自定义档案页面是将所有旧内容汇集在一个页面中的好方法。它允许您拥有一个专用页面,您可以在其中列出您的每月档案、类别档案、标签档案、作者档案以及您可能想要添加的任何其他内容。我们有一个WPBeginner 的自定义存档页面。最近,我们的一位用户建议我们为此编写一个教程。在本文中,我们将向您展示如何在 WordPress 中创建自定义档案页面。
问题
默认情况下,您可以使用侧边栏小部件显示您的年度档案。一旦你写了一年多的博客,这可能会失控。想象一下像 WPBeginner 这样已经活跃了近 4 年的网站。我们将在侧栏中有 48 个每月存档链接。您还可以在侧边栏添加类别档案、作者列表等。但是,当您可以创建一个页面来列出所有链接时,为什么要在侧边栏上添加这么多链接呢?这是自定义档案页面发挥作用的时候。它不仅可以让您避免混乱,还可以为您的用户提供一种有效的方式来浏览您的旧内容。
可悲的是,大多数 WordPress 主题都没有自定义档案页面模板。让我们看看在 WordPress 中创建自定义档案页面模板需要什么。
注意:请不要将自定义存档与大多数 WordPress 主题附带的 archive.php 模板混淆。archive.php 模板用于显示每月、类别、标签、作者和其他存档页面。我们的自定义档案页面将是一个单一的页面,它将您所有其他档案汇集在一起。
创建自定义档案页面模板
您需要做的第一件事是为自定义档案页面创建一个页面模板。只需在文本编辑器(即记事本)中打开一个新文件并将其命名为page-archive.php。接下来,在顶部添加以下代码行:
在您的 WordPress 主题文件夹中上传page-archive.php,您已经创建了档案页面模板。现在我们需要确保此页面模板与您网站的设计相匹配。复制page.php位于主题文件夹中的文件内容并将其粘贴到page-archive.php.
以下是您的page-archive.php文件的外观示例:
在 WordPress 中创建自定义档案页面
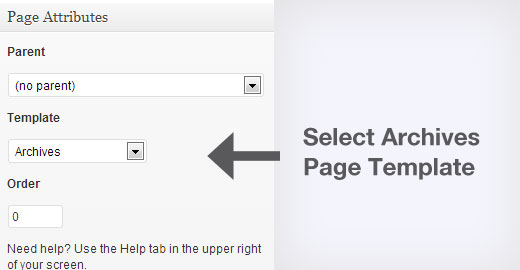
现在您已经准备好基本页面模板,您需要在 WordPress 中创建一个新的自定义存档页面。转到您的 WordPress 管理面板并添加一个新页面(Pages » New)。您可以将此页面称为档案、图书馆或您喜欢的任何其他内容。现在查看屏幕右侧发布按钮下方的元框。您应该会看到一个名为 Page Attributes 的元框。单击模板下方的下拉菜单,然后选择存档作为您的页面模板。保存并发布页面。

现在您已经创建了一个使用档案页面模板的页面,但是它不会显示任何内容。让我们继续添加自定义存档页面元素,例如年度存档、类别等。
使用压缩档案添加月度档案
如果您查看我们的自定义存档页面,您会注意到我们没有使用 WordPress 附带的默认每月存档列表。相反,我们使用了一个名为Compact Archives的插件。请注意,我们已经采用了这个插件,现在正在维护它。
安装并激活此插件 Compact Archives 插件。激活插件后,在您的自定义存档页面模板 (page-archive.php) 中添加以下代码:
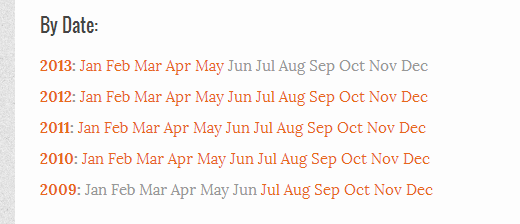
By Date
它将显示您的每月档案,如下所示:

添加所有类别的列表
类别总结了您网站的主要主题,是对您的内容进行排序的最佳方式。看看我们为什么使用Categories vs Tags。由于我们使用类别作为组织内容的主要方式,因此我们认为列出我们的类别档案绝对至关重要。为了节省空间,我们将显示它一个内联列表。
首先在您的档案页面模板文件中添加此代码:
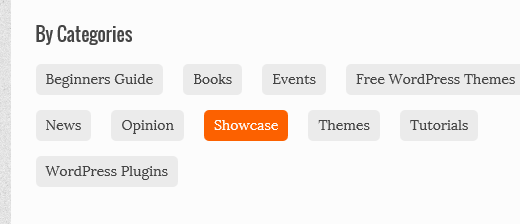
Categories:
现在我们需要对这个列表进行样式设置,使其显示为内联并改善它们的外观。将此添加到您的主题style.css文件中:
ul.bycategories {margin: 0;padding: 0;}ul.bycategories li {list-style: none; list-style-type: none;margin: 0; padding: 0;}ul.bycategories li a {list-style: none; list-style-type: none;margin: 0 20px 15px 0; float: left; background: #eee; color: #464646; padding: 5px 10px;border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px;}ul.bycategories li a:hover{text-decoration: none; background: #ff6200; color: #fff;}.clear{clear: both;}
您的类别将如下所示:

探索?将用户重定向到随机帖子
在我们的档案页面中,我们有一个探索 WPBeginner 按钮。此按钮将用户重定向到随机帖子。目的是让用户随机浏览文章。了解如何将用户重定向到 WordPress 中的随机帖子。
虽然这是我们在自定义档案页面上拥有的所有信息,但您当然可以添加更多信息。让我们看看您可以添加的其他一些内容。
添加标签云
如果您想显示网站上使用的最流行标签的标签云,只需在 custom-archive.php 文件中添加以下代码:
Tags Cloud:
wp_tag_cloud ()函数带有很多参数来调整标签的数量,最大和最小标签大小等。
添加页面列表
如果要显示网站上所有页面的列表,只需添加以下代码:
添加作者列表
要在网站上显示作者列表,只需添加以下代码:
添加最近的帖子
如果您想显示最近发布的列表,请添加以下代码:
全面的档案页面使您的用户可以有效地浏览您的旧内容。我们希望本文能帮助您在 WordPress 中创建自定义档案页面。如果您有任何问题或建议,请在下方留言告诉我们。