您想了解如何在父分类存档页面上显示子分类吗?
在自定义分类存档页面时,您可能需要这样做,以使其对访问者更有用。
在本文中,我们将向您展示如何轻松地在您的父分类存档页面上显示您的子分类。

为什么在父分类存档页面上显示子分类?
通过在父分类存档页面上显示所有子分类,您可以使其不那么通用,对访问者更有用。
例如,如果您运行一个关于书籍的WordPress 博客并且有一个名为“主题”的分类法,那么您可以添加诸如“小说”、“非小说”等子分类法,以便您的读者可以轻松地对您的书籍进行分类。
当您拥有大量内容时,这不仅可以更轻松地保持井井有条,还可以帮助您的访问者更快地找到相关内容。
有关使用分类法的更多详细信息,请参阅我们关于如何在 WordPress 中创建自定义分类法的指南。
话虽如此,让我们向您展示如何在父分类存档页面上显示子分类。
在父分类存档页面上显示子分类
本教程需要对如何向 WordPress 添加代码有一些基本的了解。有关更多详细信息,请参阅我们的初学者指南,将网页中的片段粘贴到 WordPress中。
然后,您需要找到您的 WordPress 主题的分类模板文件。它通常会被命名为taxonomy-{taxonomyname}.php.
如果您创建了一个名为“书籍”的自定义分类法,那么名称将为taxonomy-books.php. 如果您没有此文件,则需要先创建它。
要了解更多信息,请参阅我们的WordPress 模板层次结构备忘单,以帮助找到您需要编辑的分类主题模板文件。
找到正确的分类模板文件后,只需将以下代码添加到要显示列表的位置即可。
parent == 0) { $args = array( ‘taxonomy’ => ‘subject’, ‘depth’ => 1, ‘show_count’ => 0, ‘title_li’ => ”, ‘child_of’ => $term->term_id );wp_list_categories($args);} else { $args = array( ‘taxonomy’ => ‘subject’, ‘depth’ => 1, ‘show_count’ => 0, ‘title_li’ => ”, ‘child_of’ => $term->parent );wp_list_categories($args);}?>
您需要用subject您的分类名称替换分类。
此代码将根据帖子“slug”识别当前父分类,然后它将显示与该术语相关的任何子分类。
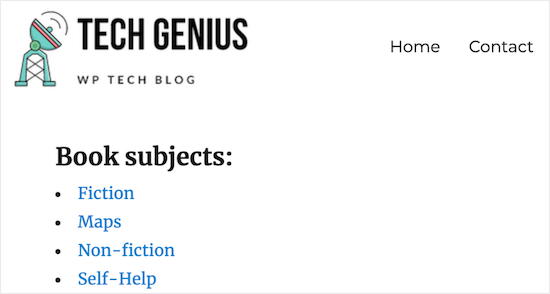
以下是访问者对子分类列表的外观。

请注意它如何简单地列出单亲分类的所有子分类。在这种情况下,它显示了我们父分类法中存在的不同书籍主题。
有关自定义分类页面的更多详细信息,请参阅我们的指南,了解如何在 WordPress 中显示当前分类标题、URL 等。
我们希望本文能帮助您了解如何在父分类存档页面上显示子分类。您可能还想查看我们对域名和网络托管之间差异的比较,以及我们对GoDaddy 最佳替代方案的专家挑选。