并非每个博客都需要 Facebook 粉丝页面。如果您有个人博客,那么您可以轻松使用您的 Facebook 个人资料和订阅功能,让用户在 Facebook 上关注您。与like box类似,facebook 提供了一个关注按钮供用户在他们的网站上使用。最近,一位用户问我们如何在 WordPress 中添加 Facebook 关注按钮。在本文中,我们将向您展示如何在 WordPress 中为作者添加 Facebook 关注按钮。
对于单作者博客,您可以从 Facebook 社交插件页面获取代码并将其粘贴到您的模板或小部件中。另一方面,拥有多个作者的网站必须采取更多步骤。
![]()
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
为单个作者 WordPress 博客添加 Facebook 关注按钮
对于单作者 WordPress 网站,添加 Facebook 关注按钮的最简单方法是从Facebook 社交插件网站获取代码并将其粘贴到您的 WordPress 主题模板、小部件或页面中。

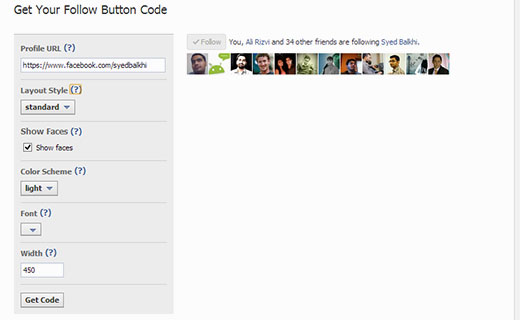
只需提供用户的 Facebook 个人资料 URL,Facebook 就会自动生成右侧关注按钮的预览。选择布局并配置插件的外观,然后单击获取代码按钮。复制