最近,我们的一位读者问我们如何在 WordPress 中将 JavaScript 移到底部以提高他们的 Google 页面速度得分。我们很高兴他们提出来,因为老实说,我们想写这个。之前,我们已经讨论过如何在 WordPress中正确添加 JavaScript 和 CSS 样式。在本文中,我们将向您展示如何在 WordPress 中将 JavaScript 移至底部,这样您就可以提高网站加载时间和 Google 页面速度得分。
将 JavaScript 移到底部的好处
JavaScript 是一种客户端编程语言。它由用户的 Web 浏览器而不是您的 Web 服务器执行和运行。当您将 JavaScript 放在顶部时,浏览器可能会在加载页面的其余部分之前执行或处理 JavaScript。当 JavaScript 移到底部时,您的 Web 服务器将快速呈现页面,然后用户的浏览器将执行 JavaScript。由于所有服务器端渲染都已经完成,JavaScript 将在后台加载,从而加快整体加载速度。
在使用 Google 页面速度或 Yslow 进行测试时,这将提高您的速度得分。谷歌和其他搜索引擎现在正在考虑将页面速度作为显示搜索结果时的性能矩阵之一。这意味着加载速度更快的网站将在搜索结果中更显眼。
在 WordPress 中添加脚本的正确方法
WordPress 有一个强大的排队系统,它允许主题和插件开发人员将他们的脚本添加到队列中并根据需要加载它们。正确地将脚本和样式排入队列可以显着提高页面加载速度。
为了向您展示一个基本示例,我们将在 WordPress 主题中添加一些 JavaScript。将您的 JavaScript 保存在一个.js文件中,并将该.js 文件放在您的主题js目录中。如果您的主题没有 JavaScript 目录,请创建一个。放置脚本文件后,编辑主题functions.php文件并添加以下代码:
function wpb_adding_scripts() {wp_register_script(‘my-amazing-script’, get_template_directory_uri() . ‘https://cdn4.wpbeginner.com/js/my-amazing-script.js’,”,’1.1′, true);wp_enqueue_script(‘my-amazing-script’);}add_action( ‘wp_enqueue_scripts’, ‘wpb_adding_scripts’ );
在这段代码中,我们使用了 wp_register_script() 函数。该函数具有以下参数:
要将脚本添加到 WordPress 页面的页脚或底部,您只需将$in_footer参数设置为true.
我们还使用了另一个函数get_template_directory_uri(),它返回模板目录的 URL。此功能应用于在 WordPress 主题中对脚本和样式进行排队和注册。对于插件,我们将使用plugins_url()函数。
问题:
问题在于,有时 WordPress 插件会将自己的 JavaScript 添加到
或页面正文内的页面中。为了将这些脚本移动到底部,您需要编辑插件文件并将脚本正确移动到底部。寻找 JavaScript 源代码
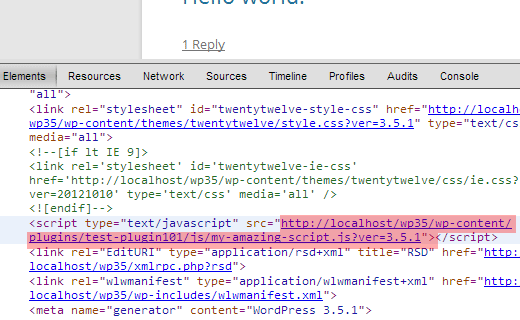
在 Web 浏览器中打开您的站点并查看页面源代码。您将看到指向 JavaScript 文件的链接,指示文件的位置和来源。例如,下面的屏幕截图告诉我们,我们的脚本属于一个名为“test-plugin101”的插件。脚本文件位于js目录中。

有时您会看到 JavaScript 直接添加到页面中,而不是通过单独的 .js 文件链接。在这种情况下,您需要一一停用所有插件。停用每个插件后刷新页面,直到找到将脚本添加到页面的插件。如果停用所有插件后 JavaScript 仍未消失,请尝试切换到另一个主题以查看 JavaScript 是否被您的主题添加。
注册和排队脚本
一旦你在标题部分找到了添加 JavaScript 的插件或主题,下一步就是找出插件在哪里调用了文件。在您的某个主题或插件的 PHP 文件中,您将看到对该特定.js文件的调用。
如果插件或主题已经使用入队来添加 JavaScript 文件,那么您需要做的就是更改插件或主题中的 wp_register_script 函数并为 $in_footer 参数添加 true。像这样:
wp_register_script(‘script-handle’, plugins_url(‘js/script.js’ , __FILE__ ),”,’1.0′,true);
让我们假设您的插件或主题在标题或内容之间添加原始 JavaScript。在插件或主题文件中找到原始 JavaScript 代码,复制 JavaScript 并将其保存在.js文件中。然后使用wp_register_script() 如上所示的函数,将 JavaScript 移动到底部。
编者注:重要的是要了解,当您对核心文件进行更改并更新插件时,您的更改不会被覆盖。更好的方法是取消注册脚本并从主题的 functions.php 文件中重新注册。请参阅本教程。
除了将脚本移动到页脚之外,您还应该考虑使用更快的社交媒体插件和延迟加载图像。除此之外,您还应该使用W3 Total Cache 和 MaxCDN来提高您的站点速度。
我们希望这篇文章能帮助您在 WordPress 中将 JavaScript 移至底部并提高您的页面速度。如有问题和反馈,请在下面发表评论。