Facebook 点赞框也被称为 Facebook 粉丝框,已成为许多网站的必备元素。它允许网站所有者为他们的用户提供一种简单的方式来加入他们的 Facebook 社区并在他们的 Facebook 新闻源中获取更新。最近,我们的一位用户引起了我们的注意,我们没有涵盖如何在 WordPress 中添加 facebook like 框的主题。虽然我们已经介绍了如何添加facebook like 按钮、facebook 发送按钮和facebook 评论。在本文中,我们将向您展示如何在 WordPress 中添加 facebook 粉丝框。
使用适用于 WordPress 的官方 Facebook 插件添加赞框
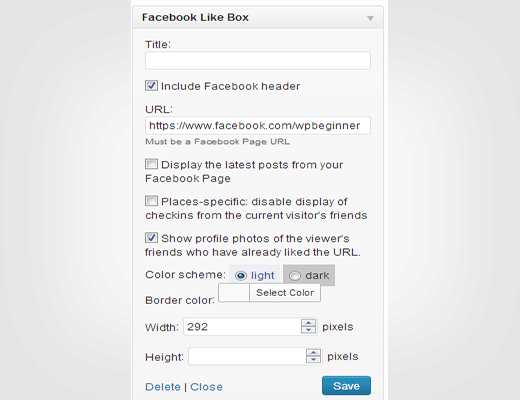
将 facebook like box 添加到 WordPress 网站的最简单方法可能是使用 WordPress 的官方 Facebook 插件。您需要做的第一件事是安装并激活Facebook插件。激活插件后,转到外观»小部件。只需将 Facebook 赞框小部件拖放到您的侧边栏即可。您需要在小部件配置中提供您的 facebook 粉丝页面的 URL。

该小部件具有与网站的 Facebook 社交插件相同的选项。您可以选择显示流、显示面孔、删除标题、更改边框颜色。目前只有浅色和深色两种主题。
在不使用任何插件的情况下手动添加类似框
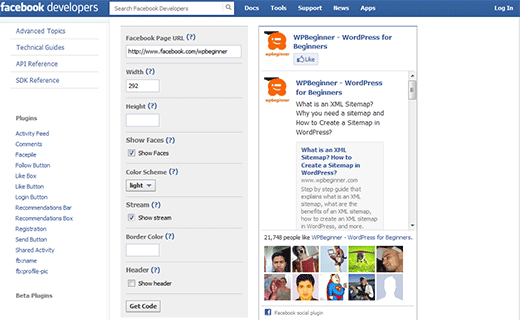
可以在不使用任何插件的情况下手动添加 Facebook 类似框。前往Facebook Social Plugin 的 Like Box页面。提供您的 Facebook 页面的 URL 并配置点赞框的外观。

按获取代码按钮以获取喜欢框代码。
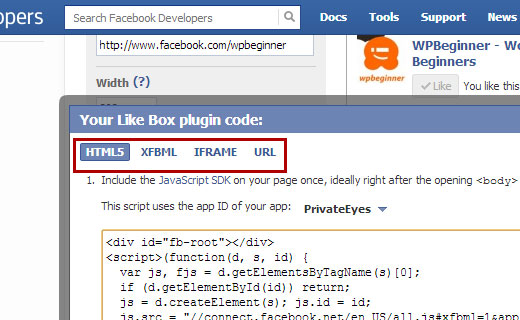
Facebook 为您提供了多种在您的网站上添加点赞框代码的方法。您可以从 HTML5、XFBML 和 iframe 中进行选择。我们将向您展示如何添加它们中的每一个,但您需要选择一个。在我们看来,对于大多数 WordPress 驱动的网站来说,HTML5 是一个相当不错的选择。XFBML 非常适合使用其他 Facebook 插件的人,这些插件使用 XFBML 来显示 Facebook 按钮。如果前两个选项不适合您,请使用 iframe。

在 WordPress 中添加 HTML5 Facebook Like Box 代码
单击代码窗口中的 HTML5 选项卡并复制代码的第一部分。他们建议您将其粘贴在
通常位于 header.php 文件中的标记之后。但是,它可以在身体的任何部位起作用。为了让自己更轻松,您可以使用我们的插入页眉和页脚插件将其添加到页脚中。代码的第一部分如下所示:此 javascript 将您的网站连接到 Facebook 的 javascript 库。现在复制代码的第二部分,看起来像这样:
这部分代码告诉您之前加载的 javascript 在此位置显示类似框并使用这些参数。为了这个例子,我们将把这段代码粘贴到侧边栏小部件中。转到外观»小部件。将文本小部件拖放到侧边栏并将代码粘贴到其中。保存您的小部件并检查您的网站。
这也适用于您网站的任何其他区域。如果您精通代码,则可以将其粘贴到页脚,发布后等。
不要忘记将 facebook 粉丝页面 URL 更改为您自己的页面 URL。
在 WordPress 中添加 XFBML Facebook Like Box 代码
单击 XFBML 选项卡以获取 XFBML Facebook 类似框的代码。要添加 XFBML Facebook Like Box,您需要在 WordPress 中添加三段小代码。
复制第一段代码并将其粘贴到您的主题header.php文件中的
标签之后。与上一个类似,此代码将在正文中的任何位置工作。为了让自己更轻松,您可以使用我们的插入页眉和页脚插件将其添加到页脚中。这段代码会是这样的:这个小小的 javascript 函数将您的网站连接到 Facebook 的 javascript 库。
第二行代码是一个 XML 命名空间声明,您需要将它添加到您网站的标签中。最简单的方法是打开您的主题functions.php文件,粘贴以下代码:
//Adding the Open Graph in the Language Attributesfunction add_opengraph_doctype( $output ) { return $output . ‘ xmlns:og=”http://ogp.me/ns#” xmlns:fb=”http://ogp.me/ns/fb#”‘; }add_filter(‘language_attributes’, ‘add_opengraph_doctype’);
最后,复制第三行代码,如下所示:
此代码告诉您在第一步中加载的 javascript,在此位置显示类似框并使用这些参数。转到外观»小部件。将一个文本小部件拖放到您的侧边栏,然后在该文本小部件内粘贴第三行代码。保存您的更改并预览您的网站。
在 WordPress 中添加 Facebook Likebox iframe
单击 IFRAME 选项卡以复制 iframe 代码。转到外观»小部件并将文本小部件拖放到您的侧边栏。将 iframe 代码粘贴到文本小部件中并保存更改。打开您的网站以预览 facebook 粉丝框。
我们希望这篇文章能帮助您在您的 WordPress 网站上添加 Facebook 点赞框/粉丝框。如有问题和反馈,请发表评论。您也可以在 Facebook 上关注我们。