您是否希望在您的网站上添加支持/文档部分?想知道将 wiki 知识库添加到 WordPress 网站的最佳方式吗?在本文中,我们将向您展示如何在 WordPress 中创建 wiki 知识库。

您可以通过三种不同的方式在 WordPress 中构建 wiki 站点:
您可以使用专门的 WordPress wiki 主题来构建您的知识库。
您可以使用专门的 WordPress wiki 插件来构建您的知识库。
您可以使用一些自定义代码片段来构建您的知识库。
现在每种方法都有优点和缺点。但别担心,我们会逐一解释,以便您做出正确的选择。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
WordPress Wiki 和知识库主题方法

构建 wiki 的最简单方法之一是使用 WordPress wiki 知识库主题。有很多可用的,但我们推荐KnowHow Theme。
最好的设置方法是将 WordPress 安装在子域或目录上,例如 support.yoursite.com 或 yoursite.com/knowledgebase/
完成后,您只需要安装并激活 KnowHow 主题,它就会开箱即用。

使用任何 WordPress Wiki 和知识库主题的最大缺点是您无法在主站点上使用它们。您必须在子域或目录上进行设置,因为这些主题与您的品牌并不真正匹配,而且您绝对不希望您的主页成为 wiki。
然而,许多网站的知识库都基于子域,所以这并不像听起来那么糟糕。这个决定真的取决于你的喜好。
WordPress Wiki 和知识库插件方法

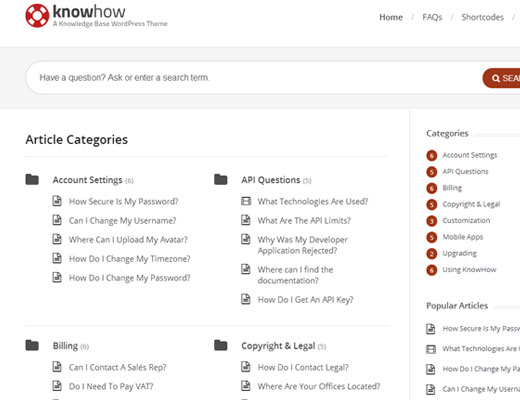
如果您想将 wiki 知识库添加到现有的 WordPress 站点,那么最简单的方法是使用 WordPress wiki 知识库插件。有几个可用的插件,但我们推荐PressApps 的 Knowledge Base(提供现场演示)。
您所要做的就是安装并激活插件。激活后,它会在您的 WordPress 管理区域中添加一个知识库选项卡。

知识库是它自己的自定义帖子类型,带有类别和标签,可让您组织文档。
最好的部分是您可以将其添加到您的主站点上,并且它将在很大程度上与您的品牌风格/格式相匹配。它还带有公共/会员专用投票系统、自定义小部件、拖放功能等。缺点是它的成本为 20 美元。
在我们的下一个方法中,我们将向您展示如何免费完成所有这些,但它确实涉及代码。
WordPress Wiki 和知识库代码片段方法
将 wiki 知识库添加到现有 WordPress 站点甚至创建专用 wiki 站点的另一种方法是使用代码片段方法。
缺点是您必须复制/粘贴一些代码,这对初学者来说可能会很吓人。好处是它给了你更多的自由,而且与前两个选项不同,它是完全免费的。
我们将尽最大努力提供逐步说明。
注意:在开始之前,请为您的 WordPress 网站创建一个完整的备份。
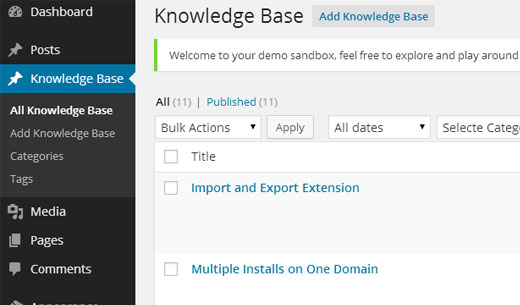
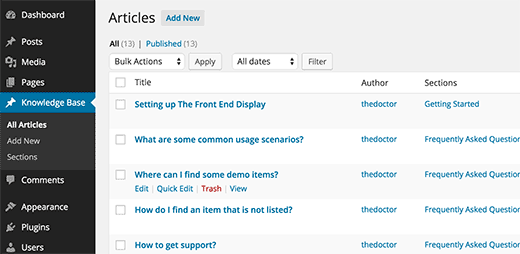
您需要做的第一件事是安装并激活知识库 CPT插件。这个简单的插件创建了一个名为的自定义帖子类型knowledge_base和一个名为section.
这使您可以轻松地添加您的 wiki 文章并将它们组织成部分。

一旦你有一些文章和部分,你需要在你的网站上显示它们。这是您需要处理一些代码的地方。
首先将此代码片段添加到主题的functions.php 文件或特定于站点的插件中。
function wpb_knowledgebase() { // Get Knowledge Base Sections $kb_sections = get_terms(‘section’,’orderby=name&hide_empty=0′); // For each knowledge base section foreach ($kb_sections as $section) : $return .= ‘
‘; // Fetch posts in the section $kb_args = array( ‘post_type’ => ‘knowledge_base’, ‘posts_per_page’=>-1, ‘tax_query’ => array( array( ‘taxonomy’ => ‘section’, ‘terms’ => $section, ) , ), ); $the_query = new WP_Query( $kb_args ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); $return .= ‘‘; $return .= ‘它现在看起来很简单,但我们可以给它添加一些样式。您可以使用此CSS作为起点,然后继续编辑以匹配您自己的颜色。
将以下代码粘贴到主题的 style.css 文件中。
.kb_section {float: left;width: 280px;max-width: 280px;margin: 10px;background-color: #f5f5f5;border: 1px solid #eee;}h4.kb-section-name {background-color: #eee;margin: 0;padding: 5px;}ul.kb-section-list {list-style-type: none;list-style: none;display: inline;} li.kb-section-name {list-style-type: none;display: inline;}ul.kb-article-list {list-style-type: none;list-style: none;} li.kb-article-name {list-style-type: none;}div.kb_section:nth-of-type(3n+1) {clear:left;}div.kb_section:nth-of-type(3n+3) {}
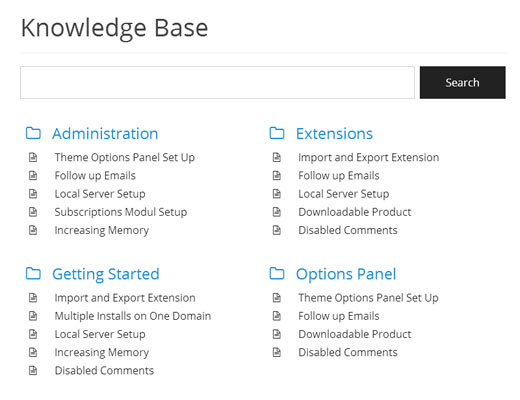
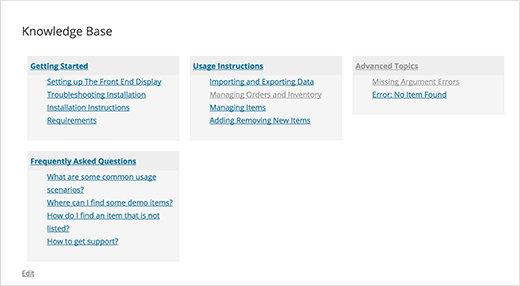
这是它在我们使用二十一十二主题的演示站点上的外观。

默认情况下,您的部分将按字母顺序显示。但是,如果您想更改部分的顺序,则可以通过安装Custom Taxonomy Order NE插件来实现。这将允许您以正确的顺序拖放您的部分。
就是这样,我们希望这篇文章能帮助您在您的 WordPress 网站上添加一个 Wiki 知识库部分。您可能还想查看我们关于如何在 WordPress 中添加常见问题解答部分的教程。
它现在看起来很简单,但我们可以给它添加一些样式。您可以使用此CSS作为起点,然后继续编辑以匹配您自己的颜色。
将以下代码粘贴到主题的 style.css 文件中。
.kb_section {float: left;width: 280px;max-width: 280px;margin: 10px;background-color: #f5f5f5;border: 1px solid #eee;}h4.kb-section-name {background-color: #eee;margin: 0;padding: 5px;}ul.kb-section-list {list-style-type: none;list-style: none;display: inline;} li.kb-section-name {list-style-type: none;display: inline;}ul.kb-article-list {list-style-type: none;list-style: none;} li.kb-article-name {list-style-type: none;}div.kb_section:nth-of-type(3n+1) {clear:left;}div.kb_section:nth-of-type(3n+3) {}
这是它在我们使用二十一十二主题的演示站点上的外观。

默认情况下,您的部分将按字母顺序显示。但是,如果您想更改部分的顺序,则可以通过安装Custom Taxonomy Order NE插件来实现。这将允许您以正确的顺序拖放您的部分。
就是这样,我们希望这篇文章能帮助您在您的 WordPress 网站上添加一个 Wiki 知识库部分。您可能还想查看我们关于如何在 WordPress 中添加常见问题解答部分的教程。