您是否正在寻找一种在 WordPress 中显示相关页面的方法?
让人们留在您的网站上可能是一个挑战。通过显示相关帖子,您可以保持用户的参与度并帮助他们轻松找到要访问的新页面。
在本文中,我们将向您展示如何在 WordPress 中显示相关页面。

为什么在 WordPress 中显示相关页面?
显示相关内容是让访问者留在您的网站上并增加网页浏览量的好方法。您可以在内容中显示首页并提高用户参与度。
它还有助于提高最重要页面的可见性。当您的网站开始增长并拥有大量登录页面时,用户可能很难找到新的页面和内容。
使用相关页面,您可以解决此问题并将您的最佳内容显示在人们可以轻松找到的地方。这样,您可以留住用户并增加他们在您的网站上花费的时间。
显示相关帖子的另一个好处是它可以让您创建指向重要页面的内部链接。这允许搜索引擎找到新内容并提升您的WordPress SEO。
话虽如此,让我们看看如何在 WordPress 中显示相关帖子。
使用插件在 WordPress 中显示相关页面
在您的网站上显示相关页面的最简单方法是使用 Yet Another Related Posts Plugin (YARPP) 插件。这是一个免费的WordPress 相关帖子插件,可使用算法自动显示首页。
首先,您需要安装并激活Yet Another Related Posts Plugin (YARPP)插件。如果您需要帮助,请参阅我们的指南,了解如何安装 WordPress 插件。
激活后,您可以从 WordPress 管理区域转到设置 » YARPP来配置插件。

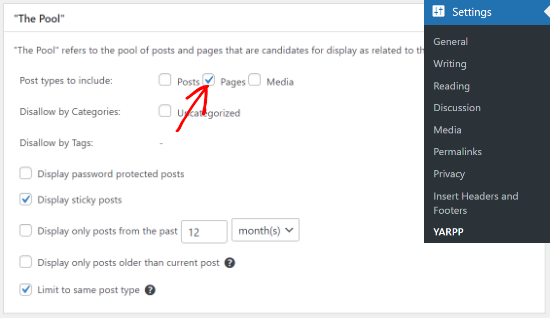
该插件可让您选择是否要在网站上的相关帖子中显示帖子、页面和媒体。您可以继续检查“页面”复选框。
还有更多选项可以禁止来自某些类别和标签的内容、显示受密码保护的内容、选择确定相关帖子的时间段等等。
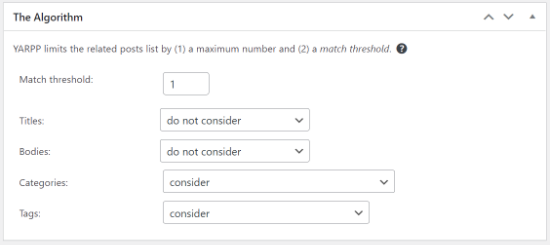
之后,您可以在“算法”部分下更改 YARPP 中的算法设置。

最重要的设置是匹配阈值,它告诉插件算法在查找相关内容时应该有多严格。数字越大,算法越严格。
默认情况下,Match 阈值将设置为 1,这意味着算法在确定相关页面时将不那么严格。但是,您可以将阈值增加到最大限制 5。
我们建议您从默认设置开始。一旦您开始向您的网站添加更多页面,您就可以调整阈值。
查找相关页面时,您可以在算法中调整的其他设置是标题、正文、类别和标签。
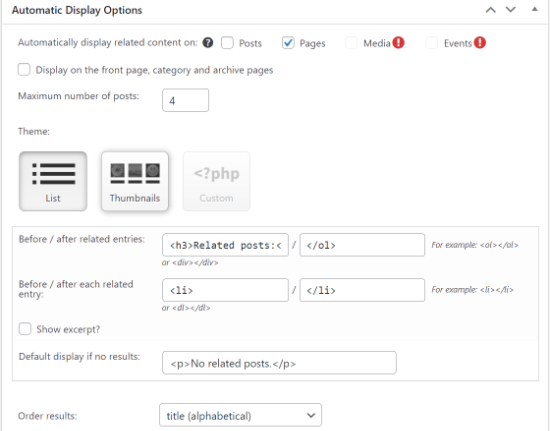
接下来,您可以通过向下滚动到“自动显示选项”部分来更改相关页面在您网站上的显示方式。

该插件可让您自动在帖子、页面和媒体上显示相关内容。您可以设置要在相关页面小部件中显示的最大帖子数并选择一个主题。
YARPP 插件中有 3 个主题选项可用。您可以为相关页面选择列表、缩略图或添加自定义主题。对于每个主题,您还可以获得不同的自定义选项。
您还可以从“订单结果”下拉菜单中选择相关页面结果的顺序。YARPP 根据阈值分数、日期或标题显示相关页面。
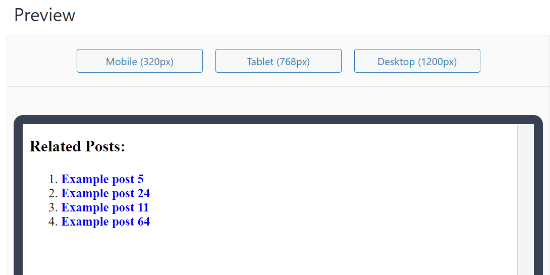
该插件还将显示将出现在网站上的相关页面的预览。您可以将预览模式更改为移动设备、平板电脑或桌面设备。

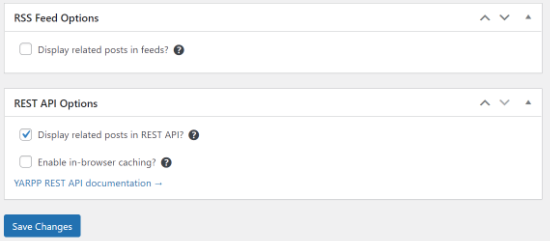
接下来,您可以向下滚动并启用RSS 提要选项和 REST API 选项。编辑设置后,继续并单击“保存更改”按钮。

WordPress 插件现在将自动在您的网站上显示相关页面。您可以访问任何帖子或页面以查看相关页面的运行情况。

请注意,YARPP 以及其他一些 WordPress 插件由于其大量使用数据库而被多个托管 WordPress 托管服务提供商阻止。
如果您遇到此问题,则无需使用插件即可显示相关页面。
在没有插件的 WordPress 中显示相关页面
显示相关帖子的最有效方法是查找标签或类别。由于 WordPress 页面没有标签或类别,因此您需要使用WordPress 插件添加它们。
首先,您需要在您的网站上安装并激活带有类别和标签的页面插件。有关更多详细信息,请参阅我们的关于如何安装 WordPress 插件的指南。
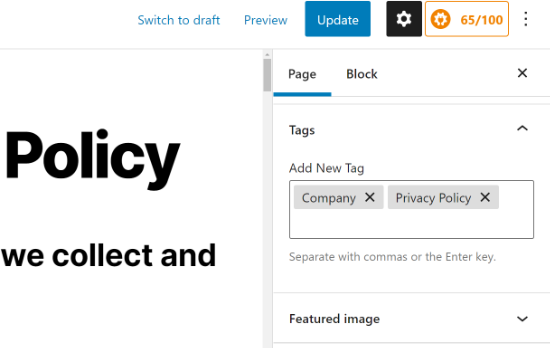
接下来,您需要向WordPress 页面添加标签以建立上下文关系。您可以继续编辑您网站上的任何页面,并在 WordPress 编辑器的“标签”设置框中输入标签。

之后,您可以为要相互关联的所有页面添加标签。例如,如果您有多个关于您公司的页面,例如隐私政策页面和联系我们页面,那么您可以添加“公司”标签。
在为几个页面添加标签之后,接下来要做的是在主题的functions.php文件或特定于站点的插件中添加以下代码。
function wpb_related_pages() { $orig_post = $post;global $post;$tags = wp_get_post_tags($post->ID);if ($tags) {$tag_ids = array();foreach($tags as $individual_tag)$tag_ids[] = $individual_tag->term_id;$args=array(‘post_type’ => ‘page’,’tag__in’ => $tag_ids,’post__not_in’ => array($post->ID),’posts_per_page’=>5);$my_query = new WP_Query( $args );if( $my_query->have_posts() ) {echo ‘