最近我们的一位用户问我们是否有办法让他们在他们的 WordPress 网站上添加一个 FAQ 手风琴。有许多可用的插件可让您在 WordPress 中添加常见问题或常见问题解答部分。在本文中,我们将向您展示如何在您的 WordPress 站点中添加 jQuery FAQ 手风琴。
什么是手风琴?
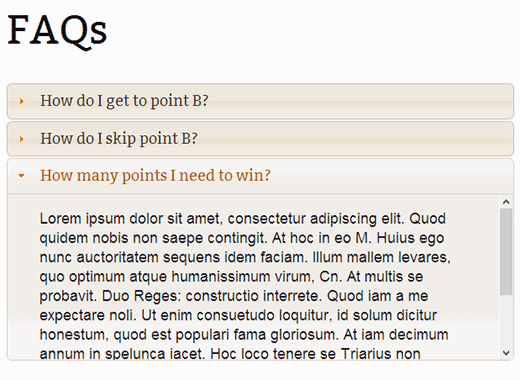
在网页设计中,手风琴是用于用户界面设计模式的术语,该模式具有在用户交互时折叠或展开的选项卡或内容块。每个选项卡下方都有内容,当用户单击菜单项时会展开。简单来说,它就像一个菜单,当您单击它时会展开。我们在免费的 WordPress 博客设置页面上使用了类似的效果。下面是手风琴示例的屏幕截图。

视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
添加 jQuery FAQ 手风琴
在添加 jQuery FAQ 手风琴之前,您需要确保您有一个 FAQ 部分。按照我们关于如何在 WordPress 中添加常见问题解答部分的教程,从添加常见问题解答部分开始。
现在让我们继续添加 jQuery FAQ 手风琴。WordPress 带有 jQuery 库,但它没有 jquery 主题。我们将从 Google CDN 加载它并将这些脚本放入 WordPress 中。我们还将创建一个短代码来显示我们的常见问题。最重要的是,我们将通过创建一个 WordPress 插件来完成所有这些工作。
在您的桌面上创建一个文件夹并将其命名为 my-accordion。打开记事本或您选择的任何其他文本编辑器。创建一个名为的文件my-accordion.php并将此代码粘贴到其中:
10,’orderby’ => ‘menu_order’,’order’ => ‘ASC’,’post_type’ => ‘question’,)); // Generating Output $faq .= ‘
%1$s
‘),$post->post_title,wpautop($post->post_content));}$faq .= ‘
‘; //Close the containerreturn $faq; //Return the HTML.}add_shortcode(‘faq_accordion’, ‘accordion_shortcode’);
保存对该文件的更改后,打开一个新的空白文件。将其另存为accordion.js. 接下来将此代码粘贴到其中并保存文件:
jQuery(document).ready(function() {jQuery(“#accordion”).accordion();})();
现在我们已经准备好上传插件了。打开您的 FTP 客户端并将 my-accordion 文件夹上传到 WordPress 网站的 /wp-contnt/plugins/ 目录。接下来,您需要通过转到 WordPress 管理区域中的插件屏幕来激活插件。
使用 Accordion 添加 FAQ 页面
要以手风琴格式显示这些常见问题解答,您需要创建一个新页面。转到页面»添加新的。给您的页面一个标题,例如常见问题解答,然后在页面编辑区域输入此短代码:
[faq_accordion]
保存并发布您的页面,并进行预览。您将看到您的常见问题解答显示在一个漂亮的手风琴菜单中。
改变手风琴的风格和颜色
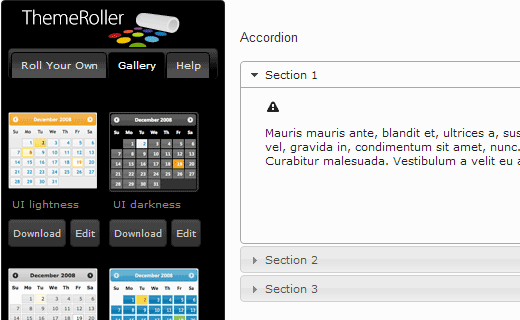
对于颜色和样式,此 FAQ Accordion 使用 Google 上托管的 jQuery UI 主题。它基本上是一个样式表,如果您愿意,可以下载并将其放在您自己的网站上。jQuery 网站有一个jQuery UI 主题部分,其中包含一些现成的主题。如您所见,我们在插件中使用了人性化主题。您可以将其替换为任何可用的主题,例如平滑度、cupertino 等。您还可以在 Themeroller 上创建或修改这些主题。

我们希望这篇文章能帮助您在您的 WordPress 网站上添加一个 jQuery FAQ Accordion。对于反馈和问题,请在下面发表评论。