视频是提高用户参与度的最佳方式之一。最近,我们的一位用户向我们询问了一种在类似于流行网站 UpWorthy 的视频上创建共享按钮覆盖的方法。在本文中,我们将向您展示如何在 WordPress 的 YouTube 视频上添加共享按钮作为叠加层。
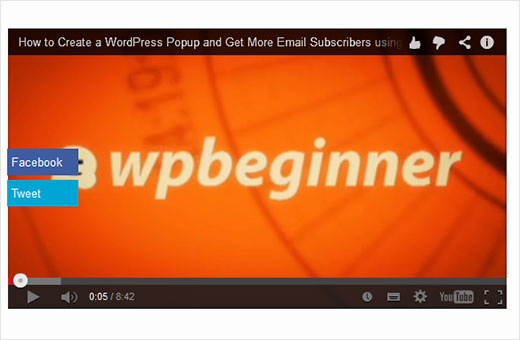
它的外观示例:

在 YouTube 视频上添加共享按钮作为叠加层
有几种方法可以做到这一点。大多数方法都需要您在每次添加视频时粘贴一些 HTML 代码。我们决定创建一个短代码来自动化这种叠加效果,而不是这样做。
只需将以下代码复制并粘贴到特定于站点的插件或主题的functions.php文件中:
/// WPBeginner’s YouTube Share Overlay Buttons function wpb_yt_buttons($atts) { // Get the video ID from shortcodeextract( shortcode_atts( array( ‘video’ => ” ), $atts ) ); // Display video $string = ‘
‘; // Close video container $string .= ‘
‘; // Return output return $string; } // Add Shortcode add_shortcode(‘wpb-yt’, ‘wpb_yt_buttons’);
此代码创建一个短代码,可自动将 twitter 和 facebook 共享链接添加到您的视频。这些按钮仅在用户将鼠标悬停在视频上时可见。您也可以使用它添加任何其他社交媒体渠道。
要使用此简码,您只需在简码中添加 YouTube 视频 ID,如下所示:
[wpb-yt video=”qzOOy1tWBCg”]
您可以从 URL 字符串中获取 YouTube 视频 ID。像这样:

现在,当您添加视频时,您将能够看到您的 YouTube 视频和纯文本链接,以便在 Facebook 或 Twitter 上分享视频。您会注意到这些链接根本没有样式。
因此,让我们为这些链接设置样式以创建按钮,这样看起来会更好一些。我们还将隐藏这些按钮,使它们仅在用户将鼠标放在视频容器上时出现。为此,请将以下 CSS 添加到您的Child Theme的样式表中。
#share-video-overlay {position: relative;right: 40px;top: -190px;list-style-type: none;display: block;opacity: 0;filter: alpha(opacity=0);-webkit-transition: opacity .4s, top .25s;-moz-transition: opacity .4s, top .25s;-o-transition: opacity .4s, top .25s;transition: opacity .4s, top .25s;z-index: 500;} #share-video-overlay:hover { opacity:1;filter:alpha(opacity=100);} .share-video-overlay li { margin: 5px 0px 5px 0px; }#facebook {color: #ffffff;background-color: #3e5ea1;width: 70px;padding: 5px;} .facebook a:link, .facebook a:active, .facebook a:visited { color:#fff;text-decoration:none;} #twitter { background-color:#00a6d4;width: 70px;padding: 5px;} .twitter a, .twitter a:link, .twitter a:active, .twitter a:visited, .twitter a:hover { color:#FFF;text-decoration:none;}
就这样。现在,您应该在 WordPress 中的 YouTube 视频上覆盖了共享按钮。
在 WordPress 中添加共享按钮作为 YouTube 视频播放列表的叠加层
发表这篇文章后,我们的许多读者询问,如何修改此代码以适用于 YouTube 播放列表和视频。如果您在 WordPress 网站上嵌入了 YouTube 视频和播放列表,那么您应该使用此代码。
/** WPBeginner’s Share Overlay Buttons* on YouTube Videos and Playlists*/ function wpb_yt_buttons($atts) { // Get the video and playlist ids from shortcode extract( shortcode_atts( array( ‘video’ => ”, ‘playlist’ => ”, ), $atts ) ); // Check to see if a playlist id is provided with shortcode if (!$playlist == ” ) : // Display video playlist $string = ‘
‘; // Close video container $string .= ‘
‘; // If no playlist ID is provided else : //Display video $string .= ‘
‘; // Close video container $string .= ‘
‘; endif; // Return output return $string; } // Add shortcodeadd_shortcode(‘wpb-yt’, ‘wpb_yt_buttons’);
使用上面的代码,您还可以添加带有叠加共享按钮的播放列表。要显示您的播放列表,您必须在短代码中提供视频 ID 和播放列表 ID,如下所示:
[wpb-yt video=”exP9N3rIfV0″ playlist=”UUhA624rCabHAmd6lpkLOw7A”]
您可以通过访问 YouTube 上的播放列表并从 URL 复制列表 ID 来获取您的视频和播放列表 ID,如下所示:

在 YouTube 视频的共享按钮叠加层中添加 WordPress 帖子链接
在我们发表这篇文章后,我们的一些用户要求他们希望分享按钮来分享他们的 WordPress 帖子的链接,而不是 YouTube 视频链接。为此,您需要将分享按钮中的视频 URL 替换为 WordPress 帖子的永久链接。在您的 functions.php 或特定于站点的插件中使用此代码:
/// WPBeginner’s YouTube Share Overlay Buttons function wpb_yt_buttons($atts) { // Get the video ID from shortcodeextract( shortcode_atts( array( ‘video’ => ” ), $atts ) ); // Display video $string = ‘
‘; // Close video container $string .= ‘
‘; // Return output return $string; } // Add Shortcode add_shortcode(‘wpb-yt’, ‘wpb_yt_buttons’);
随意修改 CSS 或短代码片段以满足您的需求。为了进一步优化您的视频,您可以使用 FitVids jQuery 插件使您的YouTube 视频具有响应性。您还可以关闭出现在视频末尾的相关视频。甚至从YouTube 视频缩略图创建特色图像。
我们希望本文能帮助您在 WordPress 中添加自定义共享按钮作为 YouTube 视频的叠加层。通过在下面发表评论,让我们知道您计划在视频中添加哪些社交媒体渠道。