您是否在热门网站上看到过一个选项卡区域,只需单击一下即可查看热门、最近和精选帖子?这称为 jQuery tabber 小部件,它允许您通过将不同的小部件组合成一个来节省用户屏幕上的空间。在本文中,我们将向您展示如何在 WordPress 中添加 jQuery Tabber 小部件。

为什么要添加 jQuery Tabber 小部件?
运行 WordPress 网站时,您可以使用拖放小部件轻松地将项目添加到侧边栏。随着网站的发展,您可能会觉得侧边栏中没有足够的空间来显示所有有用的内容。这正是tabber派上用场的时候。它允许您在同一区域显示不同的项目。用户可以点击每个标签,查看他们最感兴趣的内容。很多大牌网站都使用它来展示今天、本周和本月的热门文章。在本教程中,我们将向您展示如何创建 tabber 小部件。但是,我们不会向您展示要在标签中添加的内容。基本上你可以添加任何你喜欢的东西。
注意:本教程适用于中级用户,需要 HTML 和 CSS 知识。对于初学者级别的用户,请参阅这篇文章。
在 WordPress 中创建 jQuery Tabber 小部件
让我们开始吧。您需要做的第一件事是在桌面上创建一个文件夹并为其命名wpbeginner-tabber-widget。之后,您需要使用记事本等纯文本编辑器在此文件夹中创建三个文件。
我们要创建的第一个文件是wpb-tabber-widget.php. 它将包含用于创建选项卡和自定义 WordPress 小部件的 HTML 和 PHP 代码。我们将创建的第二个文件是wpb-tabber-style.css,它将包含选项卡容器的 CSS 样式。我们将创建的第三个也是最后一个文件是wpb-tabber.js,它将包含用于切换选项卡和添加动画的 jQuery 脚本。
让我们从wpb-tabber-widget.php文件开始。该文件的目的是创建一个注册小部件的插件。如果这是您第一次创建 WordPress 小部件,那么我们建议您查看我们的如何创建自定义 WordPress 小部件指南,或者只需将此代码复制并粘贴到wpb-tabber-widget.php文件中:
‘WPBTabberWidget’, ‘description’ => ‘Simple jQuery Tabber Widget’);$this->WP_Widget( ‘WPBTabberWidget’, ‘WPBeginner Tabber Widget’, $widget_ops);}function widget($args, $instance) { // widget sidebar output function wpb_tabber() { // Now we enqueue our stylesheet and jQuery script wp_register_style(‘wpb-tabber-style’, plugins_url(‘wpb-tabber-style.css’, __FILE__));wp_register_script(‘wpb-tabber-widget-js’, plugins_url(‘wpb-tabber.js’, __FILE__), array(‘jquery’));wp_enqueue_style(‘wpb-tabber-style’);wp_enqueue_script(‘wpb-tabber-widget-js’); // Creating tabs you will be adding you own code inside each tab?>
在上面的代码中,我们首先创建了一个插件,然后在该插件中我们创建了一个小部件。在小部件输出部分,我们添加了脚本和样式表,然后为我们的选项卡生成了 HTML 输出。最后我们注册了这个小部件。请记住,您需要添加要在每个选项卡上显示的内容。
现在我们已经使用选项卡所需的 PHP 和 HTML 代码创建了小部件,下一步是添加 jQuery 以将它们显示为选项卡容器中的选项卡。为此,您需要将此代码复制并粘贴到wp-tabber.js文件中。
(function($) {$(“.tab_content”).hide();$(“ul.tabs li:first”).addClass(“active”).show();$(“.tab_content:first”).show();$(“ul.tabs li”).click(function() {$(“ul.tabs li”).removeClass(“active”);$(this).addClass(“active”);$(“.tab_content”).hide();var activeTab = $(this).find(“a”).attr(“href”);//$(activeTab).fadeIn();if ($.browser.msie) {$(activeTab).show();}else {$(activeTab).fadeIn();}return false;});})(jQuery);
现在我们的小部件已经准备好使用 jQuery,最后一步是为选项卡添加样式。我们创建了一个示例样式表,您可以将其复制并粘贴到wpb-tabber-style.css文件中:
ul.tabs { position: relative; z-index: 1000; float: left; border-left: 1px solid #C3D4EA; }ul.tabs li {position: relative; overflow: hidden; height: 26px; float: left; margin: 0; padding: 0; line-height: 26px; background-color: #99B2B7;border: 1px solid #C3D4EA; border-left: none; }ul.tabs li a{ display: block; padding: 0 10px; outline: none; text-decoration: none;}html ul.tabs li.active, html ul.tabs li.active a:hover { background-color: #D5DED9; border-bottom: 1px solid #D5DED9; }.widget-area .widget .tabs a { color: #FFFFFF; }.tab_container {position: relative; top: -1px; z-index: 999; width: 100%; float: left; font-size: 11px; background-color: #D5DED9; border: 1px solid #C3D4EA;}.tab_content { padding: 7px 11px 11px 11px;line-height: 1.5;}.tab_content ul { margin: 0;padding: 0; list-style: none; }.tab_content li { margin: 3px 0; }.tab-clear {clear:both;}
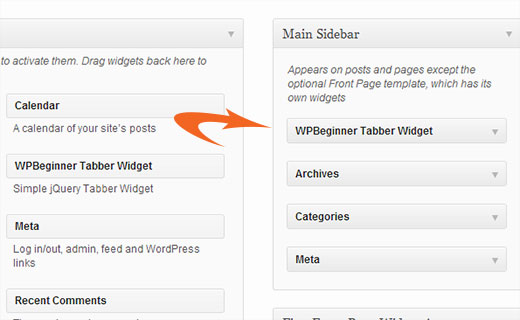
就这样。现在只需通过 FTP将wpbeginner-tabber-widget文件夹上传到您的 WordPress 站点的目录。/wp-content/plugins/或者,您也可以将文件夹添加到 zip 存档中,然后转到WordPress 管理区域中的插件»添加新内容。单击上传选项卡以安装插件。激活插件后,转到Appearance » Widgets,将 WPBeginner Tabber Widget 拖放到您的侧边栏,就是这样。

我们希望本教程能帮助您为您的 WordPress 网站创建一个 jQuery tabber。如有问题和反馈,您可以在下方发表评论或在Twitter或Google+上加入我们。