添加 WordPress 小部件时,您是否发现很难使用拖放界面?
您可能不知道 WordPress 具有用于添加小部件的辅助功能模式。这使您可以通过单击链接将小部件添加到侧边栏。
在本文中,我们将向您展示如何启用辅助功能模式并添加 WordPress 小部件,而无需使用拖放操作。

在 WordPress 中启用小部件可访问性模式
拖放界面用于在WordPress 5.8中引入的新的基于块的小部件编辑器和早期版本中提供的经典小部件编辑器中添加小部件。
但是,一些用户发现很难使用拖放将小部件添加到他们的 WordPress 网站。
幸运的是,经典的小部件编辑器提供了一种可访问性模式,您只需单击链接即可添加小部件,无需拖放。如果您使用的是 WordPress 5.8 或更高版本,您仍然可以使用插件启用相同的模式。
您需要做的第一件事是安装Classic Widgets插件。有关更多详细信息,请参阅我们关于如何在 WordPress中恢复经典小部件的指南。
激活后,您应该导航到 WordPress 管理区域中的外观 » 小部件屏幕。您会注意到您现在拥有经典的小部件界面。

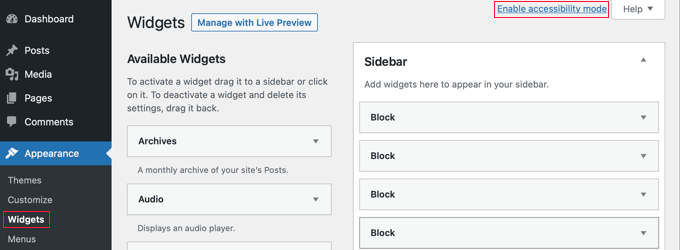
现在,只需单击屏幕右上角的“启用辅助功能模式”链接。
在可访问性模式下添加 WordPress 小部件
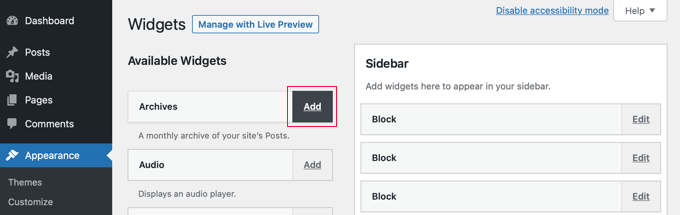
激活辅助功能模式将使用新界面重新加载小部件屏幕。这个新界面允许您使用小部件标题旁边的“添加”链接添加小部件。

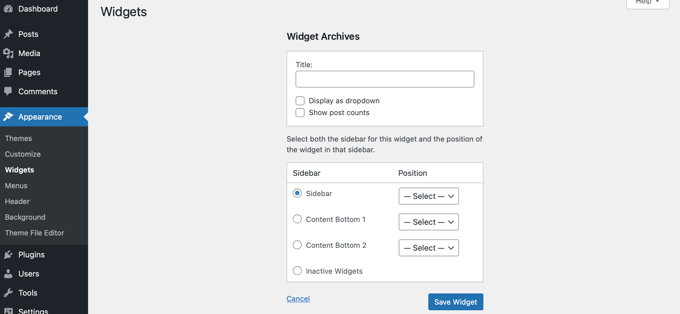
当您按下“添加”链接时,它将在一个页面上打开小部件,您可以在其中配置小部件设置。您可以先给小部件一个标题,然后选择您希望启用的任何其他选项。
在页面的下半部分,您可以选择要添加小部件的侧边栏或小部件区域。在它旁边,您将看到一个位置下拉列表,允许您在所选侧栏中选择此小部件的位置。

例如,要将小部件放置在侧边栏的顶部,您可以从左侧列表中选择“侧边栏”,然后从右侧的下拉菜单中选择位置 1。
一旦您对小部件设置感到满意,请按“保存小部件”按钮。您将被重定向回小部件屏幕。
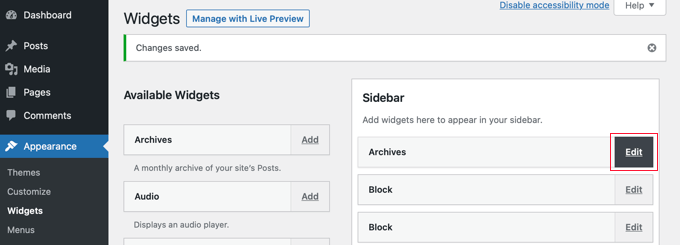
辅助功能模式还将启用活动小部件旁边的“编辑”链接,如下所示:

单击“编辑”链接将带您进入与添加小部件时相同的屏幕。在这里,您可以编辑小部件设置,甚至可以通过选择页面底部的“非活动小部件”选项来删除小部件。
我们希望本教程能帮助您了解如何在可访问性模式下添加 WordPress 小部件。您可能还想了解如何获得免费的电子邮件域,或查看我们的最佳免费网站托管列表。