您想学习如何在 WordPress 中添加网站图标吗?
Favicon 或站点图标是在浏览器中显示在您的网站标题旁边的小图像。它可以帮助您的用户识别您的网站,并且您网站的更频繁访问者将为该小图像建立即时识别。
这可以提高您的品牌知名度,并帮助您在受众中建立信任。在我们关于最常见的 WordPress 错误的文章中,不添加网站图标位于前 25 位。
在本文中,我们将向您展示如何将网站图标添加到您的 WordPress 博客。
为什么要在 WordPress 网站上添加 Favicon?
正如我们之前提到的,它建立了您网站的身份。但是,它还可以提高您网站的可用性和用户体验。此图像将帮助您更好地理解它:

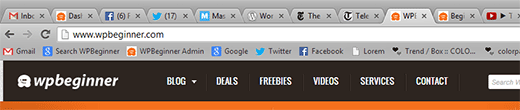
大多数用户通常在其浏览器窗口中打开许多选项卡。随着标签数量的增加,这会隐藏您网站的标题。favicon 帮助用户识别您的网站并快速切换到他们想要的标签。
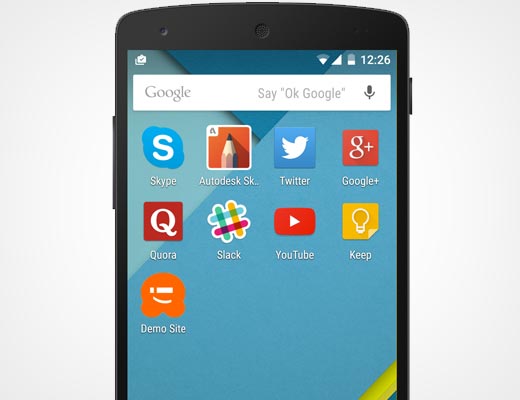
您可以要求您的用户将您的网站添加到他们在移动设备上的主屏幕。当用户将您的网站添加到移动设备上的主屏幕时,也会使用您的网站图标或网站图标。

如何创建网站图标
您可以使用您的品牌徽标作为您的网站图标或网站图标。您的站点图标图像的推荐大小在宽度和高度上至少为 512 像素。站点图标图像应该是正方形,您可以使用更大的矩形图像,并且 WordPress 将允许您在添加图像时裁剪图像。

我们建议使用 Adobe Photoshop 或 Gimp 等图像编辑程序来创建一个 512×512 像素的站点图标。这样,您可以保持图像的精确比例。您可以使用透明图像或使用您选择的背景颜色填充图像。此图像可以是 png、jpeg 或 gif 格式。
视频教程
订阅 WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在 WordPress 中添加您的网站图标或网站图标
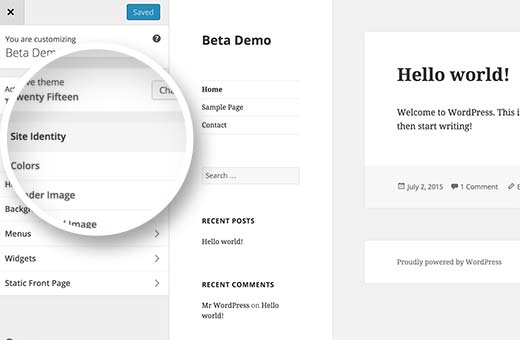
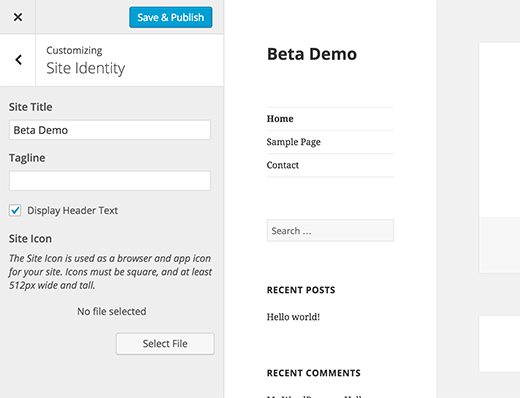
从WordPress 4.3开始,您可以从 WordPress管理区域添加网站图标或站点图标。只需转到外观»自定义并单击“站点标识”选项卡。

WordPress 主题定制器中的站点标识部分允许您更改站点标题、描述并控制是否要在标题中显示它们。
它还允许您上传您的站点图标。只需单击选择文件按钮,然后上传要用作站点图标的图像。

如果您上传的图片超出推荐大小,WordPress 将允许您对其进行裁剪。如果它与推荐的大小完全匹配,那么您可以保存您的更改。
这就是您现在可以预览您的网站并查看您的网站图标的全部内容。您也可以在移动设备上访问您的网站,然后从浏览器菜单中选择“添加到主屏幕”。您会注意到您的站点图标将出现在主屏幕上。
专业提示:如果您尝试自定义图标旁边显示的 SEO 标题,那么您将需要免费的 All in One SEO 插件。有关更多详细信息,请参阅我们关于如何安装和设置 AIOSEO的指南。
将 Favicon 添加到旧版 WordPress(4.2 或更低版本)
如果您使用的是旧版本的 WordPress,或者想了解如何手动上传您的网站图标,那么此步骤适合您。
首先,您需要使用 FTP 或WordPress 托管文件管理器将网站图标文件添加到您网站的根目录。
之后,您可以简单地将此代码粘贴到您的主题header.php文件中。
确保将 wpbeginner.com 替换为您网站的 URL,一切顺利。
如果您的主题没有 header.php 文件,或者您找不到它,请不要担心,我们为您准备了一个插件。只需安装并激活免费的插入页眉和页脚插件。
激活插件后,转到设置»插入页眉和页脚并将上面提供的代码粘贴到页眉部分以保存您的设置。
如果您根本不想处理 FTP,那么您也可以使用名为All in One Favicon的插件。
我们希望本文能帮助您将网站图标添加到您的 WordPress 网站。您可能还想查看我们的终极 WordPress SEO 指南以提高您的排名,或者查看我们专家挑选的必备 WordPress 插件来发展您的网站。