Twitter 正在将其功能扩展到更广泛的万维网。这一切都始于官方推特按钮,然后是Twitter Anywhere 平台,以及最近新的官方推特关注按钮。您可能想知道这个 twitter 关注按钮到底是什么?Twitter 关注按钮和智能关注按钮有什么不同?别担心,在本文中,我们将介绍什么是 twitter 关注按钮,以及如何将其添加到 WordPress 网站中。
什么是 Twitter 关注按钮
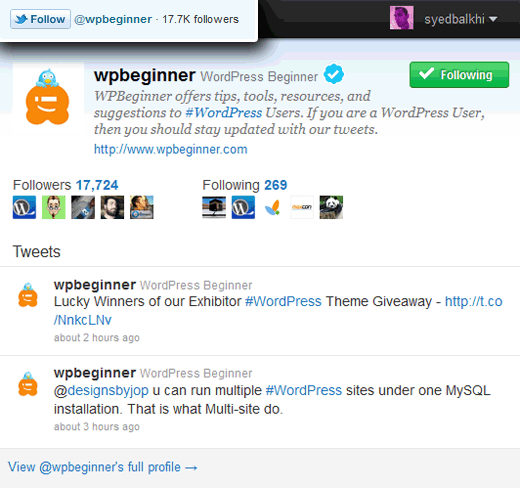
Twitter 关注按钮是一个小部件,它允许用户从任何网站轻松关注您的 Twitter 帐户(或任何 Twitter 帐户)。关注按钮采用与官方推文按钮相同的实现模型,集成起来非常简单。您可以在下图的左上角看到关注按钮的演示。当您单击关注按钮时,将打开一个窗口,其中包含有关用户的更多信息。

您可能想知道它与下面的“智能关注”按钮有何不同?
那么智能关注按钮需要您完成整个Twitter Anywhere 集成。它也不允许您显示您的关注者数量或进行任何自定义。而 Twitter 关注按钮可让您显示计数,并且非常容易集成。查看下面的实时示例(不要忘记单击关注以查看它的作用):
关注@wpbeginner
如何在 WordPress 中添加官方 Twitter 关注按钮
您可以转到关注按钮页面并为您生成代码。或者您可以简单地复制以下代码:
PS 请务必使用您自己的用户名进行更改。
如果您使用的是官方推文按钮,则无需两次粘贴脚本。因此,您的代码将如下所示:
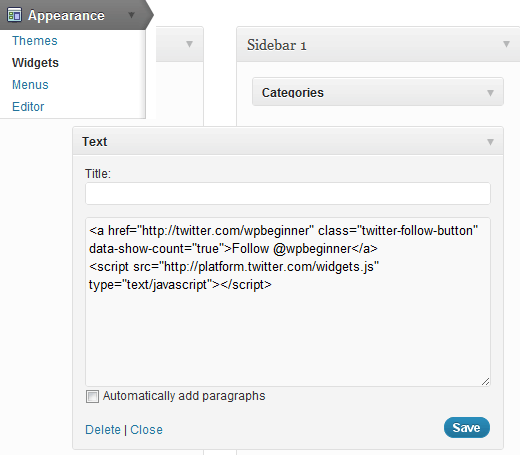
现在您可以将代码粘贴到您喜欢的 WordPress 主题中的任何位置。大多数人会将这样的代码放在他们的sidebar.php文件中。但是,如果您不喜欢编辑主题文件,那么您也可以使用 WordPress 主题小部件。所有好的主题都带有小部件就绪的侧边栏。所以你所要做的就是去外观»小部件选项卡。然后将文本小部件添加到适当的侧边栏。最后,粘贴上面的代码,就完成了。在下面的屏幕截图中查看示例:

真的不需要添加插件来做这么简单的事情。
高级定制
本部分适用于希望进一步自定义此按钮以匹配其网站的配色方案等的设计人员和开发人员。Twitter 允许您自定义按钮颜色、文本颜色、链接颜色、语言、小部件和插件的对齐方式。
我们正在使用的 JavaScript 版本中的可用变量:
数据显示计数(真或假)
数据按钮(蓝色或灰色)
数据文本颜色(十六进制代码)
数据链接颜色(十六进制代码)
数据语言(en、fr、de、es)——使用两个字母的ISO-639-1 语言代码
数据宽度 – (300px)
数据对齐——(右)
如果你想在 a 代码中指定它,它看起来像这样:
资源:
关注按钮文档
关注按钮生成器