Are you looking to create a contact form and add it to your WordPress site?
Every website needs a contact form, so visitors can easily contact you about your products and services. By default, WordPress does not come with a built-in contact form, but there is an easy way to add contact forms to your site.
In this article, we’ll show you how to easily create a contact form in WordPress without touching a single line of code.

Why Do You Need a WordPress Contact Form?
You might be wondering why do I need a contact form? Can’t I just add my email address on my website, so people can email me?
That’s a very common question from beginners because they are afraid that adding a contact form requires coding knowledge.
Luckily, you can use a WordPress plugin to simply add a contact form to your WordPress website with zero coding knowledge.
Below are the top 3 reasons why a contact form is better than pasting your email address on a page.
Spam Protection – Spam bots regularly scrape websites for the mailto: email address tag. When you post your email address on the website, you will start to receive a lot of spam emails. On the other hand, your contact form can block contact form spam and stop almost all spam emails.
Consistent Information – When emailing, people don’t always send you all the information that you need. With a contact form, you can tell the user exactly what information you’re looking for, like their phone number, budget, project details, and more.
Saves Time – Contact forms help you save time in more ways than you can imagine. Aside from consistent information, you can also use form confirmations to tell the user the next steps they should take. Like, watch a video or wait up to 24 hours to get a response, so they don’t send you multiple inquires.
With that said, let’s show you how to easily create a contact form in WordPress, step by step.
Video Tutorial
Subscribe to WPBeginner
If you prefer written instructions, then please continue reading.
Step 1. Choosing the Best WordPress Contact Form Plugin
The first thing you need to do is choose a WordPress contact form plugin.
While there are several free and paid WordPress contact form plugins you can choose from, we use WPForms on our site and believe it’s the best option in the market.
Below are the three reasons why we think WPForms is the best:
It is the most beginner friendly contact form plugin available. You can use the drag & drop builder to easily create a contact form in just a few clicks.
WPForms Lite is 100% free, and you can use it to create a simple contact form (over 5 million sites use it).
When you are ready for more powerful features, then you can upgrade to WPForms Pro.
Now that we have decided on the contact form plugin, let’s go ahead and install it on your site.
Step 2. Install a Contact Form Plugin in WordPress
For this tutorial, we’ll use WPForms Lite because it’s free and easy to use.
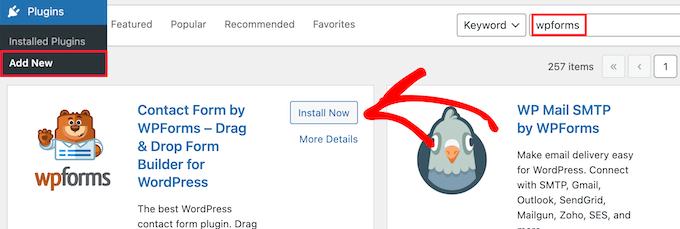
You can install this plugin on your site by logging into your WordPress dashboard and going to Plugins » Add New.
Then, in the search field, type ‘WPForms’, and click on the ‘Install Now’ button.

This will automatically install the plugin on your site.
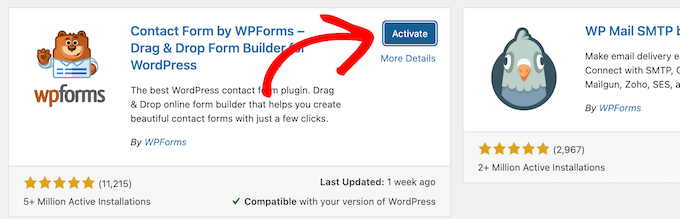
Next, you need to activate the plugin by clicking the ‘Activate’ button.

If you don’t see the plugins menu or want more detailed instructions, then see our step by step guide on how to install a WordPress plugin.
Step 3. Create a Contact Form in WordPress
Now that you have activated WPForms, you are ready to create a contact form in WordPress.
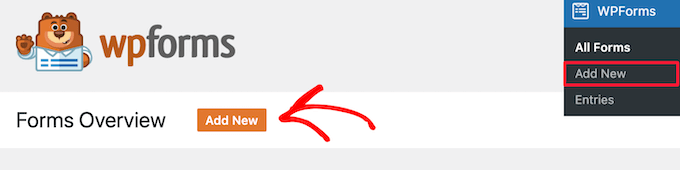
To do this, navigate to WPForms » All Forms in your WordPress admin panel. Then, click the ‘Add New’ button.

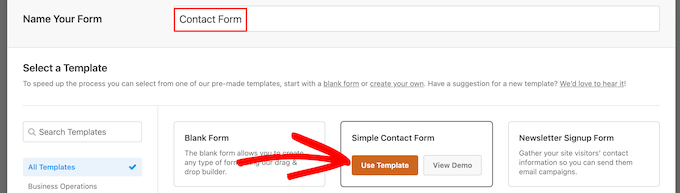
This will open the WPForms drag and drop form builder template library. Start by giving your contact form a name and then select your contact form template.
To choose a template simply hover over it and click the ‘Use Template’ button.
WPForms Lite comes with over 20+ free form templates to choose from. You can use these to create just about any type of contact form you like.
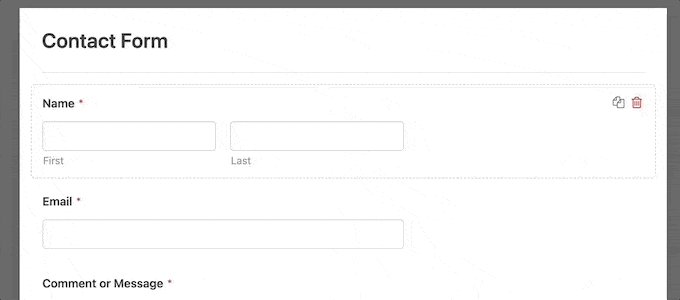
For the sake of this example, we will go ahead and select the ‘Simple Contact Form’ template. It will automatically add the Name, Email, and Message fields.

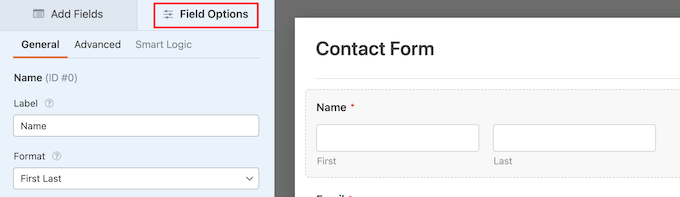
You can click on any of the form fields to edit them.
When you click on a form field it will bring up a ‘Field Options’ panel on the left where you can make changes.

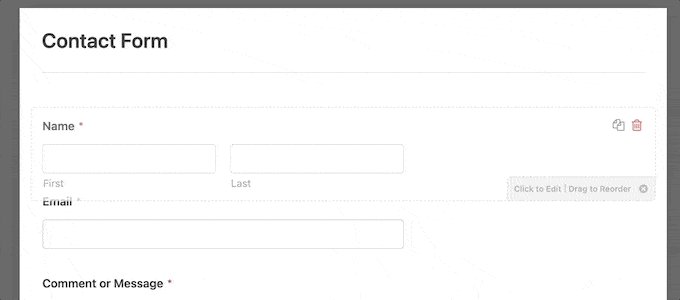
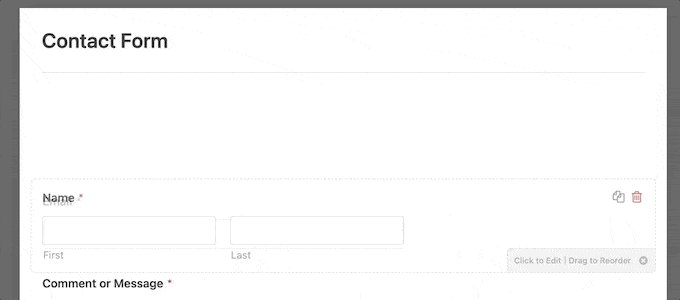
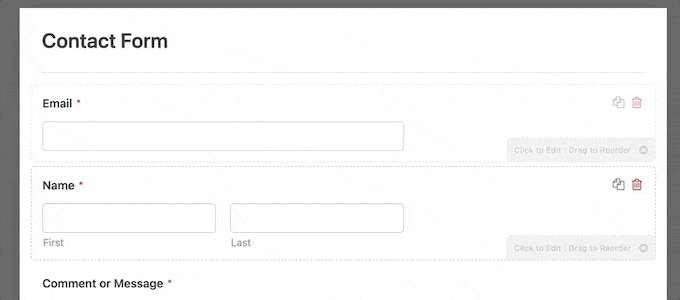
You can also use your mouse to drag and drop the fields to change the order.

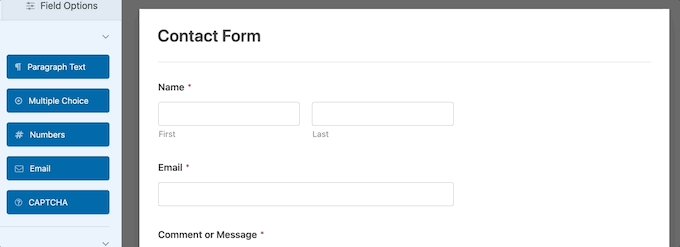
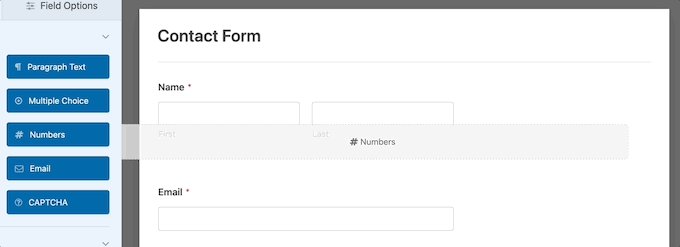
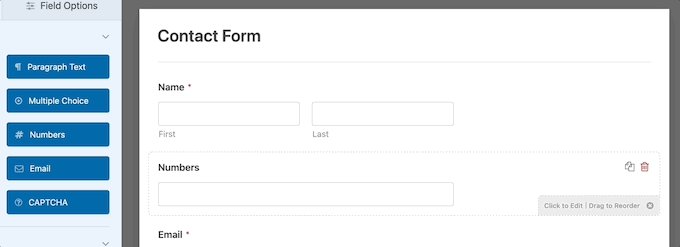
If you want to add a new field, then simply select from the available fields on the left sidebar.
You can drag it over to your form or click on it, and it will automatically be added to your form.

When you’re done customizing your form, make sure to click on the ‘Save’ button.
Step 4. Configuring WordPress Form Notification and Confirmations
Now that you have created your contact form, it’s important that you properly configure the form notification and form confirmation options.
Form confirmation is what your website visitor sees after they submit the form. This can be a simple thank you message, a page where you’ve uploaded downloable PDFs, or anything you’d like.
Form notification is the email you get after someone submits the contact form on your WordPress blog.
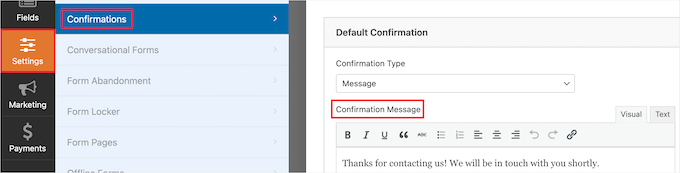
To customize the confirmation message, click on the ‘Settings’ tab and then the ‘Confirmations’ tab inside the form builder.
There’s already a default thank you message.
However, you can customize this in the ‘Confirmation Message’ box, if you’d like.

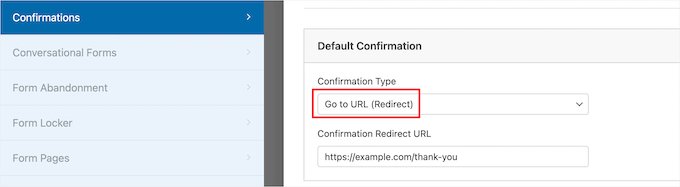
If you want to redirect users after successful form submission instead of showing a message, then select ‘Go to URL’ from the ‘Confirmation Type’ drop down.
Then, enter the URL where you want to redirect users too.

If you make any changes here, then make sure to click the ‘Save’ button.
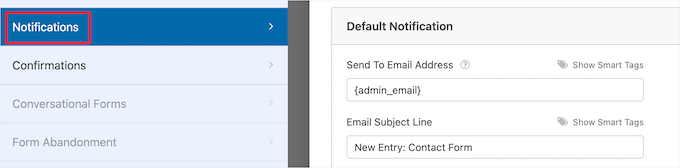
After that, you can make sure the form notification settings are correct. Simply click on the ‘Notifications’ tab from the same ‘Settings’ menu.
The best part about WPForms is that the default settings are ideal for beginners. When you go to the notification settings, all fields will be pre-filled dynamically.

The notifications by default are sent to the admin email that you have set up when you created your site.
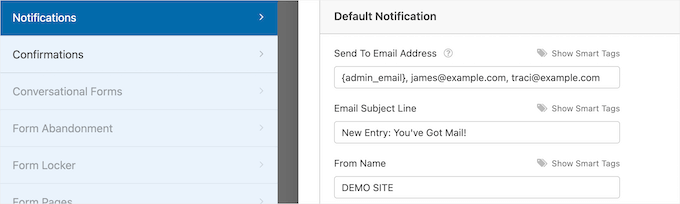
If you want to send it to a custom email address, then you can change that. If you want to send the notification to multiple emails, then just separate each email address by a comma.
The ‘Email Subject Line’ is pre-filled with your form name. The ‘From Name’ field is automatically populated with your user’s name.

When you reply to the form inquiry, it will go to the email that your user filled in the contact form.
Make sure you click the ‘Save’ button if you make changes here.
If you want to send your form email to multiple people or different departments, then see our guide on how to create a contact form with multiple recipients.
If you’re having issues with receiving form emails, then see our guide on how to fix WordPress not sending email issue.
Step 5. Adding WordPress Contact Form in a Page
Now that you are done configuring your WordPress contact form, it’s time to add it to a page.
You can either add it to an existing contact page or create a new page in WordPress.
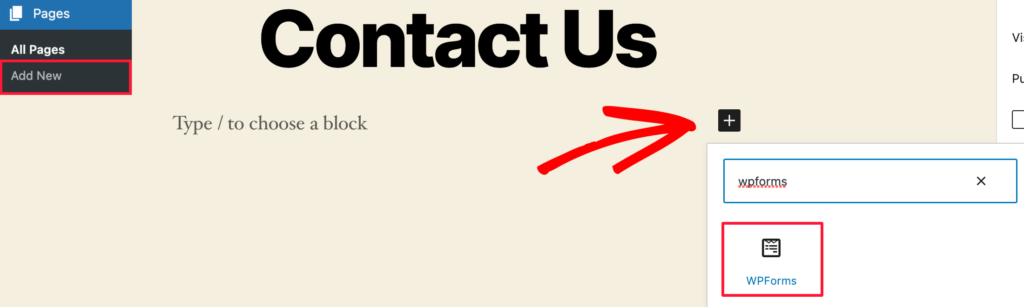
If you want to create a new contact form page simply go to Pages » Add New and then give your page a name.
We will be using the WPForms block to add the form in a page. Simply click on the ‘Plus’ add block button and search for ‘WPForms’.
Then, click on the ‘WPForms’ block.

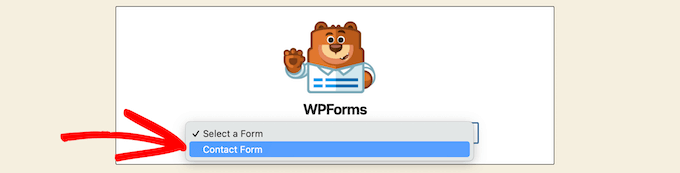
The WPForm block will now appear in the content area of your page.
You need to click on the drop down menu to select the form you created earlier.

WPForms will load your contact form preview inside the editor. You can now click the ‘Publish’ or ‘Update’ button to save your form.
Now, you can visit your website to see it in action.
Here’s what the form looked like on a sample WordPress contact page:

If you only wanted to add the contact form on page, then you’re done here. Congratulations.
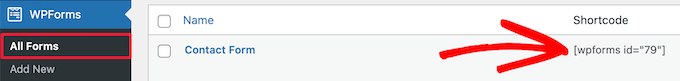
WPForms also comes with a WordPress contact form shortcode. You can use this by visiting WPForms » All Forms and then copy the shortcode next to your form.

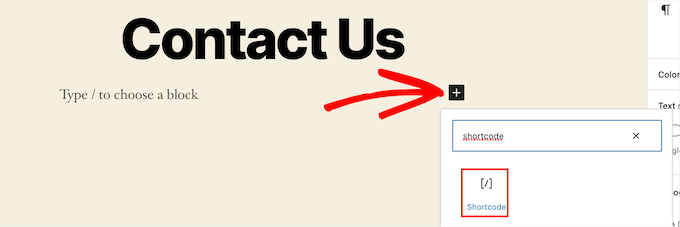
Then, all you need to do is open up the page where you want to add it and click the ‘Plus’ add block button and search for ‘Shortcode’.
Next, click the ‘Shortcode’ block.

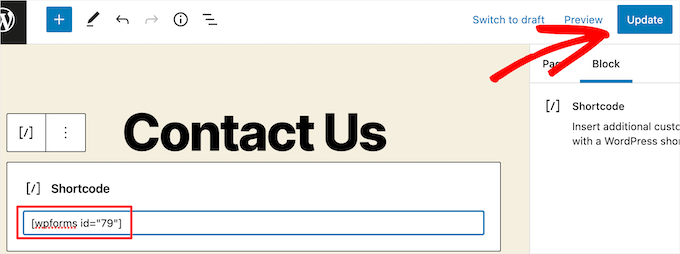
Then, paste the shortcode that you copied above into the box.
After that, click ‘Update’ or ‘Publish’ and your contact form will be live on your website, just like above.

To learn more about shortcodes, see our ultimate guide on how to add a shortcode in WordPress.
Step 6. Adding WordPress Contact Form in a Sidebar
WPForms also comes with a WordPress contact form widget that you can use to add your contact form to a sidebar or any other widget-ready area in your WordPress theme.
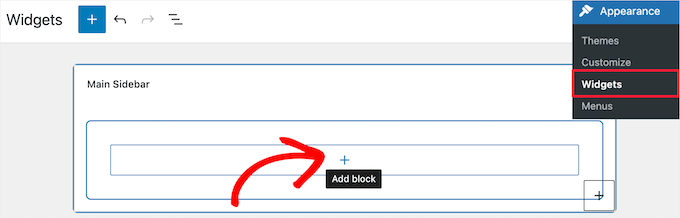
To do this, you need to go to Appearance » Widgets and then click the ‘Plus’ add block icon in the widget area you want to add your form.

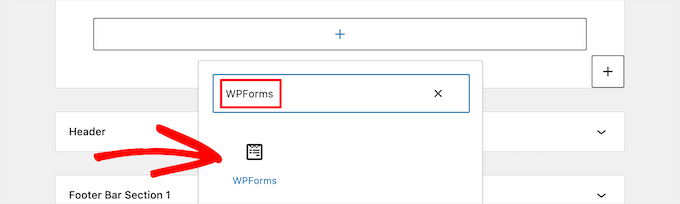
Next, search for ‘WPForms’.
Then, click on the ‘WPForms’ block to add it to your sidebar.

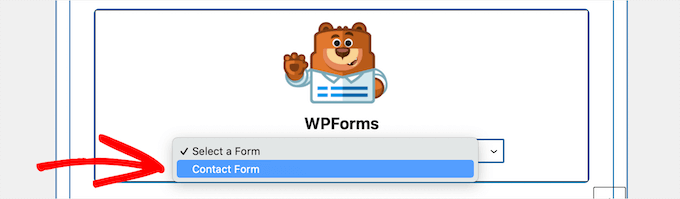
After that, you need to select your contact form from the drop down.
This will automatically load a preview of your form.

Next, click the ‘Update’ button to save your changes.
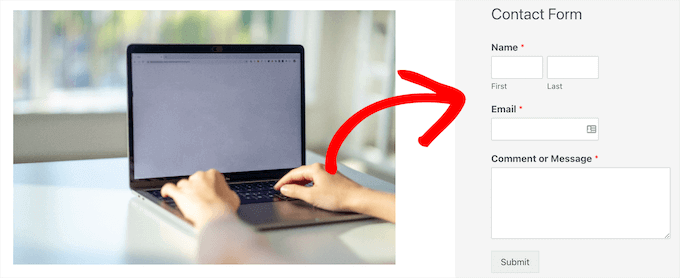
Now, you can visit your site to see your contact form live in your sidebar or other widget area.
To learn more about widgets, see our guide on how to add and use widgets in WordPress.

We hope this article helped you create a simple contact form in WordPress. You may also want to see our guide on how to create an email newsletter the right way, and our expert picks of the best business phone services for small businesses.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.