你想知道当你上传它们时是否有一种方法可以在 WordPress 中自动灰度图像?
通常,您需要使用照片编辑工具将图像更改为灰度。但是,这可能会很耗时,因为您需要在将每张图片上传到您的网站之前对其进行编辑。
在本文中,我们将向您展示如何在上传到您的网站时在 WordPress 中对图像进行灰度化处理。

什么时候应该在 WordPress 中使用灰度图像?
灰度图像仅包含有关图片中光量的信息。图像颜色显示不同深浅的灰色,在黑色和白色之间变化。
在某些情况下,使用灰度图像可能对您的WordPress 网站有益。例如,您可以使用它来提高图像中显示的对象的可读性。
另一方面,灰度图像通常用于图像处理,因为它们尺寸小。它允许开发人员在更短的时间内运行复杂的操作。
也就是说,让我们看看在上传图像时如何在 WordPress 中将图像转换为灰度。
在 WordPress 中上传灰度图像
在WordPress 博客中添加图像时,您必须在使用 Photoshop 等照片编辑软件上传之前对其进行编辑,并将彩色图片转换为灰度。
如果您要上传成百上千张图片,那么手动编辑每张图片可能会花费大量时间。
但是,您可以在上传时自动将它们转换为灰度图像。首先,您只需将以下代码添加到主题的functions.php 文件中:
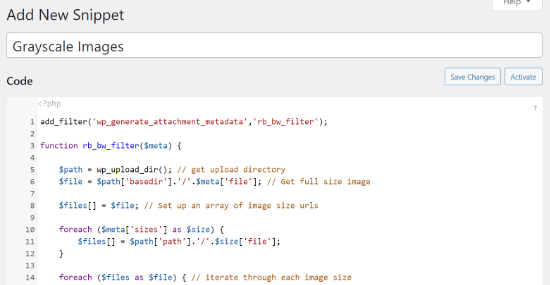
add_filter(‘wp_generate_attachment_metadata’,’rb_bw_filter’); function rb_bw_filter($meta) { $path = wp_upload_dir(); // get upload directory $file = $path[‘basedir’].’/’.$meta[‘file’]; // Get full size image $files[] = $file; // Set up an array of image size urls foreach ($meta[‘sizes’] as $size) { $files[] = $path[‘path’].’/’.$size[‘file’]; } foreach ($files as $file) { // iterate through each image size // Convert image to grayscale credit to http://ottopress.com/2011/customizing-wordpress-images/ list($orig_w, $orig_h, $orig_type) = @getimagesize($file); $image = wp_load_image($file); imagefilter($image, IMG_FILTER_GRAYSCALE); switch ($orig_type) { case IMAGETYPE_GIF: imagegif( $image, $file ); break; case IMAGETYPE_PNG: imagepng( $image, $file ); break; case IMAGETYPE_JPEG: imagejpeg( $image, $file ); break; } } return $meta;}
将代码添加到主题文件的一种简单方法是使用 WordPress 的代码片段插件。这是一个免费插件,可帮助您运行代码片段,而无需手动编辑主题的 function.php 文件。
首先,您需要在您的站点上下载并安装 Code Snippets 插件。如果您需要帮助,请按照我们关于如何安装 WordPress 插件的指南进行操作。
激活后,您可以从 WordPress 仪表板转到Snippets » Add New 。

接下来,继续为您的代码段输入一个名称,并将上面的代码粘贴到代码区域中。

输入代码后,只需单击“激活”按钮并保存更改。
接下来,您可以通过编辑或添加新页面来测试代码。当您在WordPress 编辑器中时,请继续单击“+”按钮并添加一个图像块。
您现在可以在 WordPress 网站上上传任何图像,它会自动转换为灰度图像。

我们希望本文能帮助您了解如何在 WordPress 中对图像进行灰度处理。您还可以查看我们的指南,了解如何选择最佳博客平台和最佳免费企业名称生成器。