您是否正在寻找一种在您的 WordPress 网站上显示联系表单弹出窗口的简单方法?
联系表格非常适合与您的访客交流。将它们放在弹出窗口中可以让您的客户更轻松地就您的产品和服务与您联系。
在本文中,我们将向您展示如何在 WordPress 中添加联系表单弹出窗口。

为什么使用联系表格弹出窗口?
每个WordPress 网站或博客都需要一个联系表,以便用户可以联系他们的问题、反馈或问题。
但是,如果您的联系表只在一个页面上,那么人们很难找到它,他们可能不愿意离开他们所在的页面。
因此,您的用户最终可能会离开您的网站,而您可能会失去潜在的潜在客户和转化。
联系表单弹出窗口允许您的访问者通过单击按钮快速查看表单,从而帮助解决此问题,这样他们就可以从他们所在的任何页面与您取得联系。
它有助于让人们留在您的网站上,因为他们不必退出他们正在查看的页面。您还可以使用联系表单弹出窗口增加您的电子邮件列表。
话虽如此,您首先需要创建一个联系表单,然后将其放在弹出窗口中以将其显示在您的网页上。不用担心,我们将指导您创建联系表单并将其添加到 WordPress 的弹出窗口中。
如何创建 WordPress 联系表
如何在您的网站上添加联系表单弹出窗口
视频教程
订阅 WPBeginner
如果您更喜欢书面说明,请继续阅读。
如何创建 WordPress 联系表
首先,您需要选择一个WordPress 联系表单插件。
您可以选择许多免费和付费选项,但我们建议使用WPForms,因为它是最佳选择。
WPForms 是一个对初学者友好的表单插件,它提供了一个拖放构建器,让您只需单击几下即可在 WordPress 中创建联系表单。它还提供预建的表单模板和许多自定义选项。
对于本教程,我们将使用WPForms Lite版本,因为它是免费的并提供联系表单模板。
但是,您也可以使用其高级版本来解锁更多功能。例如,WPForms Pro提供多种表单模板、更多自定义选项、强大的插件,并让您收集在线付款。
首先,您首先需要安装并激活 WPForms Lite 插件。如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的分步指南。
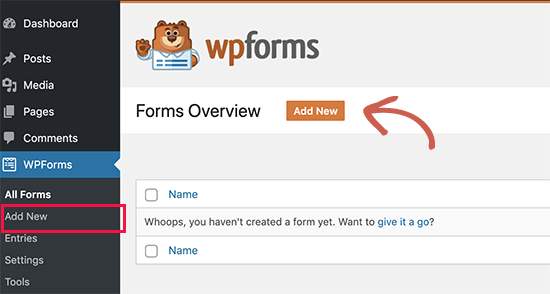
插件激活后,您现在就可以创建联系表单了。您所要做的就是从您的 WordPress 仪表板转到WPForms » Add New 。

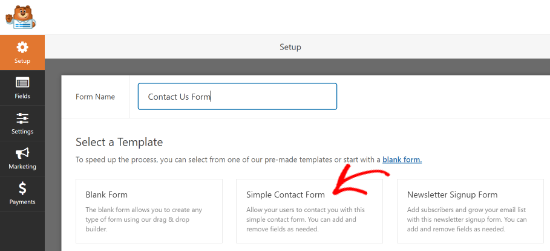
之后,WPForms 会要求您输入表单名称并选择模板。继续并选择“简单联系表”模板。

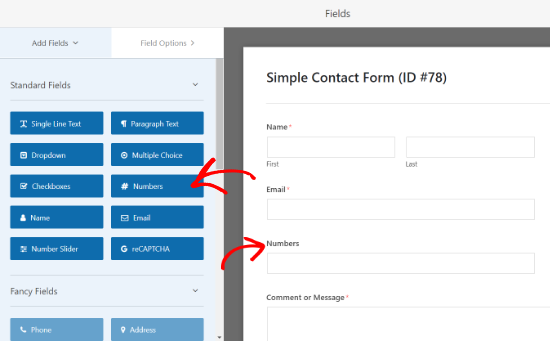
接下来,您可以使用拖放构建器在表单中添加字段。
只需从左侧菜单中提供的选项中拖动要添加到表单的字段。您还可以重新排序表单中每个字段的位置。

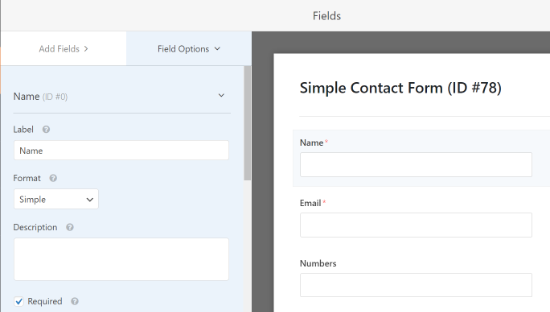
WPForms 还允许您自定义联系表单中的每个字段。
例如,如果您单击名称字段,那么您将获得不同的选项,例如更改其标签和格式。您甚至可以根据需要添加说明或标记任何字段。

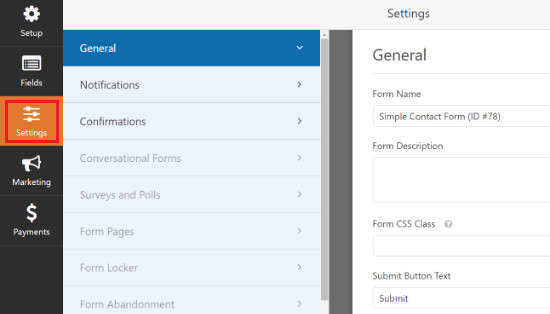
完成后,继续并单击“设置”选项以配置表单通知和确认。
在常规设置中,您可以重命名表单、更改提交按钮文本、启用反垃圾邮件保护等。

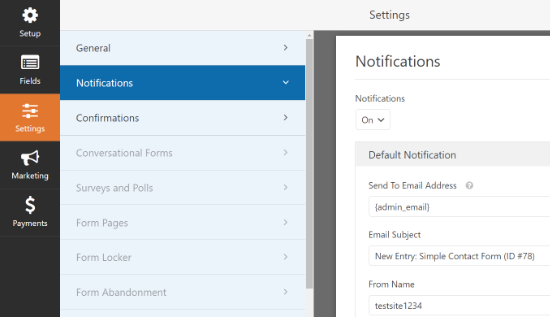
接下来,您可以转到通知设置选项。默认情况下,通知会发送到您在 WordPress 网站上设置的管理员电子邮件。
但是,您可以选择将联系表通知发送到您想要的任何电子邮件地址。如果您想接收多封电子邮件的通知,请用逗号分隔每封电子邮件。
对于电子邮件主题行,WPForms 使用您之前输入的表单名称。但是,您可以根据需要编辑主题行的文本。

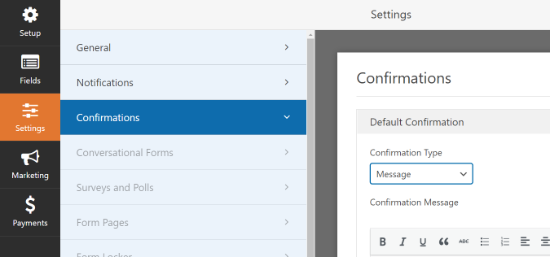
之后,继续并单击“确认”选项。
WPForms 将使用“消息”作为默认确认类型,您的访问者将在提交表单时看到感谢消息。
但是,您可以更改消息类型,并在用户填写表单时将其重定向到您网站上的特定页面。

创建完联系表单后,请务必单击右上角的“保存”按钮以保存更改。

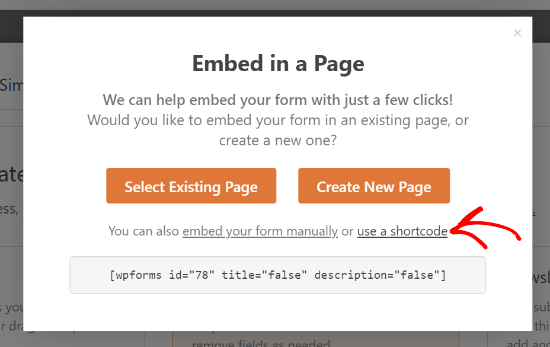
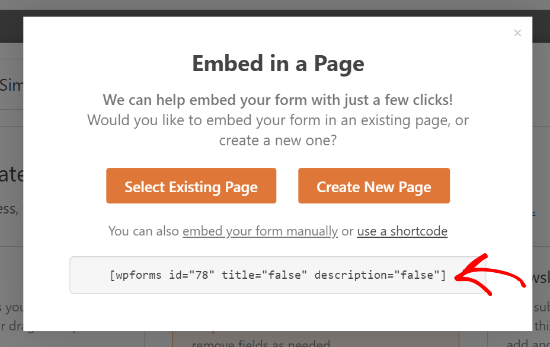
接下来,单击“保存”按钮旁边右上角的“嵌入”选项。当弹出一个新窗口时,选择“使用简码”选项。

单击该链接后,WPForms 将显示您的联系表单的简码。我们建议您保持此选项卡/窗口打开,因为您将在下一步中需要它,我们将向您展示如何在弹出窗口中添加您的联系表单。
将联系表单弹出窗口添加到您的 WordPress 网站
要创建联系表单弹出窗口,您需要一个WordPress 弹出窗口插件。
我们建议使用OptinMonster,因为它是 WordPress 的最佳潜在客户生成和转换优化插件。超过 120 万个网站使用这个强大的工具。
对于本教程,我们将使用OptinMonster Pro 版本,因为它包含一个整洁的模板和高级显示规则来显示弹出窗口。
您首先需要访问 OptinMonster 网站注册一个帐户。
接下来,在您的网站上安装并激活免费的 OptinMonster 插件。有关更多详细信息,请按照我们的指南了解如何安装 WordPress 插件。
插件激活后,您需要将其连接到您的 WordPress 网站。
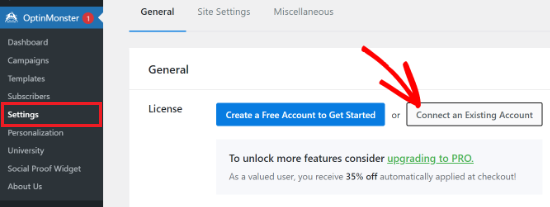
为此,只需从 WordPress 仪表板转到OptinMonster » 设置,然后单击“连接现有帐户”按钮。

现在将出现一个弹出窗口,OptinMonster 将要求连接到您的帐户。只需单击“连接到 WordPress”按钮。

现在您的帐户已连接,接下来就是为您的联系表单弹出窗口创建一个新活动。
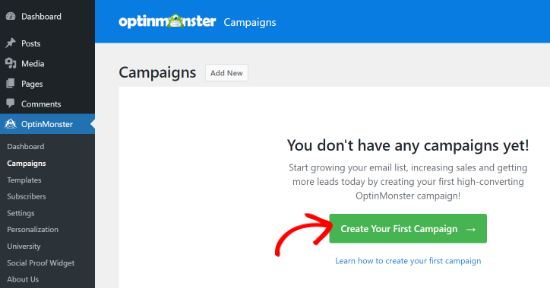
您可以先转到OptinMonster » 广告系列,然后单击“创建您的第一个广告系列”按钮。

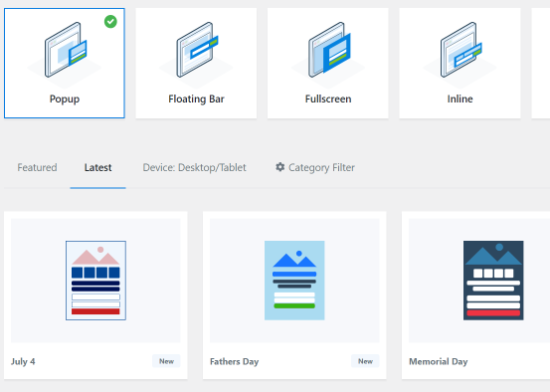
在下一个屏幕上,您必须选择一个广告系列类型。由于我们将创建一个联系表单弹出窗口,请选择“弹出窗口”作为您的广告系列类型。

之后,向下滚动以选择弹出窗口的模板。OptinMonster 为您的弹出窗口提供超过 75 种有吸引力且转换率高的设计。
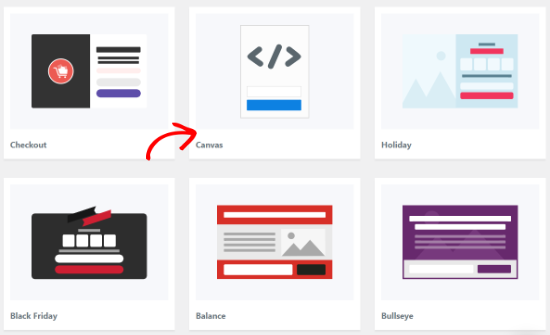
我们建议您选择 Canvas 模板。这是一个空白模板,非常适合显示您的联系表格,因为用户可以专注于填写表格而不会分心。

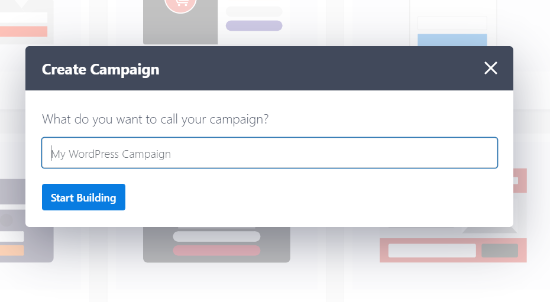
接下来,为您的广告系列输入一个名称,然后单击“开始构建”按钮。

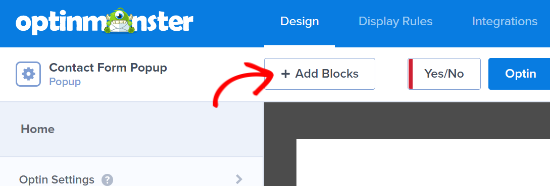
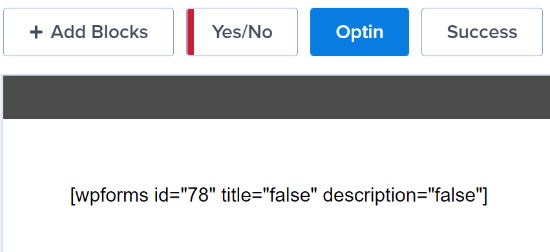
现在使用 OptinMonster 中的拖放构建器,您可以编辑弹出模板。首先,单击顶部的“+ 添加块”按钮。

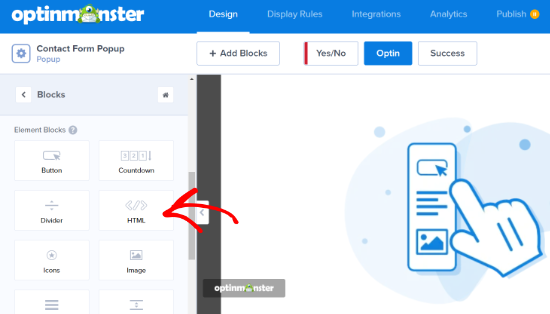
您现在将在左侧的菜单中看到不同的块。只需转到 HTML 块并将其拖放到您的模板上。

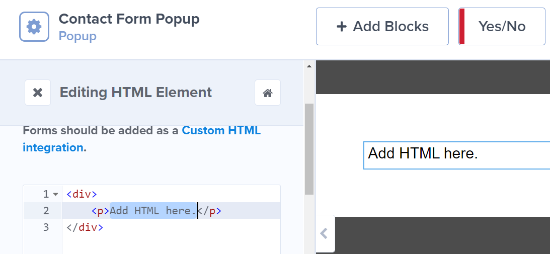
之后,您需要在 HTML 块中输入您的 WPForms 联系表单短代码。
要查找代码,请返回您的 WPForms 嵌入设置并复制短代码。

现在,在 OptinMonster 的 HTML 块中输入复制的短代码,其中显示“在此处添加 HTML”。

需要注意的重要一点是,当您添加简码时,您不会在模板中看到联系表单的预览。
这是正常的,您的联系表格将在活动发布时出现。

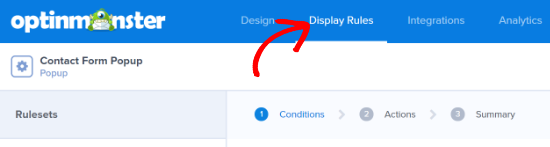
接下来,您可以转到顶部的“显示规则”选项卡,选择弹出窗口应何时出现在您的网站上。

默认情况下,OptinMonster 会将其设置为当页面停留时间为 5 秒时,弹出窗口将出现在任何页面上。
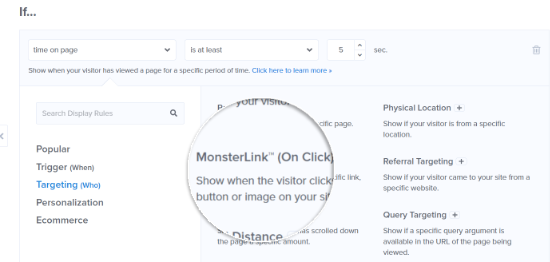
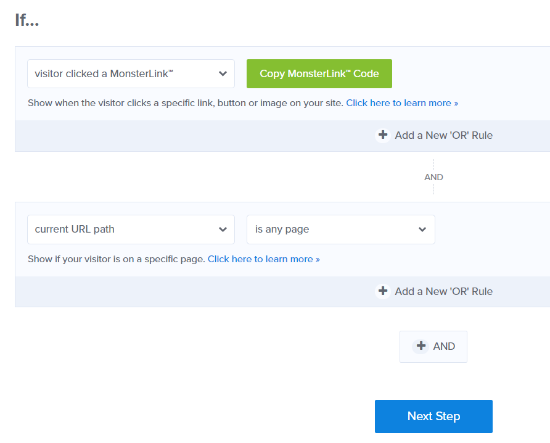
但是,您可以更改显示规则设置并选择不同的触发器和定位选项。
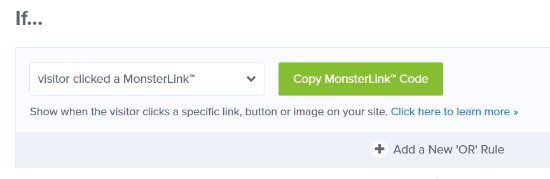
我们建议使用MonsterLink (On Click)定位。这样,当访问者单击链接或按钮时,您的弹出窗口就会出现。

之后,您可以单击“复制 MonsterLink 代码”按钮并将其添加到您网站上的任何文本、图像或按钮中。有关更多详细信息,您可以按照我们的初学者指南了解如何在 WordPress 中添加链接。

您的 MonsterLink 代码在 HTML 中将如下所示:
但是,要将链接嵌入到您的 WordPress 博客文章或页面中,您只需要代码中的 URL。
https://app.monstercampaigns.com/c/ep6f5qtakxauowbj8097/
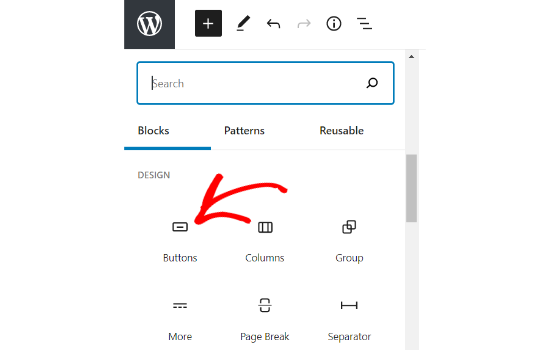
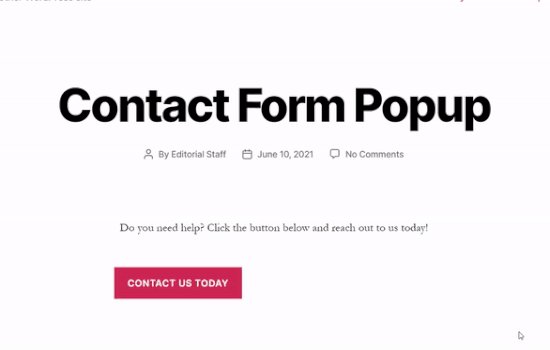
例如,假设您想在您的网站上添加联系我们按钮。您可以从编辑任何页面或帖子开始,然后转到您的WordPress 编辑器。接下来,单击顶部的 (+) 加号并添加一个“按钮”块。

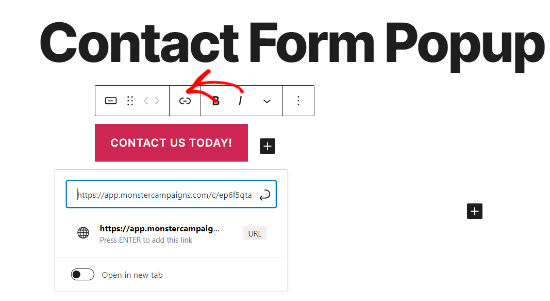
之后,为您的按钮输入文本,然后单击链接图标。现在将 MonsterLink URL 添加到您的按钮。

完成后,发布您的 WordPress 帖子或页面。MonsterLink 现在将添加到您的联系我们按钮中。
接下来,返回您的 OptinMonster 活动以完成配置。
选择 MonsterLink 作为您的目标并在任何页面上显示后,您可以单击底部的“下一步”按钮。

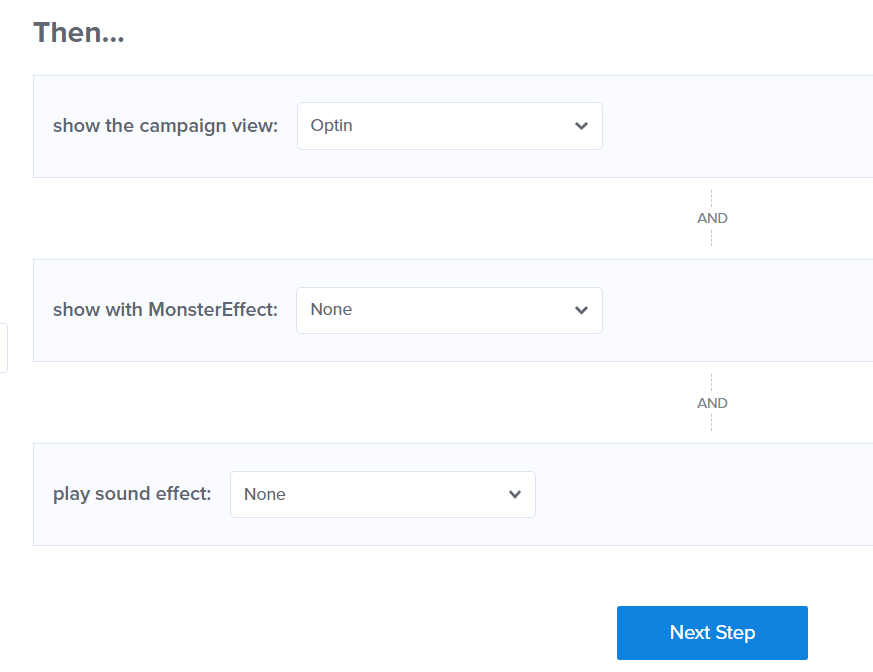
在下一个屏幕上,您将看到更改活动视图类型、添加 MonsterEffect 动画以及在弹出窗口出现时播放声音的选项。当您对设置感到满意时,继续并单击“下一步”按钮。

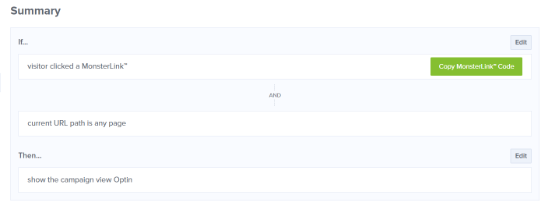
之后,OptinMonster 将显示您的显示规则设置的摘要。这有助于确保您已正确设置广告系列何时出现在您的网站上。

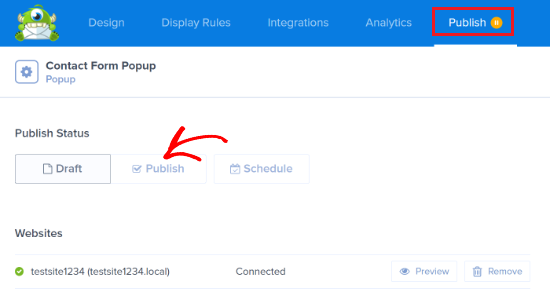
现在,您已准备好开始您的活动并发布您的联系表单弹出窗口。为此,请转到顶部的“发布”标签。
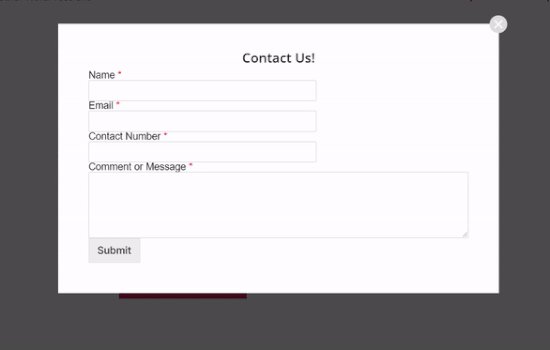
接下来,您可以在发布广告系列之前点击“预览”按钮。这将向您显示弹出窗口在您网站上的外观的实时预览。
如果您对广告系列的外观感到满意,请将“发布状态”从草稿更改为发布。

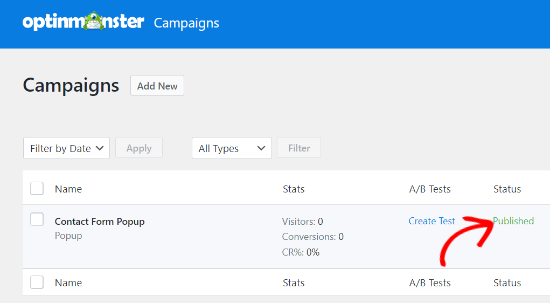
您也可以退出 OptinMonster 活动构建器并从 WordPress 仪表板检查活动的状态。
只需转到OptinMonster » Campaigns并在 Status 列下,您的联系表单弹出活动应显示“已发布”。

接下来,转到您之前使用 MonsterLink 创建的联系我们按钮,然后查看联系表单弹出窗口的实际效果。

我们希望本文能帮助您了解如何在 WordPress 中添加联系表单弹出窗口。您可能还想查看我们的指南,了解如何选择最佳网站建设者或我们对小型企业最佳薪资软件的比较。