您想修复 WordPress 管理区域中缺少的外观菜单选项吗?
某些 WordPress 主题可能会支持全站点编辑体验,这会更改 WordPress 管理区域中外观菜单下的选项。
在本文中,我们将向您展示如何轻松修复 WordPress 管理区域中缺少的外观菜单。

WordPress 中的“外观菜单”发生了什么?
WordPress 正在逐步发布完整的站点编辑体验,它使用块来编辑WordPress 网站的各个方面。
完整的站点编辑允许您使用块进行主题编辑和自定义。您可以使用块添加和编辑主题的任何部分,包括小部件和菜单。
这使得外观菜单下的某些项目变得多余,因此默认情况下它们是隐藏的。

这只发生在为全站点编辑提供支持的主题中。这些主题也称为基于块的主题。
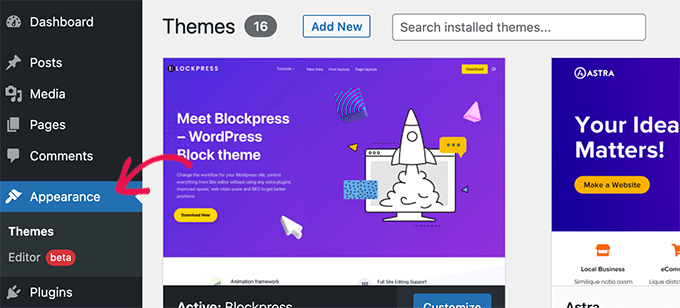
如果您使用一个这样的主题,或者像二十二十二这样的默认 WordPress 主题,那么您的外观菜单看起来会有所不同。
如何修复 WordPress Admin 中缺少的菜单
有两种方法可以修复 WordPress 中缺少的外观菜单,因此您可以再次创建和编辑菜单。
我们将一一介绍,您可以选择适合您的。
1. 在全站点编辑器中使用导航块
如果您使用具有完整站点编辑支持的基于块的 WordPress 主题,则无法访问经典导航菜单屏幕。
即使您手动输入导航菜单页面的 URL(例如 https://example.com/wp-admin/nav-menus.php),您也会看到以下错误消息。

使用完整的站点编辑主题时,您可以使用站点编辑器下的导航块添加、创建和编辑导航菜单。
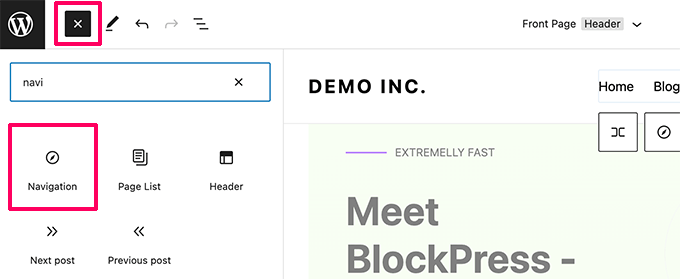
只需访问外观»编辑器页面即可启动完整的站点编辑器。
这将带您进入站点编辑器界面。您可以通过单击 (+) 添加块按钮来插入新的导航块。

如果您的主题已经添加了导航块,则可以单击以选择它。
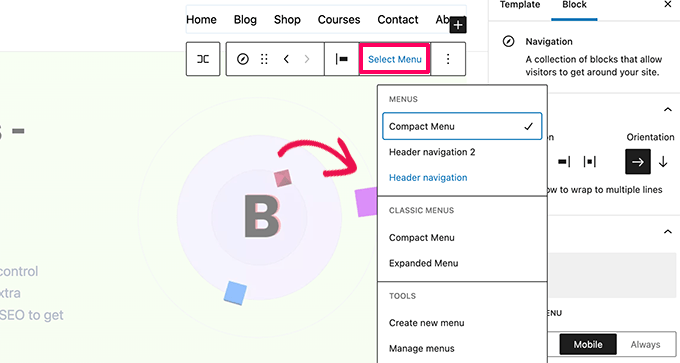
然后只需选择一个菜单或创建一个新菜单。

您甚至可以在“经典菜单”部分下选择您为网站创建的先前菜单。
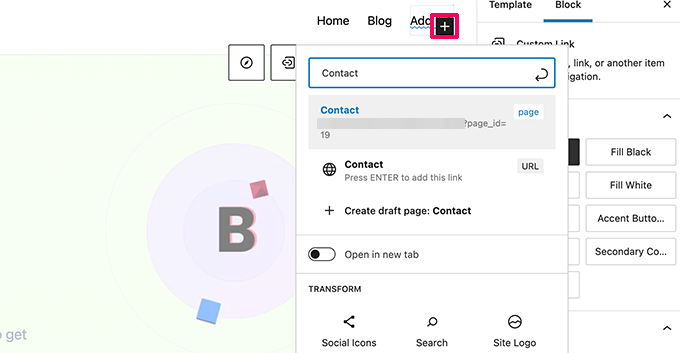
如果您从新的空菜单开始,则可以将项目添加到导航菜单。在编写帖子和页面时,您可以像通常在块编辑器中一样添加链接。

完成后,不要忘记单击“更新”按钮以保存菜单并将其应用于WordPress 博客。
有关更多详细信息,您可以查看我们关于如何在 WordPress 中添加导航菜单的分步指南。
2.通过切换主题修复外观菜单
即使在 WordPress 6.0 中,完整的站点编辑功能仍处于早期阶段。
这意味着它可能会在使用不同的 WordPress 主题时出现意外行为。许多用户可能也会觉得它有点笨拙和陌生。
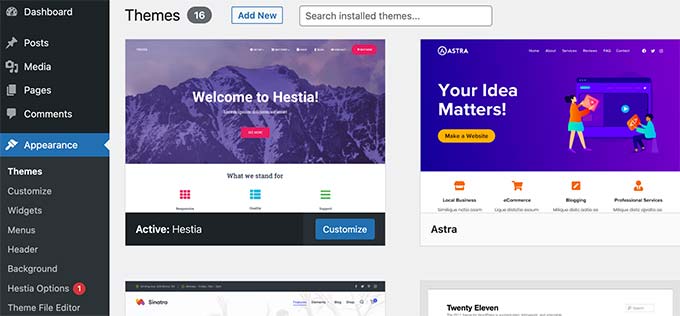
如果您想继续使用经典的导航菜单,那么您需要将您的 WordPress 主题切换为不包含完整站点编辑功能的主题。

目前许多流行的 WordPress 主题不支持完整的站点编辑。但是,随着时间的推移,他们总是有可能开始使用它。
或者,您可以创建自己的自定义 WordPress 主题,而无需编写任何代码。
修复 WordPress 中其他缺失的外观菜单
导航菜单不是从外观菜单中消失的唯一项目。以下是如何修复外观菜单下的其他缺失项目。
1.定制
外观下的自定义菜单用于启动主题定制器。您仍然可以通过直接访问 customize.php URL 来访问它的受限版本:
https://example.com/wp-admin/customize.php
只需将该 URL 输入您的浏览器,然后将“example.com”更改为您自己网站的域名。
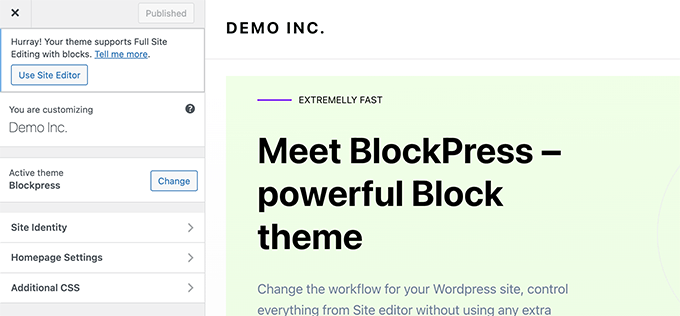
您将看到您的主题支持完整站点编辑的通知。在此之下,您会发现一些基本的自定义选项。

2.小部件
如果您的 WordPress 主题没有定义任何侧边栏或小部件区域,那么您将看不到外观下的小部件菜单。
手动访问小部件页面(例如 https://example.com/wp-admin/widgets.php)将显示您的主题不支持小部件的错误消息。

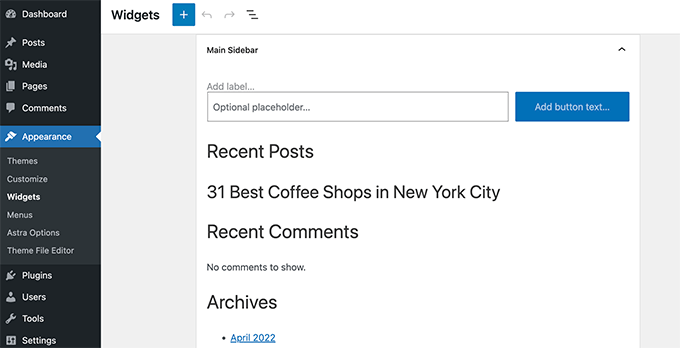
另一方面,如果您的主题确实有小部件区域,那么您将看到一个小部件菜单,但它仍将使用基于块的小部件编辑器。

您可以使用 Classic Widgets插件切换到旧版小部件屏幕。
3.主题文件编辑器
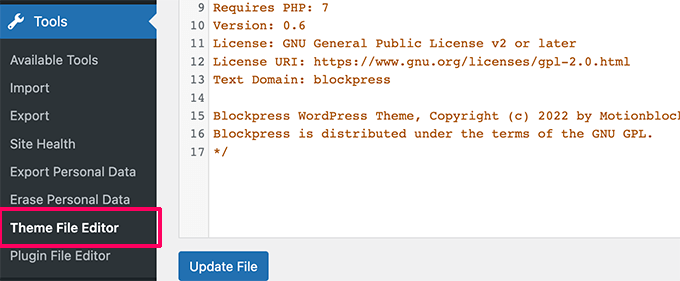
WordPress 带有一个基本的文件编辑器,允许您直接从 WordPress 管理区域编辑主题文件。
我们不建议使用该编辑器,但是当许多初学者需要快速将代码片段添加到主题的 functions.php 文件时,它通常会派上用场。
好消息是它仍然可用,但如果您使用的是完整的站点编辑主题,它会移动到“工具”菜单下。

我们希望本文能帮助您修复 WordPress 管理区域中缺少的外观菜单。您可能还想看看如何在您的菜单中添加搜索栏,或者我们为小型企业挑选的最佳 WordPress 插件。