您想在上线之前预览您的 WordPress 网站吗?
在发布之前预览您的网站可以让您发现任何错误、设计问题、缺少的项目以及拼写或语法错误。
在本文中,我们将向您展示如何在网站上线之前预览您的网站,并且不会影响用户体验。

以下是我们将在本指南中介绍的主题的快速概述。随意使用下面的链接跳转到特定部分。
使用即将推出模式在启动前预览 WordPress 网站
允许客户在上线前预览 WordPress 网站
创建临时网站以预览更改
发布前预览帖子和页面
切换前预览 WordPress 主题
预览 WordPress 主题自定义
预览您的自定义 WordPress 主题 (SeedProd)
预览 WordPress 登陆页面 (SeedProd)
准备好?让我们开始吧。
使用即将推出模式在启动前预览 WordPress 网站
如果您正在创建一个新的 WordPress 网站,那么始终建议您在网站上工作时启用即将推出的模式。
这使您可以向网站访问者显示适当的即将推出的页面。您仍然可以登录 WordPress 管理区域并在您的网站上工作,但您的访问者将无法看到它。
最好的部分是您将能够预览您的网站并在网站上线之前进行所有必要的测试。
为此,您需要SeedProd。它是市场上最好的 WordPress 网站构建器,可让您轻松展示漂亮的即将推出的页面。
在本教程中,我们将使用 SeedProd 的专业版,因此我们可以使用所有模板和高级功能,但还有一个免费版本,您可以使用它来轻松创建简单的即将推出的页面。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问SeedProd » 设置页面以输入您的许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

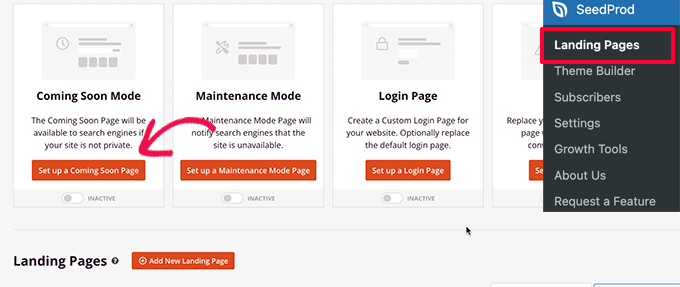
接下来,您需要访问SeedProd » Landing Pages。
从这里,只需单击“设置即将推出的页面”按钮。

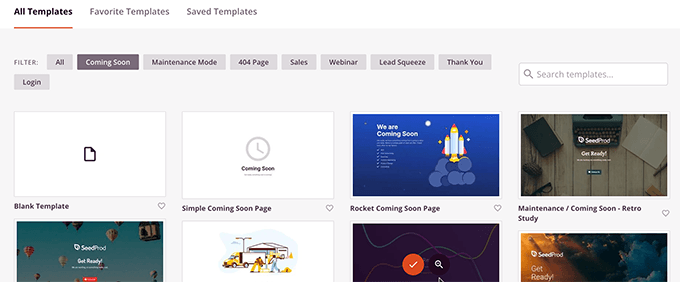
之后,该插件会要求您为即将推出的页面选择一个模板。
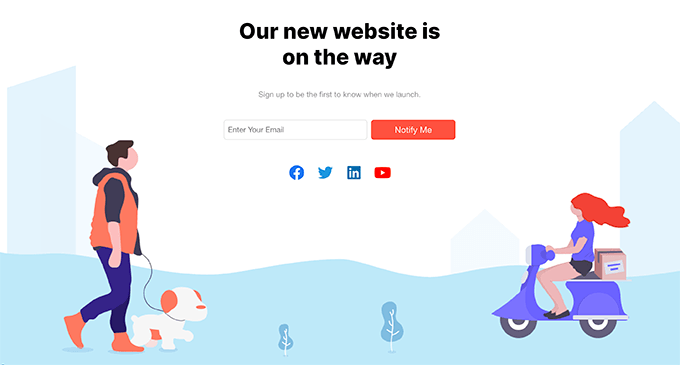
SeedProd 附带了几个漂亮的即将推出的模板,这些模板经过专业设计,可提高转化率。

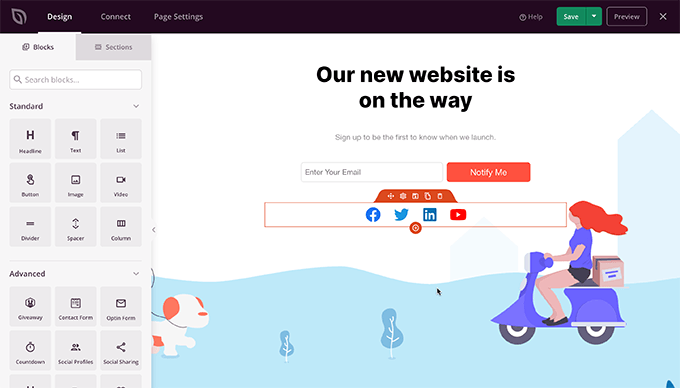
选择一个模板将启动 SeedProd 的页面构建器界面。
页面构建器是一种直观的设计工具,您可以在其中简单地指向并单击以编辑任何项目或将新项目拖放到您的布局中。

您可以在即将推出的页面中添加电子邮件注册表单和社交媒体按钮,这样您的用户甚至可以在发布之前就关注您的品牌。
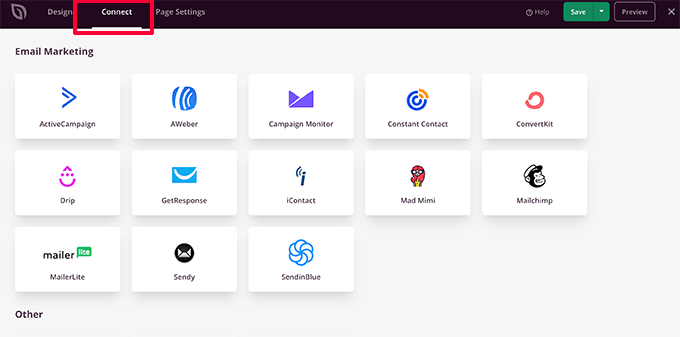
完成页面设计后,您需要切换到连接选项卡。从这里,您可以与您的电子邮件营销服务集成以增加您的列表并在您的网站上线时通知人们。

完成后,您可以单击“保存”按钮来存储您的更改。
然后,选择发布以使您即将推出的页面可供使用。别担心,它还没有在您的网站上激活。我们将在下一步中这样做。

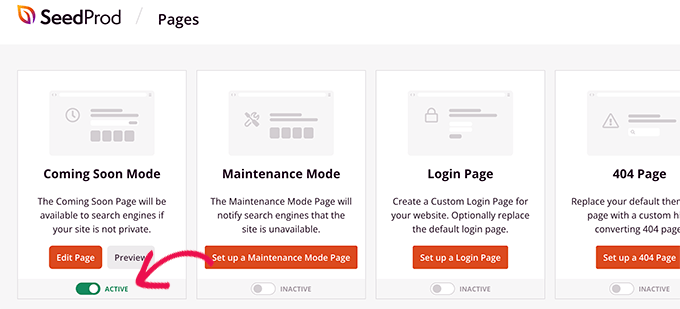
您现在可以关闭页面构建器界面,该界面将带您返回SeedProd » Landing Pages页面。
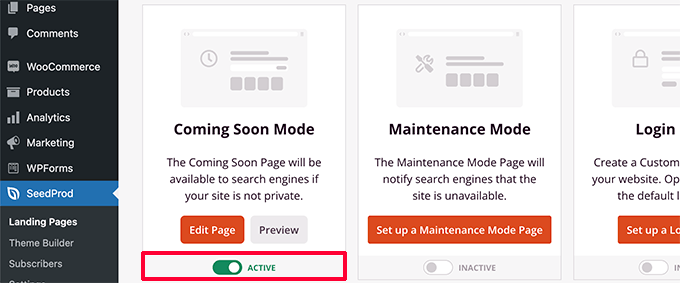
从这里,您需要单击下面的“即将推出”页面框切换到“活动”。这将确保您的所有网站访问者都将看到您即将推出的新页面,而不是您的实际网站。

您现在可以退出 WordPress 管理区域或以隐身模式访问您的网站。
您将在您的网站上实时看到即将推出的页面。

您仍然可以登录您的 WordPress 管理区域并继续在您的网站上工作。
登录后,您还可以预览您的实时网站。

完成网站工作后,您只需转到SeedProd » Landing Pages页面即可关闭您即将推出的页面。
只需单击“活动”滑块即可将其设置回非活动状态。

SeedProd 还允许您在使用实时预览在您的网站上工作时轻松地将您的网站置于维护模式。
允许客户在上线前预览 WordPress 网站
如果您在客户网站上工作,那么有几种方法可以让客户在上线之前轻松预览 WordPress 网站上的更改。
然而,最简单的方法是使用我们刚刚在上面展示的用SeedProd创建的即将推出的页面。
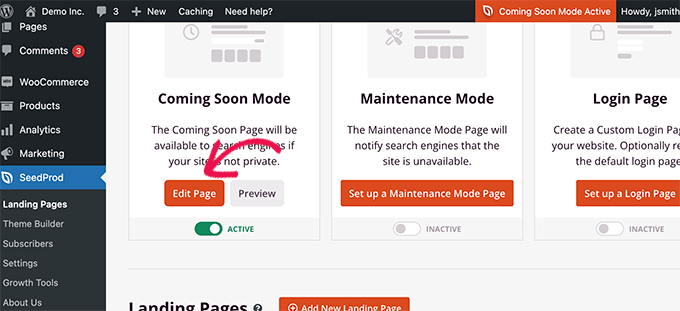
将“即将推出”模式打开后,您需要单击“编辑页面”按钮。

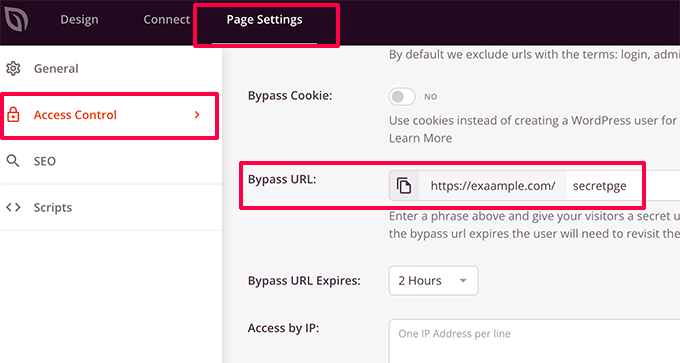
在页面构建器屏幕上,您需要切换到页面设置选项卡。
然后,单击访问控制部分。

从这里,您可以创建绕过 URL 并选择 URL 过期持续时间。不要忘记保存您的更改。
您的客户现在可以使用秘密 URL 绕过即将推出的页面并预览网站。
如果您的网站已经上线,并且您想在上线之前与您的客户分享更改,那么我们将在下一步中介绍。
创建一个 WordPress 登台网站以预览更改
创建临时网站是网络专业人士的标准最佳实践,因此您可以在将更改应用到实时网站之前测试和预览任何更改。
登台网站是您网站的私人克隆。它对主要公众隐藏,因此它为您提供了在实时服务器上测试和预览更改的优势。
许多顶级 WordPress 托管公司都提供一键式登台网站。您只需单击一个按钮即可创建一个临时网站,并轻松地将您所做的任何更改与您的实时网站同步。
为了本文的目的,我们将向您展示如何在Bluehost上创建一个登台网站。
Bluehost 是世界上最大的托管公司之一,也是官方推荐的 WordPress 托管服务提供商。他们为所有 WordPress 客户提供一键式登台站点功能。
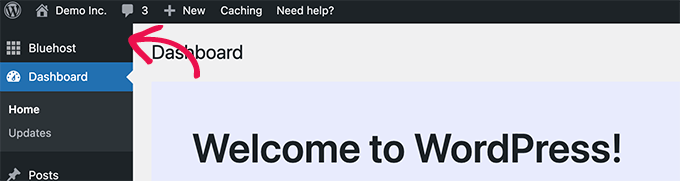
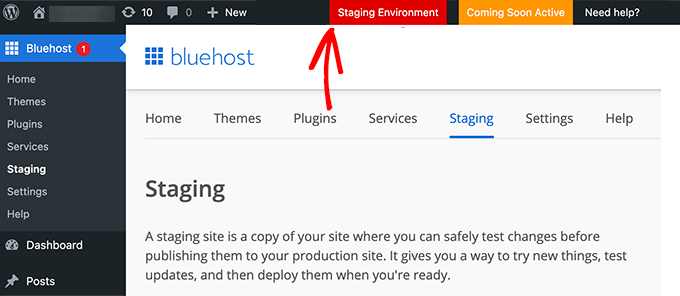
首先,您需要确保在您的网站上安装并激活了 Bluehost 插件。如果它已经被激活,那么您会在 WordPress 管理菜单的顶部看到一个 Bluehost 菜单项。

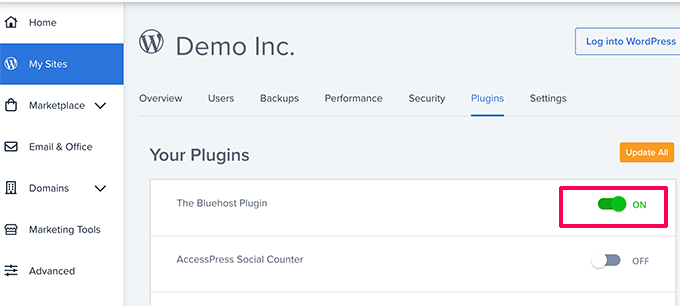
如果您看不到Bluehost菜单,那么您可以登录到您的 Bluehost 托管帐户控制面板,然后单击“管理站点”按钮。
在站点管理区域下,只需切换到插件选项卡并激活 Bluehost 插件。

一旦你确定你已经安装了 Bluehost 插件,你就可以创建你的登台站点了。
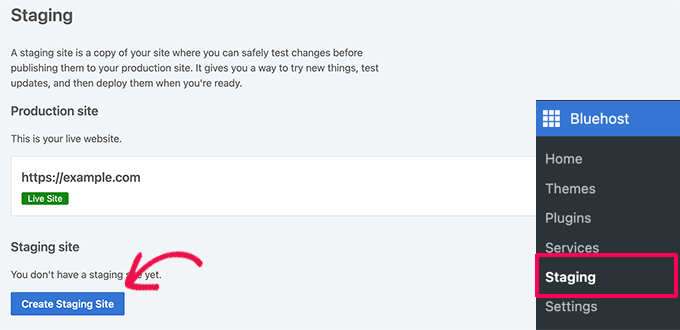
从 WordPress 管理区域,转到Bluehost » Staging页面,然后单击 Create Staging Site 按钮。

然后该插件将生成您的登台网站。
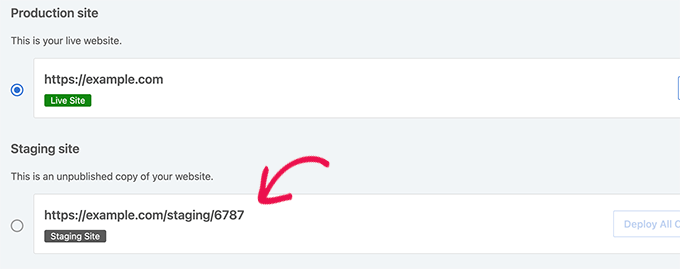
完成后,您只需单击暂存站点即可切换到它并开始处理它。

您现在可以在您的临时网站上工作,并在您的网站的实时预览中查看您的更改。
为了帮助您区分实际站点,您将在 WordPress 管理栏中看到红色的“暂存环境”通知。

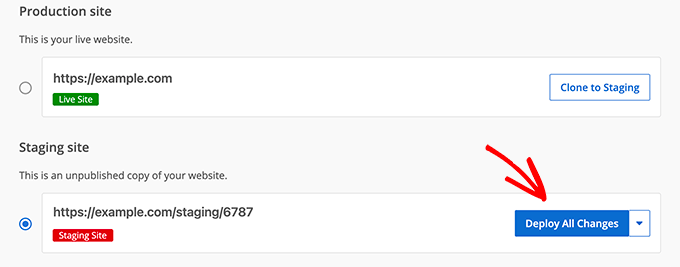
在登台网站上完成预览更改后,您可以转到登台网站上的Bluehost »登台页面。
从这里,您需要单击 Deploy All Changes 按钮。

有关其他托管环境的更多详细信息和说明,请参阅我们关于如何为 WordPress 创建临时站点的详细指南。
发布前预览 WordPress 帖子和页面
WordPress 使用直观的块编辑器,自动使用您的主题样式来显示您的帖子和页面的实时预览。

但是,它可能无法让您清楚地了解帖子或页面在您的网站上的标题、侧边栏和页面上的所有其他内容的外观。
幸运的是,块编辑器还允许您在不发布的情况下预览帖子或页面。
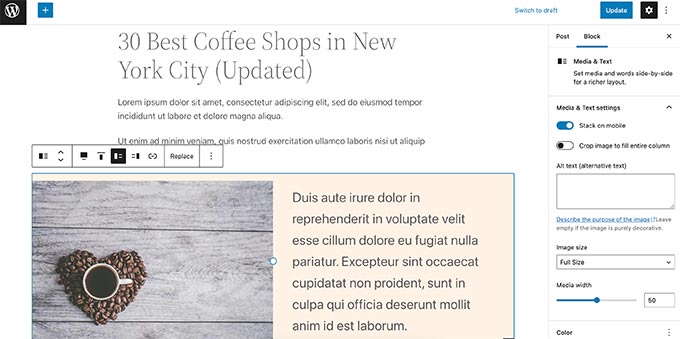
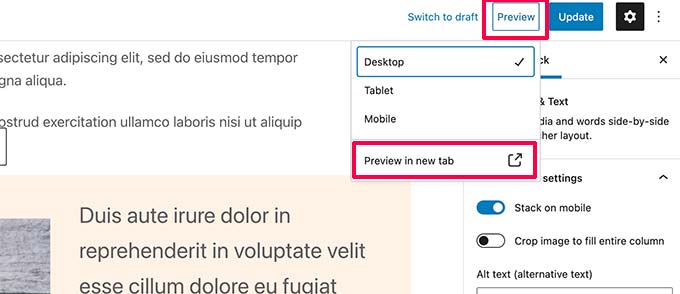
只需单击右上角的预览按钮。

您可以在台式机、平板电脑和移动设备预览选项之间进行选择,但这些只会向您显示内容编辑器内的预览。
选择设备类型后,您需要单击“在新标签中预览”选项才能在您的网站上查看完整预览。
然后,WordPress 将在上线之前向您显示您的帖子或页面的预览。
如果您想允许其他人独家访问您未发布的帖子之一,请参阅我们的指南,了解如何在 WordPress 中允许公开帖子预览。
切换前预览 WordPress 主题
通常,如果您激活WordPress 主题,那么它会立即在您的网站上上线。
如果您不使用临时网站,那么您的用户将看到没有任何自定义的新主题。
如果您可以在网站上激活 WordPress 主题之前预览它,那不是很好吗?
幸运的是,WordPress 允许您在激活主题之前预览它。
只需安装您要预览的 WordPress 主题。有关更多详细信息,请参阅我们关于如何安装 WordPress 主题的指南。
安装主题后,您只需单击实时预览链接。

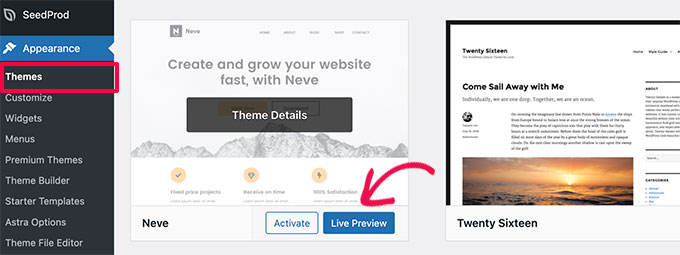
或者,您可以转到外观»主题页面并将鼠标悬停在已安装的主题上。
您将看到一个用于启动实时预览的按钮。

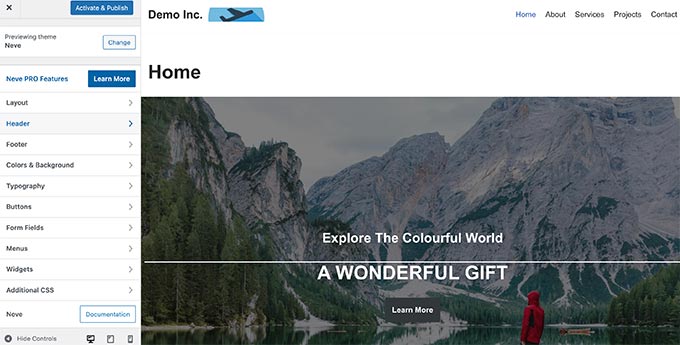
然后 WordPress 将启动主题定制器。
在这里,您将看到包含当前内容的主题的实时预览。

主题定制器将使用您现有的内容和导航菜单。您可以从左侧面板尝试不同的主题设置。
您可以退出主题定制器而不激活主题。但是,它不会保存您的任何自定义设置。
如果您对主题的外观感到满意,那么您可以通过单击菜单顶部的“激活和发布”按钮来激活它。
需要帮助切换主题?请参阅我们的教程,了解如何正确切换您的 WordPress 主题。
预览 WordPress 主题自定义
想要更改您的 WordPress 主题,但不确定它们在您的实时网站上的外观?
在应用这些更改之前,WordPress 提供了不同的方式来预览您的 WordPress 主题。
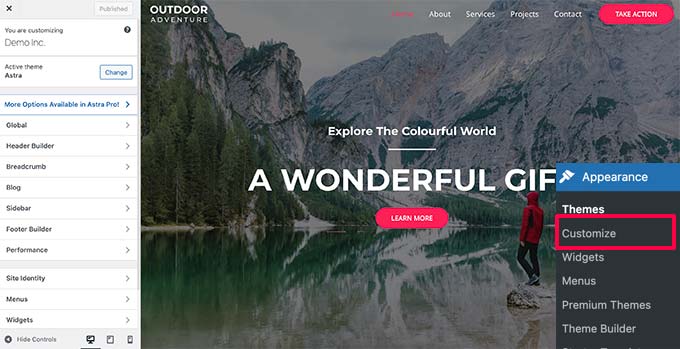
对于大多数 WordPress 主题,您可以使用主题定制器预览您的更改。只需转到外观 » 自定义页面即可启动主题定制器。

从这里您可以尝试不同的主题选项、更改菜单、自定义小部件、添加自定义 CSS等等。
这使您可以预览主题更改,而无需将它们实际应用到您的网站。
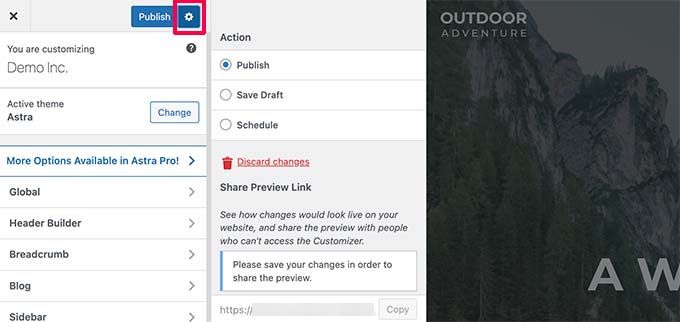
一旦您对所做的更改感到满意,您可以单击“发布”按钮应用这些更改。或者,您还可以单击齿轮图标将更改保存为草稿、安排更改并与客户共享预览链接。

现在,使用完整站点编辑器的某些较新的 WordPress 主题可能无法使用此方法。
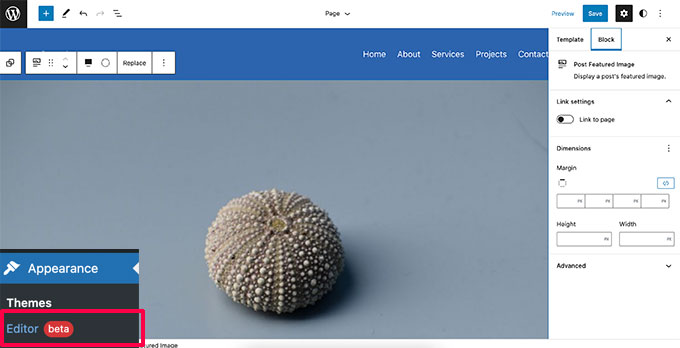
如果您使用的是完整的站点编辑器主题,那么您可以通过访问外观 » 编辑器菜单来启动编辑器。

完整的站点编辑器允许您使用块编辑您的 WordPress 主题。您可以通过网站的实时预览来编辑单个模板文件。
但是,与主题定制器不同,您将无法将更改保存为草稿。当您保存更改时,这些更改将生效,如果您不保存就退出,这些更改将丢失。
预览您的自定义 WordPress 主题
您想创建一个带有实时预览的完全自定义的 WordPress 主题吗?
SeedProd 是最好的 WordPress 网站构建器,它允许您使用带有实时预览的拖放界面创建自定义 WordPress 主题。
首先,您需要安装并激活SeedProd插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
激活后,您需要访问SeedProd » 设置以输入您的许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

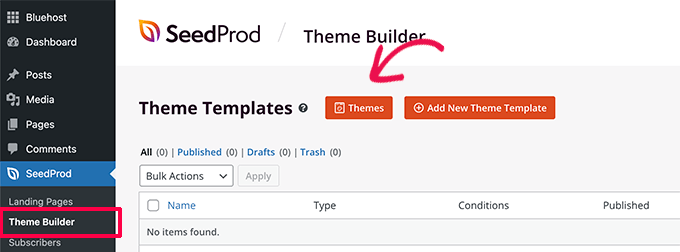
接下来,您需要访问SeedProd » Theme Builder页面。
从这里,单击主题按钮。

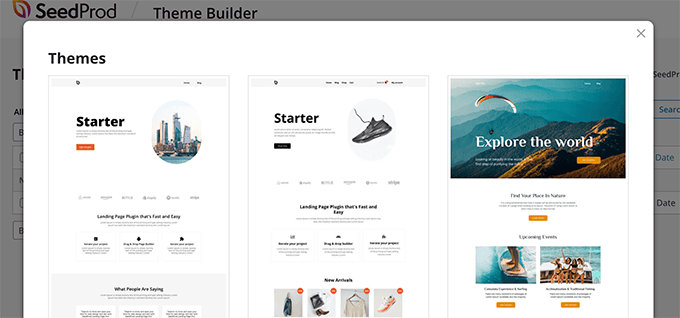
这将弹出一个弹出窗口,您可以在其中选择一个主题作为起点。
SeedProd 带有一堆漂亮的主题,您可以自定义它们。

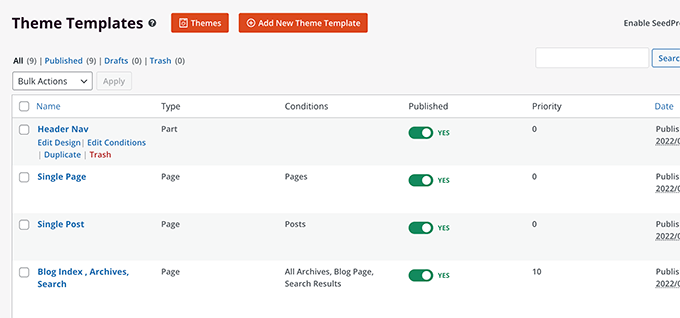
只需单击选择一个主题,SeedProd 就会为您生成所有主题模板文件。
您现在可以单击这些主题文件中的任何一个以在主题构建器中对其进行编辑。

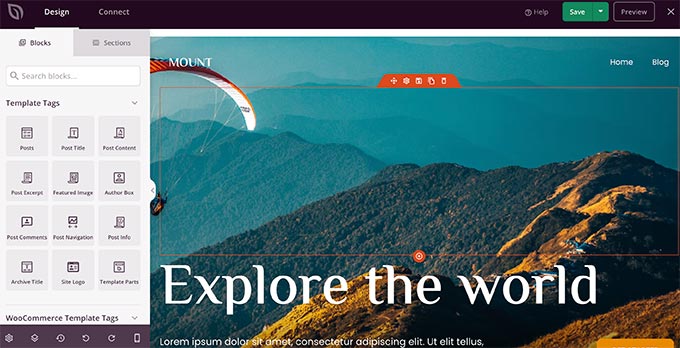
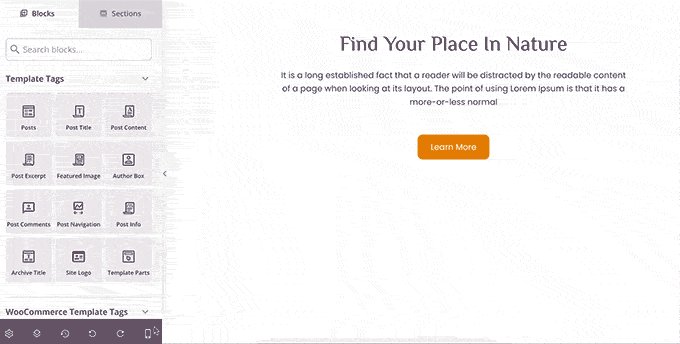
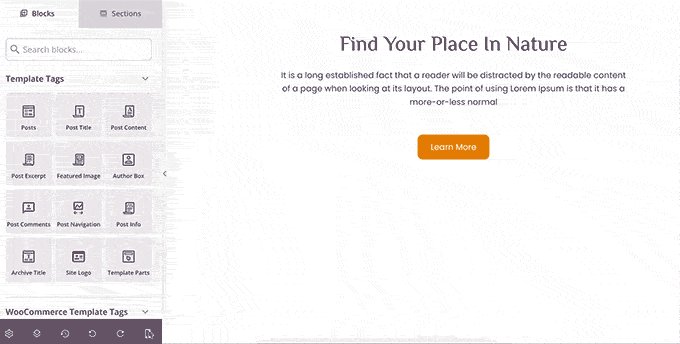
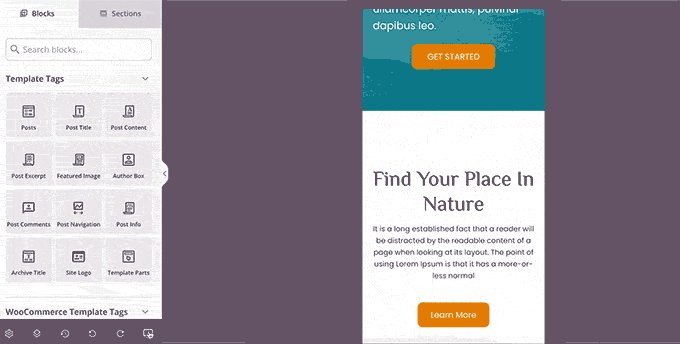
SeedProd 带有一个直观的拖放构建器,它使用块和部分来创建漂亮的布局。
您可以从左栏中将块添加到您的设计中。在您的右侧,您会看到主题模板的实时可编辑预览。

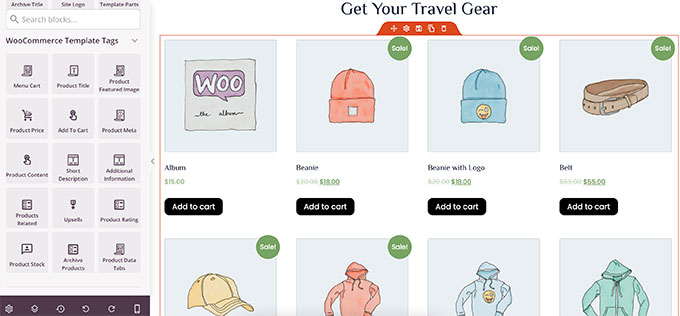
SeedProd 还完全支持WooCommerce。
这意味着您可以设计和预览您的在线商店,包括产品页面、结帐页面等。

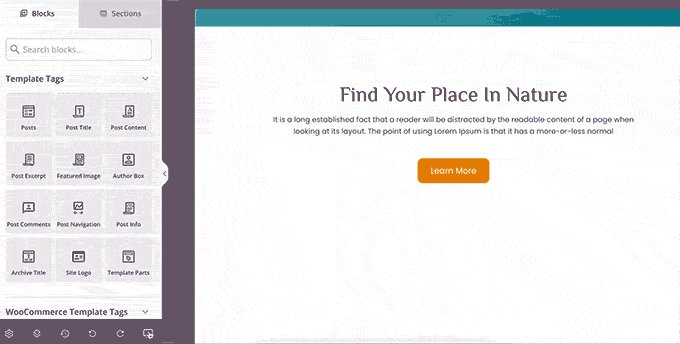
想要预览您的移动设备主题?
只需单击底部栏的移动图标,SeedProd 就会显示您主题的移动预览。

完成主题编辑后,您可以单击右上角的保存按钮并退出构建器。然后,您可以根据需要编辑其他模板。
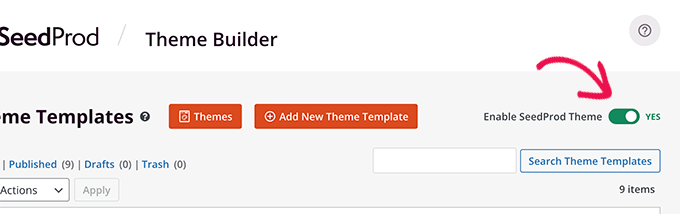
当您准备好部署自定义主题时,只需打开主题构建器页面上的“启用 SeedProd 主题”切换。

您的自定义主题现在将上线。这意味着它将取代您现有的 WordPress 主题。
要了解有关 SeedProd 自定义主题构建器的更多信息,请参阅我们的教程,了解如何在不编写任何代码的情况下创建自定义 WordPress 主题。
启动前预览 WordPress 登陆页面
登陆页面是营销活动中使用的专门页面。这些页面针对转化和销售进行了高度优化。
一些 WordPress 主题带有登录页面模板,您可以使用块编辑器对其进行自定义。
但是,如果您需要更多设计选项,那么您将需要 SeedProd。它是最好的 WordPress 登陆页面构建器,可让您轻松为您的网站创建漂亮的登陆页面。
SeedProd 附带了数十个专业设计的登录页面模板,可帮助您入门。此外,您的目标网页在所有屏幕尺寸上看起来都同样出色。
首先,您需要安装并激活SeedProd插件。激活后,您需要访问SeedProd » 设置页面以输入您的许可证密钥。您可以在 SeedProd 网站上的帐户下找到此信息。

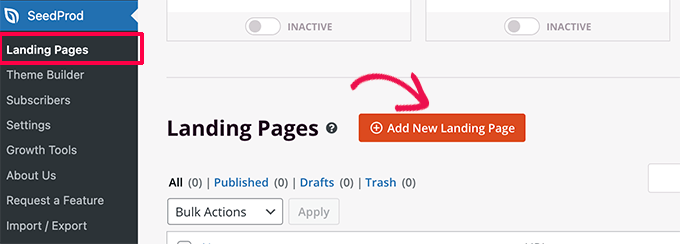
接下来,前往SeedProd » Landing Pages页面。
要开始设计您的页面,请单击“添加新登录页面”按钮。

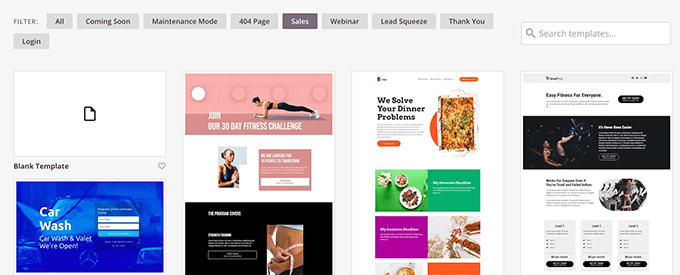
接下来,您需要选择一个模板。
您可以使用几个高度优化的模板作为起点,也可以从空白模板开始。

这将弹出一个弹出窗口,您需要在其中输入登录页面的名称并选择 URL slug。
然后单击“保存并开始编辑页面”按钮继续。

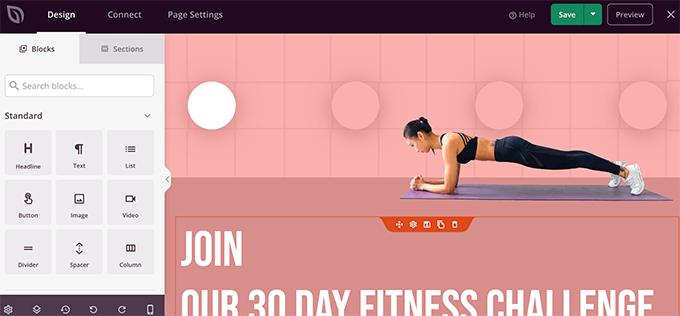
这将启动页面构建器界面。
它是一个拖放式设计工具,您可以在其中设计带有实时预览的页面。

完成登录页面的编辑后,您可以单击“保存”按钮并选择“发布”以使其在您的网站上生效。
要了解更多信息,请参阅我们关于如何在 WordPress 中创建登录页面的教程。
我们希望本文能帮助您了解如何在上线之前预览您的 WordPress 网站。您可能还想查看我们关于 使用 WordPress 块模式的指南或查看我们完整的WordPress SEO 指南来推广您的网站。