您想为您的 WordPress 网站添加导航菜单吗?
WordPress 带有一个拖放菜单界面,可用于创建标题菜单、带有下拉选项的菜单等。
在本分步指南中,我们将向您展示如何在 WordPress 中轻松添加导航菜单。

什么是导航菜单?
导航菜单是指向网站重要区域的链接列表。它们通常显示为WordPress 网站上每个页面顶部的水平链接栏。
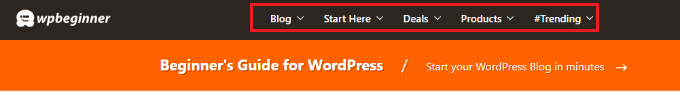
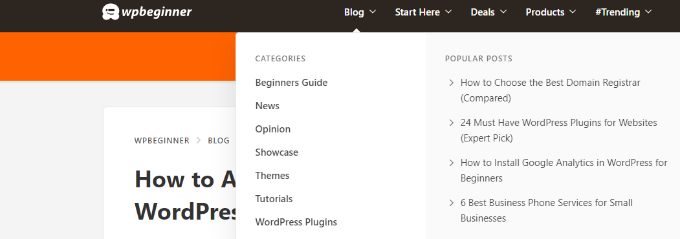
导航菜单为您的网站提供结构并帮助访问者找到他们正在寻找的内容。以下是 WPBeginner 上导航菜单的外观:

WordPress 让添加菜单和子菜单变得非常容易。您可以添加指向您最重要的页面、类别或主题、WordPress 博客文章甚至自定义链接(例如您的社交媒体资料)的链接。
菜单的确切位置取决于您的WordPress 主题。大多数主题都有多个选项,因此您可以创建可以在不同位置显示的不同菜单。
例如,大多数 WordPress 主题都带有一个出现在顶部的主菜单。一些主题可能还包括二级菜单、页脚菜单或移动导航菜单。
也就是说,让我们看看如何在 WordPress 中创建自定义导航菜单。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读
创建您的第一个自定义导航菜单
要创建导航菜单,您需要访问 WordPress 管理仪表板中的外观 » 菜单页面。
注意:如果您在您的网站上没有看到“外观»菜单”选项并且只看到“外观»编辑器(测试版)”,那么这意味着您的主题已启用完整站点编辑(FSE)。您可以单击此处跳至下面的 FSE 部分。

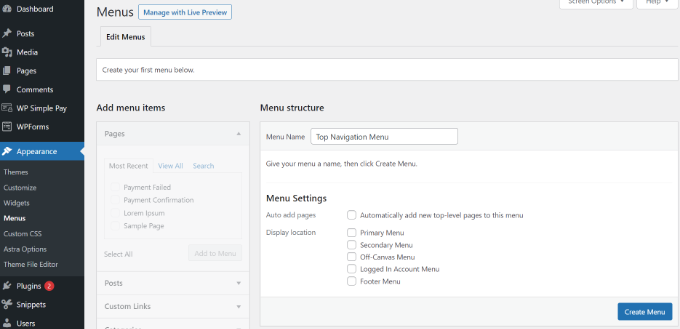
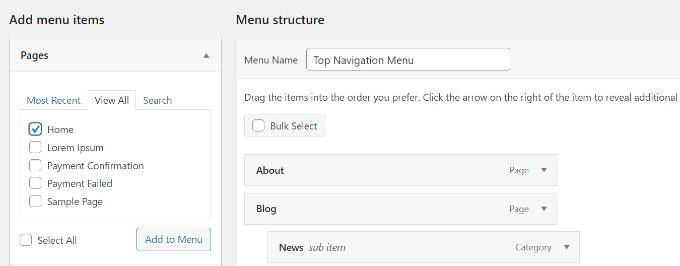
首先,您需要为您的菜单提供一个名称,例如“顶部导航菜单”,然后单击“创建菜单”按钮。
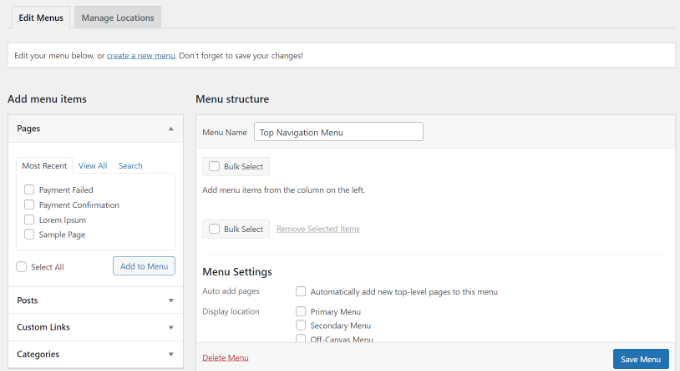
这将扩展菜单区域,它看起来像这样:

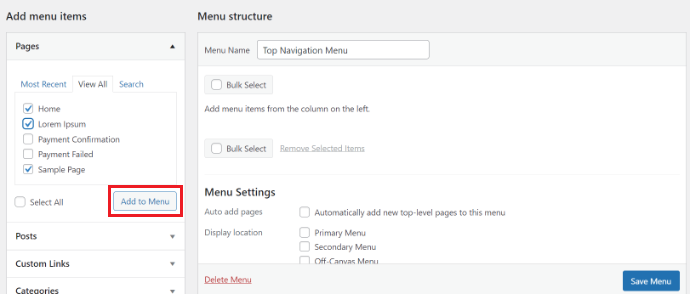
接下来,您可以选择要添加到菜单的页面。您可以自动添加所有新的顶级页面,也可以从左栏中选择特定页面。
首先,单击“查看全部”选项卡以查看您网站的所有页面。之后,单击要添加到菜单的每个页面旁边的框,然后单击“添加到菜单”按钮。

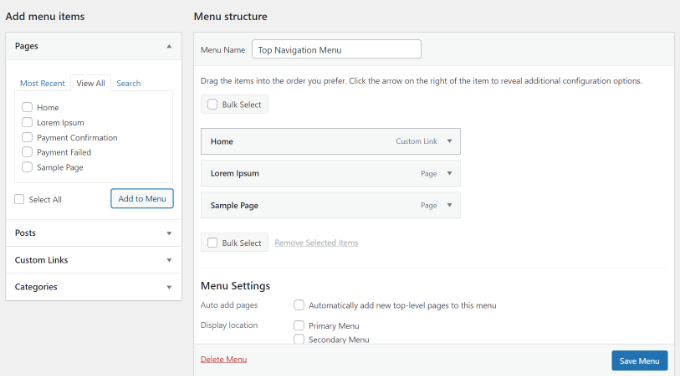
添加页面后,您可以通过拖放来移动它们。
这样您就可以更改它们的顺序并重新排列它们。

注意:所有菜单的项目都列在菜单编辑器的垂直(从上到下)列表中。当您将菜单放在网站上时,它会垂直或水平显示(从左到右),具体取决于您选择的位置。
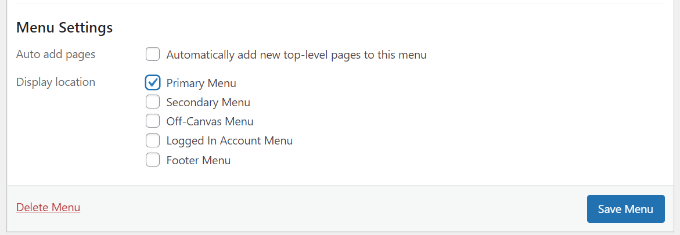
大多数主题都有几个不同的位置可以放置菜单。在此示例中,我们使用的是 Astra 主题,它有 5 个不同的位置。
将页面添加到菜单后,选择要显示菜单的位置,然后单击“保存菜单”按钮。

提示:如果您不确定每个位置的位置,请尝试将菜单保存在不同的位置,然后访问您的站点以查看其外观。您可能不想使用所有位置,但可能想要使用多个位置。
这是我们在网站上完成的菜单:

在 WordPress 中创建下拉菜单
下拉菜单有时称为嵌套菜单,是带有父子菜单项的导航菜单。当您将光标移到父项上时,所有子项都将出现在其下方的子菜单中。
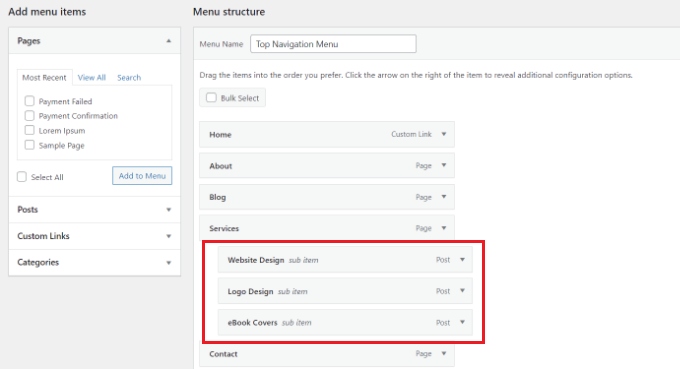
要创建子菜单,请将一个项目拖到父项目下方,然后将其稍微向右拖动。我们在菜单中的“服务”下使用了 3 个子项来做到这一点:

您甚至可以添加多层下拉菜单,以便您的子菜单可以有一个子菜单。这最终看起来有点混乱,而且许多主题不支持多层下拉菜单。
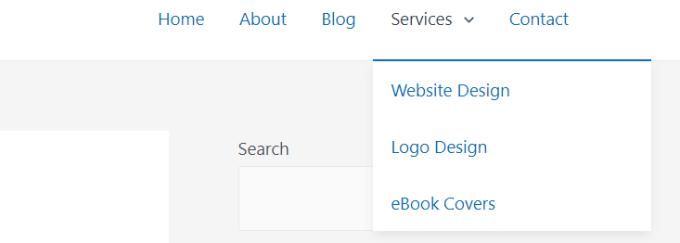
这是我们演示网站上的子菜单:

将类别添加到 WordPress 菜单
如果您使用 WordPress 运行博客,那么您可能希望将博客类别添加为 WordPress 菜单中的下拉菜单。
我们在 WPBeginner 上执行此操作,并且有多个类别,例如新闻、主题、教程等。

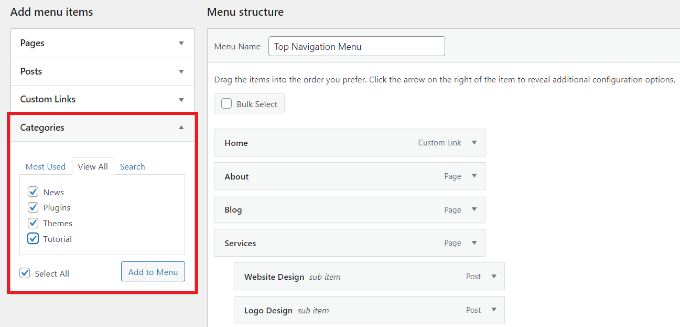
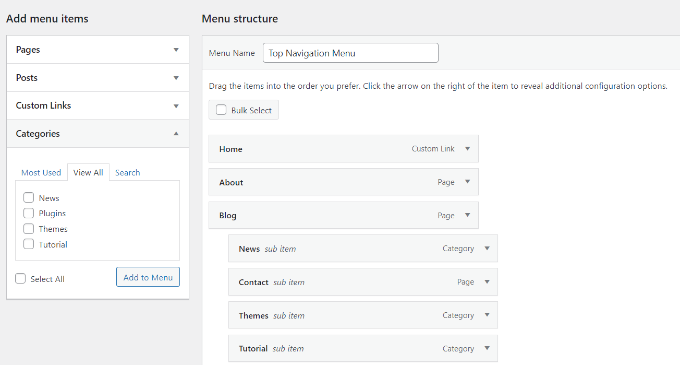
您可以通过单击菜单屏幕左侧的类别选项卡轻松地将类别添加到菜单中。您可能还需要单击“查看全部”选项卡以查看所有类别。
只需选择要添加到菜单的类别,然后单击“添加到菜单”按钮。

这些类别将作为常规菜单项显示在菜单底部。
接下来,您可以将它们拖放到位。例如,我们将把所有这些类别放在博客菜单项下。

您想在您的网站上拥有一个与您的主页分开的博客页面吗?如果是这样,请查看我们的教程,了解如何在 WordPress 中为博客文章创建单独的页面。
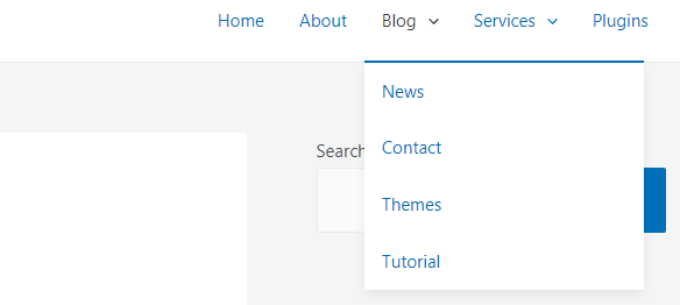
以下是我们演示网站导航菜单中不同类别的显示方式:

将自定义链接添加到您的 WordPress 导航菜单
除了类别和页面之外,WordPress 还可以非常轻松地将自定义链接添加到您的菜单。您可以使用它链接到您的社交媒体资料、在线商店和您拥有的其他网站。
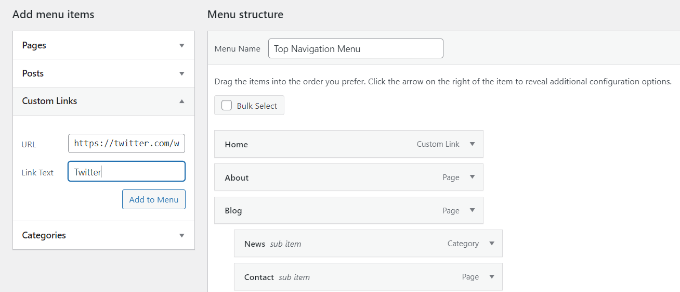
您将需要使用菜单屏幕上的“自定义链接”选项卡。只需添加链接以及要在菜单中使用的文本,然后单击“添加到菜单”按钮。

您甚至可以发挥创意并在菜单中添加社交媒体图标或号召性用语按钮以获得更多转化。
在 WordPress 导航菜单中编辑或删除菜单项
当您将页面或类别添加到自定义导航菜单时,WordPress 使用页面标题或类别名称作为链接文本。如果你愿意,你可以改变它。
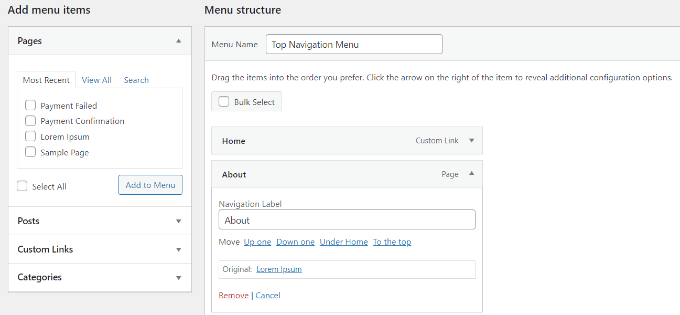
任何菜单项都可以通过单击它旁边的向下箭头进行编辑。

您可以在此处更改菜单项的名称。您也可以在这里单击“删除”将链接完全从菜单中删除。
如果您在拖放界面上遇到困难,那么您还可以通过单击相应的“移动”链接来移动菜单项。
在全站点编辑器 (FSE) 中添加导航菜单
新的完整站点编辑器允许您使用块编辑器自定义您的 WordPress 主题。它在WordPress 5.9中发布,使您能够向模板添加不同的块以创建独特的设计。
但是,完整的站点编辑器仍处于测试阶段,并且仅限于支持它的特定主题。我们将在本教程中使用默认的二十二十二主题。有关更多详细信息,您可以查看我们关于最佳 WordPress 全站点编辑主题的文章。
要使用完整的站点编辑器添加导航菜单,您首先需要从 WordPress 仪表板转到外观 » 编辑器。您还可以单击二十二十二主题上的“自定义”按钮以打开完整的站点编辑器。

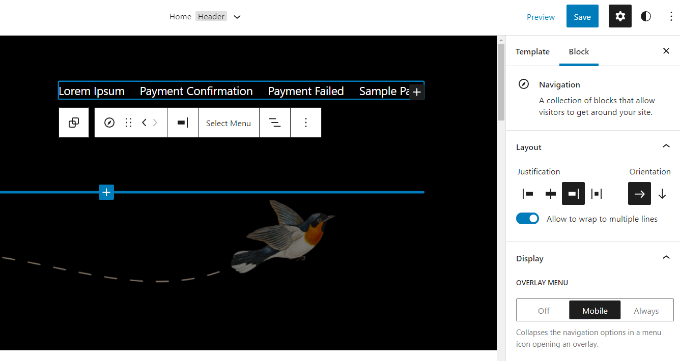
进入编辑器后,继续并单击出现在网站标题顶部的导航菜单。
接下来,您将看到从右侧面板自定义导航菜单块的不同选项。
例如,您可以更改布局、编辑显示设置、单击时显示子菜单、更改文本、背景和子菜单的颜色,以及调整字体大小。

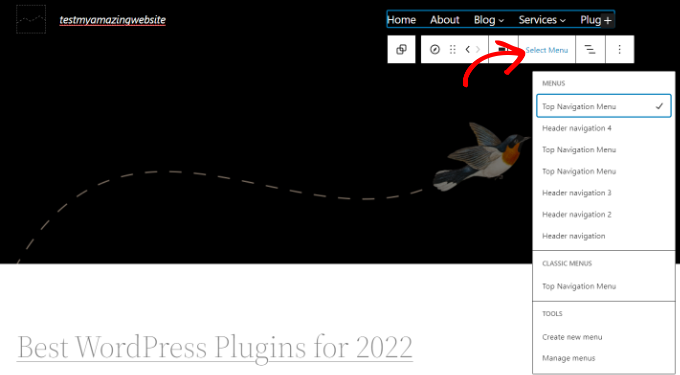
如需更多选项,例如更改菜单或创建新菜单,您可以单击“选择菜单”选项以打开下拉菜单。
例如,您可以选择之前在“经典菜单”部分下创建的任何菜单。

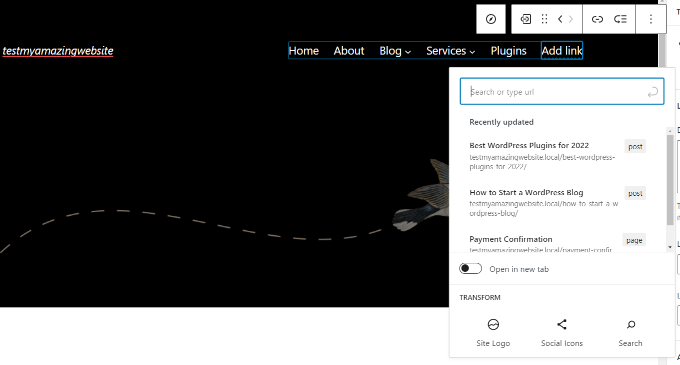
选择菜单后,您可以添加更多页面、博客文章、网站徽标、社交图标,或在菜单中添加搜索选项。
只需单击“+”号即可将块添加到导航菜单,然后选择出现在下拉菜单中的选项。

使用完整站点编辑器的最佳部分是您可以在站点的任何位置添加导航菜单块。
完成后,您可以预览更改以实时查看菜单的外观。然后不要忘记单击顶部的“保存”按钮。

在侧边栏和页脚中添加 WordPress 菜单
您不必只拘泥于主题的显示位置。您可以在使用小部件的任何区域添加导航菜单,例如侧边栏或页脚。
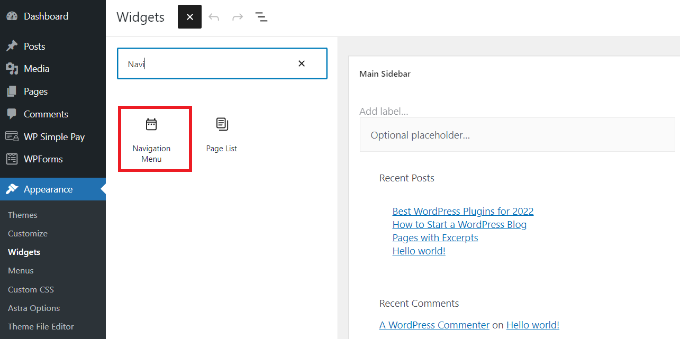
只需转到外观»小部件,然后单击顶部的“+”号并将“导航菜单”小部件块添加到您的侧边栏。

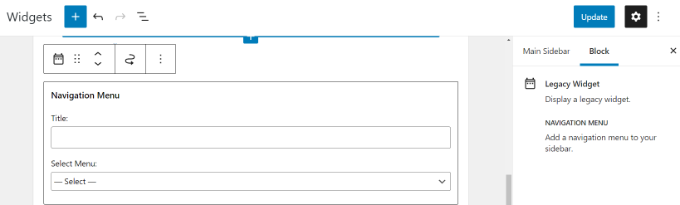
接下来,为小部件添加标题并从“选择菜单”下拉列表中选择正确的菜单。
完成后,只需单击“更新”按钮。

这是在Syed Balkhi 的网站上构建的自定义 WordPress 页脚菜单的示例。

使用导航菜单更进一步
如果您想创建一个包含大量链接的真正史诗般的菜单,我们提供了有关如何在 WordPress 中创建大型菜单的教程。
这使您可以创建一个包含许多项目(包括图像)的下拉列表。

如果您拥有大型网站,例如在线商店或新闻网站,超级菜单是一个不错的选择。路透社、Buzzfeed、星巴克等网站使用这种类型的菜单。
关于 WordPress 菜单的常见问题解答
以下是我们从初学者那里听到的关于 WordPress 导航菜单的一些最常见问题。
1. 如何在 WordPress 菜单中添加主页链接?
要将您的主页添加到导航菜单,您需要单击“页面”下的“查看全部”选项卡。从那里,您应该看到您的主页。

选中“主页”旁边的框,然后单击“添加到菜单”。不要忘记保存您的更改。
2. 如何在 WordPress 中添加多个导航菜单?
在 WordPress 中,您可以创建任意数量的菜单。要在您的网站上放置菜单,您需要将其添加到主题的菜单位置之一,或添加到我们上面显示的小部件区域。
要将多个导航菜单添加到您的 WordPress 网站,请首先按照我们上面的教程创建菜单。
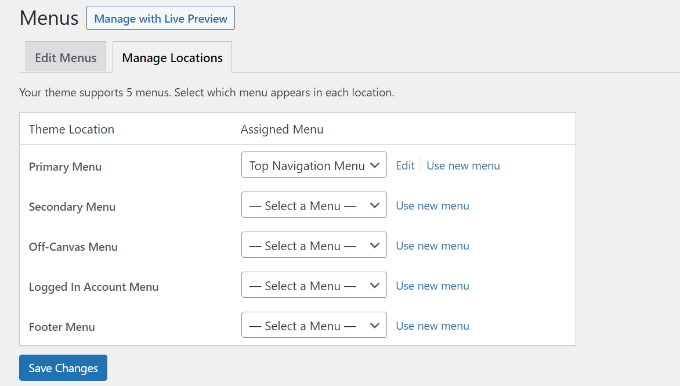
要将它们放置在您的网站上,请单击“管理位置”选项卡。

从这里,您可以选择要在主题中可用的菜单位置中显示的菜单。
如果您想向您的网站添加新的菜单位置,请参阅我们的教程,了解如何向 WordPress 主题添加自定义导航菜单。
我们希望本文能帮助您了解如何在 WordPress 中添加导航菜单。您可能还想查看我们的指南,了解如何在 WordPress 中设置导航菜单样式以及如何在 WordPress 中创建粘性浮动导航菜单。