您想知道在更改 WordPress 主题之前应该做什么吗?
切换 WordPress 主题时,您必须采取一些非常重要的步骤来确保过程顺利进行,并且不会丢失任何重要数据。
在这个 WordPress 清单中,我们将分享您在更改 WordPress 主题之前必须做的最重要的事情。

编者注:如果您正在寻找有关如何切换主题的分步说明,请参阅我们的初学者指南,了解如何正确更改您的 WordPress 主题。
切换主题是每个网站所有者至少每隔几年做出一次的重要决定。
当然,您必须确定为什么要切换的原因,并选择适合您所有需求的主题。
我们有一个最好的 WordPress 多用途主题和最好的 WordPress 博客主题列表,如果您正在寻找建议,可以查看它们。
选择要切换到的主题后,请务必遵循以下清单,以确保在此过程中不会丢失任何内容或数据。
1. 记下任何 WordPress 主题自定义
一些WordPress 网站所有者将通过将代码片段直接添加到他们的主题文件来自定义他们的 WordPress 主题。代码片段可能是向您的网站添加不属于股票主题的新功能的好方法。
但是,如果您将这些片段直接添加到您的主题文件中,则很容易忘记它们。
如果您或 Web 开发人员进行了这些更改,请确保您浏览了当前的主题文件并记下所有已添加的附加代码。
为了将来添加代码片段,我们始终建议使用特定于站点的插件或代码片段插件。这样,即使您稍后更改主题,您也可以保留这些片段。有关更多详细信息,请参阅我们的初学者指南,将网页中的片段粘贴到 WordPress中。
2. 获取当前的 WordPress 主题性能指标
在更改主题之前,您应该检查当前网站的加载速度和性能。这使您可以比较切换主题后页面加载时间的任何差异。
由于WordPress 速度和性能在用户体验和WordPress SEO中起着重要作用,因此您需要确保新主题比您现在使用的更快。
您可以使用 WordPress 速度测试工具(例如IsItWP 的免费网站速度测试工具)轻松检查您当前的网站速度指标。

有关更多详细信息,请参阅我们的关于如何运行网站速度测试的指南。
3. 记下当前的主题侧边栏和小部件区域
侧边栏用于向您的网站添加不同的小部件,例如电子邮件通讯订阅表单、社交媒体按钮、热门帖子等。
由于每个主题都有不同的小部件区域,因此如果您切换主题,小部件可能会意外地从您的网站上移动或消失。
这就是为什么在更改主题之前记下您在 WordPress 侧边栏和网站的任何其他小部件区域中使用的小部件很重要的原因。然后您可以在切换后轻松复制它们。
如果您添加了任何自定义代码或简码,请确保复制此代码并将其保存在安全的地方,以便您可以将其与新主题一起使用。
4. 复制现有的 WordPress 跟踪代码
许多用户会将分析跟踪代码直接添加到他们的主题文件中。一些 WordPress 主题还允许您将跟踪代码直接添加到主题选项面板中。
忽略这些重要的跟踪代码是一个常见的错误。
您需要确保复制所有用于分析、广告等的网站跟踪代码,以便将它们添加到新网站。
如果您想让自己轻松一点,那么我们建议您使用MonsterInsights之类的插件在 WordPress中安装 Google Analytics。
通过使用 MonsterInsights,您可以放心,您的分析不会中断或丢失数据。您还将解锁奖励跟踪,如链接点击和按钮点击跟踪、WordPress类别和标签分析、作者跟踪等等。

对于所有其他跟踪代码,您可以使用插入页眉和页脚插件。有关更多详细信息,请参阅我们关于如何在 WordPress 中添加页眉和页脚代码的指南。
5. 备份您当前的 WordPress 网站
定期备份您的网站总是一个好主意。在更改主题之前,您应该完全备份您的帖子、页面、插件、媒体和数据库。
最简单的方法是使用WordPress 备份插件来创建整个站点的备份。有关更多详细信息,请参阅我们的指南,了解如何使用 UpdraftPlus 备份您的 WordPress 网站。
如果在切换主题时出现任何问题,这将有助于确保您可以轻松地恢复您的网站。
6. 将您的 WordPress 网站置于维护模式
对您的网站进行更改时,将您的网站置于维护模式始终是一个好习惯。维护模式可让您向访问者显示用户友好的通知。

这有助于防止您的访问者在网站半成品或正在建设中看到您的网站。
为此,我们建议使用SeedProd插件。它是超过 100 万个网站使用的最佳拖放式 WordPress 页面构建器。
它使您可以轻松创建自定义维护模式页面、登录页面、即将推出的页面、404 页面等。

有关更多详细信息,请参阅我们的指南,了解如何将您的 WordPress 网站置于维护模式。
7. 测试所有功能并安装 WordPress 插件
激活新的WordPress 主题后,您需要确保拥有与以前相同的功能,并且所有旧插件都可以与新主题一起使用。
您可以从添加从旧 WordPress 主题文件中复制的代码片段开始。有关更多详细信息,请参阅我们的将代码片段粘贴到 WordPress的初学者指南。
然后,花一些时间使用由 WordPress 插件提供支持的网站功能。如果您此时遇到任何错误,请参阅我们的WordPress 错误故障排除初学者指南。
8. 跨浏览器和设备测试新的 WordPress 主题
跨浏览器测试将帮助您确保您的新网站在不同的浏览器、屏幕尺寸、操作系统和移动设备上看起来都不错。
大多数访问者可能会使用 Google Chrome 访问您的WordPress 博客。但是,全球数亿用户仍在使用其他 Web 浏览器,例如 Firefox、Microsoft Edge、Safari 等。
如果您的新网站无法在其中一种浏览器上正常运行,那么您将错失访问者和流量。
幸运的是,您可以使用各种跨浏览器测试工具来查看您的网站在不同浏览器和设备上的外观。
有关更多详细信息,请参阅我们关于如何在不同浏览器中测试 WordPress 站点的指南。
9. 删除不再需要的 WordPress 插件
一些 WordPress 主题会在您安装主题时预先安装插件。其中一些可能有用,但有时您不需要它们。
只需转到插件»已安装插件查看您的主题是否添加了任何新插件。

现在也是浏览整个插件列表以查看是否有任何插件值得删除的好时机。
如果您正在寻找与新主题一起使用的高质量插件,请查看我们精选的必备 WordPress 插件。
10.让你的用户知道你的新网站已经上线
准备好启动新的 WordPress 主题后,您可以关闭维护模式。
您还应该与您的读者联系,向他们介绍您的新网站。这将使您的受众做好准备,以免他们对任何重大的设计更改感到困惑,并且还有助于让您的订阅者保持参与并返回您的网站以查看新设计。
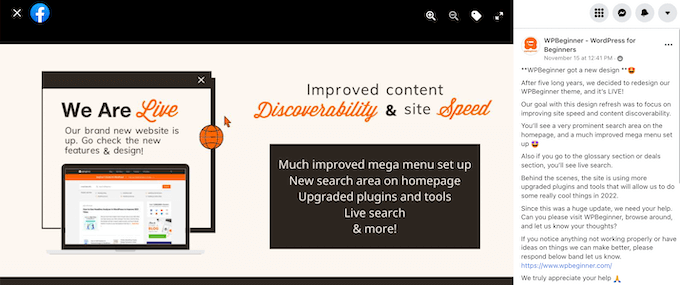
这是我们在 Facebook 上分享的关于我们新网站重新设计的示例帖子。

我们建议通过电子邮件通讯、社交媒体和推送通知通知您的受众。
如果您正在寻找更多方式来推广您的网站,请参阅我们的指南,了解如何与读者分享您的博客文章。
11. 测试新 WordPress 主题的加载速度
一旦您的新主题上线并且您完成了上述步骤,就该进行另一次速度测试了。理想情况下,您的新网站会更快,并在您的速度测试中获得更好的分数。
为此,只需使用您之前使用的相同网站速度工具并比较结果。
如果新主题比旧主题慢,请确保运行多个测试,从不同区域进行测试,并检查是否有任何可能导致下降的缓存或防火墙设置。
12. 监控您的 WordPress 网站跳出率
跳出率是访问您的网站并离开而不继续访问第二页的访问者的百分比。高跳出率意味着您没有说服访问者在您的网站上停留足够长的时间以采取行动。
切换主题后,监控跳出率很重要。有些主题在帮助访问者浏览您的网站时更加友好。
如果您的跳出率在切换主题后有所上升,那么您需要努力降低它。您可以通过改进导航菜单、添加更多内部链接、添加热门帖子小部件等来做到这一点。
有关更多详细信息,请参阅我们的指南,了解如何在 WordPress 中增加浏览量和降低跳出率。
13. 听取读者反馈以改进您的 WordPress 网站
最后,在切换到新主题后听取读者的反馈很重要。有些读者可能喜欢或讨厌你设计的某些部分。
您不必听取每个读者的意见并做出他们建议的更改。但是,如果有一群读者遇到同样的问题,那么它可能值得研究。
您可以通过向您的网站添加联系表格或运行一项调查以征求读者对您的新设计的反馈来收集访问者反馈。
最简单的方法是使用WPForms。它是市场上超过 500 万个网站使用的最佳 WordPress 调查插件。

它使您可以使用拖放构建器轻松创建引人入胜的调查表格。
此外,报告部分会自动创建精美的报告以帮助分析您的结果。

有关更多详细信息,请参阅我们关于如何在 WordPress 中创建调查的指南。
我们希望本文能帮助您准确了解在切换 WordPress 主题之前应该做什么。您可能还想查看我们关于如何选择最佳 WordPress 主机的指南以及我们为您的网站挑选的最佳 AI 聊天机器人软件的专家。