我们的一位读者最近询问是否可以将 Shopify 集成到您的 WordPress 网站中?
将 Shopify 与 WordPress 结合使用可让您将 Shopify 的电子商务功能与地球上强大的网站平台 WordPress 相结合。这为您提供了更大的灵活性和自由度来发展您的业务。
在本文中,我们将向您展示如何轻松将 Shopify 与 WordPress 连接以发展您的业务。

以下是我们将在本文中介绍的主题的快速概述。
为什么将 Shopify 与 WordPress 一起使用
你需要什么开始
将 Shopify 连接到 WordPress
在 WordPress 中显示 Shopify 产品
自定义 WordPress 网站
发展您的 WordPress + Shopify 网站
让我们开始吧。
为什么将 Shopify 与 WordPress 一起使用?
WordPress 是世界上最好的网站建设者,为互联网上超过 43% 的网站提供支持。
它非常易于使用,让您可以访问数以千计的免费和付费 WordPress 主题和插件(适用于您的 WordPress 网站的应用程序)。
另一方面,Shopify 是一个流行的电子商务平台,可帮助您轻松在线销售产品。
您可以将 WordPress 与 WooCommerce 一起使用来创建您的在线商店,但有些用户可能希望将 Shopify 用于他们的在线商店,将 WordPress 用于他们的网站。
有关更多详细信息,请参阅我们对Shopify 与 WooCommerce的比较以及这两个平台的优缺点。
结合 Shopify 和 WordPress 为您提供两个平台的优势。您可以使用 Shopify 销售产品,同时享受 WordPress 管理网站的灵活性和自由度。
话虽如此,让我们来看看如何轻松地将 Shopify 与 WordPress 结合使用。
你需要什么开始?
如果您没有 Shopify 商店,那么您现在可以继续创建您的 Shopify 商店。您可以快速添加一些产品,然后返回此处。

接下来,您需要设置您的WordPress 网站。
有两种类型的 WordPress。首先,WordPress.com 是一个网站托管服务。然后你就有了 WordPress.org,也称为自托管 WordPress。
您将需要 WordPress.org,因为它可以让您即时访问所有 WordPress 功能。有关更多详细信息,请参阅我们对WordPress.com 与 WordPress.org的比较。
要创建 WordPress.org 网站,您需要一个域名(如 wpbeginner.com)和一个网络托管帐户。
域名的费用约为每年 14.99 美元,网站托管计划的起价为每月 7.99 美元(通常每年支付)。
我们在Bluehost的朋友已同意为 WPBeginner 用户提供免费域名,并在托管方面享有很大折扣。基本上,您可以以每月 2.75 美元的价格开始使用。
→ 单击此处索取此独家 Bluehost 优惠 ←
注册 Bluehost 后,他们会自动为您安装 WordPress。
您将在Bluehost帐户的“我的网站”部分下看到您的 WordPress 网站。

只需单击“登录 WordPress”按钮即可访问您的 WordPress 管理仪表板。
它看起来像这样:

将 WordPress 连接到您的 Shopify 商店
现在,下一步是将您的 WordPress 网站连接到您的 Shopify 商店。
为此,您需要ShopWP插件。它是 WordPress 的 Shopify 插件,可让您轻松地将 WordPress 连接到您的 Shopify 帐户。
首先,您需要在您的 WordPress 网站上安装并激活ShopWP插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
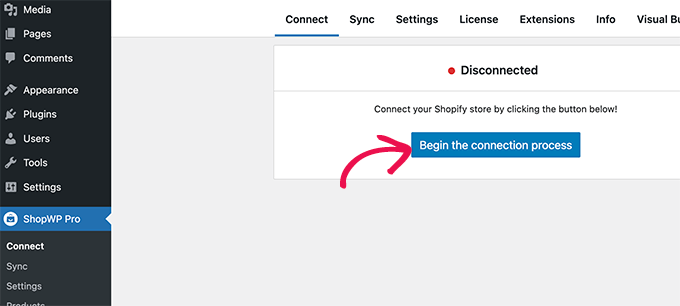
激活后,您需要访问ShopWP Pro » 连接页面并单击“开始连接过程”按钮以启动连接向导。

这将启动连接向导。
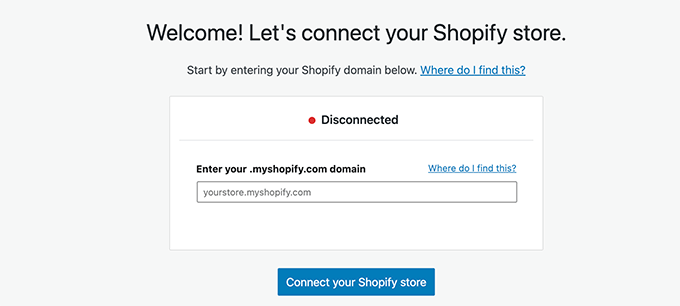
首先,您将被要求输入您的 myshopify.com 域名。

单击“连接您的 Shopify 商店”按钮继续。
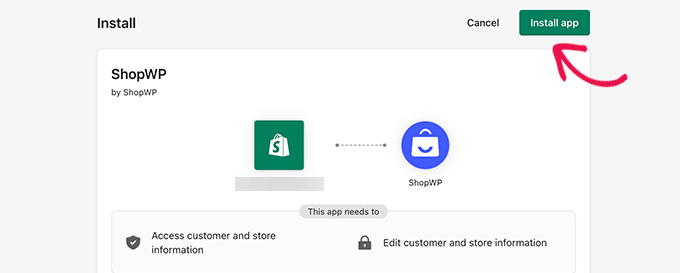
接下来,系统会要求您允许 ShopWP 应用访问您的 Shopify 商店。只需单击安装应用程序按钮即可开始连接过程。

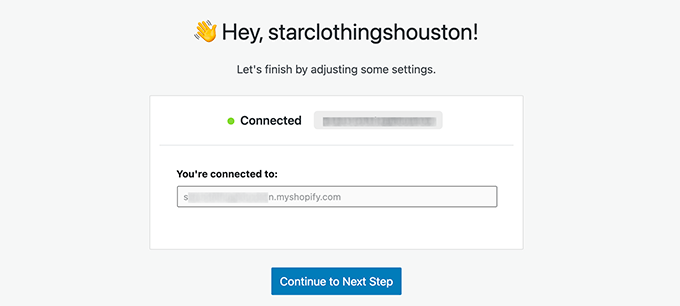
这将带您回到您的 WordPress 网站。
该插件将确认您的网站已连接到 Shopify 商店。

单击下一步按钮继续。
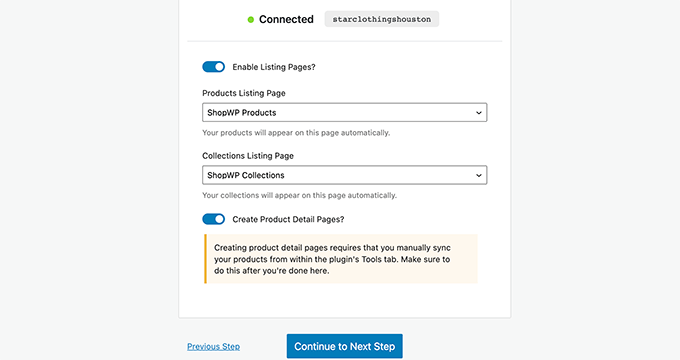
现在,您将被要求为您的商店配置不同的设置,从您要用于 Shopify 产品的页面开始。

您可以打开列表页面,然后选择 WordPress 页面或使用默认的 ShopWP 产品页面。
同样,您可以打开产品系列页面和单个产品详细信息页面。
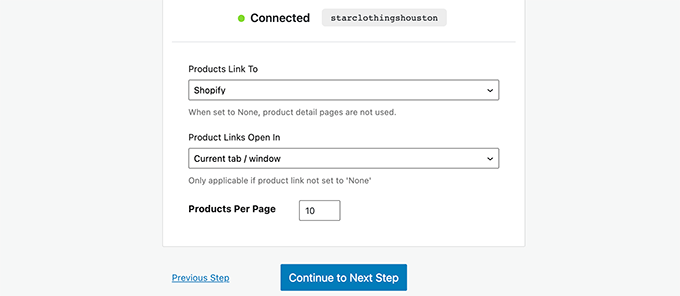
在下一步中,您可以选择用户单击产品时发生的情况。您可以以模式显示产品,或将用户重定向到 Shopify 或 WordPress 产品详细信息页面。

接下来,您可以选择显示购物车的方式。ShopWP 带有自定义购物车体验,以滑入模式显示购物车。如果您在 WordPress 中使用单个产品详细信息页面,则可以将其关闭。
单击“保存并完成设置”按钮退出向导。
接下来,您需要在 WordPress 网站和 Shopify 商店之间同步产品。
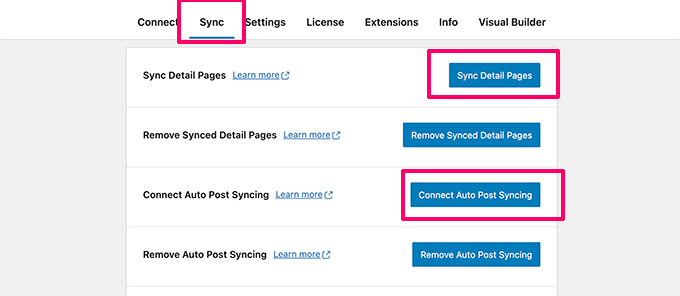
只需切换到插件设置下的同步选项卡。

从这里,您需要单击同步详细信息页面和连接自动发布同步按钮。这将允许插件在您将新产品添加到Shopify商店时获取任何产品详细信息。
就这样!您已成功将 Shopify 商店连接到 WordPress。
在 WordPress 中显示 Shopify 产品
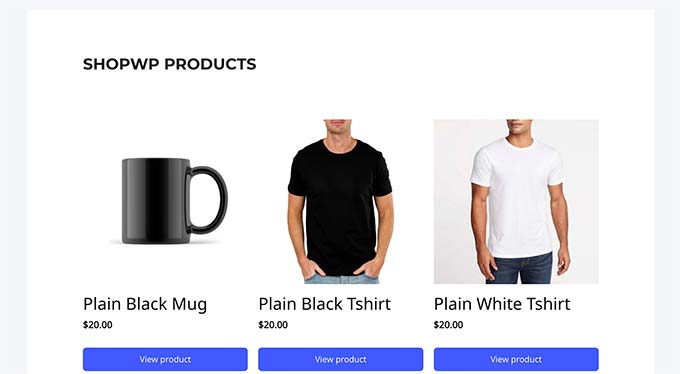
ShopWP 允许您在WordPress 博客的任何位置轻松展示您的 Shopify 产品。
如果您使用默认设置,则该插件将为您创建一个 ShopWP 产品页面,该页面将显示您的 Shopify 产品。

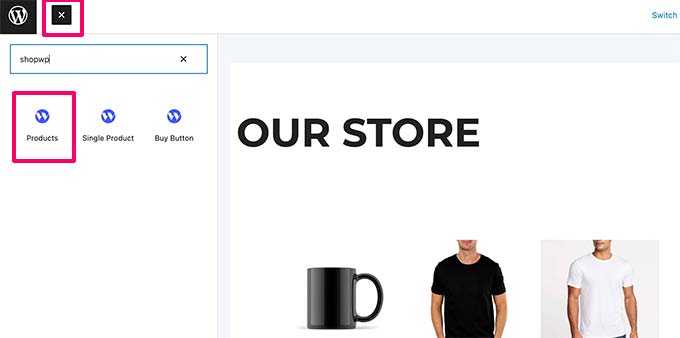
您还可以通过简单地编辑并添加产品块在任何 WordPress 帖子或页面上显示产品。
有关更多详细信息,您可以查看我们关于如何使用 WordPress 块编辑器的指南。

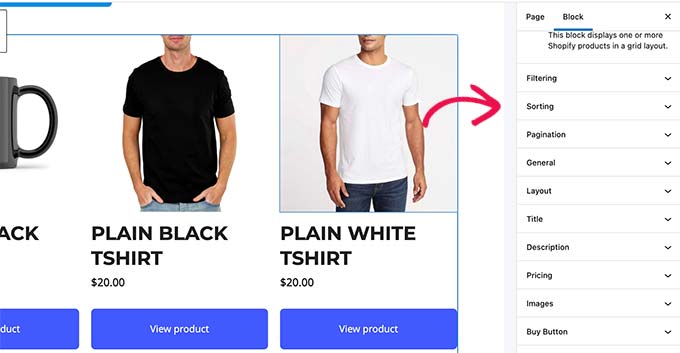
该块带有一堆设置,您可以配置这些设置来更改产品的外观。
这些设置包括布局、颜色、要显示的产品详细信息等。

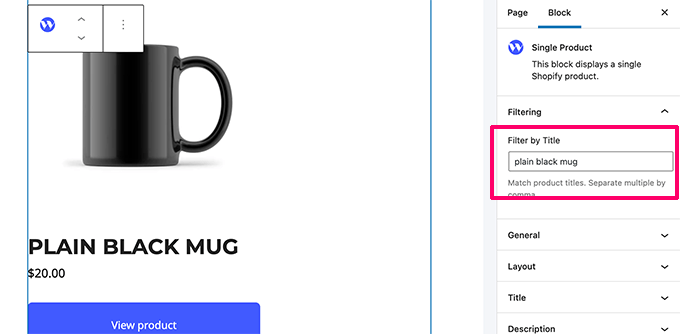
同样,您也可以添加单个产品块来显示单个产品。
您可以通过在块设置中键入产品标题来找到要显示的产品。

该插件带有强大的显示选项,您可以在块设置或插件设置页面下进行控制。
自定义您的 WordPress 网站
现在您已将 Shopify 商店连接到 WordPress 网站,下一步是继续正确设置您的 WordPress 网站。
首先,您需要为您的 WordPress 网站选择一个主题。您的 WordPress 主题控制着您网站的整体设计和布局。
有数以千计的高级和免费 WordPress 主题可供选择。首先,您可以查看我们对最受欢迎的 WordPress 主题的综述。我们还精心挑选了最佳服装店主题列表。
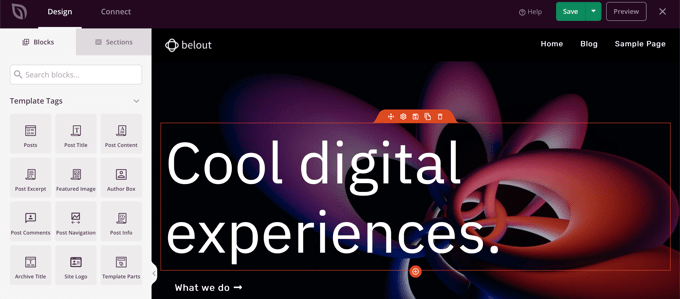
想要设计自己的主题布局?你可以用SeedProd做到这一点。它是一个拖放式 WordPress 网站构建器,可让您创建自己的自定义主题,而无需编写任何代码。

接下来,您需要为您的 WordPress 网站创建内容。
您可以通过添加主页、博客、商店、联系人和关于页面来使用页面来创建您的网站结构。请参阅我们在 WordPress 中创建的重要页面列表。
之后,继续将页面添加到WordPress 的导航菜单中。

有关更多详细信息,您可以查看我们关于如何自定义 WordPress 主题的教程。
发展您的 WordPress 网站和 Shopify 商店
使用 WordPress 最好的部分是它带有数千个插件,并且可以与您发展业务所需的所有营销工具一起使用。
以下是您可能想要立即安装的一些基本工具和插件。
1. OptinMonster – 最好的转化优化软件,OptinMonster 可以让您将网站访问者转化为客户。它带有粘性横幅、倒数计时器、灯箱弹出窗口等工具。最好的事情是 OptinMonster 可与 WordPress 和 Shopify 一起使用,因此您可以在两个平台上使用一个插件。
2. WPForms –最好的 WordPress 表单构建器插件,可让您轻松创建联系表单、调查、民意调查以及您网站所需的任何类型的表单。
3.适用于 WordPress 的多合一 SEO –市场上最好的 WordPress SEO 插件,它可以让您轻松针对搜索引擎优化您的网站。这可以帮助您为您的网站带来更多流量。您绝对需要此插件的一项功能是将您的 Shopify 商店添加到您的 WordPress 站点地图。
4. MonsterInsights – 想知道您的流量来自哪里?MonsterInsights 可帮助您安装 Google Analytics并轻松设置增强型电子商务跟踪。
5. TrustPulse –通过在您的网站上通过实时用户操作向用户显示有针对性的消息,为您的电子商务商店添加社交证明。TrustPulse 适用于 WordPress 和 Shopify。
6. PushEngage –最好的网络推送通知软件,可帮助您在访问者离开您的网站后通过推送通知与他们建立联系。
有关更多建议,请参阅我们的商业网站基本 WordPress 插件列表。
我们希望本文能帮助您了解如何轻松地将 Shopify 与 WordPress 集成。您可能还希望看到我们专家挑选的最佳电子邮件营销服务和最佳实时聊天软件,以发展您的业务。