您想加速您的 WordPress 网站吗?想知道可以帮助您减少网站加载时间的 WordPress 优化技巧吗?在本文中,我们将通过分享我们如何优化 List25 网站以提高性能,向您展示如何加速 WordPress。
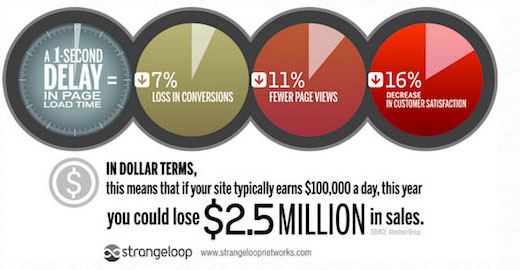
您可能听说过 WordPress 速度对于 SEO 很重要。更快的网站具有更好的用户参与度、更多的综合浏览量和更好的销售。在一个奇怪的循环案例研究中,他们发现一秒钟的延迟会使您损失 7% 的销售额,减少 11% 的网页浏览量,以及降低 16% 的客户满意度。

那么你如何真正加速 WordPress 呢?
好吧,我们决定做一个完整的案例研究,向您展示我们 List25 网站的结果以及我们如何完成这一切,而不是仅仅分享速度提示列表。
概述
List25是一个由我们的创始人Syed Balkhi创办的娱乐博客。该网站拥有超过 150 万订阅者,YouTube 频道的浏览量超过 25亿次。
网站上的内容主要是图片和视频,占用了 TB 的带宽,所以整体速度优化对于我们降低成本、减少页面放弃和提高网站停留时间至关重要。
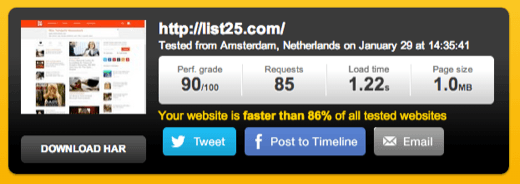
在我们开始优化之前,根据 Pingdom,我们的主页加载时间为 2.21 秒。完成后,我们的页面加载时间下降到 1.21 秒(快了约 45%)。
在此优化过程中,我们能够加快服务器响应时间,提高页面速度性能得分,减少总请求数,并改善整体加载时间。
让我们看一下帮助我们加快 WordPress 网站速度的优化技术。
WordPress 托管
拥有一个好的网络主机对于您的网站速度至关重要。随着我们的网站变得越来越受欢迎,我们的发展速度超过了我们之前的托管公司 ( HostGator )。
他们的服务器根本无法处理这种规模的网站,因为 List25 收到了数千万的网页浏览量。HostGator 非常适合较小的站点,但不适用于这种规模的站点。
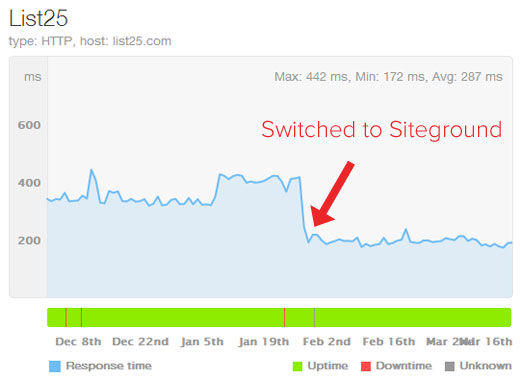
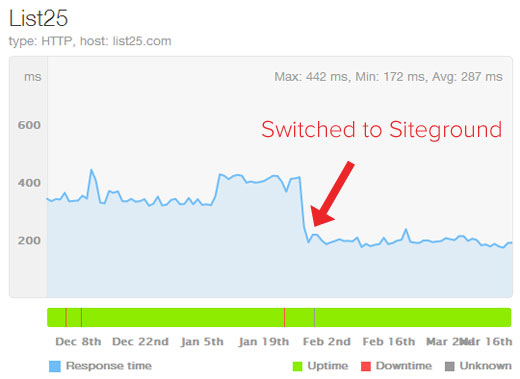
我们查看了各种托管 WordPress 托管选项,最终使用SiteGround托管 List25,因为它们为该站点提供了最佳的整体价值。
您可以立即看到我们服务器响应时间的改进。我们从最大 442 毫秒到 172 毫秒的响应时间。这是 256% 的改进。

Siteground为 WordPress、Joomla 和 Magento 等特定平台构建了性能提升器。根据您网站的平台,他们专门优化您的服务器,从而获得更好的整体性能。
我们写了一篇关于何时应该切换虚拟主机的文章,其中讨论了 7 个关键指标。
如果您正在寻找切换主机,那么一定要试试 SiteGround。WPBeginner 用户在托管 + 免费域名上获得 60% 的独家折扣。
缓存插件
在加快 WordPress 速度方面,缓存是继您的虚拟主机之后的第二重要因素。
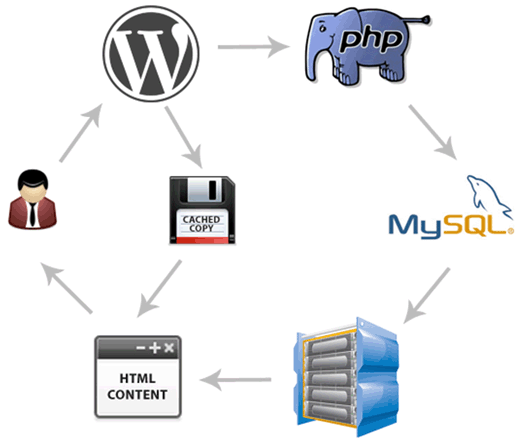
通常,当访问者访问您的 WordPress 站点时,您的服务器会将 PHP 请求传递给 MySQL 数据库,该数据库会找到正在请求的页面,动态生成它,并将其显示给访问者。这会占用大量资源。当你有缓存时,它可以节省时间和资源。
下图突出显示了该过程。用外行的话来说,将缓存视为创建一个桌面快捷方式,可以帮助您更快地访问文件。

对于 List25 站点,我们使用的是 SiteGround SuperCacher,这是他们专门为客户构建的插件。最重要的是,他们使用 Varnish(他们的性能增强器的一部分)添加了高级动态缓存选项。
如果您不在 Siteground 上,请不要担心。您可以使用W3 Total Cache或WP Super Cache等众多可用解决方案之一在 WordPress 网站上设置缓存。
在 WPBeginner,我们使用 W3 Total Cache,它提供了许多页面缓存选项、数据库缓存和对象缓存。
随着越来越多的托管公司专注于 WordPress,我们将看到更多自定义缓存解决方案的构建。Pagely和WPEngine还提供自己的内置缓存系统。
内容分发网络
内容交付网络 (CDN) 可以帮助您提高网站速度。我们从 List25 开始就一直在使用MaxCDN,所以这部分没有改变。
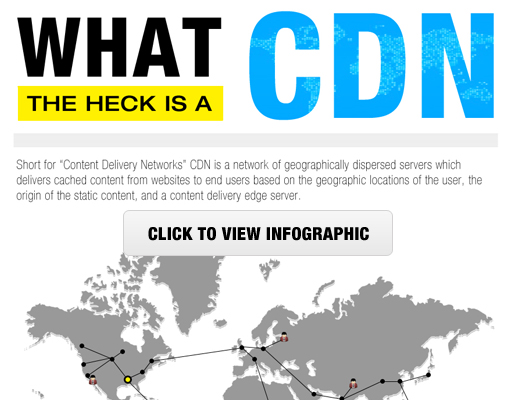
我们已经写了一篇关于什么是 CDN以及为什么需要它以及信息图的完整文章。

CDN 允许我们提供来自内容交付网络的所有 CSS、Javascript 和图像。这通过确定站点访问者的位置,并从离访问者最近的服务器提供内容来工作。
如果您不在市场上购买高级 CDN 解决方案,那么您可以使用Cloudflare。
组合文件以减少 HTTP 请求
当您添加更多插件时,它们通常会添加自己的 JavaScript 和 CSS 文件。每个附加文件都是一个新的 HTTP 请求。
我们将这些 JavaScript 和 CSS 文件合并到一个文件中,以减少请求并加快加载时间。您可以查看有关WordPress 插件如何影响加载时间的更多详细信息。
虽然我们现在在站点的特定部分加载一些我们可能不需要的小功能,但此代码缓存在 CDN 上,结果表明,与加载几个较小的 JS 文件相比,更少的文件请求提供更好的性能。
这是您必须定期做的事情,因为您使用的插件会随着时间而改变。
图像精灵
我们使用了一个图像精灵,它将几个社交和网站图标组合成一个图像:

每当我们需要显示特定图标时,我们会使用 CSS 来:
将图像加载为背景图像
定义我们需要图标的元素的宽度和高度
为我们的图像设置背景位置以加载必要的图标
例如,要加载侧边栏的社交媒体图标,我们使用:
li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; }li.widget_social_icons ul li.twitter { background-position: 0 -50px; }li.widget_social_icons ul li.facebook { background-position: -36px -50px; }li.widget_social_icons ul li.pinterest { background-position: -72px -50px; }li.widget_social_icons ul li.google { background-position: -108px -50px; }li.widget_social_icons ul li.rss { background-position: -144px -50px; }li.widget_social_icons ul li.youtube { background-position: -180px -50px; }
和CSS 属性帮助我们定位到我们想要输出的图像的特定部分background-position:widthheight

因此,只有对该图像文件的第一个请求正在使用带宽。随后向 CDN 请求图像将导致加载缓存(通常是本地)版本,并且只需要请求单个图像而不是 6 个不同的社交图标。
通过将 JavaScript、CSS 和图像组合在一起,我们显着减少了请求数量。
代码缩小
代码缩小涉及删除空格和换行符以减小文件大小,从而在请求时更快地加载。
对于 List25,我们使用 SCSS,一种基于语法的样式表(Intro to Sass)。这使我们能够以易于阅读的布局跨多个开发领域构建 CSS 文件:

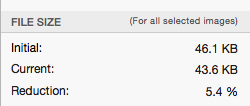
然后我们使用 CodeKit 将 SCSS 文件编译成单个 CSS 文件。CodeKit 还删除了空格和换行符以确保文件尽可能小:
结果,我们能够将 CSS 文件大小减少 28%。
图像优化
我们在两个方面优化了我们的图像:我们的 WordPress 主题和上传的内容。
对于我们的 WordPress 主题,我们使用 CodeKit 来确保所有图像都经过无损压缩。这可确保文件大小尽可能小,而不会降低质量。

我们还对所有作者进行了有关保存为网络优化的图像的重要性的教育。请参阅我们的指南,了解如何保存针对网络优化的图像。
无 Javascript 社交分享
List25 的社交分享非常重要,就像任何其他网站一样。然而,社交分享插件会显着降低您的网站速度。

虽然在我们的测试中集成这四个社交网络的脚本并没有影响页面加载时间,但在移动设备上查看时它明显减慢了网站的速度。尽管脚本是异步加载的,但社交分享按钮仍需要几秒钟的时间才会出现,从而导致帖子内容随着按钮加载到视图中而四处移动。
为了解决这个问题,我们转向了(几乎)无 Javascript 的解决方案。社交网络的每个分享按钮都由我们的自定义 WordPress 插件呈现,并且主题的 Javascript 仅用于在用户单击按钮时打开 Web 浏览器窗口。
但是,我们仍然希望显示帖子在所有社交网络中的分享总数。为此,我们制作了一个小型自定义 WordPress 插件,用于检索来自每个社交网络的社交分享计数并将其缓存到 Post 元表中。这些计数每 24 小时更新一次,确保不会持续运行耗时的查询。
您可以使用Sharre之类的 API,也可以剖析浮动社交栏进行自定义。
使用 Pingdom 的 RUM(真实用户监控),这个新的共享插件将“真实”页面加载时间从 6 秒减少到 2 秒多一点。它还确保我们减少了对第三方脚本的请求数量。
结果
我们显着提高了网站速度。加载时间从 2.2 秒变为 1.22 秒。

我们能够显着减少服务器响应时间。

这有助于减少谷歌机器人下载页面所花费的时间,这有助于提高我们的抓取速度。

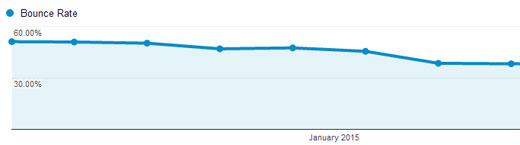
我们的整体跳出率下降了 7%,因为网站加载速度更快,并且通过切换主机我们能够减少服务器错误。

正如您可以想象的那样,在跳出率较低的情况下,在网站上花费的时间也增加了 30 多秒。
结论
如您所见,加载速度更快的网站可以提高访问者的参与度。我们讨论的技术涵盖了一系列基本和中间改进,您可以实施这些改进来优化您的 WordPress 网站。
我们希望本文能帮助您加快 WordPress 网站的速度。您可能还想查看我们关于2015 年必须拥有 20 个 WordPress 插件的文章。