您希望您的博客文章从您的 WordPress 网站自动发布到 Facebook 吗?
Facebook 是世界上最大的社交媒体网站之一,拥有超过 20 亿活跃用户。在那里分享您的博客文章将有助于增加网页浏览量并为您的网站带来流量。
在本文中,我们将向您展示如何在您发布新的 WordPress 博客文章时自动发布到 Facebook。

为什么要在 Facebook 上自动分享 WordPress 帖子?
建立追随者并与用户保持联系的最简单方法是建立电子邮件列表。尽管如此,您仍不能忽视 Facebook 等社交媒体网站的庞大用户群。
作为最大的社交媒体网站,Facebook 拥有超过 20 亿的活跃用户。这些全球受众可以成为您WordPress 网站的主要流量来源。
您需要在 Facebook 上与用户互动以建立强大的追随者。这意味着在 Facebook 上回复评论、分享内容和发布定期更新。
这可能会让人不知所措,因此我们为 WordPress 整理了一份完整的社交媒体备忘单,以帮助您入门。
话虽如此,让我们看看当您在 WordPress 中发布新帖子时如何轻松地发布到 Facebook。
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
使用 Uncanny Automator 从 WordPress 自动发布到 Facebook
Uncanny Automator是最好的WordPress 自动化插件,无需编写任何代码即可帮助创建自动化工作流程。
它连接了 50 多个插件和数千个应用程序,包括 Facebook、Google Drive、Slack、Asana、Twitter、Instagram 等。

提供免费版本,并为您提供 1,000 个免费积分,可用于 Facebook。使用这些积分后,您需要 Pro 帐户或更高版本才能继续自动发布到 Facebook。
您需要做的第一件事是安装并激活Uncanny Automator插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您还将被要求安装 Uncanny Automator 的免费版本。该插件的轻量版本功能有限,但用作 Pro 版本的基础。
接下来,您需要导航到Automator » 许可证激活页面以输入您的许可证密钥。您可以在 Uncanny Automator 网站上的帐户下找到此信息。

将您的 Facebook 页面连接到 Uncanny Automator
在开始创建 Facebook 自动化之前,您需要将 Facebook 页面连接到 Uncanny Automator。
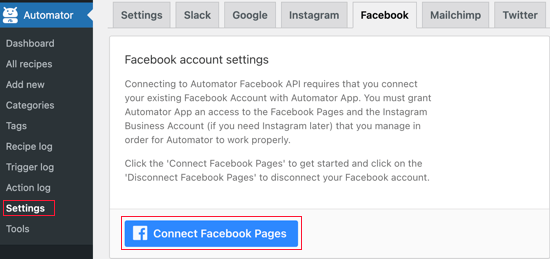
为此,请导航至Automator » 设置并单击 Facebook 选项卡。到达那里后,您需要单击“连接 Facebook 页面”按钮。

单击此按钮后,将出现一个弹出窗口,您可以在其中登录您的 Facebook 帐户。
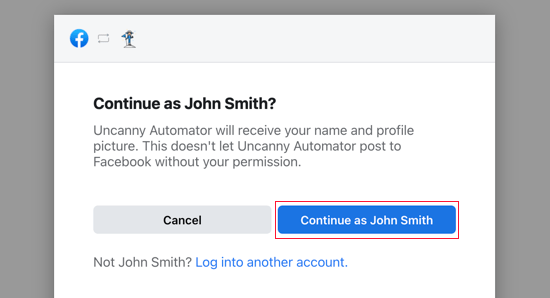
登录后,系统会询问您是否要继续并让 Uncanny Automator 接收您的姓名和头像。您需要单击“继续为”按钮。

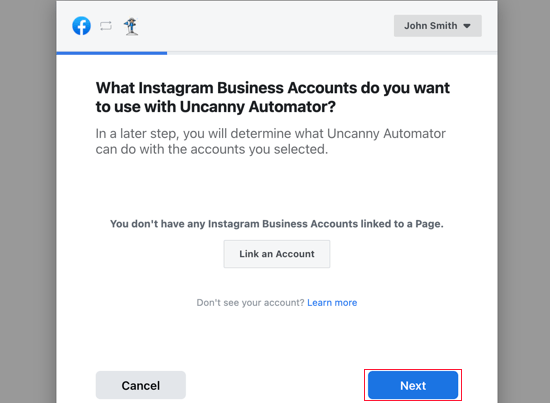
接下来,系统会询问您是否要在 Uncanny Automator 中使用 Instagram 商业帐户。如果您也打算使用 Instagram 创建自动化工作流程,您可能也愿意这样做。
对于本教程,我们只需单击“下一步”按钮。

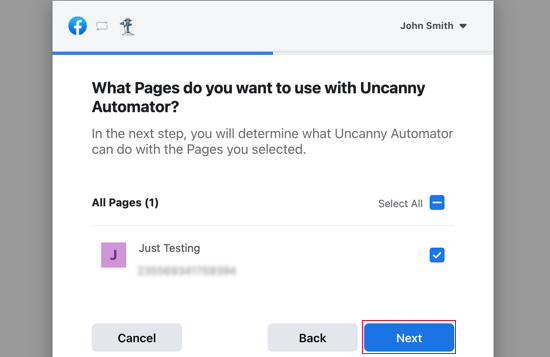
然后,您将看到您的 Facebook 页面列表。您需要选择要发布到的人,然后单击“下一步”按钮。

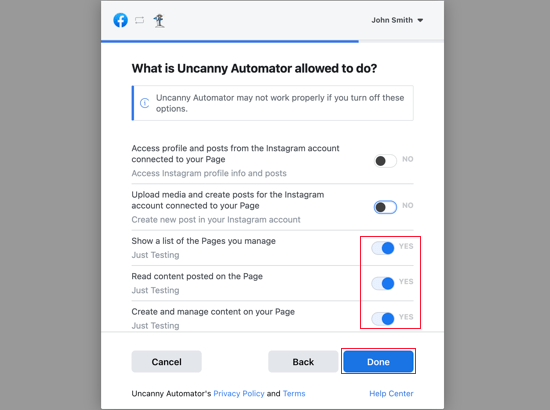
完成此操作后,您将被要求授予 Uncanny Automator 使用您的 Instagram 帐户和 Facebook 页面执行某些操作的权限。
您需要对有关 Facebook 页面的选项回答“是”,然后单击“完成”按钮。

如果您计划使用 Uncanny Automator 创建 Instagram 自动化,您也应该对 Instagram 选项回答“是”。
Uncanny Automator 现在已链接到 Facebook,您应该单击 OK 按钮完成设置。

从 Uncanny Automator 自动发布到 Facebook
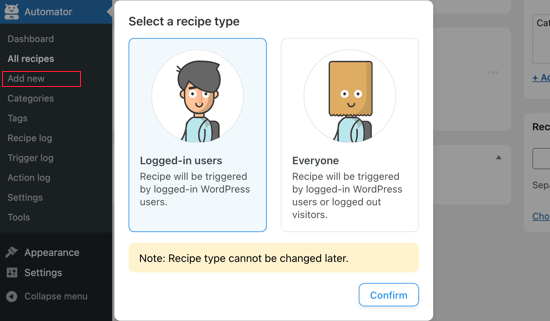
现在我们已经准备好创建一个自动化的工作流程来发布到 Facebook。Uncanny Automator 称这些为“食谱”。只需导航到Automator » 添加新页面即可创建您的第一个配方。
您将被要求选择是要创建“登录”食谱还是“所有人”;食谱。您应该选择“登录用户”,然后单击确认按钮。

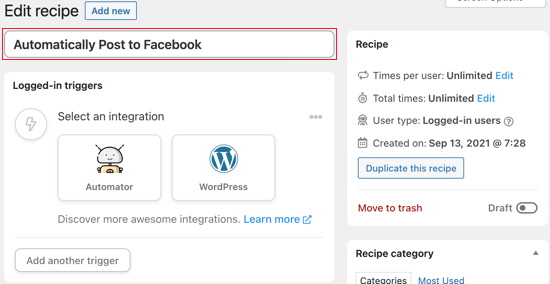
您现在可以开始构建您的第一个 Uncanny Automator 配方。
首先,您需要添加一个标题。我们将调用配方“自动发布到 Facebook”并在标题字段中输入它。

接下来,您需要定义将触发操作的条件。每当发布 WordPress 帖子时,我们都希望发布到 Facebook。因此,您需要单击“选择集成”下的 WordPress 图标。
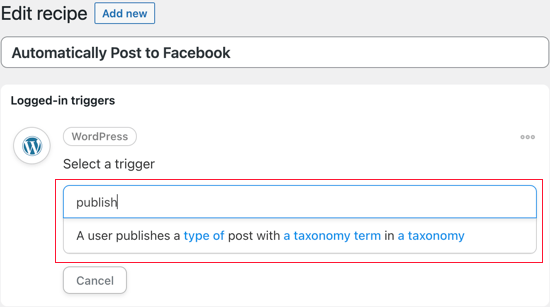
您现在将看到 WordPress 触发器列表。您应该搜索“发布”并选择名为“用户在分类中发布具有分类术语的帖子类型”的触发器。

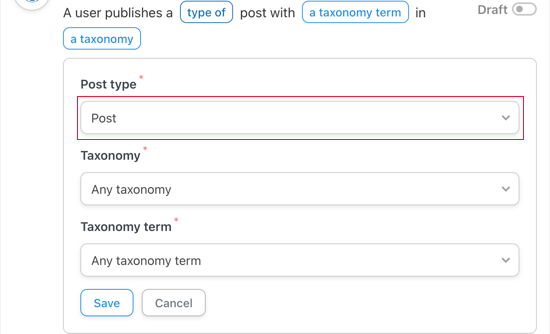
对于本教程,我们希望在发布博客文章时发布到 Facebook,而不是页面。因此,我们将帖子类型更改为 Post 并保持其他设置不变。不要忘记通过单击“保存”按钮来保存您的设置。

如果您只想在 Facebook 上发布某些类型的内容,则可以通过从分类和分类术语下拉列表中选择适当的选项来选择单个类别或标签。
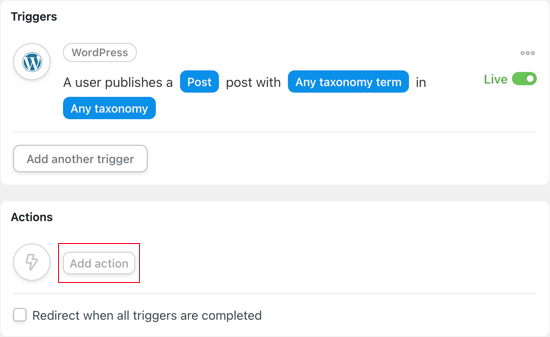
接下来,您需要选择每次发布帖子时要执行的操作。首先单击“添加操作”按钮。

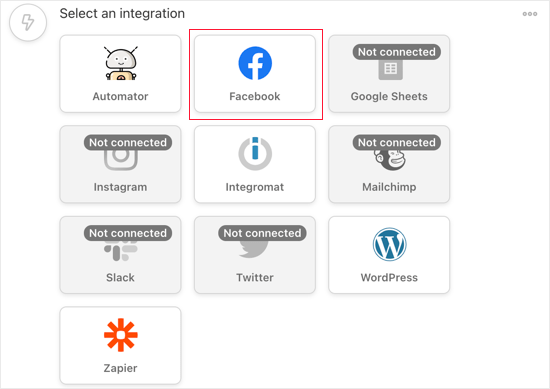
您现在应该会看到 Uncanny Automator 支持的集成服务列表。只需单击 Facebook 按钮。

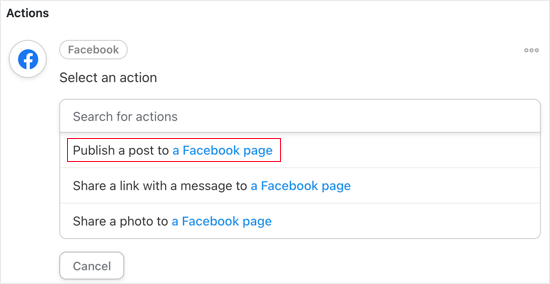
您现在将看到 Facebook 操作列表。您应该选择“将帖子发布到 Facebook 页面”选项。

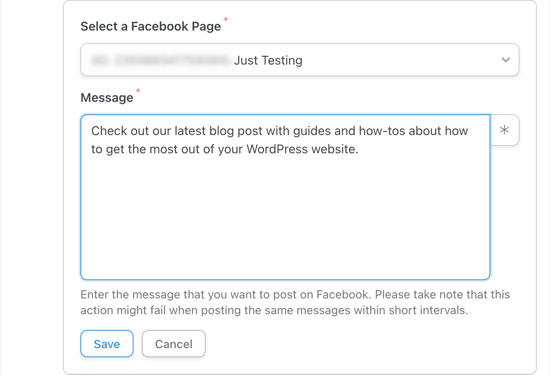
如果您连接到多个 Facebook 页面,则需要选择要发布到的页面。
之后,您应该在消息文本框中键入您希望与每个帖子一起发布到您的 Facebook 页面的消息。

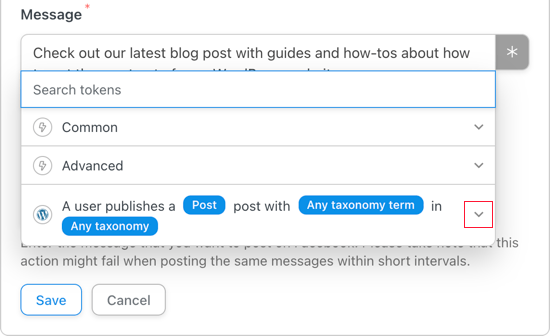
接下来,您需要将帖子标题和 URL 添加到消息中。您需要按 Enter 键开始一个新行,然后您应该单击 Message 文本框右侧的星号按钮。

现在,您需要单击“用户发布帖子”旁边的向下箭头图标以访问添加有关已发布帖子的信息的字段。
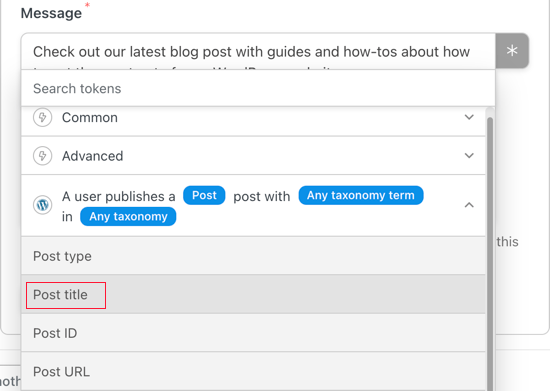
可用的标记包括帖子类型和标题、帖子 URL 和内容等。您应该单击“发布标题”将其插入到消息中。

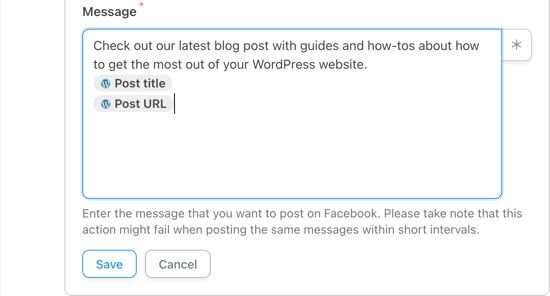
按照相同的步骤将帖子 URL 添加到自己的行中。该消息现在应该类似于下面的屏幕截图,您可以对其进行自定义以适合您自己的 WordPress 网站和 Facebook 页面。

不要忘记单击“保存”按钮来存储您的操作。
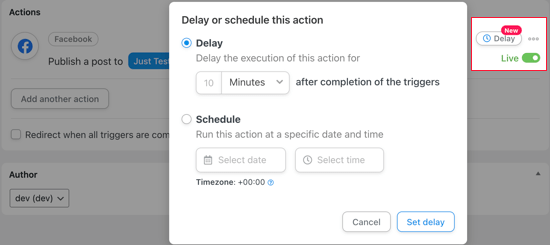
如果您愿意,您可以设置在 Uncanny Automator 发布到 Facebook 之前添加延迟。这样,您就可以将帖子安排在您的社交媒体受众最活跃的时间。
您需要将鼠标悬停在右侧的实时开关上方,直到出现延迟按钮。单击它后,您将能够选择是在时间延迟后还是在特定日期和时间触发操作。

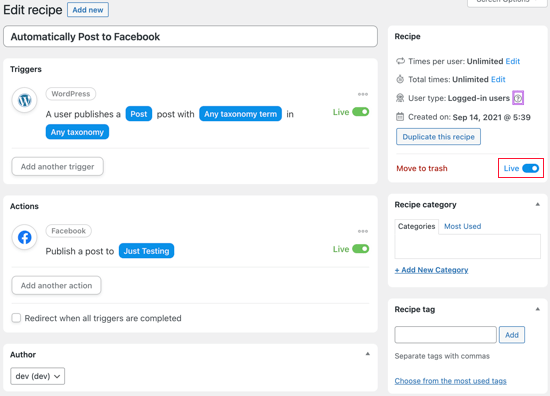
现在您的食谱已完成,但未激活。触发器和操作已设置,但不会在您发布新帖子时激活。要更改它,您需要将切换按钮从草稿切换到实时。

现在您的食谱已经上线,下次您在 WordPress 网站上发布帖子时,也会在您的 Facebook 页面上发布一条消息。
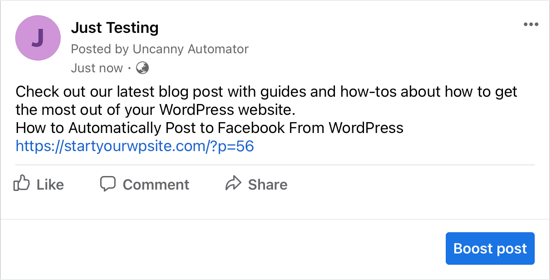
为了测试这一点,我们在我们的测试网站上发布了一篇新的博客文章,这就是这篇文章出现在我们 Facebook 页面上的方式。

如果您发现未显示正确的缩略图图像,那么您可以查看我们的指南,了解如何修复 WordPress 中不正确的 Facebook 缩略图问题。
我们希望本教程能帮助您了解如何从 WordPress 自动发布到 Facebook。
您可能还想了解如何以正确的方式创建电子邮件时事通讯,或查看我们的必备插件列表以发展您的网站。