您想禁用 WordPress 帖子中的自动格式设置吗?
默认情况下,WordPress 格式化文本以用花哨的引号替换引号并清理文本。这可以防止用户显示代码、原始文本和 CSS/Javascript 代码示例。
在本文中,我们将向您展示如何禁用 WordPress 帖子中的自动格式设置。

为什么在 WordPress 帖子中禁用 WordPress 格式?
WordPress 带有一个内置功能来清理文本。此功能将引号替换为花哨的引号,并删除显示 HTML、 CSS 或 JavaScript可能需要的其他标签。
有多种方法可以轻松地在 WordPress 中显示代码,从而可以跳过默认格式。您可以在我们关于如何在 WordPress 中显示代码的文章中查看它们。
但是,一些高级用户可能希望在他们的网站上完全禁用 WordPress 自动格式化。这将允许他们轻松跳过 WordPress 格式检查并在他们的网站上根据需要显示原始文本。
话虽如此,让我们来看看如何在您的网站上轻松禁用自动 WordPress 格式化。我们将向您展示两种方法,以便您选择最适合您需求的方法。
方法 1. 手动禁用 WordPress 中的自动格式化
此方法需要您将自定义代码添加到您的 WordPress 网站。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中复制和粘贴自定义代码片段。
首先,您需要将以下代码粘贴到主题的functions.php文件或特定于站点的插件中。
function my_formatter($content) {$new_content = ”;$pattern_full = ‘{([raw].*?[/raw])}is’;$pattern_contents = ‘{[raw](.*?)[/raw]}is’;$pieces = preg_split($pattern_full, $content, -1, PREG_SPLIT_DELIM_CAPTURE); foreach ($pieces as $piece) {if (preg_match($pattern_contents, $piece, $matches)) {$new_content .= $matches[1];} else {$new_content .= wptexturize(wpautop($piece));}} return $new_content;} remove_filter(‘the_content’, ‘wpautop’);remove_filter(‘the_content’, ‘wptexturize’); add_filter(‘the_content’, ‘my_formatter’, 99);
如果某些文本包含在原始短代码中,上面的代码告诉 WordPress 跳过格式化选项。
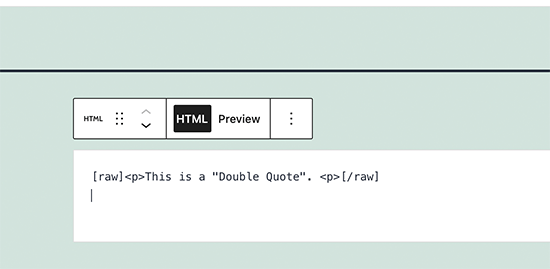
现在要添加跳过 WordPress 格式,您需要将 HTML 块添加到您的 WordPress 帖子编辑器。在帖子编辑器中,您可以在原始短代码中添加未格式化的文本或代码。
[raw]Unformatted code[/raw]

这种方法的缺点是它不能很好地与块编辑器一起使用。即使在 HTML 块内,它也可能出现意外行为。
方法 2. 使用插件禁用 WordPress 中的自动格式化
此方法更简单,但需要您使用较旧的经典编辑器插件。这种方法的主要缺点是,如果您决定将来开始使用块编辑器,它会造成混乱。
首先,您需要安装并激活Classic Editor插件。有关更多详细信息,请参阅我们关于如何在 WordPress 中禁用块编辑器的指南。
之后,您需要安装并激活Raw HTML插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
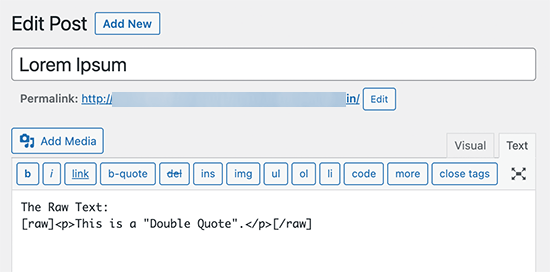
之后,您可以创建新帖子或编辑现有帖子。在帖子编辑屏幕上,您需要切换到文本模式并将未格式化的文本添加到原始简码中。
[raw]Unformatted code[/raw]

您现在可以发布或保存更改并预览它们以查看未格式化的文本。
我们希望本文能帮助您了解如何禁用 WordPress 帖子中的自动格式设置。您可能还想查看我们完整的WordPress 安全指南或查看我们关于改进博客文章 SEO的提示。