过去,我们展示了一些技术,您需要使用 SSL 证书来保护您的 WordPress 页面。最受欢迎的是在 WordPress 中为非营利组织创建捐赠表格。许多非营利组织喜欢使用 Authorize.net,这要求他们拥有一个安全的 (https://) 页面。在本文中,我们将逐步向您展示如何使用 SSL 保护您的 WordPress 页面。
您需要做的第一件事是获取并设置SSL 证书。您可以询问您的主机是否已经为您提供 SSL 证书。有些确实为主机帐户提供 SSL 证书(例如HostGator 商业计划使用优惠券“ wpbeginner ”开始,第一个月的价格为 0.01 美元)。如果您的主机默认情况下没有可用的,请询问他们是否将其作为付费服务(大多数人这样做)。这可以从 50 美元到 200 美元/年不等。我们发现的最便宜的是通过GoDaddy以12.99 美元/年的价格购买的. 这样做的缺点是您只能在 1 个域上使用它,并且默认情况下它没有通配符选项。所以你不能有一个像 store.xyz.com 这样的子域并在那里使用它。要在服务器上设置 SSL 证书,您只需将详细信息提供给托管公司,他们会为您完成。
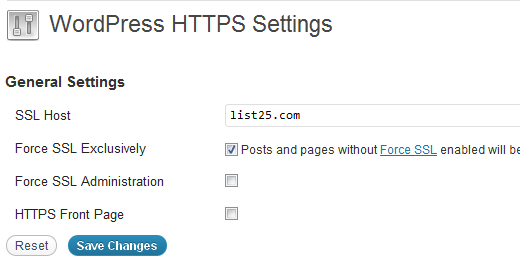
一旦 SSL 证书准备好在您的服务器上使用,现在我们需要在 WordPress 中实现它。最简单的方法是安装并激活WordPress HTTPS 插件。激活它后,转到设置»WordPress HTTPS 菜单。输入 SSL 主机名,这将是您的域名。然后选中强制 SSL 复选框。这基本上意味着站点上只有少数页面是 HTTPS,其他页面将被重定向到 HTTP(正常)。如果需要,您可以选择在管理时强制使用 SSL,但这不是必需的。

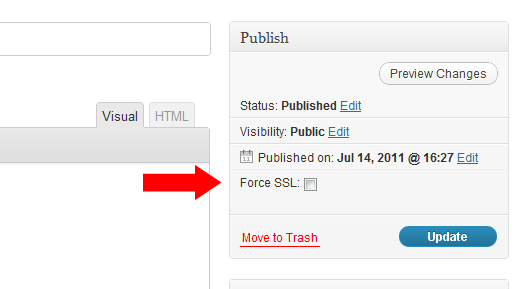
现在让我们转到 WordPress 管理面板中的“页面”选项卡。选择您想要拥有 SSL 证书的页面(很可能是您的结帐页面、捐赠页面等)。单击以编辑该页面。在发布按钮的正上方,有一个新的复选框,上面写着 Force SSL。

只需选中该框并单击发布/更新。您的新页面现在将成为安全页面。确保您在 Google Chrome 中看到绿色的小标志。

基本上,如果绿色标志在您的 URL 旁边,那么您就完成了。你现在应该停止阅读这篇文章。如果您看到黄色或红色标志,请继续阅读本文。
如何修复 SSL 页面上的非 SSL 元素
如果 Google chrome 在网站上发现潜在风险,则会显示黄色或红色图标。Firefox 最糟糕,因为它显示警告用户的错误警报消息。这不利于您网站的声誉(特别是非营利组织的捐赠页面)。当您看到黄色消息或红色消息时,这意味着您在受保护的页面上有不安全的内容。这意味着您可能拥有 http:// 而不是 https:// 的图像和脚本。您可能想知道为什么会出现这种情况?基本上,如果您通过 WordPress 在捐赠页面中插入图像,在侧边栏中有图像(社交图标),有任何社交媒体脚本(类似 Facebook 的框)或任何其他类型的媒体项目,那么您的页面就有不安全的内容。对此的快速解决方法是使用iThemes Fix SSL/Non-SSL Links plugin。
该插件将简单地使用 https:// 请求更改页面上的所有 http:// 请求。这将导致服务器负载增加,但还不够显着。
请务必注意,此插件不会更改您手动添加的任何内容(即侧边栏中的 facebook 等 iFrame 等)。无论如何,您应该只拥有带有 https:// 的那些。该插件负责处理标题中加载的所有脚本等。未正确编码的插件会导致问题。这些修复将视具体情况而定。
我们希望这篇文章对您有所帮助。如果您有任何问题,请随时在下面发表评论。