作为一名新的 WordPress 主题设计师,您将很快了解维护长CSS文件的挑战,同时保持它们的组织性、可扩展性和可读性。您还将了解到许多设计师和前端开发人员建议使用 CSS 预处理器语言,如 Sass 或 LESS。但这些东西是什么?以及如何开始使用它们?本文是为新的 WordPress 主题设计师介绍 Sass。我们将告诉您 CSS 预处理器是什么,为什么需要它,以及如何立即安装和开始使用它们。

什么是萨斯?
我们使用的 CSS 旨在成为一种易于使用的样式表语言。然而,网络已经发展,因此设计师需要一种样式表语言,使他们能够用更少的精力和时间做更多的事情。CSS 预处理器语言,如 Sass,允许您使用 CSS 当前不可用的功能,例如使用变量、基本数学运算符、嵌套、混合等。
它与 PHP 非常相似,PHP 是一种预处理器语言,可在服务器上执行脚本并生成 HTML 输出。同样,Sass 预处理 .scss 文件以生成可供浏览器使用的 CSS 文件。
从3.8 版本开始,WordPress 管理区域样式被移植以利用 Sass 进行开发。有许多 WordPress 主题商店和开发人员已经在使用 Sass 来加快他们的开发过程。
开始使用 Sass 进行 WordPress 主题开发
大多数主题设计者使用本地开发环境来处理他们的主题,然后再将其部署到临时环境或实时服务器。由于 Sass 是一种预处理器语言,因此您需要将其安装在本地开发环境中。
您需要做的第一件事是安装 Sass。它可以用作命令行工具,但也有一些可用于 Sass 的不错的 GUI 应用程序。我们建议使用Koala,它是一个免费的开源应用程序,可用于 Mac、Windows 和 Linux。
为了本文的目的,您将需要创建一个空白主题。只需在/wp-content/themes/. 您可以将其命名为“mytheme”或您想要的任何其他名称。在您的空白主题文件夹中创建另一个文件夹并将其命名为样式表。
在样式表文件夹中,您需要style.scss使用记事本等文本编辑器创建一个文件。
现在你需要打开 Koala 并点击加号图标来添加一个新项目。接下来,找到您的主题目录并将其添加为您的项目。您会注意到 Koala 会自动在您的样式表目录中找到 Sass 文件并显示它。

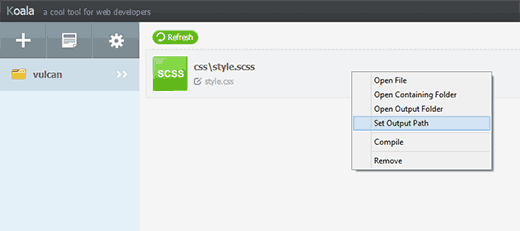
右键单击您的 Sass 文件并选择设置输出路径选项。现在选择主题目录的根目录,例如,/wp-content/themes/mytheme/然后按 Enter。Koala 现在将在您的主题目录中生成 CSS 输出文件。要对此进行测试,您需要style.scss在记事本等文本编辑器中打开您的 Sass 文件并添加以下代码:
$fonts: arial, verdana, sans-serif; body { font-family:$fonts;}
现在您需要保存更改并返回到 Koala。右键单击您的 Sass 文件,侧边栏将滑入右侧。要编译您的 Sass 文件,只需单击“编译”按钮。您可以通过style.css在主题目录中打开文件来查看结果,它将具有处理后的 CSS,如下所示:
body { font-family: arial, verdana, sans-serif; }
请注意,我们$fonts在 Sass 文件中定义了一个变量。现在,每当我们需要添加字体系列时,我们都不需要再次输入所有字体的名称。我们可以只使用$fonts.
Sass 还为 CSS 带来了哪些其他超能力?
Sass 非常强大,向后兼容并且超级容易学习。正如我们之前提到的,您可以创建变量、嵌套、混合、导入、部分、数学和逻辑运算符等。现在我们将向您展示一些示例,您可以在您的 WordPress 主题上试用它们。
管理多个样式表
作为 WordPress 主题设计师,您将面临的一个常见问题是包含很多部分的大型样式表。在处理主题时,您可能会上下滚动很多来修复问题。使用 Sass,您可以将多个文件导入主样式表并为您的主题输出一个 CSS 文件。
CSS @import 怎么样?
在 CSS 文件中使用 @import 的问题在于,每次添加 @import 时,CSS 文件都会向服务器发出另一个 HTTP 请求。这会影响您的页面加载时间,这对您的项目不利。另一方面,当您在 Sass 中使用 @import 时,它会将文件包含在您的 Sass 文件中,并将它们全部提供给浏览器的单个 CSS 文件。
要了解如何在 Sass 中使用 @import,首先您需要reset.scss在主题的样式表目录中创建一个文件并将此代码粘贴到其中。
/* http://meyerweb.com/eric/tools/css/reset/ v2.0 | 20110126 License: none (public domain)*/ html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp,small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li,fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary,time, mark, audio, video { margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline;}/* HTML5 display-role reset for older browsers */article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section { display: block;}body { line-height: 1;}ol, ul { list-style: none;}blockquote, q { quotes: none;}blockquote:before, blockquote:after,q:before, q:after { content: ”; content: none;}table { border-collapse: collapse; border-spacing: 0;}
现在您需要打开您的主 style.scss 文件,并将这一行添加到您希望导入重置文件的位置:
@import ‘reset’;
请注意,您不需要输入完整的文件名。要编译这个,你需要打开 Koala 并再次点击编译按钮。现在打开主题的主 style.css 文件,您将看到其中包含重置 css。
萨斯的巢穴
与 HTML 不同,CSS 不是嵌套语言。Sass 允许您创建易于管理和使用的嵌套文件。例如,您可以
.entry-content { p { font-size:12px;line-height:150%; } ul { line-height:150%; }a:link, a:visited, a:active { text-decoration:none;color: #ff6633;} }
处理后会输出如下CSS:
.entry-content p { font-size: 12px; line-height: 150%; }.entry-content ul { line-height: 150%; }.entry-content a:link, .entry-content a:visited, .entry-content a:active { text-decoration: none; color: #ff6633; }
作为主题设计师,您将为小部件、帖子、导航菜单、标题等设计不同的外观和感觉。在 Sass 中使用 nestin 使其结构良好,您不必编写相同的类、选择器和标识符。再次。
在 Sass 中使用 Mixins
有时您需要在整个项目中重用一些 CSS,即使样式规则相同,因为您将在不同的选择器和类上使用它们。这就是 mixins 派上用场的地方。让我们在 style.scss 文件中添加一个 mixin:
@mixin hide-text{ overflow:hidden; text-indent:-9000px; display:block;}
这个mixin基本上隐藏了一些文本不被显示。以下是如何使用此 mixin 隐藏徽标文本的示例:
.logo{ background: url(“logo.png”); height:100px; width:200px; @include hide-text;}
请注意,您需要使用@include添加一个mixin。处理后会生成如下CSS:
.logo { background: url(“logo.png”); height: 100px; width: 200px; overflow: hidden; text-indent: -9000px; display: block; }
Mixins 对供应商前缀也很有帮助。添加不透明度值或边框半径时,使用 mixins 可以节省大量时间。看看这个例子,我们添加了一个 mixin 来添加边框半径。
@mixin border-radius($radius) { -webkit-border-radius: $radius; -moz-border-radius: $radius; -ms-border-radius: $radius; -o-border-radius: $radius; border-radius: $radius;} .largebutton { @include border-radius(10px); }.smallbutton { @include border-radius(5px); }
编译后会生成如下CSS:
.largebutton { -webkit-border-radius: 10px; -moz-border-radius: 10px; -ms-border-radius: 10px; -o-border-radius: 10px; border-radius: 10px; } .smallbutton { -webkit-border-radius: 5px; -moz-border-radius: 5px; -ms-border-radius: 5px; -o-border-radius: 5px; border-radius: 5px; }
我们希望这篇文章能激起您对 Sass 进行 WordPress 主题开发的兴趣。许多 WordPress 主题设计师已经在使用它。有些人甚至说,未来所有的 CSS 都将被预处理,WordPress 主题开发人员需要提升他们的游戏水平。通过在下面发表评论,让我们知道您对使用 Sass 等 CSS 预处理器语言进行 WordPress 主题开发的想法。
其他资源
Sass Lang
The Sass Way