您想知道在 WordPress 网站的页脚中添加什么吗?
页脚是您网站底部的区域。它经常被网站所有者忽视,但可以以重要的方式用于改善您网站上的用户体验。
在此清单中,我们将分享您应该添加到 WordPress 网站页脚的主要内容。

WordPress中的页脚是什么?
页脚通常是显示在您网站内容部分下方的区域。它是数百万网站使用的常见网站设计功能。

页脚也可以指页脚代码区域。在您管理网站时, Google Analytics 、Facebook Pixel等第三方服务可能会要求您将代码添加到网站的页脚。
此页脚代码在屏幕上不可见,但用于添加网站功能和特性所需的代码片段。
许多初学者经常发现很难选择要添加到 WordPress 网站页脚的内容。这是一个错失的机会,可以帮助改善您的网站。
话虽如此,让我们看一下要添加到 WordPress 网站页脚的一些内容,以及如何使其更有用。
以下是我们将添加的内容。随意跳转到您感兴趣的项目:
将链接添加到您的 WordPress 网站的页脚
在 WordPress 页脚中添加代码
在 WordPress 页脚中添加隐私政策链接
在 WordPress 页脚中添加版权日期
从 WordPress 的页脚中删除 Powered by Links
如何在 WordPress 页脚中添加 Instagram 提要
在 WordPress 中添加粘性页脚栏
在 WordPress 页脚中添加社交按钮
在 WordPress 页脚中添加电话号码
在 WordPress 页脚中添加联系表格
1. 将链接添加到您的 WordPress 网站的页脚
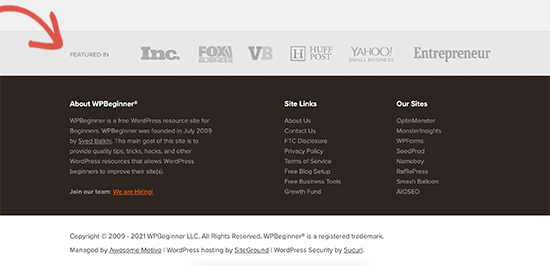
您会注意到的第一件事是,大多数网站都会在页脚区域添加指向其网站重要页面的链接。这通常包括指向他们的关于、联系人、团队成员、新闻和其他页面的链接。
所有流行的 WordPress 主题都带有页脚小部件区域。这就是我们将用来向您网站的页脚添加不同的小部件和元素的方法。
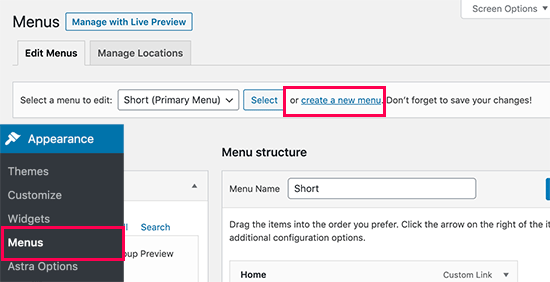
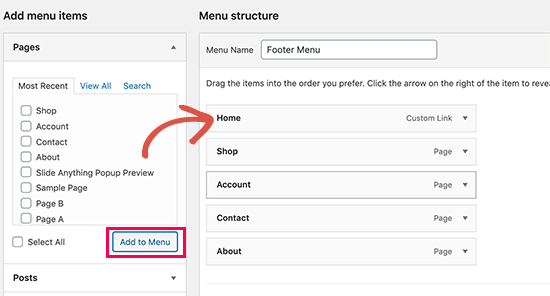
要添加一组链接,您首先需要转到外观»菜单页面并单击“创建新菜单”链接。

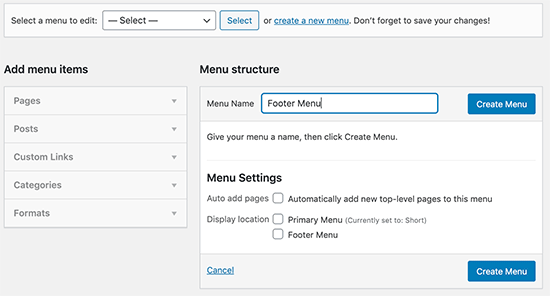
之后,为您的菜单输入一个名称,然后单击“创建菜单”按钮。

之后,从左栏中选择要添加到菜单的项目,然后单击“添加到菜单”按钮。

完成后,单击“保存菜单”按钮以存储您的更改。如需更多帮助,请参阅我们关于如何在 WordPress 中创建导航菜单的文章。
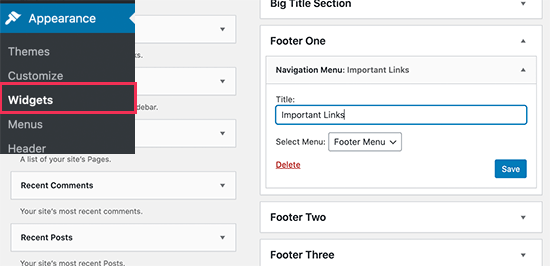
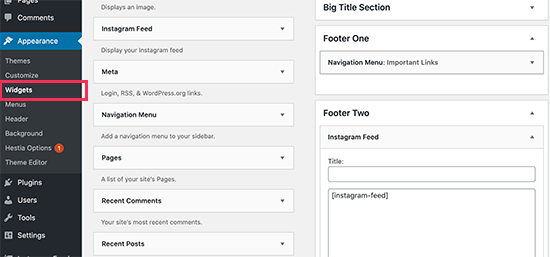
现在您已经创建了菜单,让我们将其显示在您网站的页脚区域。只需转到外观»小部件页面并将导航菜单小部件添加到页脚侧边栏。

之后,从下拉菜单中选择您之前创建的页脚菜单,然后单击保存按钮。
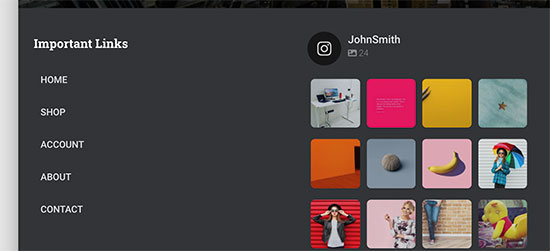
您现在可以访问您的网站,并且您将看到显示在您网站的页脚小部件区域中的链接。

您还可以使用像SeedProd这样的拖放页面构建器插件轻松地将链接添加到网站的页脚。您甚至可以创建适合您个人 WordPress 页面的不同页脚。
有关分步说明,请查看我们关于如何在 WordPress 中编辑页脚的指南。
2. 在 WordPress 页脚中添加代码
在您管理 WordPress 网站时,您有时可能需要将一些代码片段添加到 WordPress 网站的页脚区域。
添加它们的一种方法是直接编辑您的主题文件并将代码粘贴到 footer.php 模板中。但是,这是一种不好的方法,因为当您更改主题或更新主题时,您的代码将消失。
在 WordPress 页脚中添加代码的最佳方法是使用代码片段插件。
首先,您需要安装并激活WPCode插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
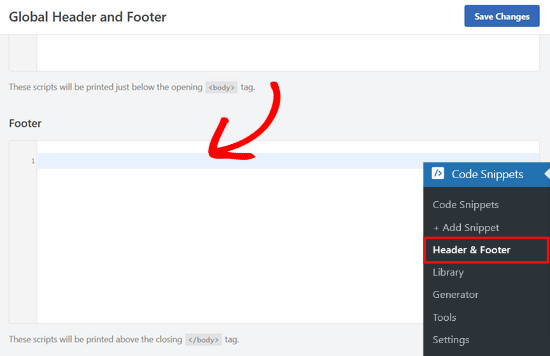
激活后,您需要从 WordPress 仪表板转到代码片段»页眉和页脚。从这里您可以将代码片段粘贴到“页脚”框中。

不要忘记单击“保存更改”按钮来存储您的更改。有关更多详细信息,请参阅我们关于如何在 WordPress 中添加页眉和页脚代码的文章。
3. 在 WordPress 页脚中添加隐私政策链接
为了遵守不同国家/地区的GDPR和隐私相关法律,网站所有者需要在其网站上添加隐私政策页面并从所有其他页面链接到该页面。
WordPress 让创建隐私政策页面变得非常容易,然后您可以在网站页脚中添加指向该页面的链接。
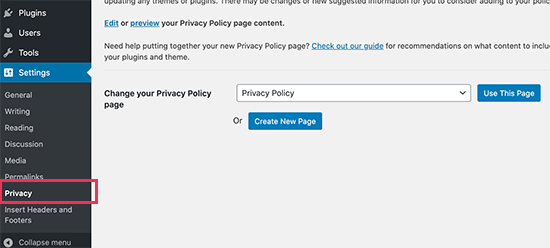
首先,您需要访问设置»隐私页面。您会注意到 WordPress 已经为您创建了隐私政策页面草稿。

您可以单击“使用此页面”按钮以使用默认隐私政策模板或创建新页面。
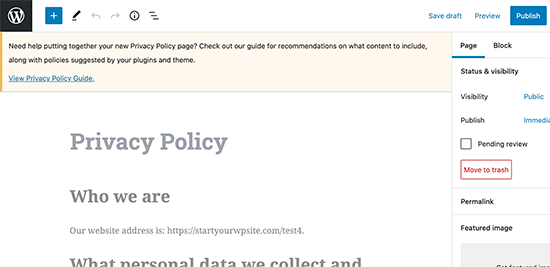
接下来,您需要像编辑 WordPress 中的任何其他页面一样编辑该页面。您可以根据自己的要求添加有关您的隐私政策的更多信息并发布该页面。

完成后,您可以将隐私政策页面添加到页脚导航菜单(见上文)。
有关更多详细信息,请参阅我们关于如何在 WordPress 中添加隐私政策页面的文章。
4. 在 WordPress 页脚中添加版权日期
您可能还想在 WordPress 页脚区域添加版权日期。现在,一种方法是简单地在主题设置中添加文本。
许多顶级 WordPress 主题允许您在网站的页脚区域轻松添加文本。您可以通过访问外观»自定义页面并在左侧面板中查找页脚设置来找到该选项。

您可以通过以这种格式添加文本来制作版权符号:
© Copyright 2016-2021. All rights reserved.
不要忘记发布您的主题更改。
但是,您必须每年更改版权声明以更新日期。请参阅我们关于如何在 WordPress 页脚中添加动态版权日期的文章,以获得更优雅的解决方案。
5. 从 WordPress 的页脚中删除 Powered by Links
一些免费的 WordPress 主题会在您网站的页脚区域添加返回 WordPress 网站或他们自己网站的链接。
您不需要在您的网站上保留这些链接。因为它们是传出链接,如果您在网站的每个页面上都有它们,它们会影响您网站的 SEO 分数。
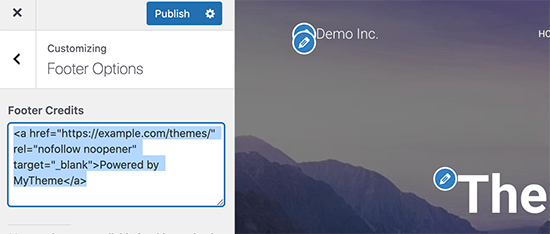
现在许多 WordPress 主题让删除这些链接变得超级容易。您可以在外观 » 自定义页面中找到该选项。通常,它位于“页脚选项”面板下。

但是,某些主题可能会选择对主题文件中的链接进行硬编码,而无法手动删除它们。在这种情况下,您可以编辑主题中的footer.php 文件以删除这些链接。
6. 如何在 WordPress 页脚中添加 Instagram 提要
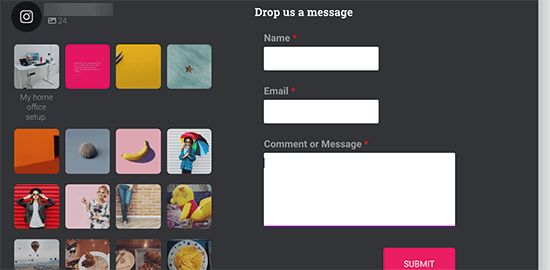
如果您经营一个时尚博客或想宣传您的 Instagram 内容,那么您网站的页脚可能是展示您最近的 Instagram 照片的好地方。
首先,您需要安装并激活Smash Balloon Instagram Feed插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
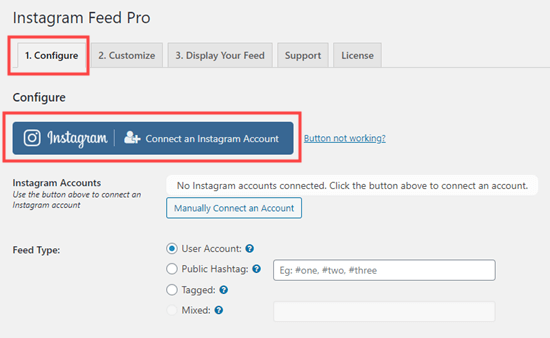
之后,您需要访问Instagram 动态 » 设置页面并单击“连接 Instagram 帐户”按钮。

按照屏幕上的说明将您的 Instagram 帐户连接到您的 WordPress 网站。完成后,您可以转到外观»小部件页面并将 Instagram 提要小部件添加到页脚侧边栏。

之后,您可以访问您的网站以在页脚中查看您的 Instagram 提要。

要了解更多信息,请参阅本指南,了解如何在 WordPress 中轻松嵌入 Instagram。
Smash Balloon 还具有插件,可轻松在您网站的任何位置嵌入 Facebook、YouTube 和 Twitter 提要。
7.在WordPress中添加一个粘性页脚栏
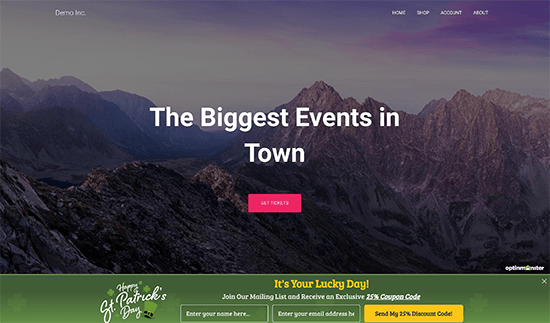
想要在页脚区域显示特别优惠或通知?粘性浮动页脚栏允许您在用户滚动您的网站时显示保留在屏幕页脚上的横幅。
为此,您需要OptinMonster。它是市场上最好的转化优化软件,可让您将放弃的网站访问者转化为客户。
它还带有强大的显示规则,这意味着您可以在网站的页脚向用户显示个性化的自定义消息。
首先,您需要注册一个OptinMonster帐户。
之后,在您的 WordPress 网站上安装并激活OptinMonster 插件。
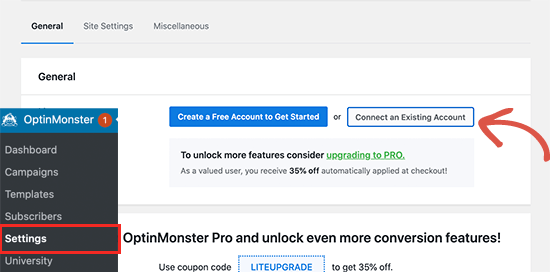
激活后,您需要访问 OptinMonster » 设置页面并单击“连接现有帐户”按钮。

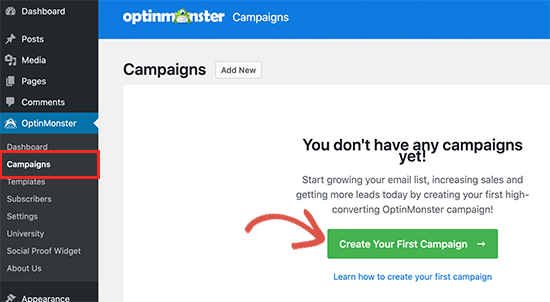
连接后,您需要转到OptinMonster » 广告系列页面并单击“添加新”或“创建您的第一个广告系列”按钮。

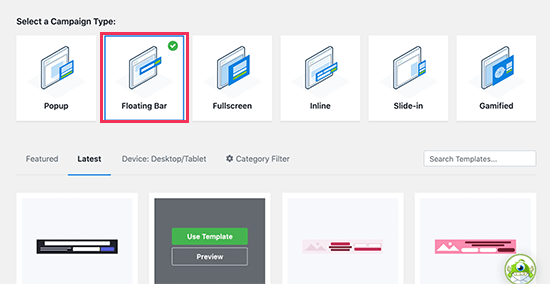
在下一个屏幕上,您需要选择“浮动栏”作为您的广告系列类型,然后选择一个模板。

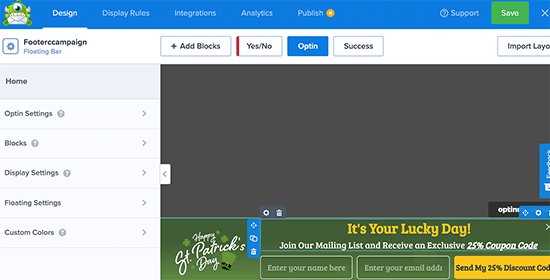
这将带您进入 OptinMonster 的拖放广告系列构建器。从这里您可以设计您的页脚栏。只需指向并单击任何元素即可对其进行编辑或从左列拖放新块。

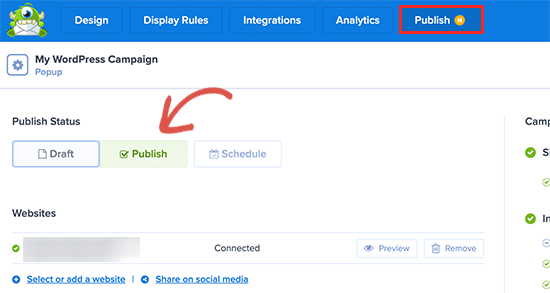
完成广告系列的编辑后,只需切换到“发布”选项卡并使其生效。

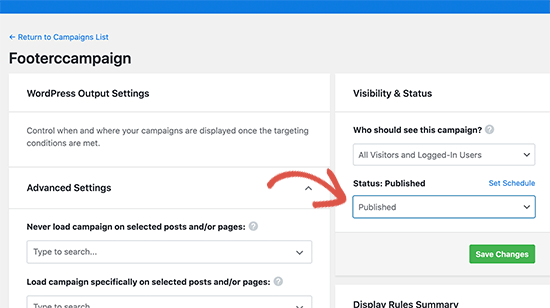
之后单击关闭按钮退出活动构建器并返回您的 WordPress 网站。您需要在此处将广告系列的输出状态设置为“已发布”。

您现在可以访问您的网站,查看您的浮动页脚栏活动的实际效果。

OptinMonster 还可用于创建滑入式页脚弹出窗口、添加倒计时和有针对性的页脚通知以恢复废弃的购物车销售。
8. 在 WordPress 页脚中添加社交按钮
在 WordPress 主题中利用页脚空间的另一个好方法是在其中添加社交媒体图标。
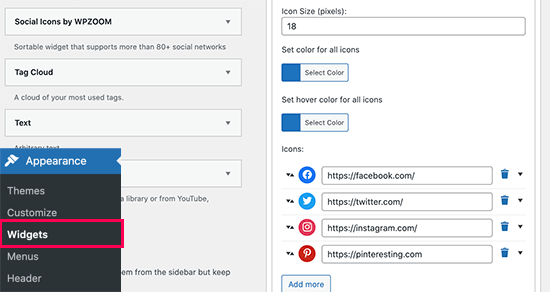
只需安装并激活Social Icons Widget插件。激活后,转到外观»小部件页面并将社交图标小部件添加到页脚小部件区域。

该插件提供了一系列选项来选择颜色、图标样式、按钮类型等。您只需添加社交媒体图标并将 URL 替换为您自己的社交媒体配置文件即可。
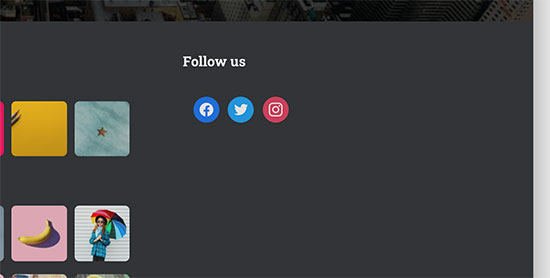
不要忘记单击保存按钮并访问您的网站以查看它的运行情况。

奖励:您的品牌需要更多的社交活动吗?看看这些用于 WordPress 的最佳社交媒体插件,以增加您的受众。
9. 在 WordPress 页脚中添加电话号码
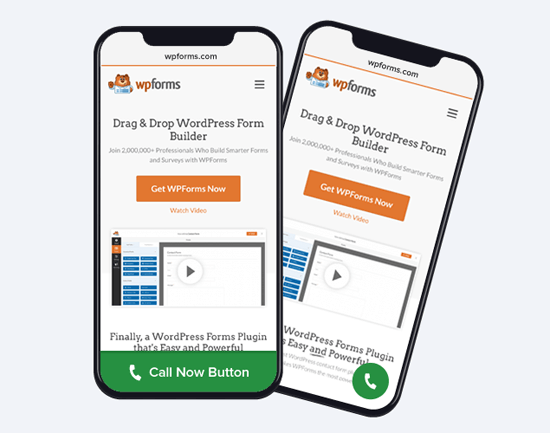
如果您通过电话提供客户支持和销售,那么在 WordPress 页脚区域添加您的电话号码将有助于用户轻松与您联系。
为此,您需要一个公司电话号码。我们建议使用Nextiva,这是适合小型企业的最佳商务电话服务。
这使您可以拨打更便宜的电话并使用高级功能,如呼叫转接、在多个设备和手机上使用相同的号码,以及管理来自任何具有互联网连接的设备的呼叫。
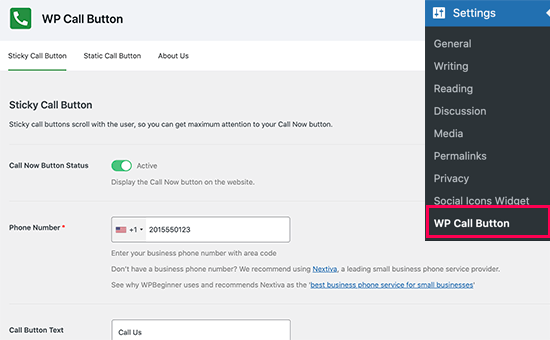
获得电话号码后,可以通过多种方式将其添加到您的网站。最简单的方法是安装并激活WP Call Button插件。激活后,转到设置» WP 呼叫按钮页面以配置插件设置。

首先,将“立即呼叫按钮状态”设置为活动状态。之后,添加您的电话号码并选择要显示按钮的位置。完成后,不要忘记单击保存更改按钮来存储您的设置。

不想添加按钮?有关更多方法,请参阅我们的指南,了解如何在 WordPress 中添加可点击的电话号码。
10. 在 WordPress 页脚中添加联系表格
您的 WordPress 网站的页脚不一定是死胡同。填写联系表格,让您的客户有机会继续对话。
只需安装并激活WPForms插件。它是最好的 WordPress 联系表格插件,可让您轻松地在网站的任何位置添加联系表格,包括页脚。
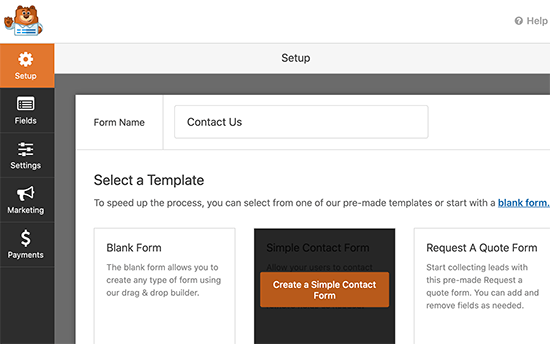
激活后,转到WPForms » 添加新页面以创建您的联系表格。输入表单名称并选择简单联系表单模板。

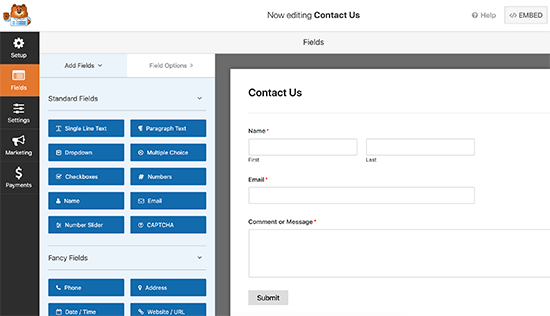
接下来,WPForms 将使用常用的联系表单字段加载表单构建器。您可以单击任何字段来编辑、移动或删除它。您还可以从左列添加新字段。

完成编辑后,单击“保存”按钮发布表单并退出表单构建器。
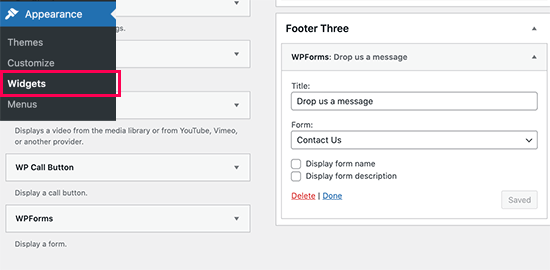
接下来,您需要访问外观»小部件页面并将 WPForms 小部件添加到您的页脚区域。之后,从下拉菜单中选择您之前创建的表单,然后单击“保存”按钮。

您现在可以访问您的网站并在您的网站页脚区域查看联系表。

我们希望本文能帮助您了解要添加到 WordPress 页脚并使其更有用的内容。您可能还想查看我们关于如何提高WordPress 网站速度和性能的指南,以及我们为您的网站选择的最佳 WordPress 插件的专家选择。