您想在 WordPress 中使用地理定位来增强客户体验吗?
地理定位允许网站所有者根据用户的地理位置向用户展示个性化的内容。它有助于改善企业的用户体验和转化率。
在本终极指南中,我们将向您展示如何在 WordPress 中使用地理定位来提高销售和客户满意度。

为什么在 WordPress 中使用地理定位?
地理定位或地理位置定位是一种营销技术,允许企业根据客户的地理位置提供自定义用户体验。
您可以对您的内容、产品和网站进行地理定位,以与客户更相关。研究表明,它有助于建立用户兴趣、提高参与度、提高转化率并产生更多销售额。
谷歌的一项研究发现,67% 的智能手机用户更愿意从为其位置定制信息的网站上购买。
例如,房地产网站可以使用地理定位来显示用户所在地区的特定房地产列表。同样,在线商店可以通过首先检测客户的地理位置为客户提供免费送货服务。
也就是说,让我们看一下在 WordPress 中有效使用地理定位的一些最简单的方法。以下是我们将在本指南中介绍的内容的快速概述。
在 WordPress 中跟踪用户地理位置
在 WordPress 和 WooCommerce 中使用地理定位和 OptinMonster
在 WordPress 表单中使用地理位置数据
在 WooCommerce 中使用地理定位
在 WordPress 中跟踪用户地理位置
在学习如何对不同位置的用户进行地理定位之前,您需要收集有关用户来自何处的数据。
跟踪用户地理位置的最简单方法是使用MonsterInsights。它是WordPress 的最佳 Google Analytics 插件,可让您轻松跟踪网站访问者。

MonsterInsights 还可以帮助您设置双重跟踪,因此您可以同时使用 Universal Analytics 和 Google Analytics 4。
创建 Google Analytics(分析)4 媒体资源非常重要,因为 Universal Analytics 将于 2023 年 7 月 1 日停用。在停用日期之后,您将无法跟踪网站数据。有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中切换到 Google Analytics 4。
您需要做的第一件事是安装并激活 MonsterInsights 插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,该插件将指导您将 WordPress 网站连接到您的 Google Analytics 帐户。如果您需要帮助,请参阅我们的分步指南,了解如何在 WordPress 中安装 Google Analytics。
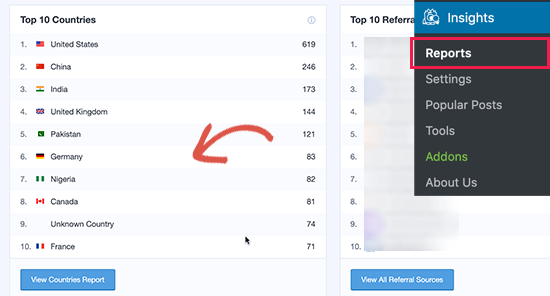
之后,您可以通过访问洞察»报告页面查看您的网站流量报告。

它将显示前 10 个国家的一部分,您可以通过单击“查看国家报告”按钮查看更多数据。
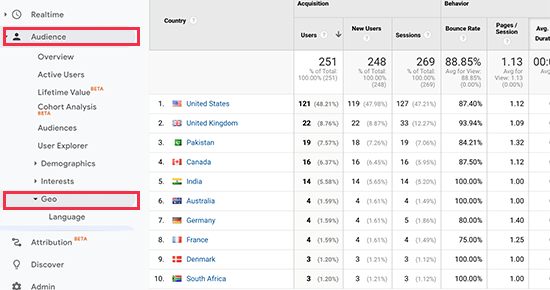
这将带您访问 Google Analytics(分析)网站,您将在其中看到完整的国家/地区列表。

您可以单击每个国家/地区以查看该国家/地区的用户如何使用您的网站、他们查看了多少页面、他们花费了多少时间、他们是否进行了转换等等。
然后,您可以调整策略以针对表现不佳的地区,并找到更多方法来增加表现良好的地区的收入。
在 WordPress 和 WooCommerce 中使用地理定位和 OptinMonster
地理定位最常见的用途是根据用户的位置向他们展示个性化的内容。
这就是OptinMonster的用武之地。
它是世界上最好的转换优化软件,因为它可以帮助您将放弃的网站访问者转换为客户和订阅者。
它还配备了非常强大的显示规则,包括地理定位以在您的网站上显示有针对性的消息。
首先,您需要注册一个OptinMonster帐户。
注意:您至少需要他们的成长计划才能访问 Goetargeting 功能。

注册后,切换到您的 WordPress 网站以安装并激活OptinMonster插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
该插件充当您的 WordPress 网站和您的 OptinMonster 帐户之间的连接器。
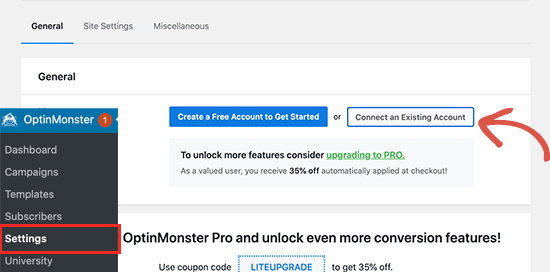
激活后,您需要访问OptinMonster » 设置页面并单击“连接现有帐户”按钮。

这将弹出一个弹出窗口,您可以在其中登录并将您的WordPress 站点连接到您的 OptinMonster 帐户。
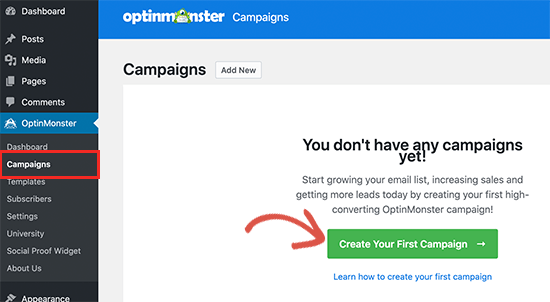
现在您的 WordPress 网站已连接,您已准备好创建您的第一个地理定位广告系列。转到OptinMonster » 广告系列页面,然后单击“添加新”按钮。

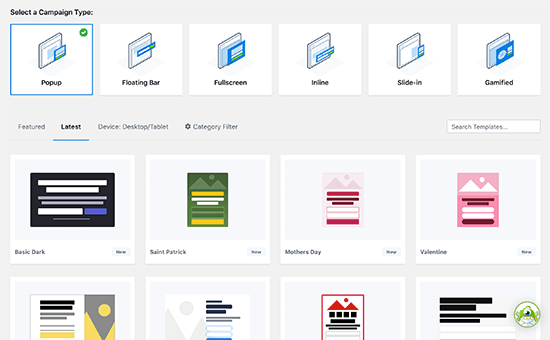
首先,您需要选择您的广告系列类型。OptinMonster 支持灯箱弹出窗口、浮动栏、内联选项、全屏、滑入和游戏化活动。
在本教程中,我们将选择一个灯箱弹出广告系列。在此之下,您可以通过单击来选择一个广告系列模板。

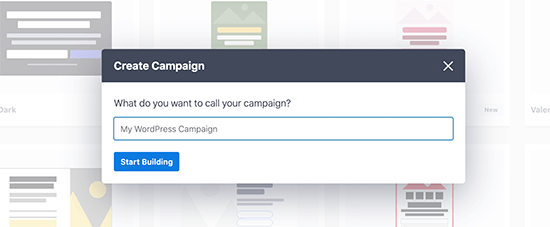
接下来,您需要输入广告系列的名称。
只需添加任何名称,然后单击“开始构建”按钮。

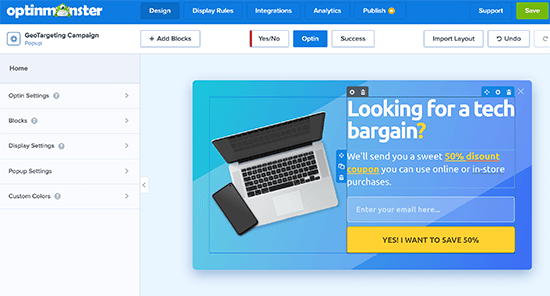
这将启动 OptinMonster 的活动构建器界面,并在右侧面板中实时预览您的活动。
您只需指向并单击预览中的任何项目即可对其进行编辑、移动或删除。您还可以通过将左栏中的新元素拖放到模板上来添加它们。

让我们在此广告系列中添加一些个性化的地理定位消息。为此,我们将使用名为 Smart Tag 的 OptinMonster 功能。
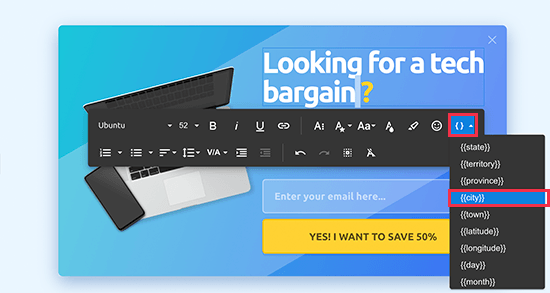
只需单击文本区域或添加新文本块,然后在文本工具栏中单击智能标记按钮。

它将向您显示可以添加到内容中的智能动态文本列表。
我们将在我们的广告系列中添加 {{city}} 智能标签。此标签会自动检测用户所在的城市并将其显示在活动内容中。
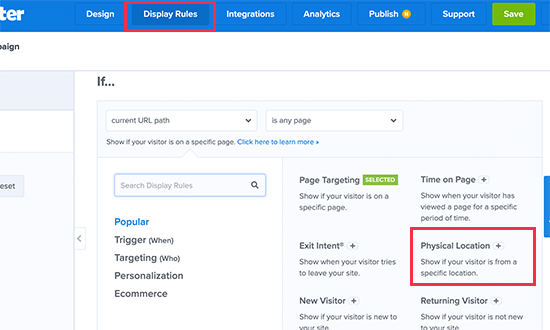
完成广告系列的编辑后,您可以切换到“显示规则”标签。您可以在此处配置何时显示您的广告系列。

接下来,您需要创建一个新的规则集并使用物理位置作为检查条件。
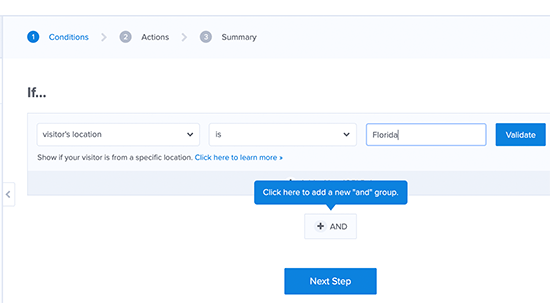
之后,系统将要求您选择要匹配的条件。例如,如果访问者的位置在佛罗里达州,我们希望展示此广告系列。

只需单击“验证”按钮以确保您的条件设置正确。
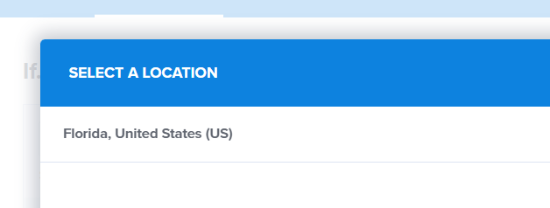
现在将打开一个弹出窗口,您需要在其中选择输入的位置。只需单击名称。

之后,单击“下一步”按钮继续。
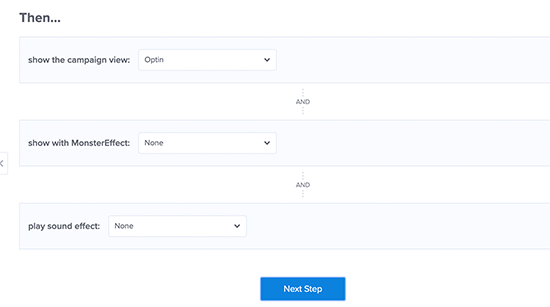
接下来,系统会询问您要显示哪个广告系列视图以及是否要使用特殊效果。

单击“下一步”按钮继续并保存您的规则集。
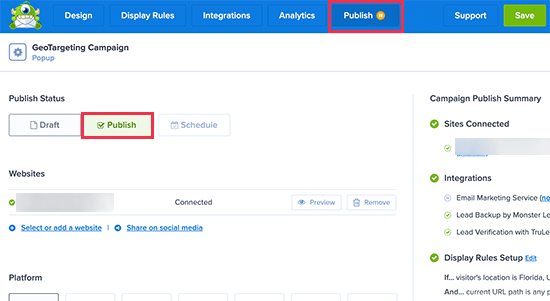
现在一切都已设置完毕,您可以切换到“发布”标签,让您的广告系列上线。只需单击它即可将“发布状态”从草稿切换到发布。

不要忘记单击“保存”按钮来存储您的广告系列设置,然后退出构建器。
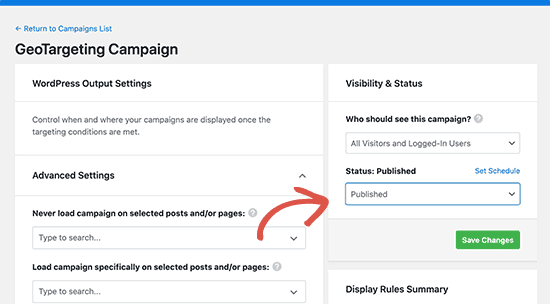
之后,您将被重定向回您的WordPress 站点,您可以在其中配置要展示广告系列的位置和时间。

只需将状态从待定设置为已发布,然后单击“保存更改”按钮即可启动您的广告系列。
您现在可以以隐身模式访问您的WordPress 网站以查看您的广告系列。您需要位于目标位置才能查看广告系列。

如果您不在该地区,则可以查看在该地区拥有服务器的VPN 服务。这将允许您通过地理定位广告系列模拟您想要定位的位置。
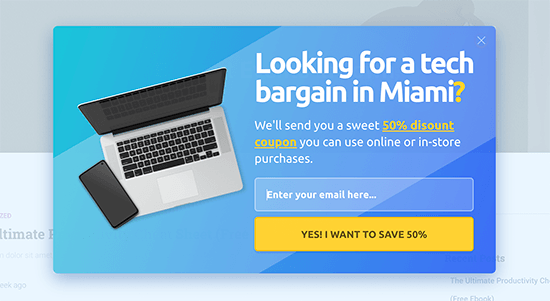
使用 OptinMonster 的 WordPress 其他地理定位活动创意
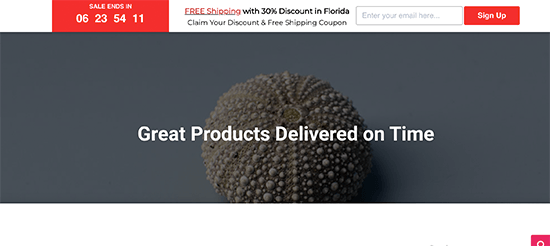
一个标题栏,宣布免费送货,带有倒数计时器以触发 FOMO 效果。

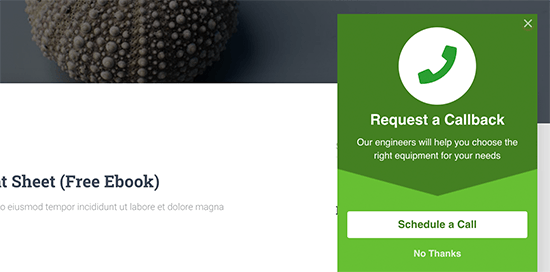
您还可以使用针对本地用户的滑入式消息来请求销售团队的回电。
这对于客户在购买前使用电话预约或收集产品信息的企业特别有用。

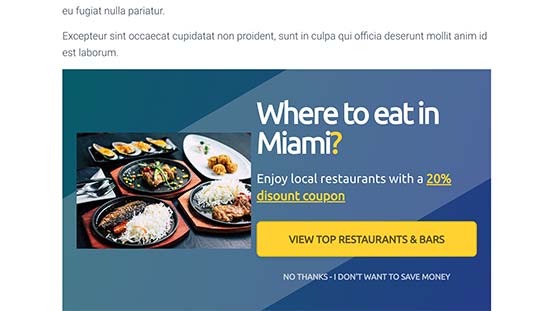
以下是帮助用户发现与其所在位置相关的内容的内联广告系列示例。
不同的餐厅和送餐服务可以使用此活动来定位用户并获得更多转化。

在 WordPress 表单中使用地理位置数据
表单可帮助您产生潜在客户、与客户和网站访问者互动并发展您的业务。使用地理位置数据,您可以更多地了解您的客户并为他们提供更多本地内容。
为此,您需要WPForms。它是市场上最好的 WordPress 表单构建器插件,可让您创建所需的任何类型的表单。
它还带有一个地理定位插件,可帮助您通过表单提交收集用户的地理定位信息。
首先,您需要安装并激活WPForms插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
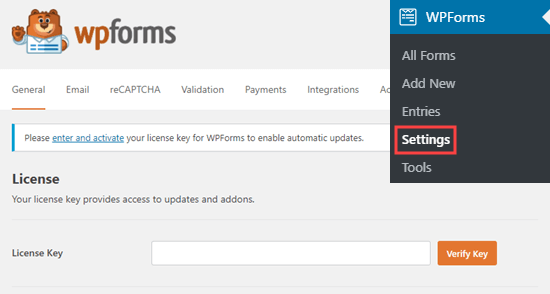
激活后,您需要访问WPForms » 设置页面以输入您的许可证密钥。您可以在 WPForms 网站上的帐户下找到此信息。

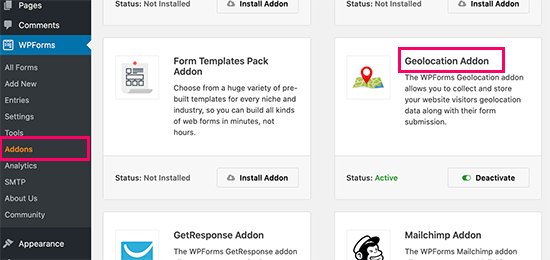
接下来,您需要访问WPForms » Addons页面。
从这里,您需要单击 GeoLocation 插件旁边的“安装插件”按钮。

WPForms 现在将为您获取、安装和激活插件。
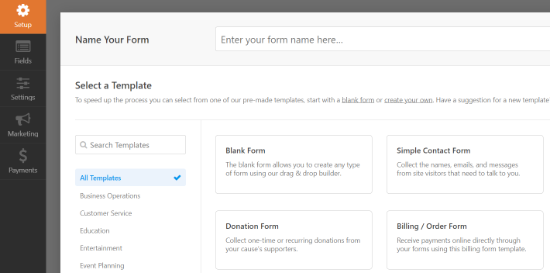
您现在可以通过访问WPForms » 添加新页面继续创建您的第一个表单。您将首先输入表单的名称并选择模板。

模板是您可以用来快速制作表单的起点。您可以从简单的联系表开始。
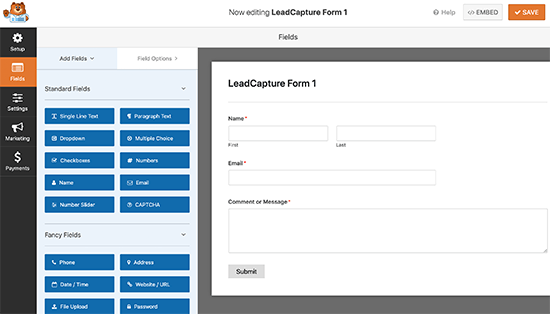
单击模板将启动表单构建器界面。在右侧,您将看到基于您选择的模板的预加载表单字段。
您还可以从左侧的列中添加新字段。只需将它们拖放到模板上的任何位置即可。

接下来,您可以单击任何字段进行编辑,拖放以移动它,或删除任何表单字段。
完成后,不要忘记单击“保存”按钮以发布您的表单。
您的表格现已准备就绪。为了收集地理位置数据,您需要将表单添加到您的网站。
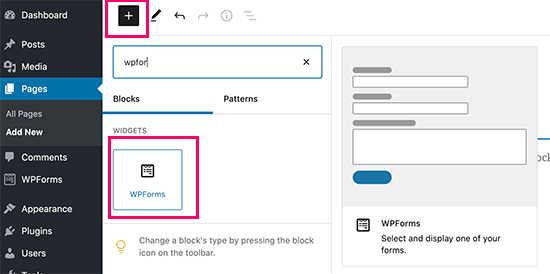
WPForms 让您可以非常轻松地将表单添加到您网站的任何位置。只需编辑要添加表单的帖子或页面,然后单击 (+) 添加新块按钮。
找到 WPForms 块并将其添加到您的帖子中。

从块设置中,只需选择您之前创建的表单。WPForms 将在内容编辑器中加载表单的实时预览。您现在可以保存您的帖子或页面并查看您的表单。
查看表单条目的地理位置数据
将表单添加到您的网站后,等待它收集一些表单条目或继续自己添加一些测试条目。
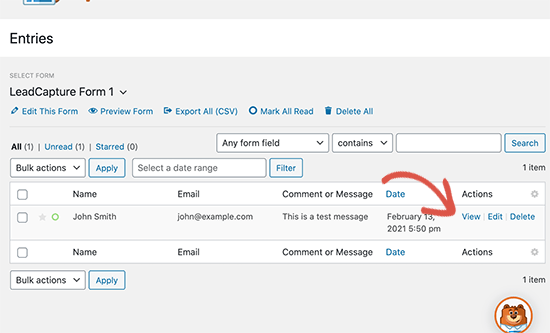
之后,您可以转到WPForms » 条目页面并单击您的表单名称以查看条目。在条目页面上,单击任何条目旁边的查看链接以查看详细信息。

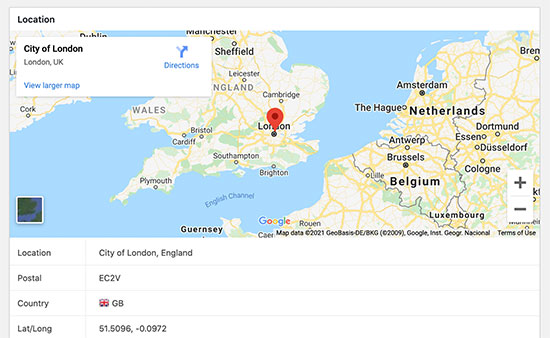
在条目详细信息页面上,您将看到一个框,其中在地图上标记了用户的地理位置。

为您的 WordPress 表单使用地理位置数据
地理位置数据可用于发展您的业务。您可以找出哪些地区对您的产品、服务或网站表现出更大的兴趣。
您可以将此数据与您的 Google Analytics(分析)报告进行匹配,以查看哪些区域表现不佳。如果您的企业服务于全球受众,那么您可以考虑以当地语言提供表格。
在 WooCommerce 中使用地理定位
WooCommerce是世界上最大的基于 WordPress 的电子商务平台。它带有内置的地理定位功能,可让您检测用户的位置并使用它来显示税收和运输信息。
对于本节,我们假设您已经设置了您的在线商店。如果您还没有,请按照我们关于如何创建在线商店的指南获取分步说明。
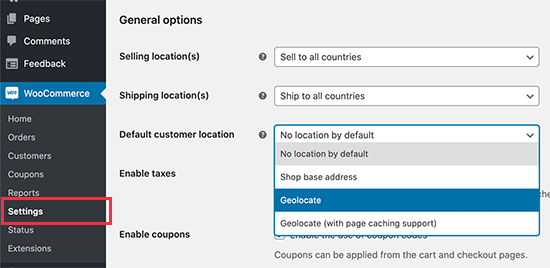
之后,您需要访问WooCommerce » 设置页面并向下滚动到“常规选项”部分。

从这里您可以选择您销售或运送到的国家或地区。您还可以修改“默认客户位置”选项。
默认情况下,WooCommerce 假定客户的位置为“无位置”。您可以将其更改为使用您的商店地址或使用 Geolocate 来查找客户所在的国家/地区。
注意:地理定位功能只会使用用户的 IP 地址查找用户所在的国家/地区,而 WooCommerce 使用第三方集成来获取此信息。
您还可以将 Geolocate 与页面缓存支持一起使用。选择此选项的缺点是您的产品 URL 将显示v=XXXX 字符串。
不要忘记单击“保存更改”按钮来存储您的设置。
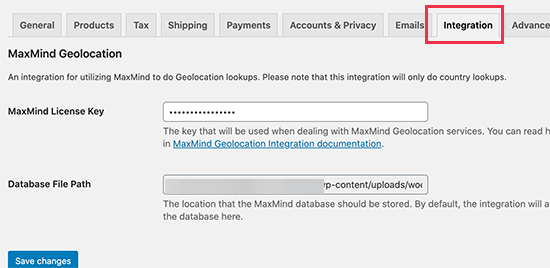
接下来,您需要切换到“集成”选项卡,您将看到一个选项,要求您提供 MaxMind API 密钥。

此第三方服务将为您的 WooCommerce 商店查找 GeoLocation 信息。
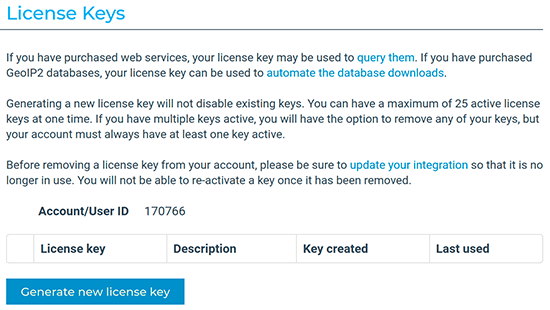
现在,您需要注册一个MaxMind 免费帐户。完成注册后,请继续并登录到您的帐户仪表板。
从这里您需要单击服务»管理许可证密钥菜单。在下一页上,单击“生成新许可证密钥”按钮。

之后,只需复制生成的 API 密钥并将其粘贴到您的 WooCommerce 设置中。
不要忘记单击“保存更改”按钮来存储您的设置。
WooCommerce 现在将开始使用 Geolocate 数据来计算税费和运费。但是,您仍然需要配置运输区域、运输成本和税金。
我们希望本文能帮助您了解如何在 WordPress 中使用 GeoTargeting 来促进销售和改善用户体验。您可能还想查看我们经过验证的增加网站流量的技巧,以及我们对小型企业最佳商务电话服务的比较。