您想在 WordPress 内容中并排放置图像吗?
初学者通常很难找到如何在他们的 WordPress 帖子和页面中将两张图片并排放置。
在本分步指南中,我们将展示如何在 WordPress 中轻松并排放置图像(无需编写任何代码)。

使用块编辑器并排放置图像
并排获取图像的最简单方法是使用WordPress 块编辑器。
块编辑器有一个特殊的“画廊”块,可让您按行和列显示图像。
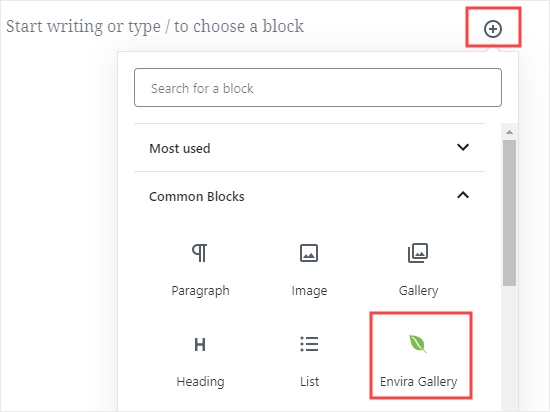
首先,您需要创建一个新帖子/页面或编辑现有的帖子/页面以打开内容编辑器。进入后,单击 (+) 符号以添加新块。

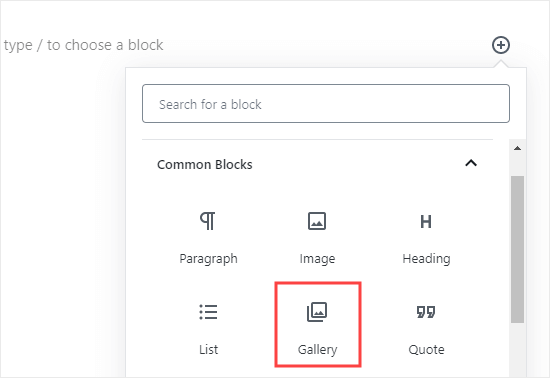
接下来,您需要选择图库块并将其添加到您的页面。您可以在 Common Blocks 部分找到 Gallery 块,也可以使用搜索栏快速找到它。

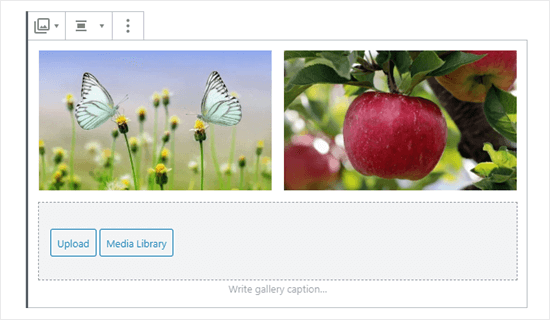
现在,您可以轻松地将图像添加到您的图库块中,方法是将它们拖入其中或使用上传按钮。您还可以从 WordPress媒体库中选择图像。
如您所见,我们在图库块中添加了 2 张图片。WordPress 已自动将它们并排放置。

如果您想要并排放置 3 张图像怎么办?如果我们添加第三张图像,会发生这种情况。WordPress只是调整其他的大小以并排适合所有 3 个:

如果您上传第四张图片,那么 WordPress 会将其放在其他图片下方。

您可以更改 WordPress 应在单个列中并排包含的图像数量。
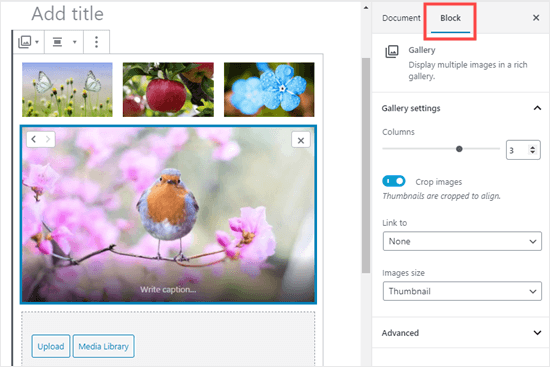
首先,单击图库块(如果尚未选择)。在屏幕的右侧,您将看到图库的块设置。

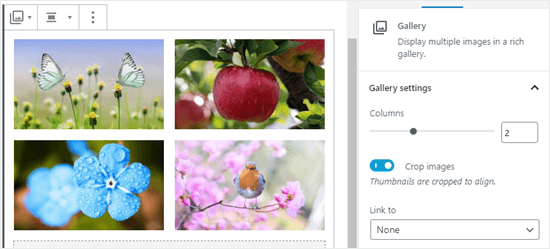
您可以在此处将列数调整为 1 到 4 之间的任意数字。例如,如果您想要两个并排的图像,并且在它们下方再添加两个,您可以将 Columns 设置为 2。

就这么简单!
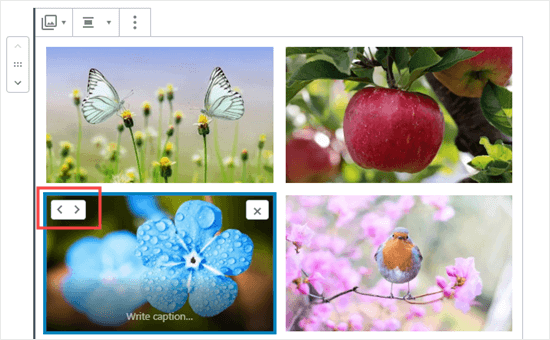
如果要更改图像在图库中的位置,只需单击它。然后,您将看到可用于在图库中向前或向后移动它的箭头。

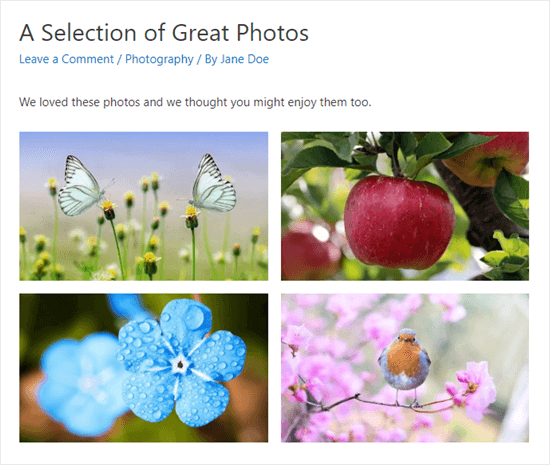
这是我们的示例帖子中完成的画廊演示:

使用插件在 WordPress 中并排放置图像
如果您使用的是旧的经典 WordPress 编辑器,或者如果您想创建比默认图库块更复杂的图库,那么您将需要一个 WordPress 图库插件。
我们推荐使用Envira Gallery,因为它是最好的 WordPress 画廊插件
在本教程中,我们将使用 Envira 的免费版本,但您可能希望获得Pro 版本以获得强大的功能,如专辑、图像幻灯片等。
首先,您需要安装并激活Envira Gallery插件。如果您不确定如何安装,请查看我们的分步指南,了解如何安装 WordPress 插件。
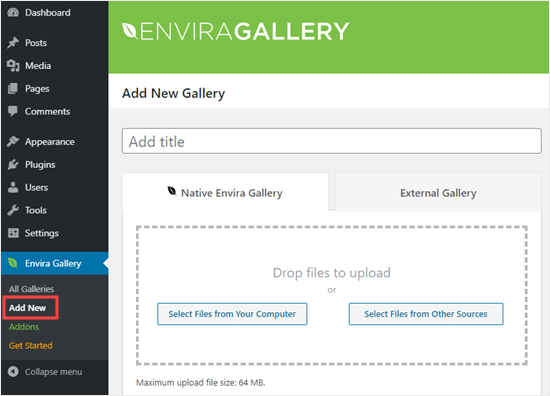
接下来,您可以转到WordPress 仪表板中的Envira Gallery » Add New。

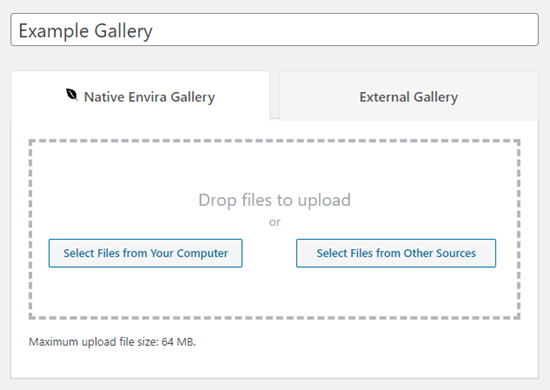
你需要给你的画廊一个标题。我们称我们为“示例库”。接下来,上传您要使用的图像。
您可以将它们拖放到上传框中,也可以使用“选择文件”按钮之一。

以下是图片上传后的外观:

您可能想在此处为您的图像提供标题和替代文字。当用户将鼠标光标移到图像下方时,标题会显示在图像下方。
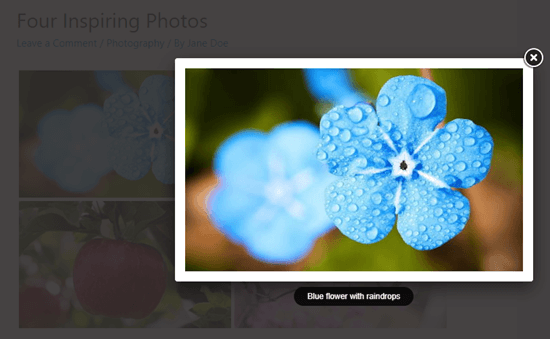
标题也出现在灯箱弹出模式中的图像下方,我们稍后会看一下。
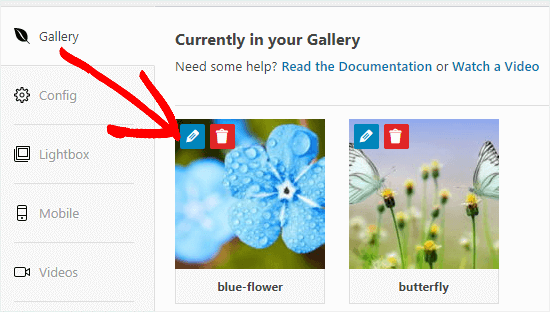
要编辑标题和替代文本,请单击图库中图像上的编辑按钮。

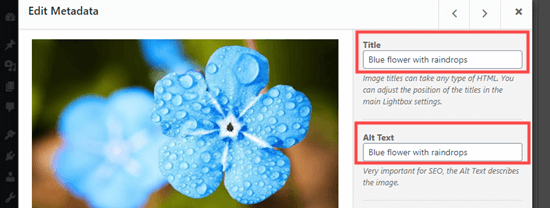
然后,您可以更改图像的标题。它默认为图像的文件名。
您还应该输入替代文本,因为这对您的WordPress 网站的 SEO很有帮助。如果您的标题描述了图像,那么您可以简单地为替代文本重复它。

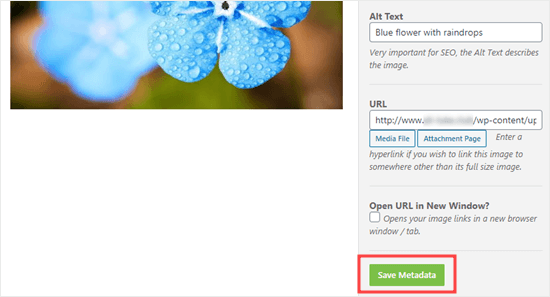
完成后,请确保在单击 X 关闭窗口之前单击“保存元数据”按钮。

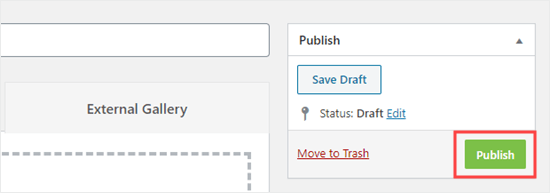
要在网站上添加您的画廊,您首先需要发布它。继续并单击屏幕右侧的发布按钮。

现在,编辑帖子或页面,或创建一个新的。在内容编辑器中,单击 (+) 将块添加到您的帖子,然后选择 Envira Gallery 块。您可以在 Common Blocks 部分找到它,也可以使用搜索栏。

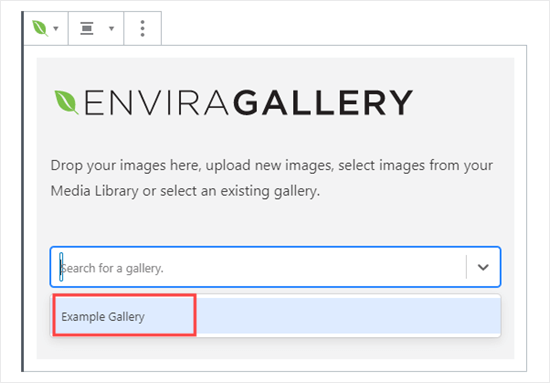
然后,您需要单击下拉菜单以选择您的画廊。

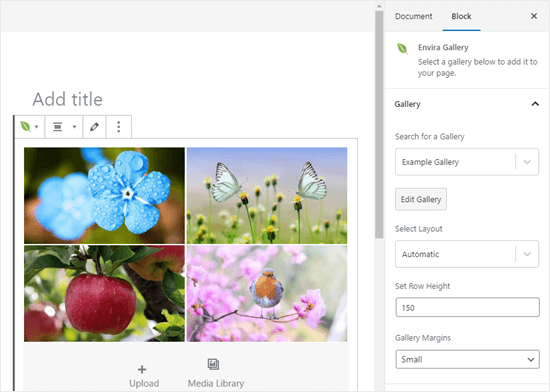
您应该在帖子中看到您的画廊。
您可以调整屏幕右侧的设置。例如,您可能想要更改列布局或图像之间的边距大小。

我们决定将我们的画廊设置为始终显示在两列中。我们还在图像之间添加了更宽的边距。

用户可以单击图像以在灯箱中查看全尺寸版本。他们也可以使用灯箱滚动浏览图像。

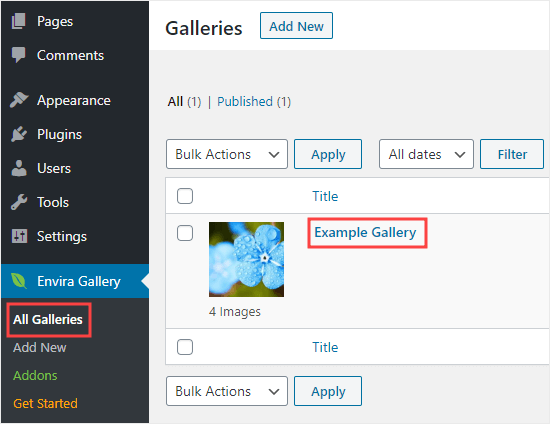
如果您想将更多图像添加到您的画廊,那么您可以通过访问WordPress 仪表板中的Envira 画廊»所有画廊来返回它。只需单击您的画廊名称即可对其进行编辑。

您对图库所做的任何更改都会显示在您将其放置在帖子、页面或侧边栏中的任何位置。您无需再次将其添加到这些中。
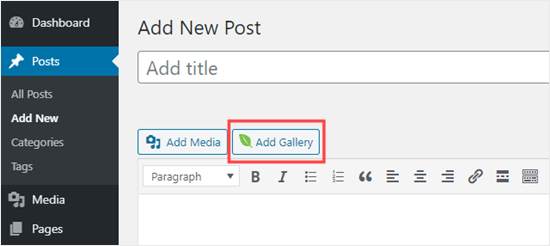
提示:如果您使用的是经典编辑器而不是块编辑器,您仍然可以使用 Envira Gallery。
您会在经典编辑器上方看到一个“添加图库”按钮,您可以使用该按钮将现有图库添加到您的帖子中。

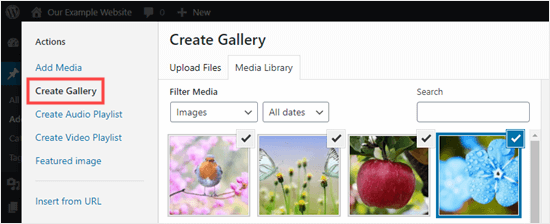
您还可以通过单击“添加媒体”按钮然后单击“创建画廊”来创建新画廊。

我们希望本教程能帮助您了解如何在 WordPress 中并排放置图像。您可能还想阅读我们关于如何在 WordPress 块编辑器中对齐图像的指南,以及我们必须拥有的 WordPress 插件(专家选择)的综合列表。