随着 WordPress 块编辑器添加了更多站点编辑功能,我们被问到它是否旨在替代拖放式 WordPress 页面构建器插件?
WordPress 块编辑器非常直观,可用于创建漂亮的内容布局。但是,它仍然无法与强大的页面构建器插件相媲美。
在本文中,我们将比较 WordPress 块编辑器与页面构建器插件,以帮助您了解差异。

WordPress 块编辑器与页面构建器(解释)
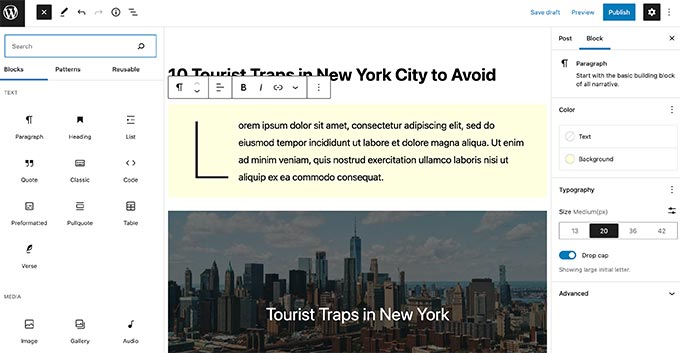
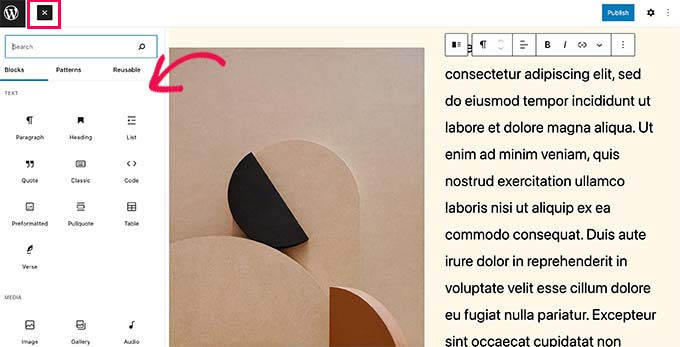
块编辑器是 WordPress 中的默认编辑器。它使用常见网站元素的块(因此名称,块编辑器)。
在您的 WordPress 网站上创建帖子和页面时,您可以使用块编辑器来添加和编辑您的内容。块编辑器也用于所有小部件区域。现在,一些称为“块主题”的主题甚至支持在您网站的每个区域使用块编辑器。

由于块编辑器允许您使用块来创建内容布局,因此很容易将其与拖放页面构建器混淆。
但是,它仍然离被称为页面构建器还差得很远。
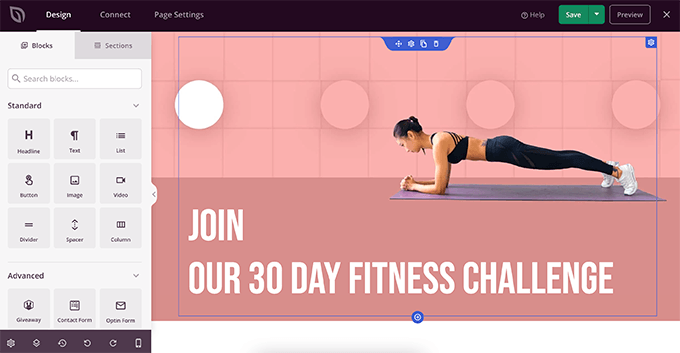
WordPress 页面构建器插件 是拖放式设计工具,允许您创建自定义 WordPress 网站设计,而无需编写任何代码。

SeedProd、Beaver Builder、Divi、Elementor和Visual Composer等顶级 WordPress 页面构建器的 功能要强大得多。
它们带有现成的模板,您可以使用这些模板并提供比 WordPress 块编辑器更多的设计灵活性。
为了更好地理解,让我们更深入地了解 WordPress 块编辑器和页面构建器之间的区别。
Gutenberg 和 Page Builder 插件之间的主要区别
最大的不同是块编辑器内置了 WordPress 核心软件作为默认编辑器。
另一方面,页面构建器插件由第三方开发人员创建和支持。
WordPress.org 团队不会将默认编辑器称为页面构建器。相反,他们将其称为块编辑器,它以现代方式在 WordPress 中编辑您的网站。
这有一个很大的原因,当您阅读两者之间的差异时,它会变得非常清楚。
1. 主题兼容性和支持
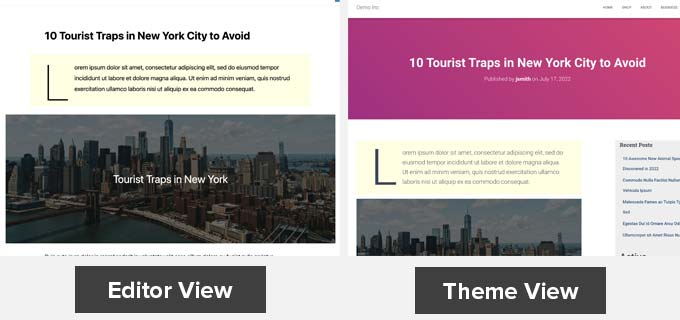
WordPress 块编辑器严重依赖您的主题样式。它确实添加了一些自己的 CSS,甚至允许您为块添加自定义 CSS,但它不会覆盖您的主题样式和设置。

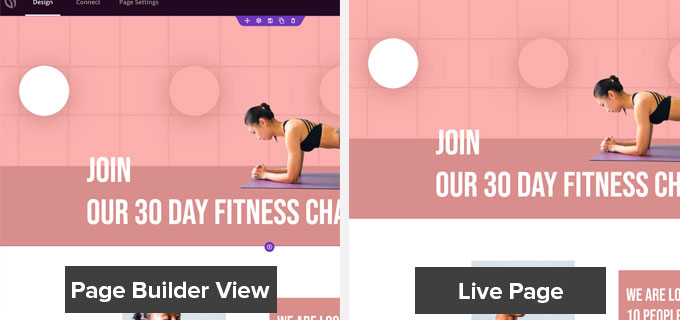
虽然页面构建器插件可以与您的主题样式一起使用,但它们还为您提供了完全接管页面并覆盖主题样式的选项。
一些像SeedProd这样的WordPress 页面构建器完全与主题无关。这意味着即使您更改了 WordPress 主题,使用 SeedProd 创建的页面看起来也一样。

如果您想为所有网站页面创建自定义布局,这将非常有用。
2. 块和小部件
WordPress 块编辑器带有一组不错的默认块,涵盖所有常用的内容元素。您还可以 在其他帖子甚至 其他 WordPress 网站上保存和重复使用块。
它有一个强大的 API,允许插件开发人员创建自己的块。所有顶级 WordPress 插件也都有自己的 WordPress 块供您使用。

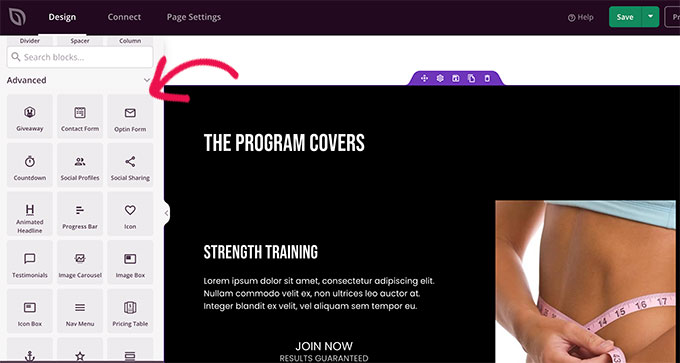
另一方面,WordPress 页面构建器带有更多块。
它们提供高级内容元素,包括轮播、滑块、号召性用语按钮、 联系表格、倒数计时器等。

您还可以保存单个块、行或整个模板以供以后重复使用。
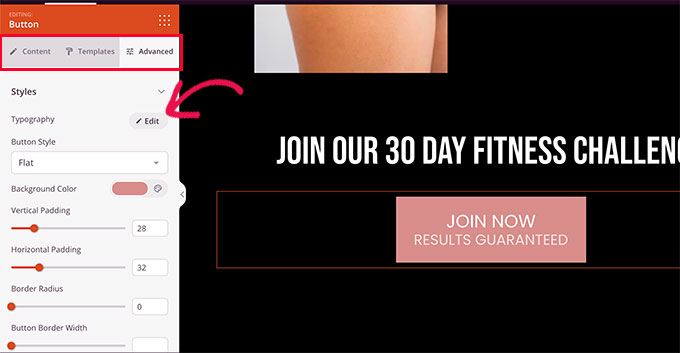
3. 格式和样式选项
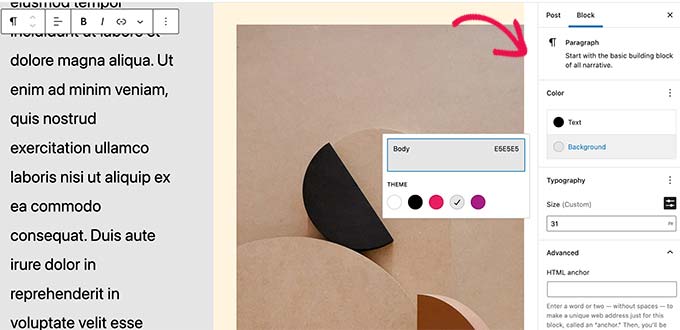
WordPress 块编辑器中的块带有自己的样式和格式选项。但是,这些选项是有限的。
要获得更多样式和格式,您必须为块添加自己的自定义 CSS。

另一方面,页面构建器默认提供更多样式选项。
您可以更改块的背景颜色、使用渐变、使用字体图标、选择字体、行高、调整元素的宽度、在图像上使用样式等等。

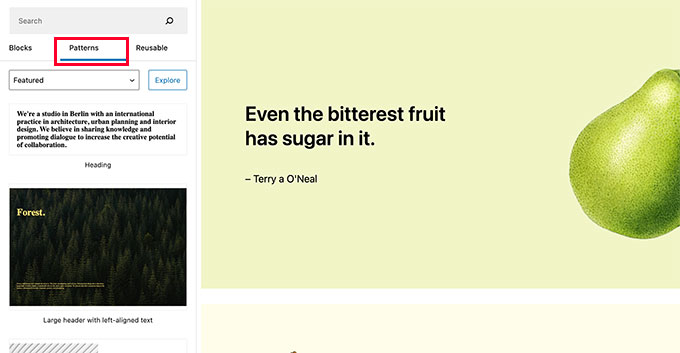
4. 模板、模式和部分
块编辑器带有模式,它们是一组块,可以快速插入WordPress 博客上的常用区域。
例如,您可以将块模式用于标题、号召性用语按钮、列等。

您的 WordPress 主题可能带有自己的模式。您还可以从 WordPress.org 的模式库中查找和安装模式。
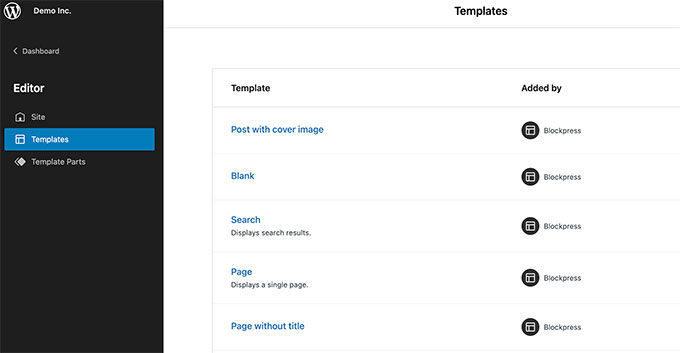
如果您使用的是块主题(支持完整站点编辑的主题),那么您还可以编辑主题模板。您的 WordPress 主题可能带有模板,您可以使用块编辑器进行编辑。

但是,这些模板是通用的,并提供显示典型 WordPress 网站的常见页面的功能。
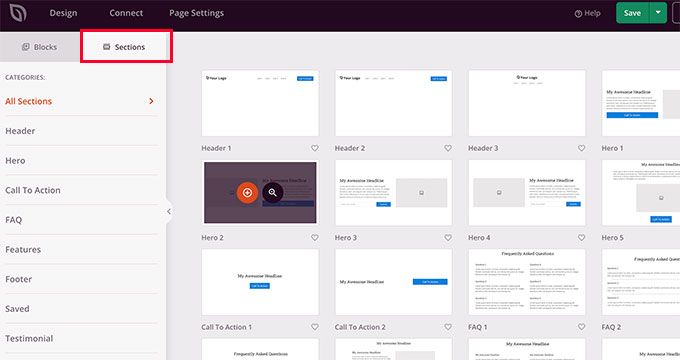
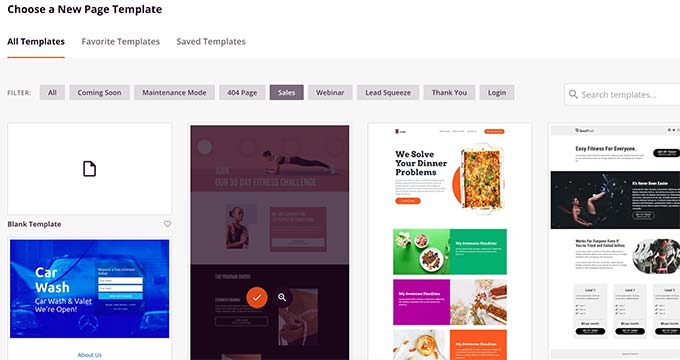
WordPress 页面构建器插件带有更多预制模板和部分或模式。

与块编辑器不同,这些部分和模板不依赖于您的 WordPress 主题进行样式设置。
大多数 WordPress 页面构建器插件都附带了数十个针对转换进行了高度优化的即用型模板。

此外,您还可以获得针对特定业务类型和网站的模板,这样可以更快地根据自己的需求进行定制。
5.拖放功能
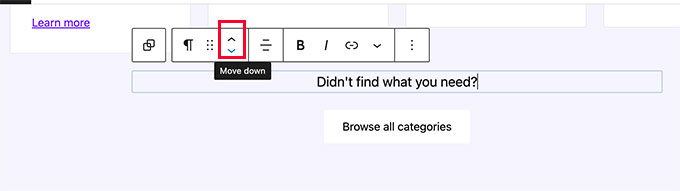
WordPress 块编辑器不是拖放设计工具(至少,不是当前形式)。
您可以添加块并上下移动它们,但您不能使用鼠标调整它们的宽度/高度、移动块彼此相邻或创建复杂的布局。

块编辑器带有组块和列块,可用于创建漂亮的页面布局。
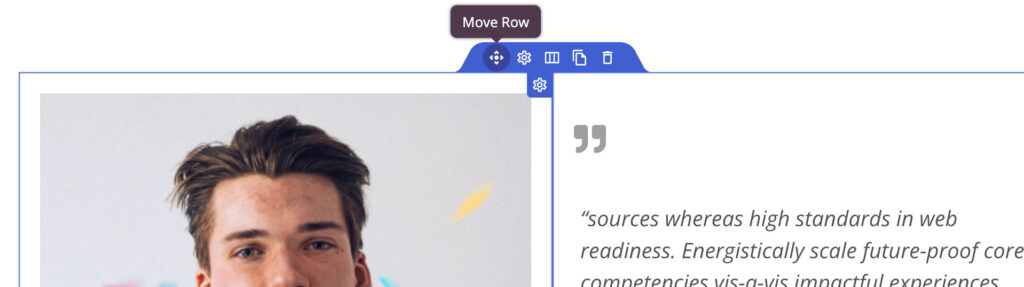
另一方面,页面构建器允许您拖放块/小部件,调整它们的高度和宽度,创建列并在其他块中添加块。

这些拖放允许您轻松设计页面和完成网站。
6. 完整的站点编辑器与 WordPress 页面构建器
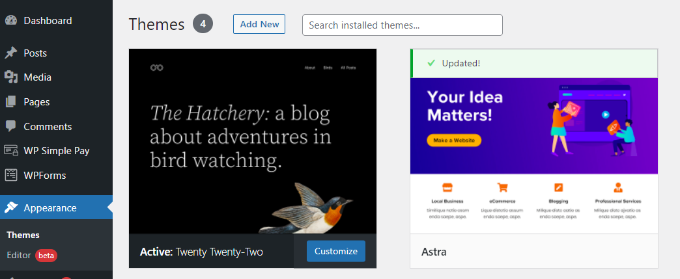
您还可以使用块编辑器来编辑您的 WordPress 主题。但是,您需要一个支持完整站点编辑器的 WordPress 主题来进行尝试。

WordPress 完整站点编辑器带有站点范围的块,例如查询块、站点徽标、导航菜单等。
您可以编辑主题模板,例如页眉、页脚、主页等。

但是,完整的站点编辑功能需要使用受支持的主题。如果您更改 WordPress 主题,您的更改将会消失。
另一方面,WordPress 页面构建器插件允许您创建单独的页面来创建您的网站。他们可以使用任何 WordPress 主题,您可以更改您的 WordPress 主题。
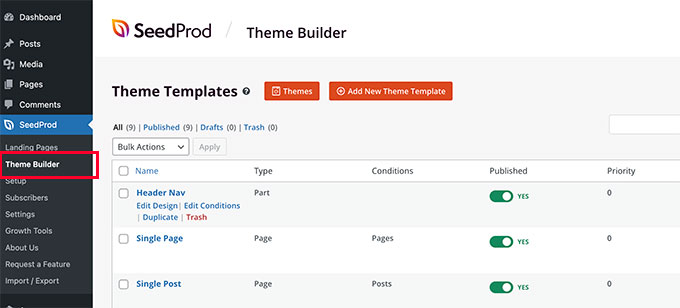
WordPress 主题构建器插件SeedProd甚至可以帮助您创建自定义 WordPress 主题,而无需编写任何代码。
您可以使用拖放构建器轻松编辑主题的任何部分或页面。它甚至可以让您选择显示每个模板的条件。例如,您可以为网站的不同部分显示不同的侧边栏。

7. 发展目标
开发默认的 WordPress 块编辑器是为了让用户更轻松地创建内容和编辑他们的网站。它旨在供所有人使用,包括博主、作家、摄影师和企业。
页面构建器插件提供了轻松创建转换和面向销售页面的能力。它们旨在供小型企业、有抱负的设计师、WordPress 代理商、电子商务商店等使用。
虽然块编辑器可以帮助您创建更好的内容,但页面构建器插件可以帮助您创建更好的登录页面,从而帮助您增加销售额、增加订阅者并发展您的业务。
块编辑器能否或将取代 WordPress 页面构建器?
在其当前形式中,块编辑器是一个很好的内容编辑器,也是一种编辑和自定义 WordPress 主题的简单方法。
但是,它目前不能替代强大的拖放页面构建器插件。
话虽如此, 扩展块编辑器功能并推广完整的站点编辑功能在WordPress 路线图中。
我们将不得不拭目以待,以确定块编辑器是否会接近强大的 WordPress 页面构建器插件。
哪个页面构建器插件与块编辑器一起使用?
所有顶级 WordPress 页面构建器插件都可以与 WordPress 块编辑器配合使用。您可以查看我们挑选的 最佳 WordPress 页面构建器插件,以及它们如何相互叠加。
如果您正在寻找易于使用且功能强大的 WordPress 页面构建器,那么我们推荐 SeedProd。它提供拖放构建器和 200 多个内置主题,无需编码即可创建任何类型的登录页面。
该插件是轻量级的,可确保您的页面快速加载,帮助您在 SEO 中获得更高的排名。它还与流行的 电子邮件营销服务集成, 例如 Constant Contact、Drip、 ConvertKit等。
我们希望本文能帮助您了解块编辑器与 WordPress 页面构建器插件之间的区别。您可能还想查看我们关于构建 WordPress 网站需要多少费用的指南,或者查看我们为小型企业挑选的最佳 AI 聊天机器人的专家。