最近,一位读者问我们如何在不导致格式问题的情况下将项目复制和粘贴到 WordPress 中?
通常,当您从桌面应用程序或网页复制和粘贴内容时,您最终也会粘贴不需要的格式。这与您的 WordPress 主题的字体和颜色不匹配,看起来很奇怪。
在本文中,我们将分享如何轻松复制和粘贴到 WordPress 中,而不需要任何不需要的格式和样式。

了解 WordPress 中的复制和粘贴
复制和粘贴意味着将文本从一个地方复制到另一个地方,而无需再次全部输入。
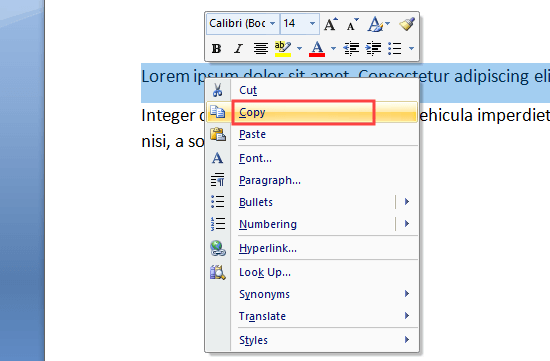
要从文档或网页复制文本,您需要使用鼠标突出显示它。然后,只需右键单击并从菜单中选择“复制”。或者,您可以使用键盘快捷键 Ctrl+C(在 Mac 上为 Command+C)来复制突出显示的文本。

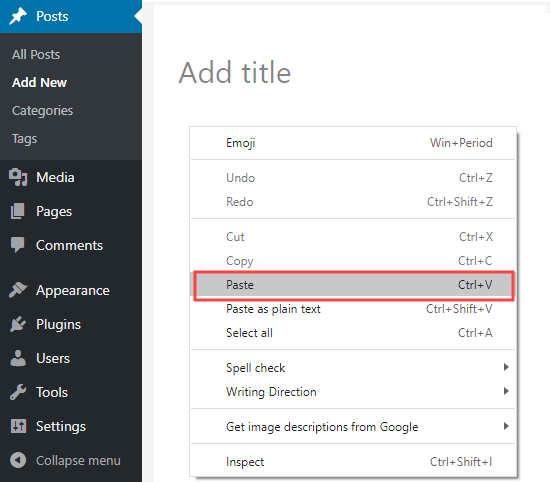
要将文本粘贴到 WordPress 中,您可以右键单击并从菜单中选择“粘贴”。或者,使用键盘快捷键 Ctrl+V(在 Mac 上为 Command+V)粘贴复制的文本:

复制文本时,文本的格式也会随之复制。问题是有时你会得到你不想要的格式。
这种不需要的格式可能会影响您的文本在其他设备上的显示方式。
一些 WordPress 用户选择完全避免复制和粘贴。相反,他们将帖子直接起草到他们的WordPress 网站中。
但是,您可能更喜欢使用单独的工具来起草,例如 Microsoft Word 或Google Docs。这使您可以离线工作,并且可以更轻松地在发布之前共享您的工作以进行评论和修订。
避免添加不必要的格式也很重要,因为它会影响您的页面大小,这意味着网站速度较慢。
这就是为什么我们创建了这个关于如何在 WordPress 中正确复制和粘贴文本的终极指南。您可以使用链接直接跳转到您需要的部分:
使用块编辑器从 Word 复制和粘贴到 WordPress
使用块编辑器从 Google Docs 复制和粘贴到 WordPress
使用经典编辑器进行复制和粘贴
如何检查和修复复制和粘贴格式错误
如何从 Word 复制和粘贴到 WordPress(块编辑器)
从 Microsoft WordPress 复制文本非常简单。
多年来,WordPress 允许您将丰富的(格式化的)文本从 Word 文档直接复制到编辑器中。如果您喜欢在 Microsoft Word 中编写和格式化您的帖子,这是一个很大的优势。
将您的帖子从 Word 复制到 WordPress 可以让您保留标题、粗体和斜体文本、链接和列表等元素。它将丢弃任何样式选项,如颜色、间距等。
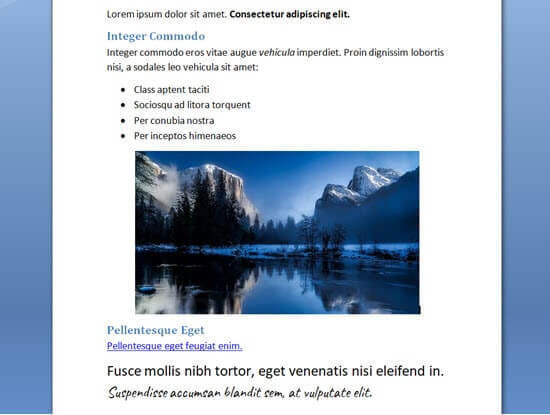
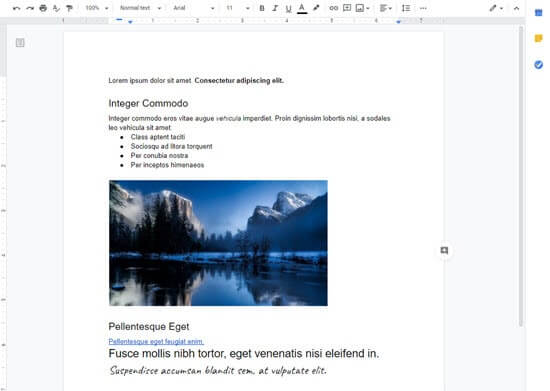
这是我们将从 Word 复制到 WordPress 的文档:

本文档的格式为帖子小节的两个标题 2 子标题。有粗体和斜体文本、项目符号列表和链接。
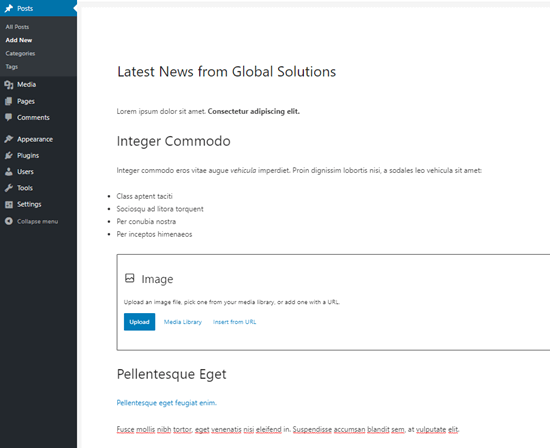
我们将简单地从 Word 文档中复制所有内容并将其粘贴到 WordPress 块编辑器中。

请注意,某些格式尚未被复制。该图像已被遗漏,但 WordPress 在正确的位置创建了一个图像块。
提示:始终使用 Word 中的“标题样式”来创建子标题。不要突出显示文本并手动增加字体大小。
想确认您的文本是否已正确复制?只需按照本文后面关于检查和修复格式错误的说明进行操作即可。
如何从 Google Docs 复制和粘贴到 WordPress(块编辑器)
Google Docs 是一个非常流行的文字处理工具。就像使用 Word 一样,可以轻松地将 Google Docs 中的复制粘贴到WordPress 块编辑器中。
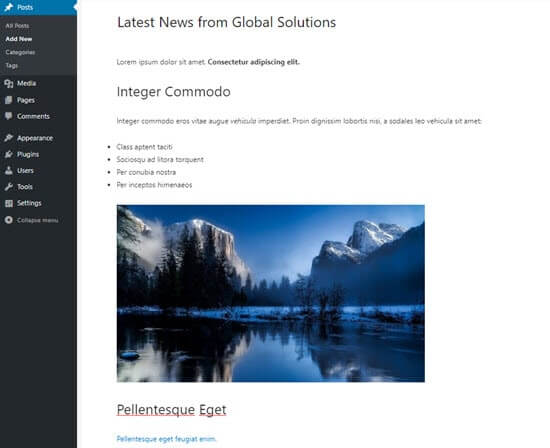
这是我们在 Google Docs 中的一段文字。它与我们在上面的 Word 中使用的部分相同。

当我们将文本从 Google Docs 复制并粘贴到 WordPress 时,WordPress 再次正确格式化了文本。

这一次,图像也出现在 WordPress 中。但是,它不会上传到 WordPress 媒体库,而是直接从您的 Google Drive 帐户显示。
您需要手动下载图像并将其上传到您的 WordPress 网站。
使用经典编辑器复制和粘贴
将文本复制并粘贴到 WordPress 后,您是否遇到格式错误问题?那么您可能正在使用旧的经典编辑器。
经典编辑器可以很好地处理 Word 文档,不应添加任何不必要的代码。但是,对于从 Google Docs 复制的文本,它并没有做得那么好。
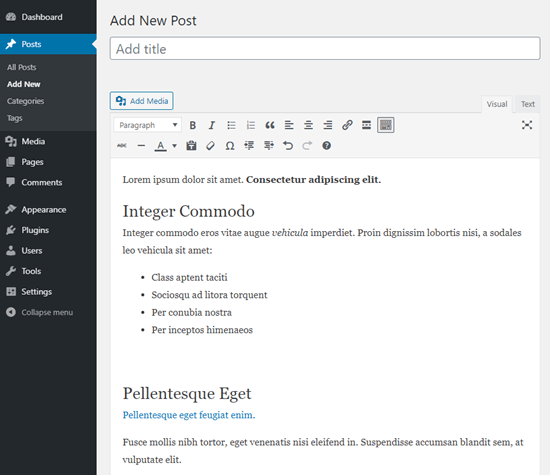
以下是将 Google Docs 中的文本粘贴到经典编辑器时的样子:

标题、链接、粗体和斜体文本看起来都正确。
但是,添加了一些不可见的不必要的额外格式。
如何检查和修复复制和粘贴格式错误
现在让我们看看如何检查和修复格式错误。
您的 WordPress 帖子中的所有文本都使用 HTML(超文本标记语言)进行格式化。HTML 标记绕过以特定方式格式化的单词。
例如,WordPress 帖子中的粗体文本在 HTML 代码中如下所示:
There is bold text in this sentence.
“粗体文本”一词将以粗体显示。
要在复制和粘贴后检查并修复格式错误,您需要检查帖子的 HTML 代码。
在块编辑器中检查 HTML 代码
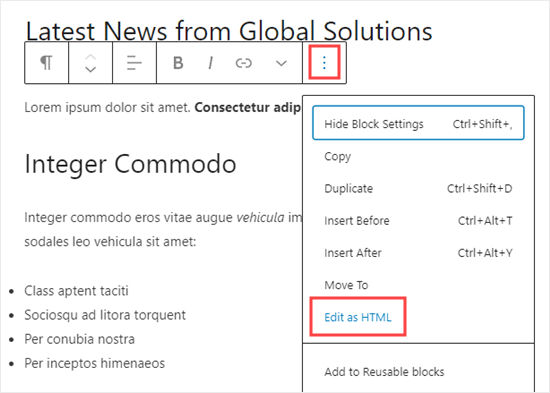
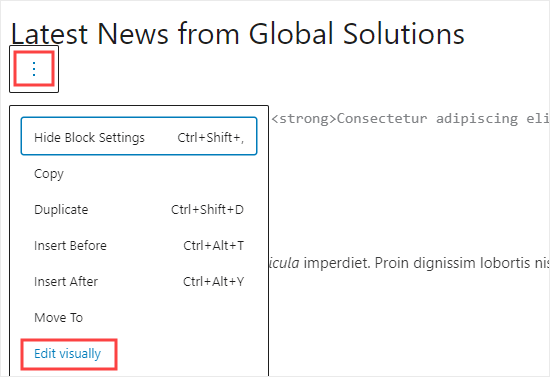
在块编辑器中,可以轻松查看任何块的 HTML 代码。首先,单击块。然后,单击块菜单右侧的三个垂直点。
您将看到一个下拉菜单。在这里,您只需单击“编辑为 HTML”选项:

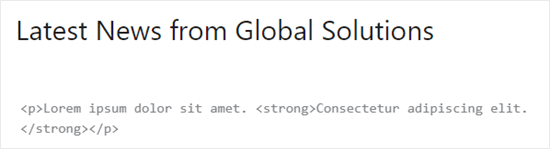
您现在将看到该块的 HTML 代码。使用块编辑器,您通常会发现没有添加不需要的格式。
在这里,段落正确地以开始
标记开始并以结束
标记结束。
粗体的句子也是正确的。它从标签开始,以结束标签结束。

要切换回块的正常视图,只需再次单击三个垂直点。然后,继续并选择“视觉编辑”选项。

在经典编辑器中检查 HTML 代码
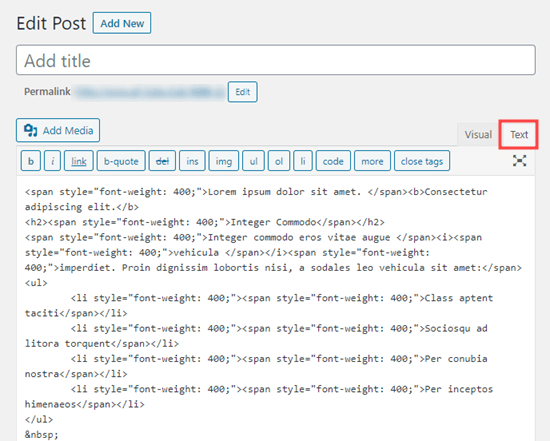
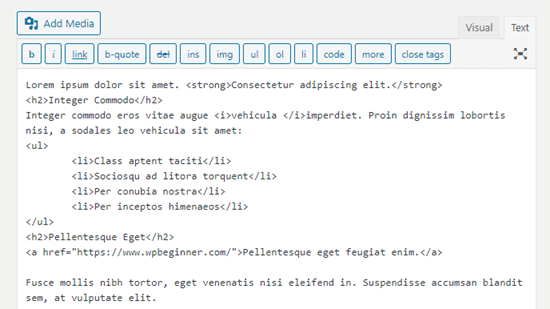
在经典编辑器中,通过单击包含帖子文本的框顶部的“文本”选项卡,可以轻松查看帖子的 HTML 代码。这是我们从 Google Docs 复制的帖子的 HTML 代码:

这里的 span 标签是额外的、不必要的代码。
此外,粗体文本和斜体文本使用标记而不是和标记而不是 进行格式化。通常认为最好使用and标签,因为这些标签赋予您的单词语义含义,而不仅仅是视觉样式。
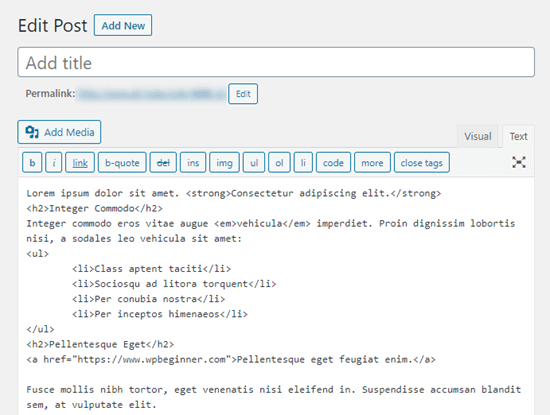
相比之下,这是在经典编辑器中从 Word 而不是 Google Docs 复制时生成的代码。没有不必要的格式标记,并且粗体和斜体已正确呈现。

如果您从 Google 文档中复制了帖子,则需要检查 HTML 代码并手动更正格式。在这种情况下,这意味着:
删除所有和标签。
将所有更改
改变和到和。
改变和到和。
为了加快这个过程,您首先需要将 HTML 代码复制并粘贴到文本编辑器中。
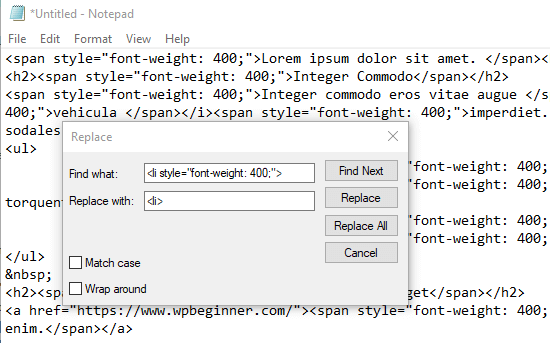
然后,只需使用查找和替换来更改不正确的格式。这是一个使用记事本的示例。我们正在查找所有实例

替换所有不正确的格式后,只需将文本复制并粘贴回经典编辑器的文本视图即可。

复制和粘贴纯文本
纯文本是没有任何格式的文本。为避免任何格式不正确的可能性,您可能更喜欢复制和粘贴纯文本。
如果您要从另一个网站复制一段文本,这也是一个非常有用的选项。例如,您可能会在您的内容中包含其他人的报价。
在块编辑器中复制和粘贴纯文本
WordPress 块编辑器没有粘贴纯文本的按钮或选项。但是,您自己很容易做到这一点。
最快的方法是使用键盘快捷键 Ctrl+Shift+V (PC) 或 Command+Shift+V (Mac) 粘贴文本。这将自动以纯文本格式粘贴。

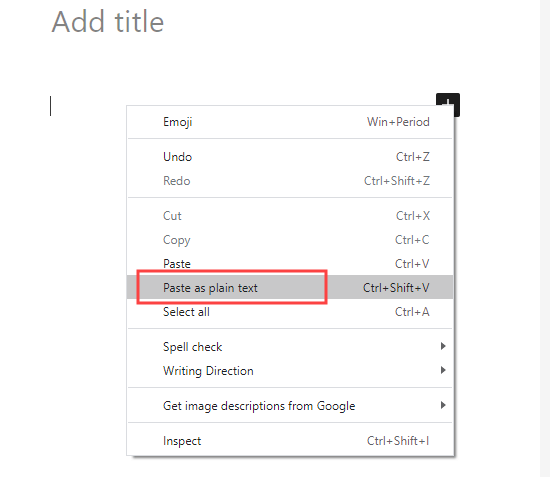
或者,某些浏览器提供粘贴为纯文本的选项。如果您使用的是 Google Chrome,只需右键单击并选择“粘贴为纯文本”选项:

这两种方法都可以将纯文本粘贴到单个段落块中。
在经典编辑器中复制和粘贴纯文本
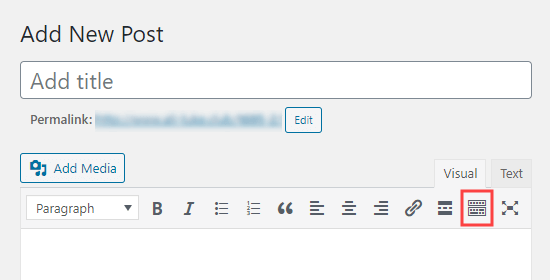
要将纯文本粘贴到经典编辑器中,首先单击工具栏切换按钮:

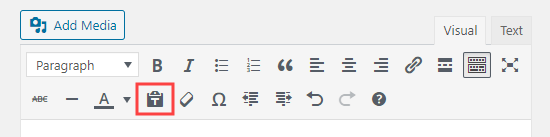
现在,您只需单击“粘贴为文本”图标。它看起来像一个带有字母 T 的剪贴板:

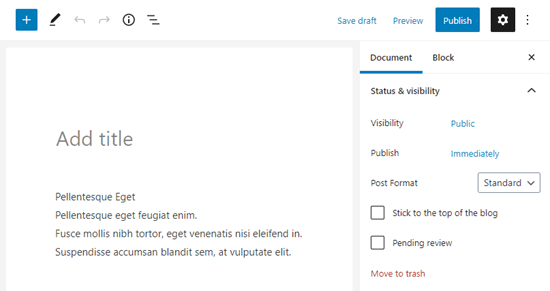
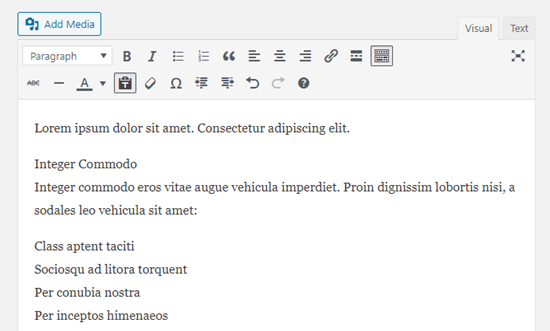
您粘贴的任何文本现在都将以纯文本模式粘贴,并删除格式。以下是我们粘贴 Google 文档中的文本时的样子。标题、粗体、斜体、项目符号和链接都已被删除:

专业提示:复制、粘贴和克隆整个 WordPress 网站
虽然上述初学者指南向您展示了复制和粘贴的基础知识,但 WordPress 还提供了许多高级复制、粘贴和克隆功能。
例如,您可以通过 7 个简单的步骤轻松克隆整个 WordPress 网站。
还有一种方法可以通过单击创建重复的 WordPress 页面或发布。
如果您使用的是块编辑器,那么您还可以创建可在多个帖子中使用的可重复使用的块。
我们希望本文能帮助您了解如何复制和粘贴到 WordPress。您可能还喜欢我们掌握 WordPress 内容编辑器的技巧,以及我们为所有网站挑选的必备 WordPress 插件的专家。