您想知道如何在 WordPress 中添加 nofollow 链接吗?
也许您听说过 nofollow 链接,但不确定它们是什么或为什么要使用它们。
在本文中,我们将向您展示如何在 WordPress 中轻松添加 nofollow 链接。我们还将介绍什么是 nofollow 链接以及它们为何重要。

这是我们将在本文中介绍的内容的快速概述。只需单击这些快速链接即可直接跳转到不同的部分。
什么是 Nofollow 链接?
如何检查链接是否为 NoFollow?
什么时候应该添加 Nofollow 链接?
如何使用多合一 SEO 在 WordPress 中添加 Nofollow 链接(推荐)
如何在 WordPress 块编辑器 (Gutenberg) 中添加 Nofollow 链接
如何在 WordPress 经典编辑器中添加 Nofollow 链接
如何在 WordPress 中手动添加 Nofollow 链接
如何在 WordPress 菜单中使用 Nofollow 链接?
如何自动使所有外部链接 Nofollow?
什么是 Nofollow 链接?
nofollow 链接是一种链接,它告诉搜索引擎不要将任何链接权限从您的页面传递到您链接到的其他网站。您可以通过添加链接属性 rel=”nofollow” 将任何链接变成 nofollow 链接。
链接或反向链接是一个重要的搜索引擎排名因素。
当您链接到外部网站时,搜索引擎会将其视为排名信号,并将您的一小部分权限(链接汁)传递给其他网站。
一些 SEO 专家认为,制作外部链接 nofollow 可以帮助您自己的网站排名更高。然而,事实并非如此。
注意:今年早些时候,谷歌宣布他们的搜索算法现在使用 nofollow 作为提示,而不是用于抓取和索引目的的指令。
如何检查链接是否为 Nofollow?
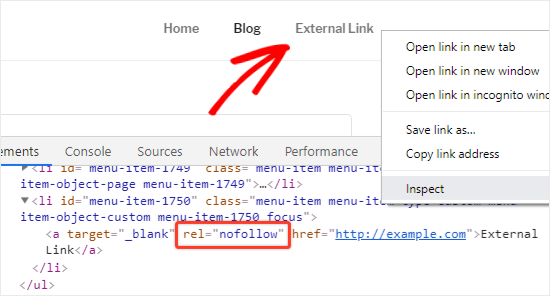
所有 nofollow 链接都包含rel=”nofollow”HTML 属性。
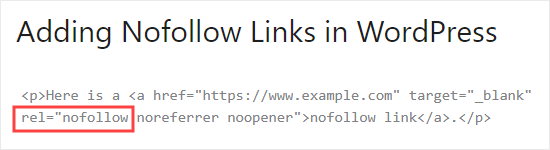
以下是 nofollow 链接示例的 HTML 代码:
要检查是否将 nofollow 属性添加到网站上的链接,您需要将鼠标移至该链接,右键单击它,然后在浏览器上选择检查。

您的浏览器窗口现在将分成两部分。
在 Inspect 窗格中,您将能够看到链接的 HTML 源代码以及 nofollow 属性。
或者,您可以使用像Strike Out Nofollow Links这样的 Chrome 扩展程序。这使您可以立即查看哪些链接具有 nofollow 属性。
什么时候应该添加 Nofollow 链接?
作为一般的SEO 最佳实践,您应该将 nofollow 添加到您不信任的所有外部网站。
这是完全可以接受的,实际上建议在没有 nofollow 属性的情况下链接到 Wikipedia、WPBeginner、纽约时报等权威网站。链接到权威网站有助于增加您自己网站的可信度。
但是,我们建议您不关注不可信网站的链接。
在某些情况下,您应该始终向链接添加 nofollow 属性:
1. 附属和赞助链接
许多博主通过联盟营销在网上赚钱。
附属链接是您推荐的产品和服务的跟踪链接。如果有人在通过您的链接后购买,您将获得推荐佣金。
您应该始终将 nofollow 属性添加到附属链接。无论您是使用直接附属链接还是使用Pretty Links隐藏它,这都适用。
博主赚钱的另一种流行方式是添加赞助链接。您应该始终不关注赞助链接。否则,搜索引擎可能会认为您的网站正在销售链接或垃圾邮件。这会让你在搜索引擎结果中受到惩罚。
提示: 2019 年,Google 引入了一些额外的链接属性。如果需要,您可以使用sponsored而不是nofollow附属和赞助链接。就我们的目的而言,它具有相同的效果。
2. 外部链接
有时,您可以链接到外部资源作为参考。由于您无法控制这些网站上的内容,因此您应该考虑向它们添加 nofollow。
简而言之,您是在告诉搜索引擎您正在链接到某个来源,但这不是您可以保证的。
注意:您不需要 nofollow 链接到权威网站。
3. 侧边栏链接
一些博主将外部或附属链接列表添加到他们的WordPress 博客的侧边栏。这些外部链接可能来自他们信任的权威网站或网站。
问题是每次在您的网站上创建新页面时,您还会从该页面的侧边栏中为这些网站创建一个新的反向链接。
使这些链接不跟随很重要。这样,您就不会将每个页面的 SEO 汁液传递到某些链接。
如何使用多合一 SEO 在 WordPress 中添加 Nofollow 链接(简单)
向您的网站添加 nofollow 链接的最简单方法是使用 WordPress 的All in One SEO (AIOSEO)插件。这使您无需编辑任何 HTML 代码即可添加 nofollow 属性。
您可以使用免费或高级版的 AIOSEO 插件。
首先,安装并激活All in One SEO 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
注意:这里是AIOSEO 免费版的链接。
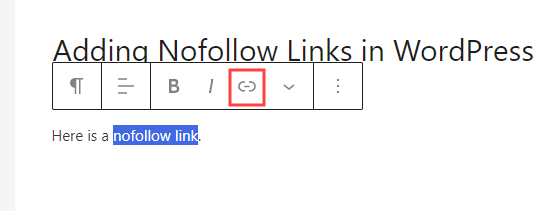
激活后,创建一个新页面或发布并为您的链接添加锚文本。接下来,选择锚文本并单击链接图标。

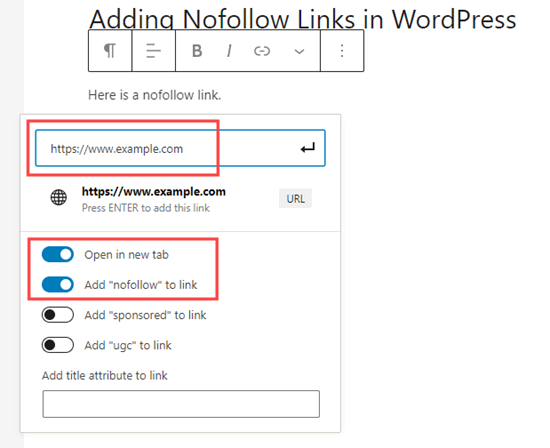
这将为您的链接打开一个框,其中包含几个可以打开或关闭的选项。我们建议打开“在新选项卡中打开”选项以及“将“nofollow”添加到链接”选项。

提示:许多博主在添加外部链接时会选择“在新选项卡中打开链接”复选框。这是提高参与度并防止访问者离开您的网站的好方法。
完成后,只需单击↵箭头按钮或按键盘上的 Enter。这会立即将 nofollowed 链接添加到您的页面或帖子。
使用多合一 SEO 在经典编辑器中添加 Nofollow 链接
尽管我们建议使用块编辑器,但一些用户仍然更喜欢使用经典编辑器来撰写帖子和创建页面。
AIOSEO 也可以让您在经典编辑器中轻松添加 nofollow 链接。只需打开您要编辑的帖子或页面。
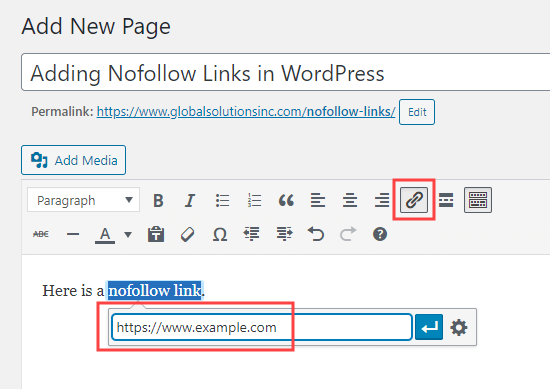
接下来,为您的链接添加一些锚文本,然后突出显示它并单击链接按钮。然后,输入您的链接。

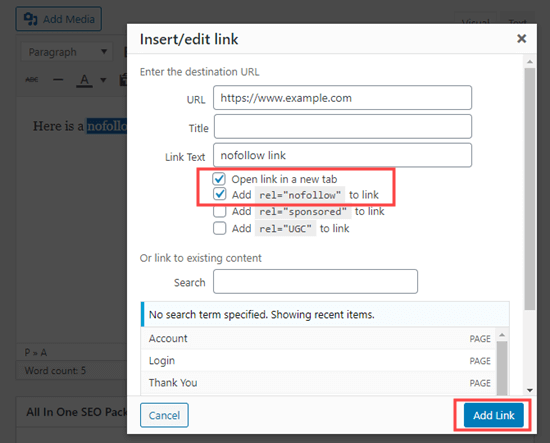
现在,单击齿轮图标以打开链接的设置。之后,选中添加 rel=”nofollow” 框以链接。您可能还希望将链接设置为在新选项卡中打开。完成后,单击添加链接按钮。

然后,您的 nofollowed 链接将添加到您的 WordPress 帖子中。
如何在 WordPress 块编辑器 (Gutenberg) 中手动添加 Nofollow 链接
如果您不想使用 AIOSEO 插件,则必须在WordPress 块编辑器中手动添加 nofollow 链接。
让我们看一下如何使用块编辑器在 WordPress帖子或页面中添加 nofollow 链接的分步过程。
首先,转到帖子»添加新内容以创建新页面。
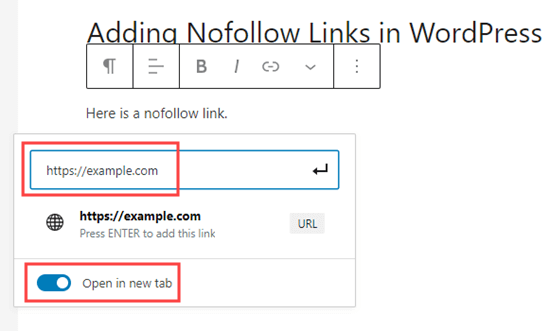
和以前一样,选择链接的锚文本,然后单击链接图标。继续并输入您的链接。如果您希望链接在新选项卡中打开,只需打开该选项即可。

完成后,只需单击↵箭头按钮或按键盘上的 Enter 即可添加链接。
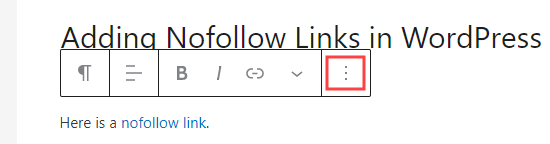
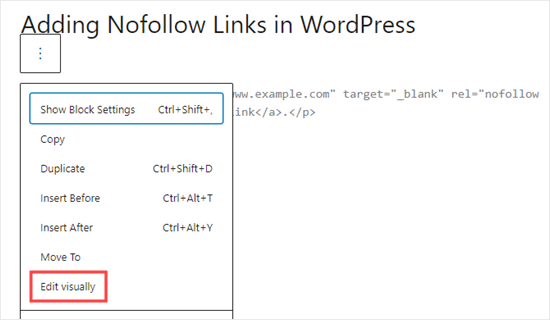
要将 nofollow 属性添加到您的链接,您需要选择包含您的链接的块,然后单击顶部栏中的 3 个垂直点图标。

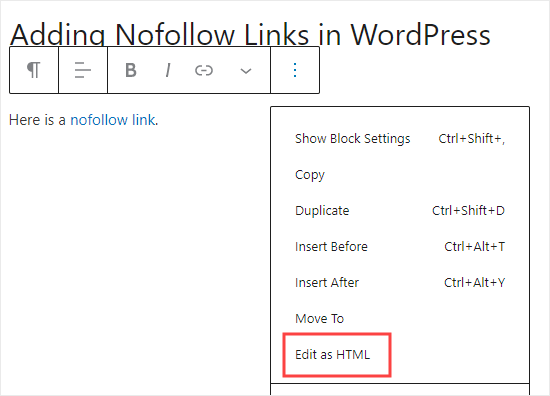
这将打开一个下拉菜单,您需要在其中单击“编辑为 HTML ”选项。

您现在将看到链接的 HTML 代码。继续并将rel=”nofollow”属性添加到链接元素。
如果您在 HTML 代码中看到该属性,则只需在引号内rel=”noopener noreferrer”添加即可。nofollow

完成后,只需再次单击 3 个点图标,然后选择“视觉编辑”即可返回标准视觉格式。

这会将您的正常链接转换为 nofollow 链接。您可以按照相同的过程将 nofollow 属性添加到所有其他外部链接。
如何在 WordPress 经典编辑器中手动添加 Nofollow 链接
尽管 AIOSEO 是添加 nofollow 链接的最简单方法,但如果您使用的是经典编辑器,也可以手动添加链接。
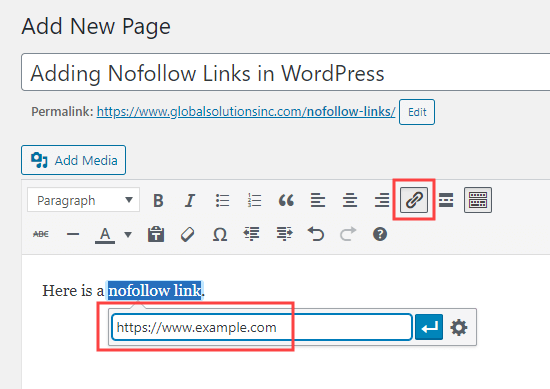
首先,转到Pages » Add New创建一个新页面。为您的链接添加一些锚文本,然后突出显示它并单击链接按钮。然后,输入您的链接。

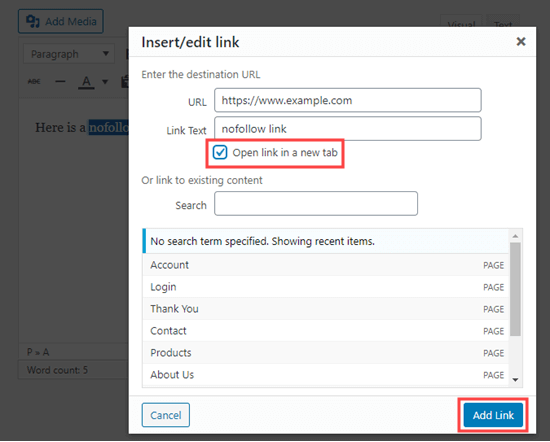
如果您想将链接设置为在新选项卡中打开,只需单击齿轮图标并单击“在新选项卡中打开链接”复选框。然后,单击添加链接按钮。

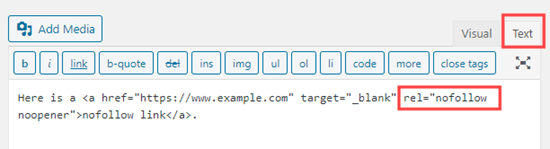
现在,单击经典编辑器的文本选项卡。您只需要在rel=”nofollow”此处添加链接即可。如果rel=”noopener”已经存在,nofollow也只需添加。

如何在 WordPress 中手动添加大量 Nofollow 链接
您已经学习了如何在 Gutenberg 编辑器中手动添加单个 nofollow 链接。但是,当您只打算添加几个 nofollow 链接时,该方法是最好的。
如果您的帖子中有很多外部链接和附属链接,那么您应该切换到代码编辑器。这使您可以更快地添加 nofollow 属性。

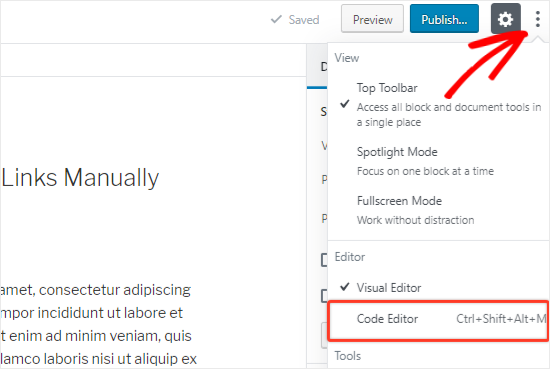
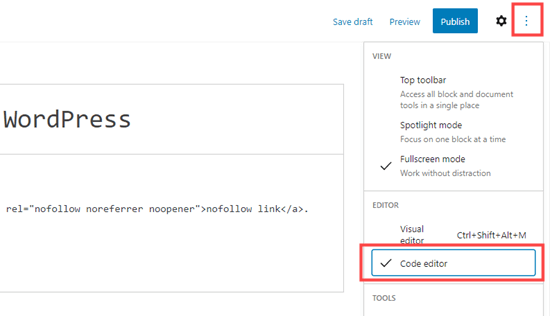
在帖子或页面编辑屏幕上,单击右上角的 3 个垂直点图标。这将打开一个下拉菜单。只需选择代码编辑器选项。

您现在将看到页面的 HTML 代码。继续查找所有外部链接,并将 nofollow 属性添加到每个链接。
完成后,您需要单击“可视化编辑器”选项切换回来。
如何在 WordPress 菜单中添加 Nofollow 链接?
向您的 WordPress 菜单链接添加 nofollow 属性非常简单,但该选项不是很明显。这就是为什么许多 WordPress 用户甚至没有意识到它的存在。
让我们看看如何在 WordPress导航菜单中添加 nofollow 链接。
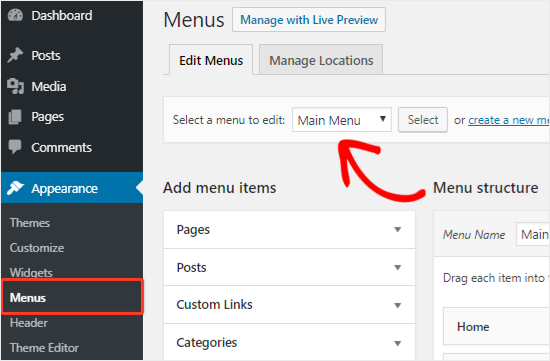
首先,您需要转到 WordPress 管理员中的外观»菜单页面。
接下来,选择要添加外部链接的菜单。继续并单击“选择”按钮将其打开。

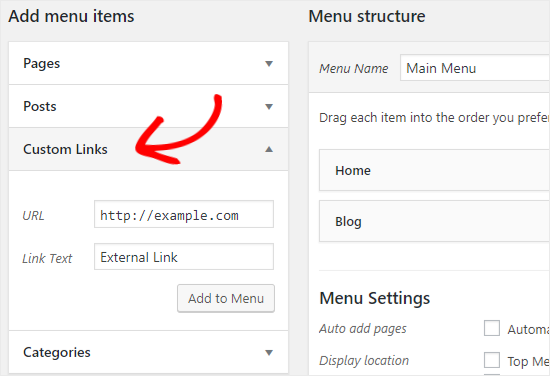
之后,您需要单击“自定义链接”选项卡以添加链接文本和外部链接 URL。完成后,单击“添加到菜单”按钮以创建新菜单项。

外部链接现在将与其他菜单项一起出现在“菜单结构”列中。
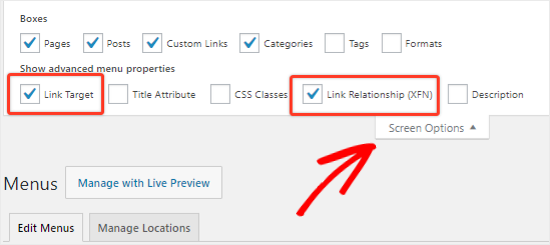
接下来,单击页面右上角的“屏幕选项”按钮。您只需要选择链接关系 (XFN)和链接目标选项。

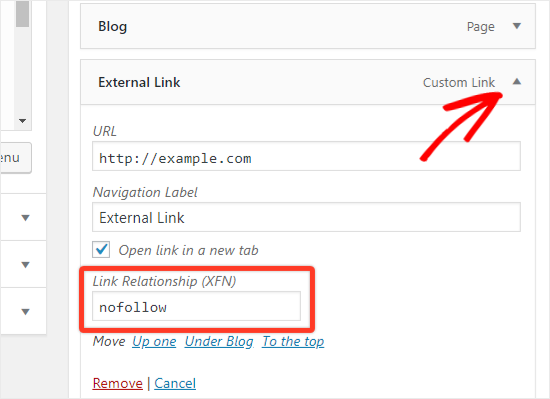
现在,向下滚动并单击新菜单项的向下箭头图标将其展开。

要添加 nofollow 属性,只需nofollow在链接关系 (XFN) 文本框中输入。如果需要,您还可以选中“在新选项卡中打开链接”选项。
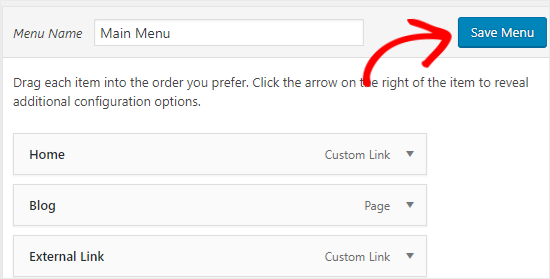
不要忘记单击“保存菜单”按钮来保存您的更改。

如何自动使所有外部链接 Nofollow?
一些 WordPress 用户希望自动将 nofollow 属性添加到他们网站上的所有外部链接。
大多数提供此功能的解决方案都是在 JavaScript 的帮助下完成的。这对 Google 或您网站的 SEO 没有帮助。相反,您应该使用上述方法手动nofollow 链接。
一些博主担心评论链接。好消息是 WordPress 默认为所有评论链接添加了 nofollow 属性。
如果您仍在寻找自动不关注所有外部链接的解决方案,那么您可以使用WP External Links插件。
它将 nofollow 属性添加到您的帖子、页面、导航菜单和侧边栏中的所有外部链接。
首先,您需要安装并激活WP External Links插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
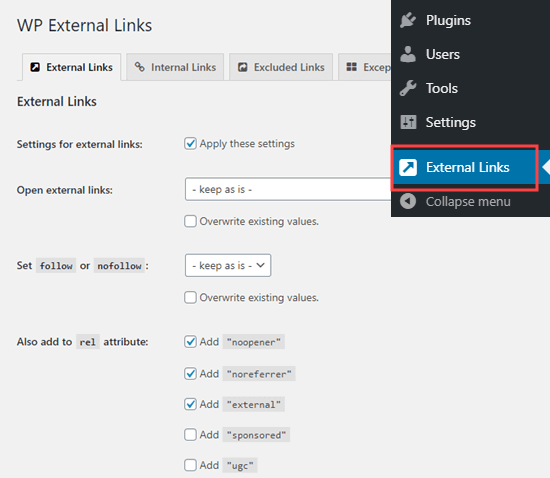
激活后,转到 WordPress 仪表板中的新外部链接页面。

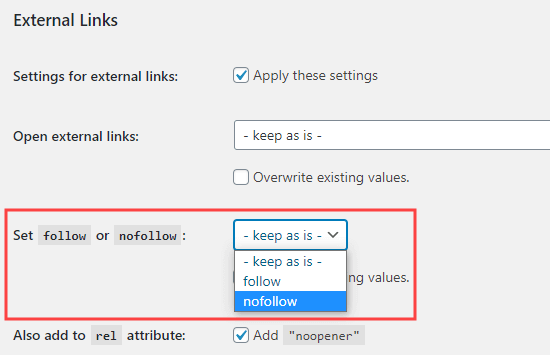
在这里,您需要将“设置关注或nofollow”下拉菜单更改为“nofollow”。

在此之上,您可以选择使用“打开外部链接”下拉菜单将链接设置为在新选项卡中打开。
完成后不要忘记单击“保存更改”按钮。此插件现在将自动将您网站上的所有外部链接转换为 nofollow 链接。
我们希望本指南帮助您了解如何在 WordPress 中添加 nofollow 链接。您可能还想查看我们的图像 SEO 初学者指南,以及我们对构建课程的最佳 WordPress LMS 插件的比较。