最近我们的一位读者问我们如何显示 WordPress 页面的子页面?
如果您使用父页面和子页面来组织您的 WordPress 网站,那么您可能希望在主父页面上显示您的子页面或子页面。您可能还希望在每个子页面上显示主页以便于浏览。
在本文中,我们将向您展示如何在 WordPress 中轻松显示父页面的子页面列表。

何时需要显示子页面列表?
WordPress 带有两种默认的帖子类型,称为帖子和页面。帖子是博客内容,通常使用类别和标签进行组织。
页面是常绿的一次性或独立内容,例如“关于我们”页面或“联系我们”页面。
在 WordPress 中,页面可以是分层的,这意味着您可以使用父页面和子页面来组织它们。
例如,您可能希望创建一个产品页面,其中包含功能、定价和支持的子页面。
要创建子页面,请按照我们关于如何在 WordPress 中创建子页面的指南进行操作。
创建父页面和子页面后,您可能希望在主父页面上列出子页面。
现在,一种简单的方法是手动编辑父页面并单独添加链接列表。

但是,每次添加或删除子页面时,您都需要手动编辑父页面。如果您可以创建一个子页面并自动显示为父页面上的链接,那不是更好吗?
话虽如此,让我们看一下其他一些在 WordPress 的父页面上快速显示子页面列表的动态方法。
方法 1. 使用插件在父页面上显示子页面
这种方法更简单,推荐给所有用户。
首先,您需要安装并激活Page-list插件。有关更多详细信息,请参阅我们关于如何安装 WordPress 插件的分步指南。
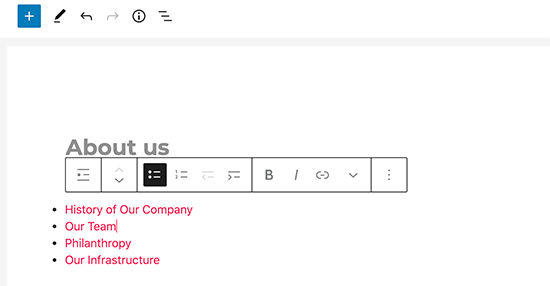
激活后,您需要编辑父页面并只需在要显示子页面列表的位置添加以下短代码。
[subpages]
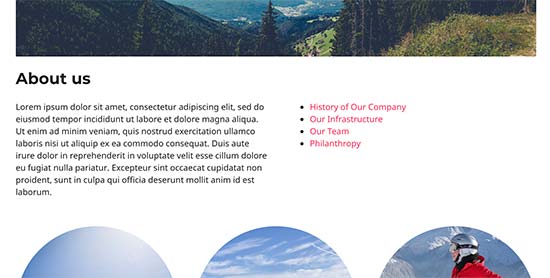
您现在可以保存页面并在新的浏览器选项卡中进行预览。您会注意到它显示了所有子页面的简单项目符号列表。

如果需要,您可以添加一些自定义 CSS来更改列表的外观。下面是一些示例 CSS,您可以将其用作起点。
ul.page-list.subpages-page-list { list-style: none; list-style-type: none; background-color: #eee; border: 1px solid #CCC; padding: 20px;}
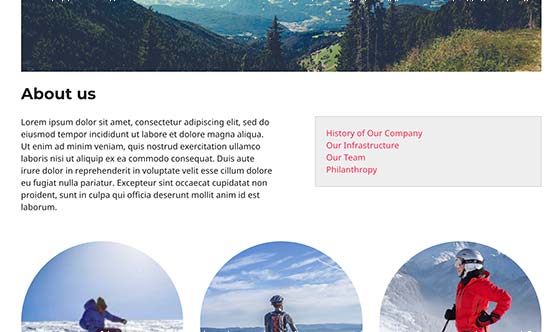
应用自定义 CSS 后,您可以预览父页面。这就是它在我们的测试WordPress 网站上的样子。

该插件提供了一堆简码参数,允许您设置深度、排除页面、项目数等。有关详细信息,请参阅插件页面以获取详细文档。
方法 2. 使用代码列出父页面的子页面
这种方法有点高级,需要您向 WordPress 网站添加代码。如果您以前没有这样做过,请查看我们的指南,了解如何在 WordPress 中复制和粘贴代码。
要在父页面下列出子页面,您需要在特定于站点的插件或主题的functions.php文件中添加以下代码:
function wpb_list_child_pages() { global $post; if ( is_page() && $post->post_parent ) $childpages = wp_list_pages( ‘sort_column=menu_order&title_li=&child_of=’ . $post->post_parent . ‘&echo=0’ );else $childpages = wp_list_pages( ‘sort_column=menu_order&title_li=&child_of=’ . $post->ID . ‘&echo=0’ ); if ( $childpages ) { $string = ‘
- ‘ . $childpages . ‘
‘;} return $string; } add_shortcode(‘wpb_childpages’, ‘wpb_list_child_pages’);
上面的代码首先检查页面是否有父页面或页面本身是否是父页面。
如果它是父页面,则显示与其关联的子页面。如果是子页面,则显示其父页面的所有其他子页面。
最后,如果这只是一个没有子页面或父页面的页面,那么代码将什么也不做。在代码的最后一行,我们添加了一个shortcode,这样您就可以在不修改页面模板的情况下轻松显示子页面。
要显示子页面,只需在侧边栏中的页面或文本小部件中添加以下短代码:
[wpb_childpages]
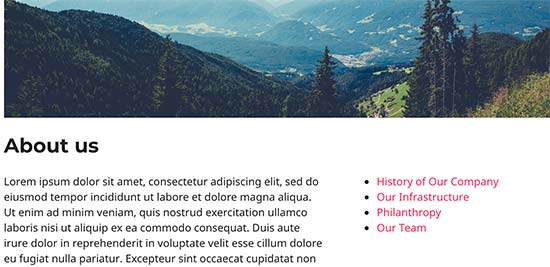
不要忘记保存您的更改并在浏览器选项卡中预览它们。这就是它在我们的测试站点上的显示方式。

您现在可以使用一些自定义 CSS 设置此页面列表的样式。下面是一些示例 CSS 代码,您可以将其用作起点。
ul.wpb_page_list { list-style: none; list-style-type: none; background-color: #eee; border: 1px solid #CCC; padding: 20px;}
方法3.动态显示没有任何简码的子页面
使用短代码很方便,但它们的问题是您必须在所有具有父页面或子页面的页面中添加短代码。
您最终可能会在很多页面中使用短代码,有时您甚至可能忘记添加它。
更好的方法是在您的主题中编辑页面模板文件,以便它可以自动显示子页面。
为此,您需要编辑主page.php模板,或在您的主题中创建自定义页面模板。
您可以编辑您的主题,但如果您更改或更新主题,这些更改将会消失。这就是为什么如果您创建一个子主题然后在子主题中进行更改会更好的原因。
在您的页面模板文件中,您需要在要显示子页面的位置添加这行代码。
就这样。您的主题现在将自动检测子页面并将它们显示在普通列表中。
您可以使用 CSS 和格式自定义样式。这是OptinMonster 网站如何显示父页面和子页面的示例:

我们希望本文能帮助您列出 WordPress 中父页面的子页面。您可能还想查看我们在新 WordPress 网站上创建最重要页面的指南,以及我们对最佳拖放 WordPress 页面构建器的比较,以创建无需任何代码的自定义布局。