您想将 Twitter 卡片添加到您的 WordPress 网站吗?Twitter 卡片是当有人分享您的内容时出现在 Twitter 上的图像和描述。
它可以帮助你控制你的推文在 Twitter 上的外观,通过在推文中自动包含你的名字来获得信誉,并提高用户参与度。
在本文中,我们将向您展示如何在 WordPress 中添加 Twitter 卡片,以便您的推文能够脱颖而出。

为什么在 WordPress 中使用 Twitter 卡片?
Twitter Cards 允许您向推文添加标题、摘要、图像以及视频或音频文件。这样,您更有可能获得更多点击和转发。
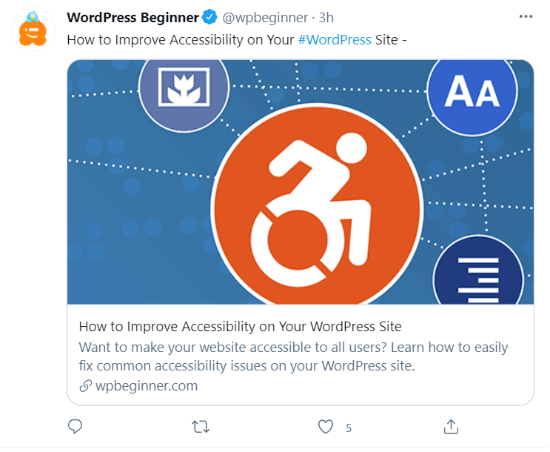
您可以访问我们的Twitter 页面查看一个实时示例。

拥有 Twitter Cards 的最大优势在于它通过内容归因增加了关注您的 Twitter 帐户的人数。人们经常在推特上发布您的链接而没有给予您适当的信任。
例如,@syedbalkhi 转发来自@wpbeginner 的帖子而不注明出处,而其他人转发@syedbalkhi。然后查看这些转推的用户更有可能关注@syedbalkhi,而不是@wpbeginner。
通常,内容策展人这样做是为了缩短推文长度并确保转发他们自己的推文。
使用 Twitter Cards,这个问题得到了解决,因为您可以从每条提到您的文章的推文中获得对您网站的信任。
现在您已经了解了 Twitter Cards 的好处,让我们来看看如何在 WordPress 中实现它们。
方法一:使用AIOSEO插件添加推特卡片
将 Twitter 卡片添加到您的网站的最简单方法是使用 WordPress 的All in One SEO (AIOSEO)插件。它是最好的 WordPress SEO 插件,被超过 200 万个网站使用。
首先,您需要安装并激活 AIOSEO 插件。有关更多详细信息,请按照我们关于如何安装 WordPress 插件的分步教程进行操作。
您可以使用AIOSEO 的免费版本,因为它提供了在您的 WordPress 网站上设置 Twitter 卡片的功能。
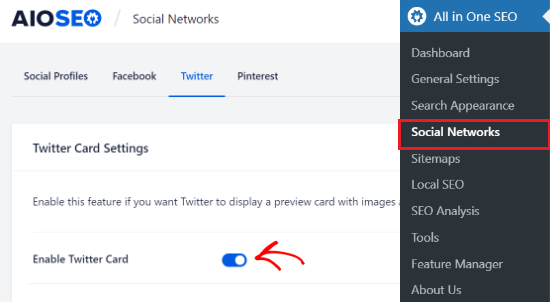
插件激活后,转到您的 WordPress 管理区域并导航到All in One SEO » Social Networks。然后单击“Twitter”选项卡并确保启用了“启用 Twitter 卡”选项。

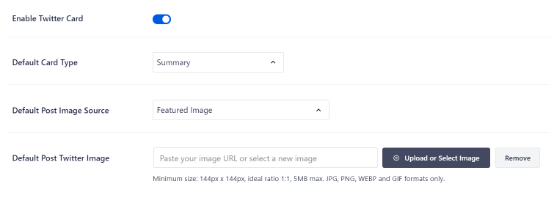
启用 Twitter 卡片后,您可以使用不同的设置更改其外观。
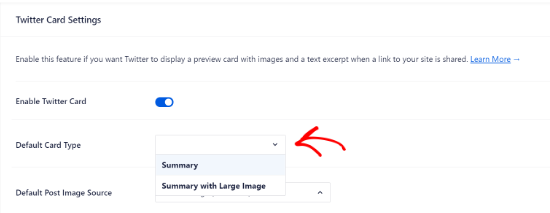
AIOSEO 允许您为您的内容选择默认卡片类型。该插件会将“摘要”设置为默认卡片类型,显示内容的标题、摘要和缩略图。
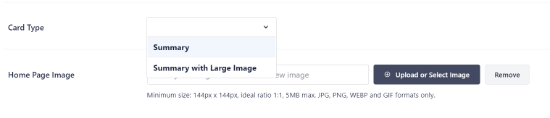
但是,您可以从下拉菜单中将其更改为“带有大图像的摘要”,Twitter 将显示带有大图像的推文。

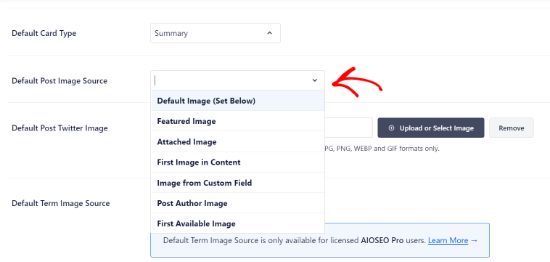
之后,您需要选择 Default Post Image Source。这是您想要在 Twitter 卡片中显示的图像。
使用下拉菜单可以选择不同的选项。例如,您可以上传或选择将出现在 Twitter Card 中的默认图片,或选择特色图片、附加图片、内容中的第一张图片等。

接下来,添加一个 Default Post Twitter Image,它将用作备份,以防您的内容没有图像。
例如,如果您的帖子图片来源是特色图片,但该帖子缺少特色图片,那么 Twitter 将使用默认图片。

除此之外,AIOSEO 提供了更多选项来显示其他数据,例如帖子作者和阅读文章所需的时间。
还有一个设置默认术语图像源的选项,但您需要AIOSEO Pro 或更高的许可证才能使用此功能。
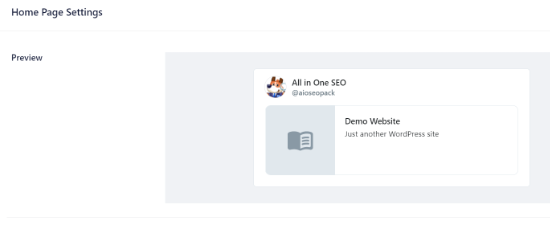
现在,如果您向下滚动,您将看到 Twitter 的主页设置。该插件将显示您的主页在 Twitter Card 中的外观预览。

在此部分下,您可以更改卡片类型并添加主页图像。它与我们之前展示的步骤类似,但唯一的区别是这些设置是针对您的主页的。

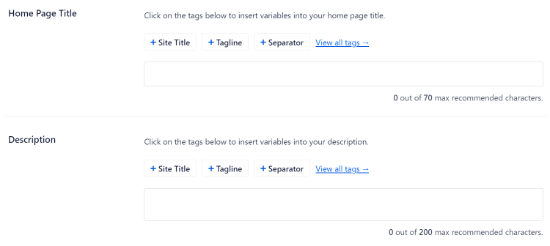
接下来,输入将出现在 Twitter Card 上的主页标题和描述。

完成后,单击“保存更改”按钮。
除此之外,AIOSEO 还允许您更改单个帖子和页面的 Twitter Card 设置。
为此,请编辑任何博客文章或页面,然后向下滚动到内容编辑器中的 AIOSEO 设置。现在单击“社交”选项卡并选择“Twitter”。

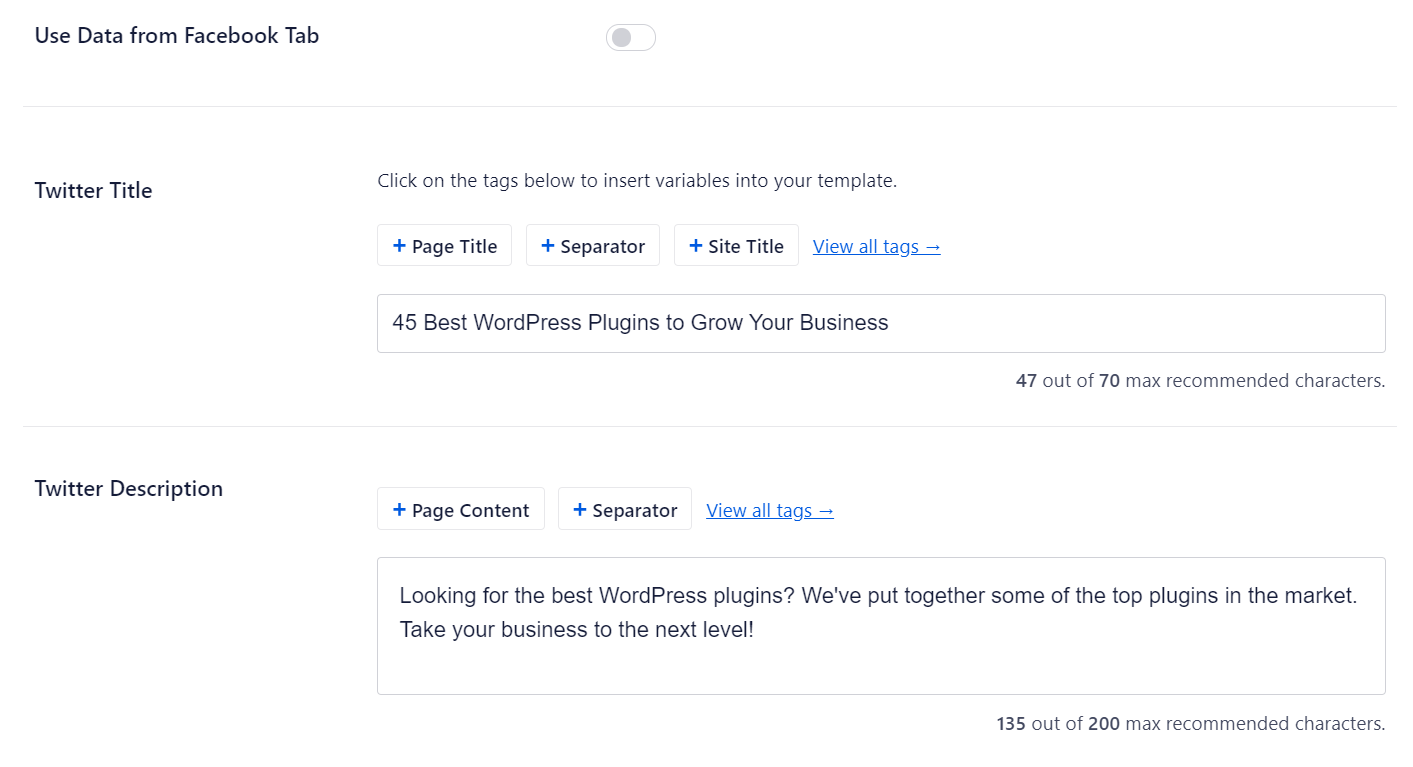
该插件将显示您帖子的 Twitter 卡的预览,并为您提供使用 Facebook 选项卡中的数据的选项。它还允许您编辑 Twitter 标题和描述。
您可以编写新的标题和描述或使用智能标签。例如,如果您在 Twitter 标题下使用“+帖子标题”标签,AIOSEO 将自动在 Twitter Card 中使用您的帖子标题。

之后,向下滚动并选择 Twitter Card 的图像源。使用下拉菜单选择要为帖子显示的图像,例如特色图像、附加图像、内容中的第一个图像等。
最后,您可以从下拉菜单中选择 Twitter Card Type。默认情况下,AIOSEO 会将其设置为“摘要”,但您可以将其更改为“大图摘要”。

接下来,更新或发布您的博客文章。您现在已成功将 Twitter Cards 添加到您的 WordPress 网站。
方法二:在 WordPress 中添加 Twitter 卡片(代码方法)
此方法需要将代码添加到您的主题或子主题文件中。只需打开 header.php 文件并在标记之前添加此代码。
ID), full ); $twitter_thumb = $twitter_thumbs[0]; if(!$twitter_thumb) { $twitter_thumb = ‘http://www.gravatar.com/avatar/8eb9ee80d39f13cbbad56da88ef3a6ee?rating=PG&size=75’; } $twitter_name = str_replace(‘@’, ”, get_the_author_meta(‘twitter’));?>
Twitter 将向您显示您的 Twitter 卡的预览。
更新:以前您必须申请参与 Twitter 卡。但是,Twitter 已经实现了一个系统,当您使用验证器测试域或仅在 Twitter 上共享 URL 时,该系统会自动将域列入白名单。
我们希望本文能帮助您在 WordPress 中添加 Twitter 卡片。您可能还想查看我们的WordPress 最佳 Twitter 插件列表,以及我们专家挑选的必备 WordPress 插件来发展您的网站。