您想更改 WordPress 帖子或页面中的字体大小吗?
有时您可能希望增大一行或一个段落,或者您可能希望增加整个页面的字体大小。
在本文中,我们将向您展示如何轻松更改 WordPress 帖子和主题中的字体大小。

视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
方法一:使用段落标题
在您的内容中使用标题是使用较大字体吸引用户注意力的好方法。在大多数WordPress 主题中,标题的字体比常规正文大。它们允许您将帖子和页面分成几个部分。
标题也非常适合SEO。搜索引擎赋予适当的标题比普通段落文本更多的权重。
如何在默认的 WordPress 块编辑器中添加标题
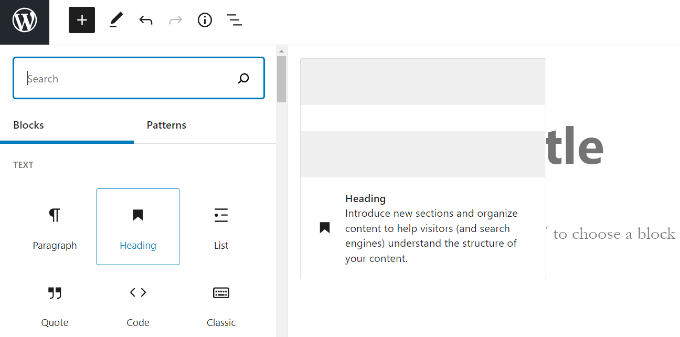
您可以通过简单地添加“标题”块来为您的帖子或页面添加标题。您可以搜索它或在WordPress 块编辑器的“文本”部分中找到它。

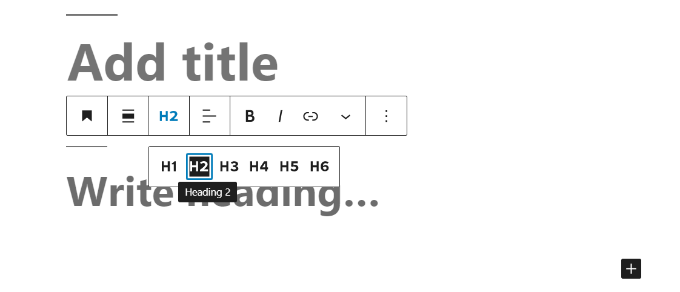
该块将默认为标题 2。通常,为您的子标题坚持使用标题 2 是有意义的。如果要更改此设置,只需单击“H2”下拉菜单即可选择不同的尺寸。

或者,您可以在屏幕右侧的块设置中更改此设置。您也可以在那里更改标题的颜色。
如何在旧版经典编辑器中添加标题
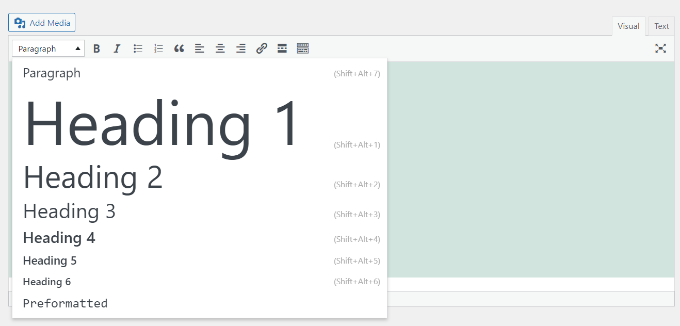
如果您仍在WordPress 中使用较旧的经典编辑器,则可以使用“段落”下拉菜单添加标题。
只需突出显示要转换为标题的文本,单击“段落”下拉菜单,然后选择标题大小。

不同标题样式的大小和颜色由主题的样式表 (style.css) 控制。
如果您使用的是高级 WordPress 主题,那么您可以选择在外观 » 自定义下更改这些设置。
方法 2:在块编辑器中更改文本的大小
如果你想让一个段落甚至你的整个帖子用更大的字体怎么办?您可以使用默认的 WordPress 块编辑器轻松完成此操作。
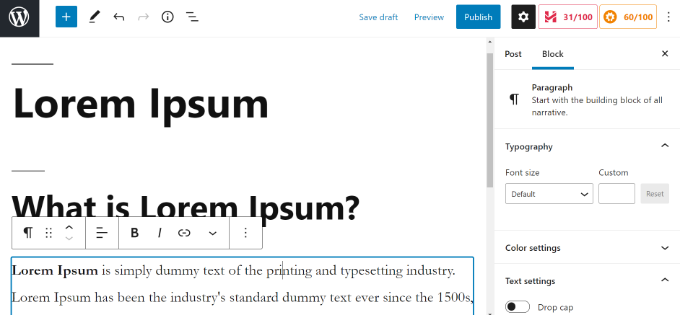
只需单击任何段落块,然后在右侧的“排版”下选择字体大小。

您可以从下拉列表中进行选择,其中包括小、普通、中、大和超大。如果您改变主意,只需单击“重置”按钮即可将您的段落设置回默认文本。
还有一个“自定义”选项,您可以在其中简单地输入您想要的像素大小。如果需要,您还可以设置一个大的首字下沉出现在段落的开头。
这些选项在 WordPress 的旧版经典编辑器中不可用。如果您想使用它们,请考虑进行切换。我们关于如何使用新的 WordPress 块编辑器的教程将为您提供帮助。
如果您决心坚持使用经典编辑器,那么下一个选项适合您。
方法 3:使用高级编辑器工具更改字体大小
高级编辑器工具,以前称为 TinyMCE Advanced,是一个WordPress 插件,可让您更好地控制字体大小和文本格式,以及一系列其他功能。
这对于较旧的经典编辑器特别有用,但它也适用于块编辑器。它添加了一个名为“经典段落”的新块,其中包含所有格式控件。
要使用它,您首先需要安装并激活Advanced Editor Tools插件。如果您不确定如何操作,请查看我们的分步指南,了解如何安装 WordPress 插件。
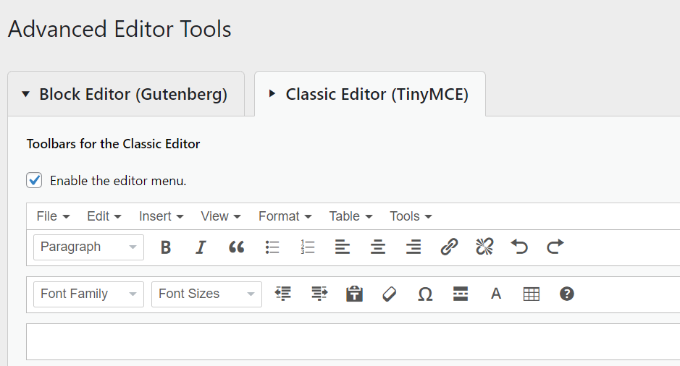
接下来,转到设置»高级编辑器工具(TinyMCE Advanced)来配置编辑器设置。您可以在此处设置要在 TinyMCE 高级工具栏中使用的按钮。
如果您将它与 Classic 编辑器一起使用,那么您应该会看到 TinyMCE 在第二行图标中默认启用了“字体大小”下拉菜单。
如果需要,您可以通过向上拖动将其移动到第一行。

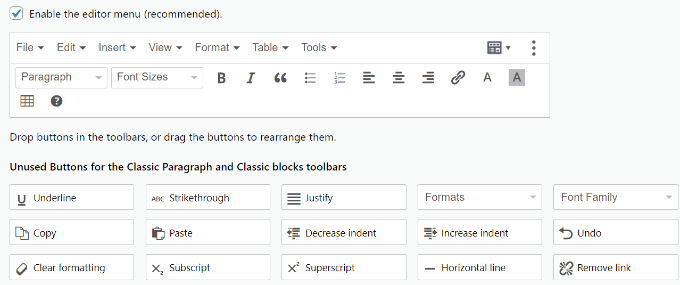
如果您使用的是块编辑器,则需要向下滚动屏幕并通过拖放将“字体大小”下拉列表添加到工具栏。

确保单击屏幕底部的“保存更改”。
要查看正在使用的按钮,请创建新帖子或编辑现有帖子。
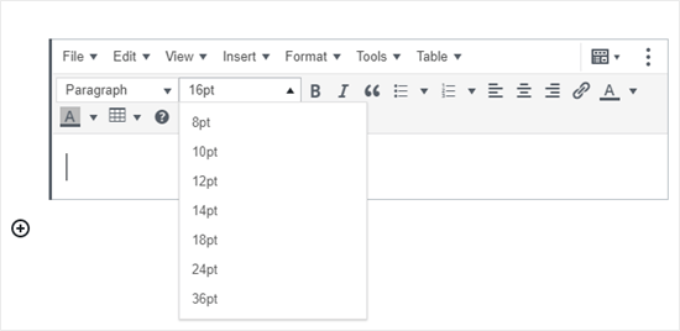
在块编辑器中,您现在可以选择添加“经典段落”块。它将具有高级控件,如下所示:

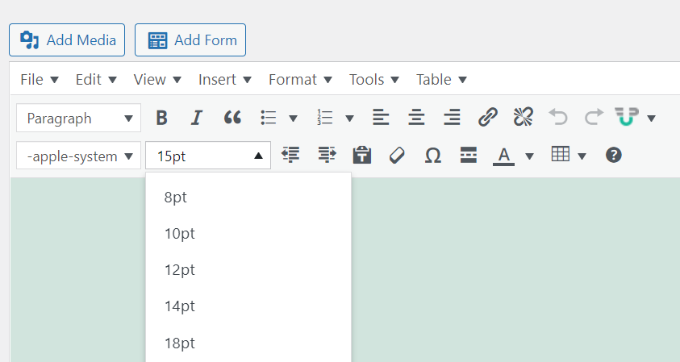
在经典编辑器中,您将看到带有字体大小下拉菜单的工具栏:

您可以从下拉列表中选择任何字体大小。
注意:这并没有为您提供与 WordPress 块编辑器一样多的选项,而且您无法输入自己的字体大小。
方法 4:使用 CSS 更改站点范围的字体大小
如果您每次编辑帖子时都更改字体大小,那么您可能希望通过在主题中永久更改它来使其更容易。
好消息是您可以更改整个网站的默认段落大小。最好的方法是使用Appearance » Customize下的Theme Customizer 。
一些 WordPress 主题可能带有一个选项,供您更改字体大小。如果你能找到这个选项,那么你可以在不编写 CSS 代码的情况下使用它。
但是,如果您的主题没有该功能,那么您可以添加自定义 CSS来添加您自己的字体大小规则。
只需单击主题定制器中的“附加 CSS”选项。这是您可以存储所有自定义 CSS 代码的地方。

现在在附加的 CSS 文本框下,只需添加您的 CSS 代码。在本例中,我们将字体大小更改为“16px”,您可以选择不同的字体大小。
p {font-size:16px;}
您将立即在屏幕右侧的预览中看到更改。如果您对字体大小感到满意,请单击屏幕顶部的“发布”按钮使其生效。
注意:您的自定义 CSS 只会应用于您正在使用的主题。如果您稍后选择切换到不同的 WordPress 主题,则需要再次将其复制并粘贴到定制器中。
上述代码仅适用于段落文本。如果您想更改所有 h2 子标题的字体大小怎么办?
只需修改上面的代码以定位主题中的 h2 元素,如下所示:
h2 {font-size:32px;}
您也可以对其他标题执行相同的操作,只需将 h2 更改为 h3、h4 或 h5。
我们希望本文能帮助您了解如何轻松更改 WordPress 中的字体大小。您可能还想查看我们关于如何在 WordPress 中使用自定义字体的指南或我们的最佳拖放式 WordPress 页面构建器插件列表。