您想在管理仪表板中为自定义帖子类型选择新图标吗?
当您登录 WordPress 站点时,您会在侧边栏中看到帖子、页面和所有自定义帖子类型的条目。默认情况下,自定义帖子类型将使用与帖子相同的图标,这可能很难快速排序。
在本文中,我们将向您展示如何在 WordPress 中为自定义帖子类型添加不同的图标。

为什么要在 WordPress 中为自定义帖子类型添加图标?
大多数时候,您在使用WordPress 网站时会使用帖子或页面。但是,您可以使用自定义帖子类型创建其他类型的内容。例如,WooCommerce使用名为“产品”的自定义帖子类型来为您的商店提供库存。
自定义帖子类型列在左侧菜单中的帖子和页面旁边的 WordPress 管理区域中。WordPress 中的每个菜单项旁边都有一个图标,它们来自一种名为Dashicons的图标字体。
问题是所有自定义帖子类型都将使用与帖子相同的图标。因此,如果您有几种自定义帖子类型,那么如果它们都有不同的图标,您会发现更容易找到正确的一种。

话虽如此,让我们看看如何在 WordPress 中为自定义帖子类型添加图标。以下是我们将在本教程中介绍的内容:
使用插件为自定义帖子类型添加图标
手动添加自定义帖子类型的图标
使用插件为自定义帖子类型添加图标
如果您不熟悉注册自定义帖子类型或不熟悉代码,那么我们建议您使用 自定义帖子类型 UI 插件来创建帖子类型和 分类法。
使用插件创建自定义帖子类型
首先,您需要创建自定义帖子类型。如果您已经这样做了,那么您可以跳到下面的“使用插件将图标添加到自定义帖子类型”部分。
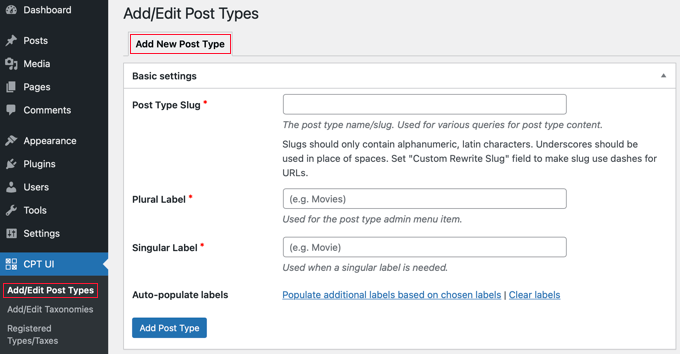
安装并激活插件后,您需要转到 CPT UI » 添加/编辑帖子类型 以创建新的自定义帖子类型。确保您位于“添加新帖子类型”选项卡上。

您需要为您的自定义帖子类型提供一个 slug ,例如“电影”。在此下方,您输入复数和单数名称,例如“books”和“book”。
之后,单击“根据所选标签填充其他标签”链接。这将自动填写下方的附加标签字段,通常可以节省您的时间。
或者,您可以在“附加标签”部分手动添加标签。
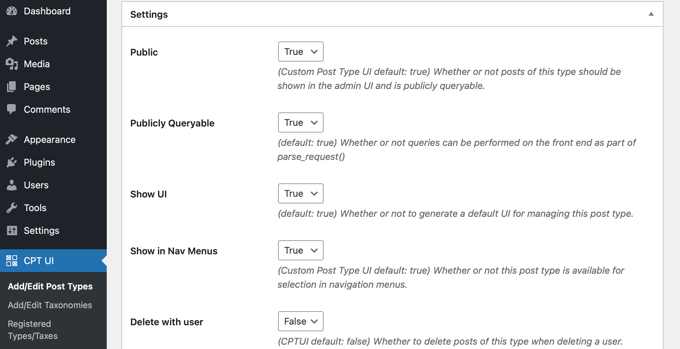
接下来,您可以向下滚动到“设置”部分并为您的帖子类型设置不同的属性。每个选项都有一个简短的描述,解释它的作用。

例如,您可以选择如何对帖子类型进行排序以及是否使其分层。
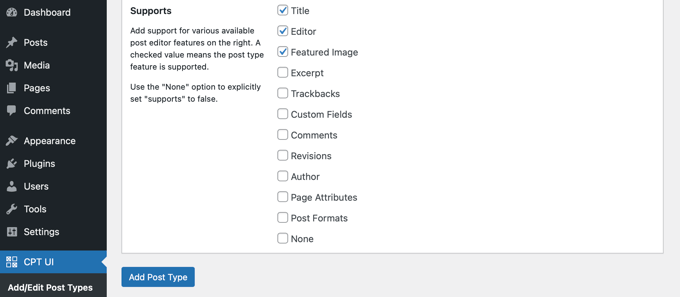
在常规设置下方,您将看到选择此帖子类型支持的编辑功能的选项。只需检查您想要包含的选项。

最后,单击“添加帖子类型”按钮以保存并创建您的自定义帖子类型。
有关如何使用自定义帖子类型 UI 创建自定义帖子类型的更详细说明,请参阅我们指南中的第一种方法,了解如何在 WordPress 中创建自定义帖子类型。
使用插件将图标添加到自定义帖子类型
创建自定义帖子类型后,您可以选择一个图标。这很简单,因为 Custom Post Type UI 插件默认支持 Dashicons。
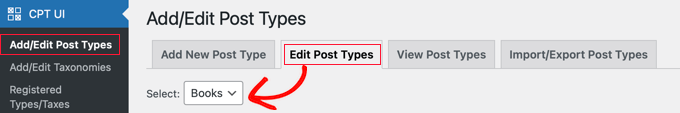
首先,前往CPT UI » 添加/编辑帖子类型,然后单击页面顶部的“编辑帖子类型”选项卡。确保从下拉菜单中选择了正确的帖子类型。

完成后,只需向下滚动到同一页面底部附近的设置,然后找到“菜单图标”部分。
您现在应该看到两个选项,用于将图标添加到自定义帖子类型。“选择 dashicon”按钮可让您选择任何 Dashicon,“选择图像图标”可让您上传或从媒体库中选择图像图标。

对于本教程,我们将单击“选择短划线图标”按钮。
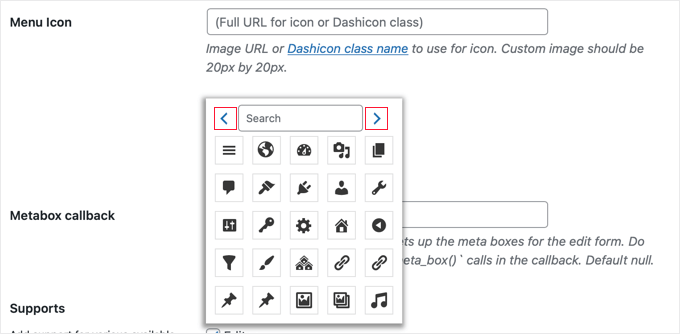
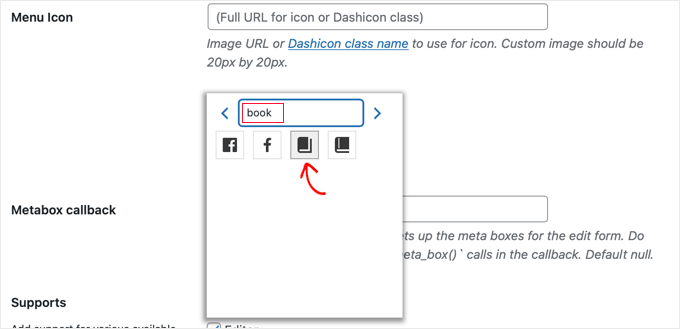
您现在可以使用弹出窗口顶部的箭头浏览数百个图标。

您也可以搜索 Dashicon。对于本教程,我们将搜索“书”。
四个匹配的图标出现,两个“Facebook”图标和两个“书”图标。只需单击您要使用的那个。

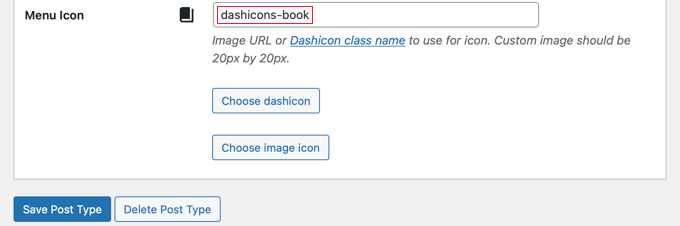
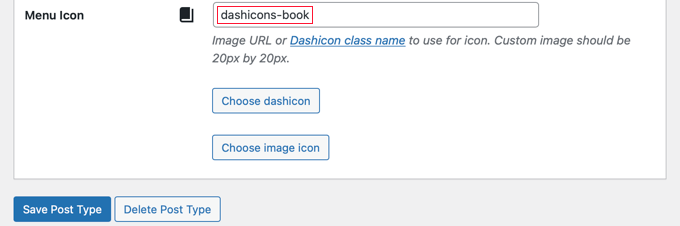
所选图标的CSS 类将自动输入到“菜单图标”字段中。
确保向下滚动并单击“保存帖子类型”按钮以存储您的设置。

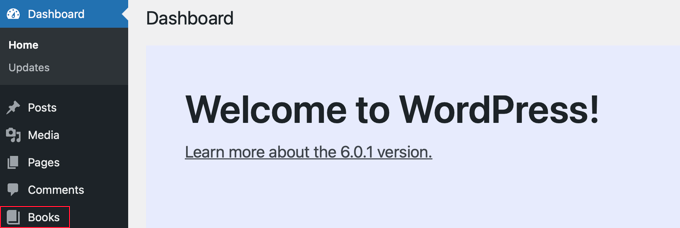
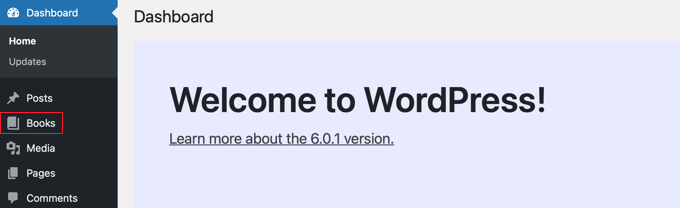
现在,返回您的管理仪表板并在左侧边栏中找到自定义帖子类型。
您应该在菜单中的帖子类型旁边看到新图标。

手动添加自定义帖子类型的图标
如果您使用代码手动创建了自定义帖子类型,那么您还必须手动添加图标。
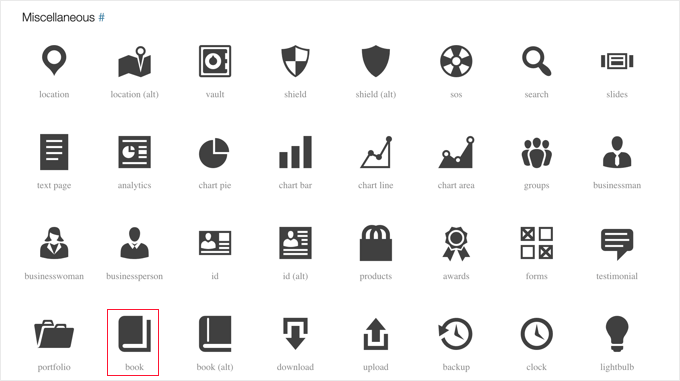
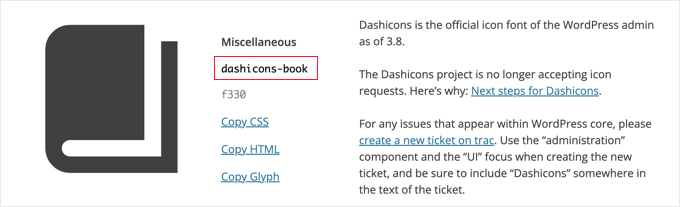
首先,您需要访问 Dashicons 网站 ,以便找到要用于帖子类型的图标。

对于本教程,向下滚动到“杂项”部分,然后单击“书”图标。
您将被带到一个页面,其中包含有关图标的更多信息,例如类别名称和图标的 CSS 类。例如,在以下屏幕截图中,类别为“杂项”,CSS 类为“dashicons-book”。

您需要将 CSS 类复制到剪贴板。
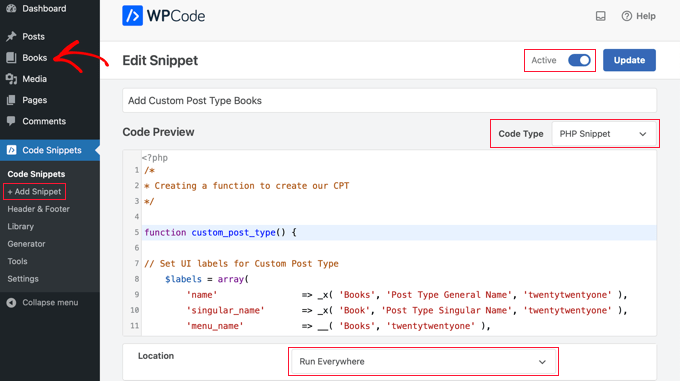
现在您需要将一些代码添加到您创建自定义帖子类型的同一位置。这可能是您主题的 functions.php文件,或者您可能使用了代码片段插件,例如WPCode。
为了看到这一点,下面的代码片段创建了一个名为“Books”的自定义帖子类型,并通过在第 45 行添加了一个 Dashicons CSS 类来添加一个菜单图标。
/** Creating a function to create our CPT*/ function custom_post_type() { // Set UI labels for Custom Post Type $labels = array( ‘name’ => _x( ‘Books’, ‘Post Type General Name’, ‘twentytwentyone’ ), ‘singular_name’ => _x( ‘Book’, ‘Post Type Singular Name’, ‘twentytwentyone’ ), ‘menu_name’ => __( ‘Books’, ‘twentytwentyone’ ), ‘parent_item_colon’ => __( ‘Parent Book’, ‘twentytwentyone’ ), ‘all_items’ => __( ‘All Books’, ‘twentytwentyone’ ), ‘view_item’ => __( ‘View Book’, ‘twentytwentyone’ ), ‘add_new_item’ => __( ‘Add New Book’, ‘twentytwentyone’ ), ‘add_new’ => __( ‘Add New’, ‘twentytwentyone’ ), ‘edit_item’ => __( ‘Edit Book’, ‘twentytwentyone’ ), ‘update_item’ => __( ‘Update Book’, ‘twentytwentyone’ ), ‘search_items’ => __( ‘Search Book’, ‘twentytwentyone’ ), ‘not_found’ => __( ‘Not Found’, ‘twentytwentyone’ ), ‘not_found_in_trash’ => __( ‘Not found in Trash’, ‘twentytwentyone’ ), ); // Set other options for Custom Post Type $args = array( ‘label’ => __( ‘books’, ‘twentytwentyone’ ), ‘description’ => __( ‘Book reviews’, ‘twentytwentyone’ ), ‘labels’ => $labels, // Features this CPT supports in Post Editor ‘supports’ => array( ‘title’, ‘editor’, ‘excerpt’, ‘author’, ‘thumbnail’, ‘comments’, ‘revisions’, ‘custom-fields’, ), // You can associate this CPT with a taxonomy or custom taxonomy. ‘taxonomies’ => array( ‘genres’ ), /* A hierarchical CPT is like Pages and can have * Parent and child items. A non-hierarchical CPT * is like Posts. */ ‘hierarchical’ => false, ‘public’ => true, ‘show_ui’ => true, ‘show_in_menu’ => true, ‘show_in_nav_menus’ => true, ‘show_in_admin_bar’ => true, ‘menu_position’ => 5, ‘menu_icon’ => ‘dashicons-book’, ‘can_export’ => true, ‘has_archive’ => true, ‘exclude_from_search’ => false, ‘publicly_queryable’ => true, ‘capability_type’ => ‘post’, ‘show_in_rest’ => true, ); // Registering your Custom Post Type register_post_type( ‘books’, $args ); } /* Hook into the ‘init’ action so that the function* Containing our post type registration is not * unnecessarily executed. */ add_action( ‘init’, ‘custom_post_type’, 0 );

要在使用上面的代码注册自定义帖子类型时自定义图标,只需将以下片段之一添加到第 45 行。
‘menu_icon’ => ‘dashicons-book’,
或者,您可以将图像图标添加到媒体库并使用图标的 URL 而不是 CSS 类:
‘menu_icon’ => ‘http://www.example.com/wp-content/uploads/2022/08/your-cpt-icon.png’,
这些片段中的额外空格是故意的,当您将其粘贴到上面较大的代码块中时,将确保代码整齐排列。
请记住,当您使用此代码时,您需要更改为您自己的 Dashicon CSS 类或图像图标 URL。

我们希望本教程能帮助您了解如何在 WordPress 中为自定义帖子类型添加图标。您可能还想了解如何确保您的网站安全,或查看我们的常见 WordPress 错误列表以及如何修复它们。