您想在 WordPress 中编写数学方程式吗?
在 WordPress 中编写数学方程式有点困难,因为默认的 WordPress 编辑器不完全支持数学方程式。
在本文中,我们将向您展示如何使用 3 种不同的方法在 WordPress 中轻松编写数学方程式。

为什么在 WordPress 中编写数学方程式很困难?
WordPress的工作方式是动态生成您的网站内容并将 HTML 输出发送回用户的浏览器以显示它。
由于缺乏对 HTML 中字符的支持,在 WordPress 中编写数学和科学方程式很困难。
目前,MathML 和 LaTeX 被认为是在网络上编写数学和科学方程式的标准。
不幸的是,它们都不适合初学者。它们都要求您学习自己的语法,这对于更长和更复杂的方程可能会变得复杂。
话虽如此,让我们看看如何在您的WordPress 博客中编写数学方程式。
在展示如何在 WordPress 中使用 MathML 或 LaTeX 之前,我们将从一个简单的解决方案开始。
方法 1. 使用 Unicode 字符在 WordPress 中编写数学方程
这种方法比较简单,推荐给不需要经常写数学方程的用户。对于这种方法,我们将使用 Unicode 字符并将它们直接插入到文章编辑器中。
Unicode 是一种编码标准,旨在为所有语言提供字符编码支持。所有网站建设者、操作系统和移动设备都支持它。
以下是如何使用 Unicode 在 WordPress 中添加数学字符。
1. 在 Mac 中添加 Unicode 数学字符
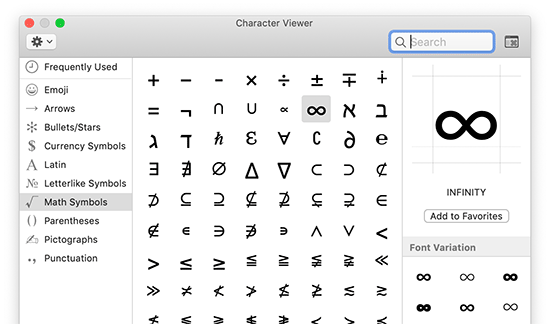
在 Mac 电脑上,您可以从顶部的工具栏中添加数学运算符和字符。只需单击编辑»表情符号和符号或按键盘上的 Command + Control + Space 键。

这将在弹出窗口中显示“字符查看器”应用程序。从这里您可以选择要插入的符号和字符。
只需双击一个字符即可将其插入到 WordPress 帖子编辑器中。
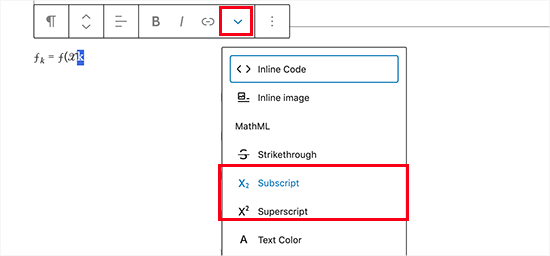
您还可以使用段落工具栏中的下标和上标选项在帖子编辑器中格式化字符。

2. 在 Windows 中添加 Unicode 数学字符
Windows 用户可以使用类似的应用程序在 WordPress 帖子编辑器中插入数学运算符和特殊字符。
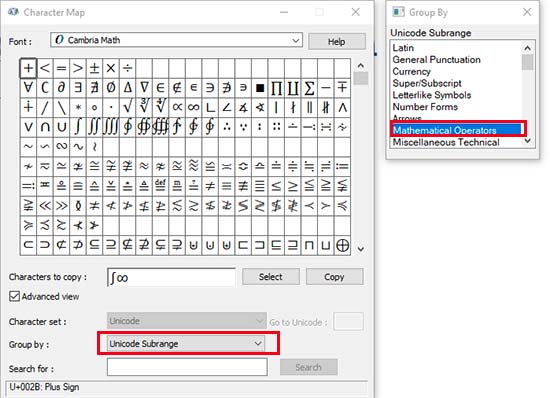
只需单击开始 » Windows 附件 » 字符映射,即可打开字符映射应用程序。这将在屏幕上显示常用字符。

Character Map 应用程序支持许多不同的编码,包括 Unicode。您可以通过选择组下的 Unicode 子范围来查找数学运算符。
定位字符后,需要点击选中,然后复制。现在切换回WordPress 内容编辑器并粘贴字符。
手动添加特殊字符和数学运算符很麻烦,但如果您只是偶尔添加一次,它就可以工作。
但是,如果您经常需要在您的网站上编写数学方程式,那么您最好学习使用下面描述的两种方法中的任何一种。
2. 使用 LaTeX 在 WordPress 中编写数学方程式
LaTeX 是专为编写技术和科学文档而设计的排版标准。它在学术界被广泛使用,被认为是编写方程式和其他科学文件的事实上的标准。
LaTeX官方网站有详细的文档和教程和指南的链接,可以帮助您学习如何使用它。
我们将专注于如何将 LaTeX 排版引入您的 WordPress 网站。
首先,您需要安装并激活WP QuickLaTeX插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
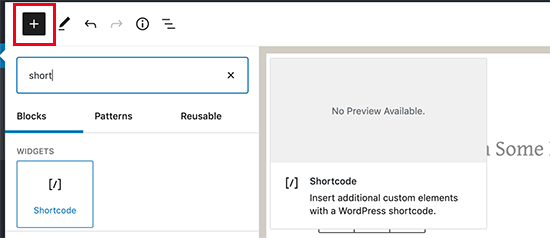
激活后,您需要编辑要插入数学方程式的帖子或页面。在帖子编辑屏幕上,单击添加新块按钮 (+)并将短代码块插入您的内容。

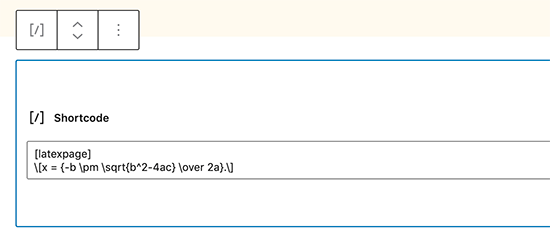
在简码中,您需要添加简码,[latexpage]后跟您的 LaTeX 代码。

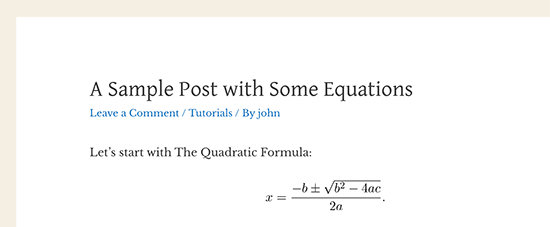
您现在可以保存您的帖子并预览它以查看带有格式的数学方程式。

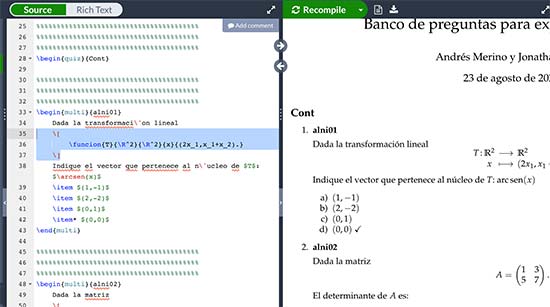
生成需要粘贴的代码的更简单方法是使用适用于您的操作系统的离线 LaTeX 应用程序或基于 Web 的 LaTeX 环境(如Overleaf)。

然后,您可以将方程式复制并粘贴到 WordPress 的简码块中。
3. 使用 MathML 在 WordPress 中编写数学方程
MathML 是一种标记语言,旨在轻松地在网络上发布数学方程式。它使用类似于 HTML 的语义 XML 标记。
WordPress 不支持开箱即用的 MathML,如果您在帖子编辑器中添加了 MathML 代码,它将无法正确呈现。
幸运的是,有一个插件可以解决这个问题。
只需安装并激活MathML Block插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
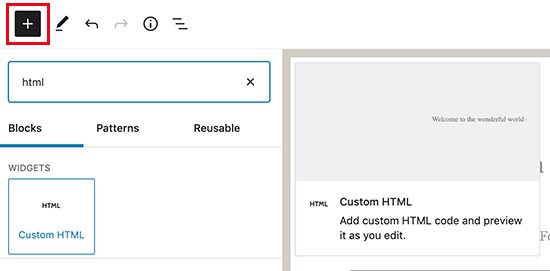
激活后,只需编辑您想要添加数学方程式的帖子或页面。在帖子编辑屏幕上,单击添加新块按钮 (+) 并将自定义 HTML 块添加到您的内容中。

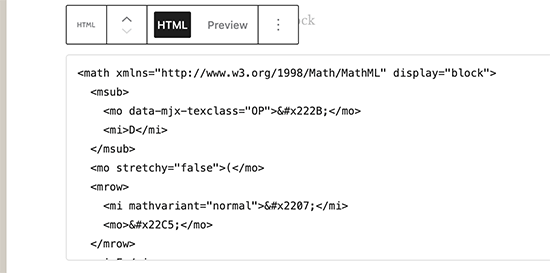
您现在可以将 MathML 代码粘贴到自定义 HTML 块中。

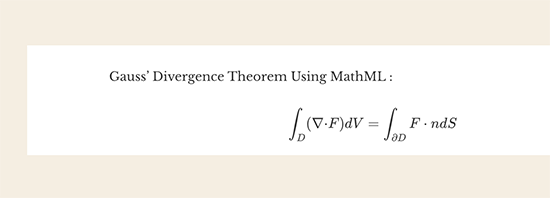
之后,您可以保存您的帖子或页面并在新选项卡中查看它,以在您的网站上看到 MathML 的精美转换。

MathML Block 使用 MathJax JavaScript 引擎将您的标记转换为可读的数学方程式。它还支持 LaTeX 命令。
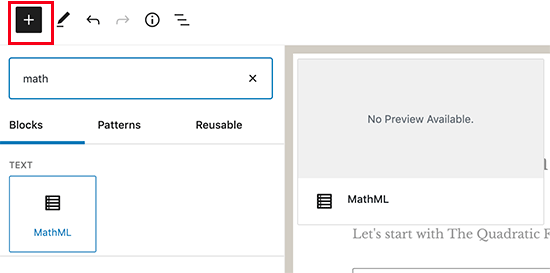
要添加您的 LaTeX 代码,只需将 MathML 块添加到您的内容编辑器。

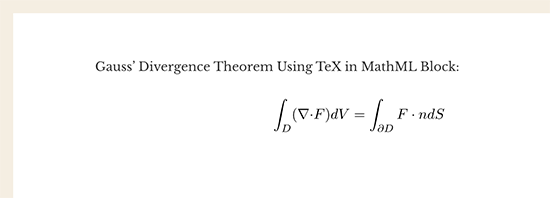
在 MathML 块的文本区域中,您可以像这样粘贴您的 LaTeX 代码:
\[ your equation goes here\]
您现在可以保存和预览您的帖子,以在您的博客帖子或页面中看到它精美的显示。

我们希望本文能帮助您了解如何在 WordPress 中添加数学方程式。您可能还想查看我们最有用的 WordPress 小部件的最终列表以及我们的专家推荐的必备 WordPress 插件。