您想在 WordPress 的类别页面上显示子类别吗?
WordPress 使您可以轻松地使用类别和子类别来组织您的帖子。通过在类别页面上显示子类别,您可以帮助访问者更轻松地浏览子类别。
在本文中,我们将向您展示如何在 WordPress 的类别页面上显示子类别。

为什么在类别页面上显示子类别?
当您为您的WordPress 网站撰写文章时,您可以优化搜索引擎并通过正确分类内容来改进网站导航。这将为您的网站带来更多流量,并让您的访问者更轻松地找到他们正在寻找的内容。
在某些网站上,使用子类别来简化网站结构是有意义的。例如,您可能有一个名为 Sports 的顶级(父)类别。然后,您可以在 Sports 下拥有名为 NFL、NBA 和 MLB 的子类别。

当您的访问者单击“体育”类别时,他们将看到“体育”类别及其子类别中的每个帖子。但是,他们不会看到子类别列表。这使得过滤到仅 NFL 或 NBA 职位变得困难。
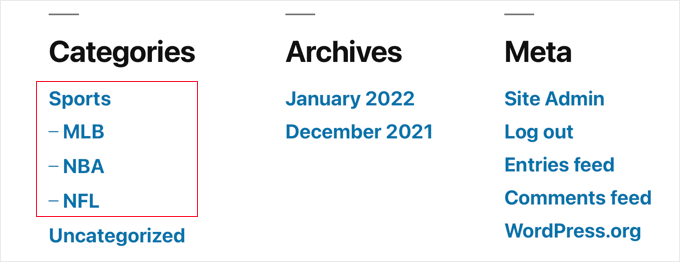
在类别页面上显示子类别列表可以改善站点导航。如果您决定在网站的类别小部件上隐藏子类别,则尤其如此。
然后,例如,您网站的访问者可以轻松地从所有体育帖子转移到仅 NFL。更好的是,您可以继续在 NFL 页面上显示相同的子类别,以便他们可以轻松地从 NFL 切换到 NBA。
话虽如此,让我们看看如何在 WordPress 的类别页面上显示子类别。
如何在 WordPress 中的类别页面上显示子类别
要在类别存档页面上显示子类别,您需要将代码添加到主题文件中。如果您需要帮助将代码添加到您的网站,请参阅我们的初学者指南,了解如何将网页中的代码段粘贴到 WordPress中。
您需要做的第一件事是进入主题文件夹并查找名为category.php.
如果您没有看到该文件,则必须创建它。只需复制archive.php并命名它category.php。
注意:如果您的主题不包含 category.php 或 archive.php,那么您可能正在使用WordPress 主题框架并且必须手动创建 category.php。学习如何创建存档文件的一个很好的起点是我们关于如何在 WordPress 中创建自定义存档页面的指南。
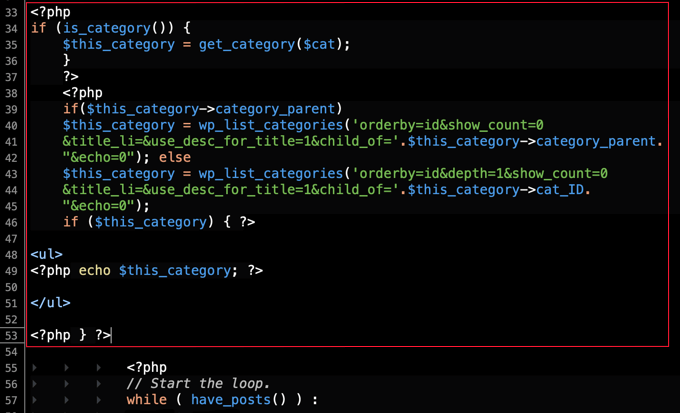
现在,只需将以下代码添加到category.php循环之前。
category_parent) $this_category = wp_list_categories(‘orderby=id&show_count=0 &title_li=&use_desc_for_title=1&child_of=’.$this_category->category_parent. “&echo=0”); else $this_category = wp_list_categories(‘orderby=id&depth=1&show_count=0 &title_li=&use_desc_for_title=1&child_of=’.$this_category->cat_ID. “&echo=0”); if ($this_category) { ?>

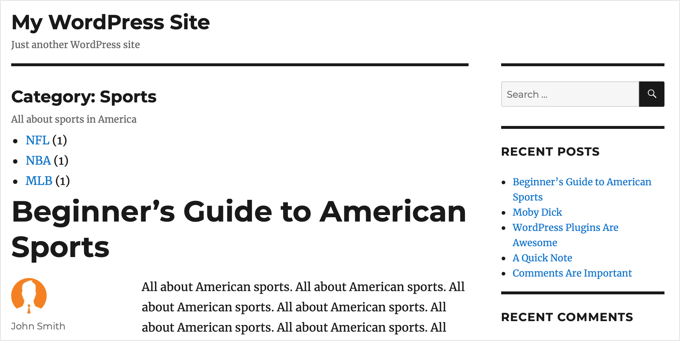
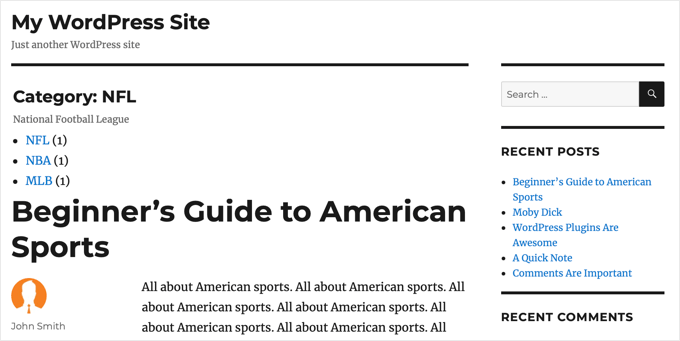
现在,当您访问类别页面时,您将看到子类别列表。在我们的演示网站上,体育类别页面显示了指向 NFL、NBA 和 MLB 子类别的链接。

当您单击 NFL 链接时,您将被带到 NFL 子类别页面。
在这里,您仍然可以看到体育子类别的链接,因此您可以轻松地在不同类型的运动之间切换。这可以真正简化您网站上的导航。

我们希望本教程能帮助您了解如何在 WordPress 的类别页面上显示子类别。您可能还想了解如何改进您网站的 SEO,或查看我们关于如何加快 WordPress 性能的提示列表。