您想自定义您的 Contact Form 7 表单并更改其样式吗?
联系表格 7 是 WordPress 最受欢迎的联系表格插件之一。但是,最大的缺点是您添加的开箱即用的表单看起来非常简单。
在本文中,我们将向您展示如何在 WordPress 中设置联系表格 7 的样式。

为什么要为您的联系表 7 设置样式?
联系表格 7 是 WordPress 最受欢迎的联系表格插件之一。它是免费使用的,可让您使用简码添加 WordPress 表单。
但是,Contact Form 7 的功能非常有限。Contact Form 7 的问题之一是表单的样式很简单。此外,该插件不提供任何内置选项来更改表单样式。
这使得联系表单的设计难以与您的网站主题相匹配,或者如果您想编辑字体和背景颜色以使您的表单脱颖而出。
如果您想要更多具有高级功能的可定制表单,那么我们推荐WPForms,这是对初学者最友好的联系表单插件。它带有拖放表单构建器、预构建模板和众多自定义选项。
也就是说,让我们看看如何在 WordPress 中设置 Contact Form 7 表单的样式。
联系表格 7 入门
首先,您需要在您的网站上安装并激活Contact Form 7插件。如果您需要帮助,请参阅我们的关于如何安装 WordPress 插件的指南。
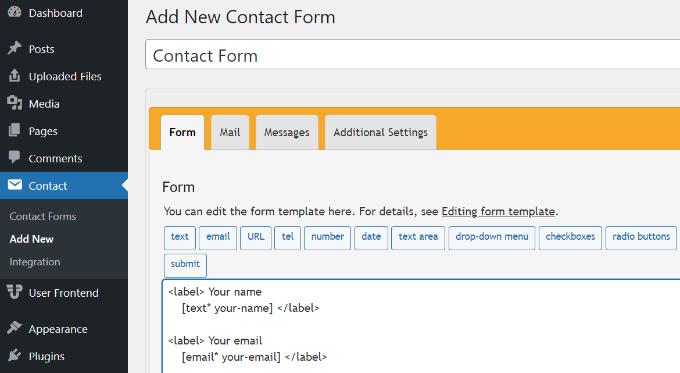
激活后,您可以从 WordPress 仪表板转到联系人»添加新内容。

您现在可以为您的网站编辑表单,并从输入表单标题开始。
该插件将自动添加表单的默认名称、电子邮件、主题和消息字段。但是,您也可以通过简单地将它们拖放到您想要的位置来添加更多字段。
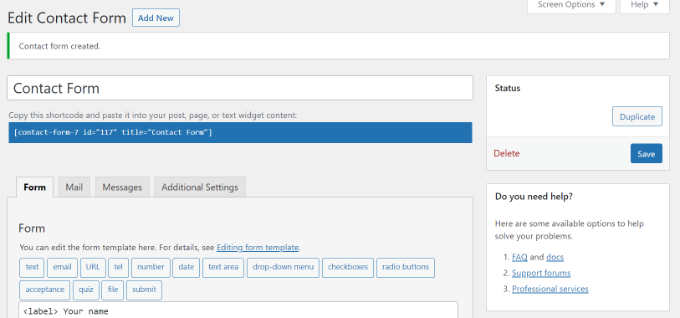
完成后,不要忘记单击“保存”按钮并复制短代码。

接下来要做的是将其添加到您的博客文章或页面中。
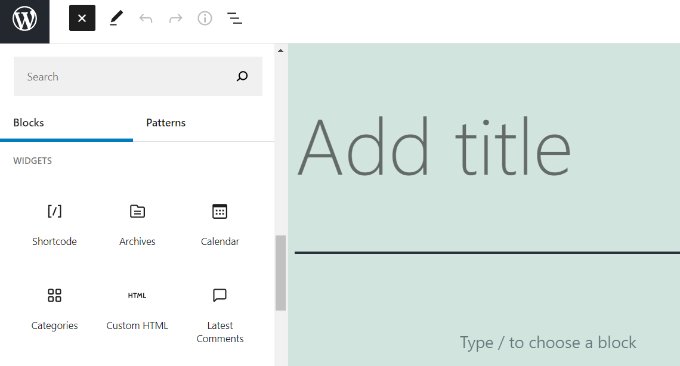
为此,只需编辑帖子或添加新帖子。进入WordPress 编辑器后,继续点击顶部的“+”号,然后添加一个简码块。

之后,只需在简码块中输入您的联系表 7 表单的简码。它看起来像这样:
[contact-form-7 id=”117″ title=”Contact Form”]
现在,继续发布您的WordPress 博客文章,以查看实际的联系表。为了本文的目的,我们使用了默认的联系表单并将其添加到 WordPress 页面。这就是联系表在我们的测试站点上的样子。

现在,您准备好在 WordPress 中自定义您的 Contact Form 7 表单了吗?
使用自定义 CSS 在 WordPress 中设置联系表 7 表单
由于 Contact Form 7 没有内置样式选项,因此您需要使用CSS来设置表单样式。
Contact Form 7 为表单生成符合标准的代码。表单中的每个元素都有一个适当的 ID 和与之关联的 CSS 类,如果您了解 CSS,则可以轻松自定义。
每个 Contact Form 7 表单都使用.wpcf7可用于设置表单样式的 CSS 类。
在此示例中,我们将在输入字段中使用名为 Lora的自定义字体并更改表单的背景颜色。
div.wpcf7 { background-color: #fbefde;border: 1px solid #f28f27;padding:20px;}.wpcf7 input[type=”text”],.wpcf7 input[type=”email”],.wpcf7 textarea {background:#725f4c;color:#FFF;font-family:lora, sans-serif; font-style:italic; }.wpcf7 input[type=”submit”],.wpcf7 input[type=”button”] { background-color:#725f4c;width:100%;text-align:center;text-transform:uppercase;}
如果您在添加自定义 CSS 时需要帮助,请参阅我们的指南,了解如何轻松将自定义 CSS 添加到 WordPress 网站。
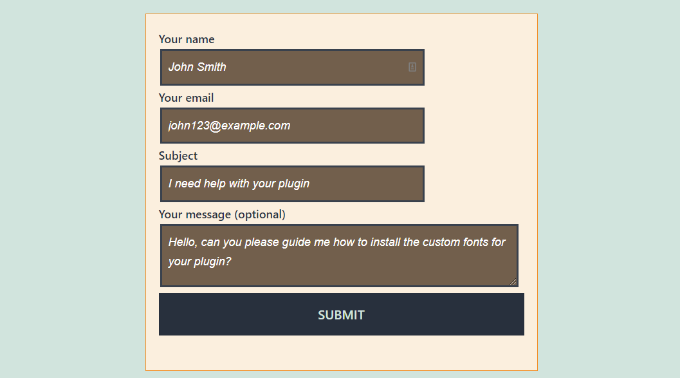
这就是我们的联系表单在应用此 CSS 后的样子。

样式化多个联系表格 7 表格
如果您正在使用多个联系表单并希望对它们进行不同的样式设置,那么您将需要使用联系表单 7 为每个表单生成的 ID。我们上面使用的 CSS 的问题在于,它将应用于您网站上的所有 Contact Form 7 表单。
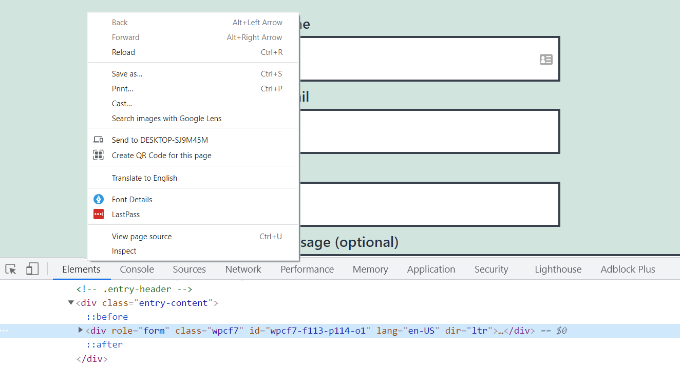
首先,只需打开一个包含您要修改的表单的页面。接下来,将鼠标移至表单中的第一个字段,右键单击并选择Inspect。
浏览器屏幕将拆分,您将看到页面的源代码。在源代码中,您需要找到表单代码的起始行。

正如您在上面的屏幕截图中看到的,我们的联系表单代码以以下行开头:
id 属性是 Contact Form 7 为该特定表单生成的唯一标识符。它是表单 ID 和添加此表单的帖子 ID 的组合。
我们将在 CSS 中使用此 ID 来设置联系表单的样式,并将第一个 CSS 片段中的 .wpcf7 替换为#wpcf7-f113-p114-o1.
div#wpcf7-f113-p114-o1{background-color: #fbefde;border: 1px solid #f28f27;padding:20px;}#wpcf7-f113-p114-o1 input[type=”text”],#wpcf7-f113-p114-o1 input[type=”email”],#wpcf7-f113-p114-o1 textarea {background:#725f4c;color:#FFF;font-family:lora, “Open Sans”, sans-serif;font-style:italic;}#wpcf7-f113-p114-o1 input[type=”submit”],#wpcf7-f113-p114-o1 input[type=”button”] {background-color:#725f4c;width:100%;text-align:center;text-transform:uppercase;}
您现在可以对所有表单重复该步骤,并为要自定义的每个 Contact Form 7 表单替换表单 ID。
使用 CSS Hero 设计联系表格 7 表格
更改 Contact Form 7 表单样式的更简单方法是使用CSS Hero。它使您无需编写 CSS 即可编辑表单。
只需在您的网站上安装并激活CSS Hero 插件。您可以按照我们的指南了解如何安装 WordPress 插件。
接下来,转到包含您的表单的页面,然后单击顶部工具栏中的“使用CSS Hero自定义”选项。

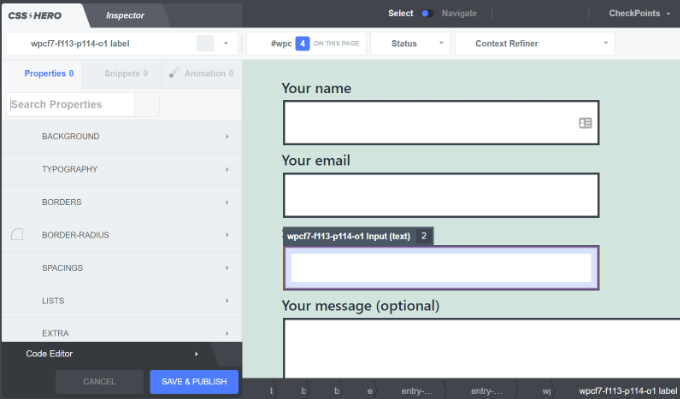
CSS Hero 将为您提供一个简单的用户界面,无需编写任何代码即可编辑 CSS。
使用该插件,您可以单击表单上的任何字段、标题和其他元素,并编辑背景颜色、字体、边框、间距等。

自定义表单后,只需单击底部的“保存并发布”按钮。
我们希望本文能帮助您了解如何在 WordPress 中设置 Contact Form 7 表单的样式。您可能还想查看我们的指南,了解如何为小型企业创建电子邮件通讯和最佳实时聊天软件。