图像优化是每个商业网站要想在网上取得成功都必须做的事情。
现在您可能想知道图像优化到底能带来多大的改变?
根据 Strangeloop 的一项研究,网站加载时间延迟一秒可能会使您损失 7% 的销售额、减少 11% 的网页浏览量以及降低 16% 的客户满意度。

如果这些还不足以加快您的网站速度,那么您应该知道像谷歌这样的搜索引擎也会为更快加载的网站提供优先的 SEO 处理。
这意味着通过优化网络图像,您既可以提高网站速度,又可以提高WordPress SEO 排名。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
如何为 Web 性能保存和优化图像?
Web 性能成功图像优化的关键是在最小文件大小和可接受的图像质量之间找到完美平衡。
在图像优化中发挥巨大作用的三件事是:
图像文件格式(JPEG vs PNG vs GIF)
压缩(更高的压缩=更小的文件大小)
图像尺寸(高度和宽度)
通过选择这三者的正确组合,您可以将图像尺寸减小多达 80%。
让我们更详细地了解其中的每一个。
1. 图像文件格式
对于大多数网站所有者来说,真正重要的三种图像文件格式是 JPEG、PNG 和 GIF。选择正确的文件类型在图像优化中起着重要作用。
为简单起见,您希望将 JPEG 用于具有多种颜色的照片或图像,将 PNG 用于简单图像或当您需要透明图像时,以及仅用于动画图像的 GIF。
对于那些不知道每种文件类型之间区别的人来说,PNG 图像格式是未压缩的,这意味着它是更高质量的图像。缺点是文件大小要大得多。
另一方面,JPEG 是一种压缩文件格式,它会略微降低图像质量,以提供显着更小的文件大小。
而 GIF 仅使用 256 色以及无损压缩,这使其成为动画图像的最佳选择。
在 WPBeginner 上,我们根据图像类型使用所有三种图像格式。
2. 压缩
接下来是图像压缩,它在图像优化中起着巨大的作用。
有不同类型和级别的图像压缩可用。每个设置将根据您使用的图像压缩工具而有所不同。
大多数图像编辑工具,如Adobe Photoshop、On1 Photo、GIMP、Affinity Photo 等都带有内置的图像压缩功能。
您也可以正常保存图像,然后使用TinyPNG或JPEG Mini等 Web 工具进行更轻松的图像压缩。
虽然有点手动,但这两种方法允许您在将图像上传到 WordPress 之前对其进行压缩,这就是我们在 WPBeginner 上所做的。
还有一些流行的 WordPress 插件,如Optimole、EWWW Image Optimizer和其他可以在您首次上传图像时自动压缩图像的插件。许多初学者甚至大公司更喜欢使用这些图像优化插件,因为它简单方便。
我们将在本文后面分享更多关于这些 WordPress 插件的信息。
3. 图像尺寸
通常,当您从手机或数码相机导入照片时,它具有非常高的分辨率和较大的文件尺寸(高度和宽度)。
通常,这些照片的分辨率为 300 DPI,尺寸从 2000 像素及以上开始。这些高质量的照片非常适合印刷或桌面出版。它们不适合网站。
将文件尺寸减小到更合理的尺寸可以显着减小图像文件的大小。您可以使用计算机上的图像编辑软件简单地调整图像大小。
例如,我们优化了一张原始文件大小为 1.8 MB、分辨率为 300 DPI、图像尺寸为 4900×3200 像素的照片。
我们选择了 jpeg 格式以获得更高的压缩率,并将尺寸更改为 1200×795 像素,并将图像文件大小减小到 103 KB。这比原始文件大小小 94%。
既然知道了图片优化的三个重要因素,下面我们就来看看适合站长使用的各种图片优化工具。
最佳图像优化工具和程序
正如我们前面提到的,大多数图像编辑软件都带有图像优化和压缩设置。
除了图像编辑软件之外,还有一些功能强大的免费图像优化工具可用于优化网络图像(只需单击几下)。
我们建议在将图像上传到 WordPress 之前使用这些工具来优化图像,特别是如果您是完美主义者。
此方法可帮助您节省 WordPress 托管帐户的磁盘空间,并且由于您手动查看每个图像,它可以保证以最佳质量获得最快的图像。
Adobe Photoshop
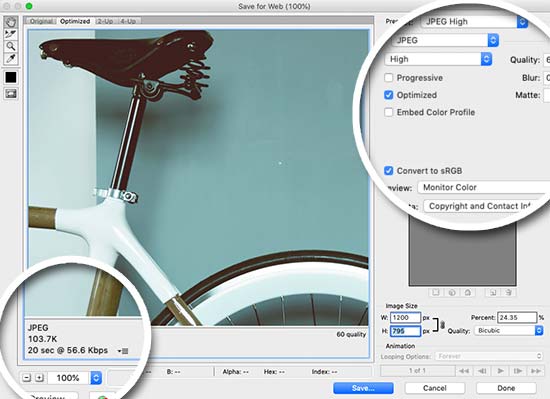
Adobe Photoshop是一款高级软件,具有保存针对 Web 优化的图像的功能。只需打开您的图像,然后单击“文件»保存为 Web”选项。
这将打开一个新对话框。在右侧,您可以设置不同的图像格式。对于 JPEG 格式,您将看到不同的质量选项。当您选择选项时,它还会在左下角显示文件大小。

GIMP
GIMP是流行的 Adobe Photoshop 的免费和开源替代品。它可用于优化您的网络图像。缺点是它不像此列表中的其他一些解决方案那样易于使用。
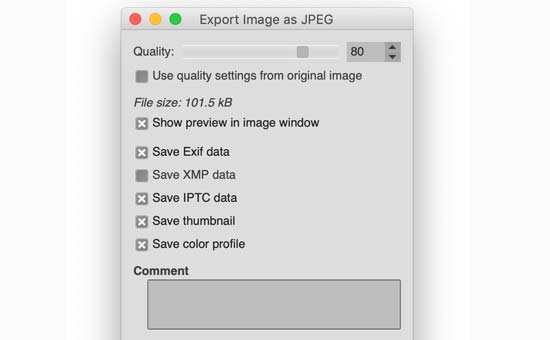
首先,您需要在 GIMP 中打开您的图像,然后选择File » Export As选项。这将弹出保存文件对话框。给您的文件一个新名称,然后单击导出按钮。

这将显示图像导出选项。对于 jpeg 文件,您可以选择压缩级别以减小文件大小。最后,点击导出按钮保存优化后的图像文件。
小PNG
TinyPNG 是一个免费的网络应用程序,它使用智能有损压缩技术来减小 PNG 文件的大小。您所要做的就是访问他们的网站并上传您的图片(简单的拖放)。

他们将压缩图像,并为您提供下载链接。您可以使用他们的姊妹网站TinyJPG进行 JPEG 图像压缩。
他们还有一个 Adobe Photoshop 扩展,这是我们在图像编辑过程中使用的扩展,因为它结合了 Photoshop 中最好的 TinyPNG 和 TinyJPG。
对于开发人员,他们有一个 API 可以自动转换图像,对于初学者,他们有一个 WordPress 插件可以自动为您完成(稍后会详细介绍)。
JPEG迷你
JPEGmini 使用无损压缩技术,可显着减小图像大小,而不会影响其感知质量。您还可以比较原始图像和压缩图像的质量。

您可以免费使用他们的网络版本,或为您的计算机购买该程序。他们也有一个付费的 API 来为你的服务器自动化这个过程。
图像优化
ImageOptim 是一个 Mac 实用程序,通过查找最佳压缩参数和删除不必要的颜色配置文件,您可以在不损失任何质量的情况下压缩图像。

Windows 的替代品是Triimage。
WordPress 的最佳图像优化插件
我们相信优化图像的最佳方法是在将图像上传到 WordPress 之前进行。但是,如果您运行多作者网站或需要自动化解决方案,那么您可以尝试使用WordPress 图像压缩插件。
以下是我们最好的 WordPress 图像压缩插件列表:
Optimole – ThemeIsle 背后团队的流行插件。
EWWW 图像优化器
压缩 JPEG 和 PNG 图像– 文章中提到的 TinyPNG 团队的插件。
Imagify – 流行的WP Rocket插件团队的插件。
短像素图像优化器
WP Smush
reSmush.it
使用这些 WordPress 图像优化插件中的任何一个都将帮助您加快网站速度。
图像优化的最终想法和最佳实践
如果您不保存针对 Web 优化的图像,那么您现在需要开始这样做。这将对您的网站速度产生巨大影响,您的用户会为此感谢您。
更不用说,更快的网站非常适合 SEO,而且您可能会看到您的搜索引擎排名有所提高。
除了图像优化之外,可以显着帮助您加快网站速度的两件事是使用WordPress 缓存插件和使用WordPress CDN。
或者,您可以使用托管的 WordPress 托管公司,因为它们通常同时提供缓存和 CDN 作为平台的一部分。
我们希望本文能帮助您了解如何在 WordPress 中优化您的图像。您可能还想查看我们的指南,了解如何提高您的 WordPress 安全性以及适用于商业网站的最佳 WordPress 插件。