您想将置顶帖子添加到自定义帖子类型存档页面吗?
将您最重要的自定义帖子放在页面顶部将有助于您的访问者更轻松地找到它们。但默认情况下,WordPress 使粘性功能可用于帖子,但不适用于其他帖子类型。
在本文中,我们将了解如何在 WordPress 自定义帖子类型档案中添加置顶帖子。

为什么要使 WordPress 自定义帖子具有粘性?
如果您为WordPress 网站创建的内容格式与标准帖子或页面不同,那么您可能已经在使用自定义帖子类型。例如,如果您经营一个书评网站,那么您可能已经创建了一个书评帖子类型。
您可能希望将最重要的内容放在自定义帖子类型存档的顶部。这是展示深度和时效性内容以及最受欢迎的自定义帖子的最佳方式之一。
但是,虽然 WordPress 提供了粘性帖子功能,但这不适用于自定义帖子类型。
让我们看看如何为您的自定义帖子类型存档页面添加粘性功能。
在自定义帖子类型中添加置顶帖子
首先,您需要安装并激活Sticky Posts – Switch插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
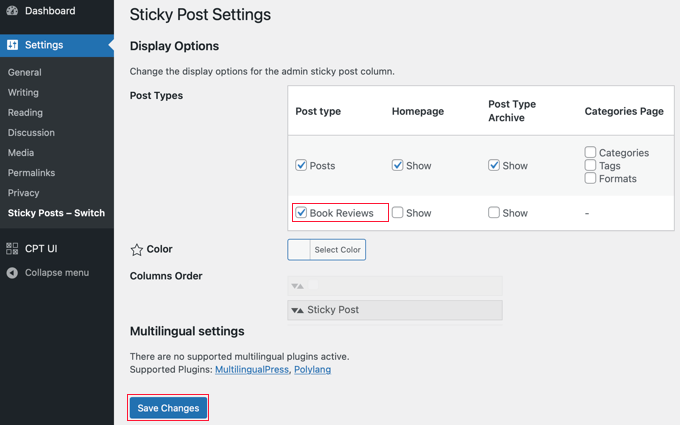
激活后,您需要访问设置 » 置顶帖子 – 切换页面来配置插件。只需选中您希望能够粘贴的自定义帖子类型旁边的框。对于本教程,我们将检查“书评”帖子类型。

之后,您需要单击屏幕底部的“保存更改”按钮。
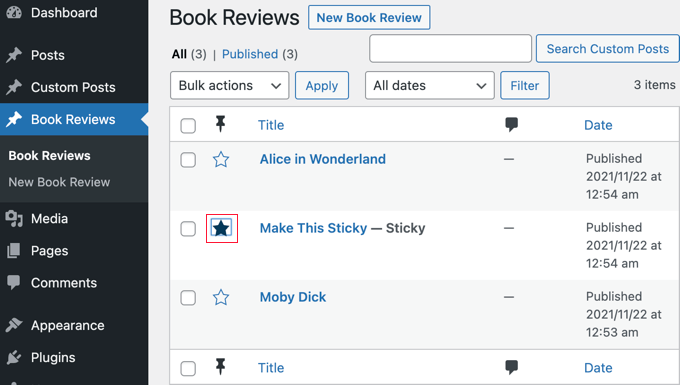
现在,当您访问该自定义帖子类型的管理页面时,您会注意到一个新列,您可以在其中将帖子设置为粘性。您需要做的就是单击您希望展示的帖子旁边的星号。

您现在已将帖子设为置顶。问题是,WordPress 只在主页上显示置顶帖子。接下来,我们将看看如何在存档页面上显示置顶帖子。
在自定义帖子类型档案中显示置顶帖子
要在自定义帖子存档页面的顶部显示您的置顶帖子,您需要创建一个新模板。
为此,您需要使用FTP 客户端或WordPress 主机控制面板中的文件管理器选项。如果您以前没有使用过 FTP,那么您可能想查看我们的指南,了解如何使用 FTP 将文件上传到 WordPress。
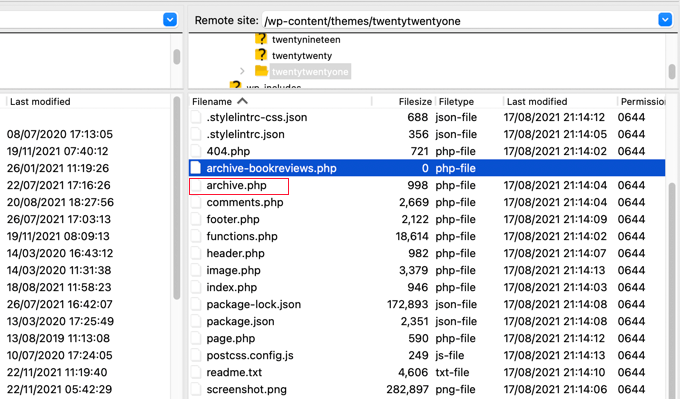
您需要使用 FTP 客户端或文件管理器访问您的站点,然后转到该/wp-content/themes/YOURTHEME/文件夹。例如,如果您使用二十一二十一主题,那么您需要导航到/wp-content/themes/twentytwentyone/.
接下来,您需要在该文件夹中创建一个名为archive-POSTTYPE.php. 例如,如果您的自定义帖子类型 slug 是“bookreviews”,您应该创建一个名为archive-bookreviews.php.

之后,您需要在同一文件夹中找到文件 archive.php。只需复制archive.php 的内容并将其粘贴到您创建的新文件中。
下一步需要您将代码添加到主题文件中。如果您在向您的网站添加代码时需要帮助,请参阅我们的指南,了解如何在 WordPress 中添加自定义代码。
准备好后,您需要在主题的functions.php文件或特定于站点的插件中添加以下代码。
function wpb_cpt_sticky_at_top( $posts ) { // apply it on the archives only if ( is_main_query() && is_post_type_archive() ) { global $wp_query; $sticky_posts = get_option( ‘sticky_posts’ ); $num_posts = count( $posts ); $sticky_offset = 0; // Find the sticky posts for ($i = 0; $i < $num_posts; $i++) { // Put sticky posts at the top of the posts array if ( in_array( $posts[$i]->ID, $sticky_posts ) ) { $sticky_post = $posts[$i]; // Remove sticky from current position array_splice( $posts, $i, 1 ); // Move to front, after other stickies array_splice( $posts, $sticky_offset, 0, array($sticky_post) ); $sticky_offset++; // Remove post from sticky posts array $offset = array_search($sticky_post->ID, $sticky_posts); unset( $sticky_posts[$offset] ); } } // Look for more sticky posts if needed if ( !empty( $sticky_posts) ) { $stickies = get_posts( array( ‘post__in’ => $sticky_posts, ‘post_type’ => $wp_query->query_vars[‘post_type’], ‘post_status’ => ‘publish’, ‘nopaging’ => true ) ); foreach ( $stickies as $sticky_post ) { array_splice( $posts, $sticky_offset, 0, array( $sticky_post ) ); $sticky_offset++; } } } return $posts;} add_filter( ‘the_posts’, ‘wpb_cpt_sticky_at_top’ ); // Add sticky class in article title to style sticky posts differently function cpt_sticky_class($classes) { if ( is_sticky() ) : $classes[] = ‘sticky’; return $classes; endif; return $classes; } add_filter(‘post_class’, ‘cpt_sticky_class’);
资料来源: 塔雷克哈桑
此代码将您的置顶帖子移至顶部。如果您的主题正在使用该post_class()功能,那么它还会添加一个“粘性”类,以便您可以使用 CSS设置粘性帖子的样式。
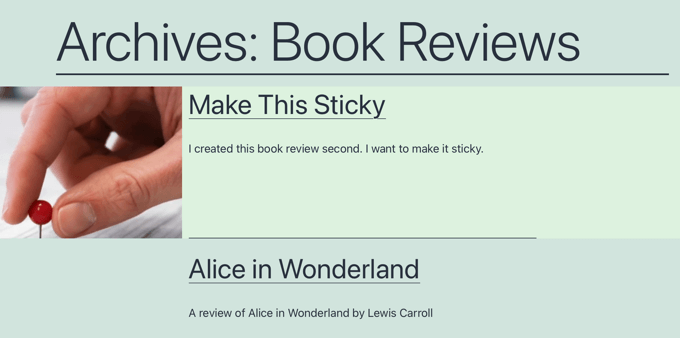
这就是书评自定义帖子类型存档在我们的演示网站上的外观。在添加代码之前,置顶帖排在第二位。

您现在可以通过.sticky在主题样式表中使用类来设置您的置顶帖子的style.css样式。这是一个例子。
.sticky { background-color:#ededed;background-image:url(‘http://example.com/wp-content/uploads/featured.png’);background-repeat:no-repeat;background-position:right top;}
这是我们演示网站的更新截图。

我们希望本教程能帮助您了解如何在 WordPress 自定义帖子类型档案中添加置顶帖子。您可能还想了解如何加速您的 WordPress 网站,或查看27 个技巧列表以增加您的博客流量。