您想在用户访问您的网站时跟踪他们的活动吗?您只需安装 Google Analytics即可跟踪综合浏览量、引荐来源、在页面上花费的时间等等,但要获得更深入的见解,您将需要使用事件跟踪。在本文中,我们将向您展示如何在 WordPress 中添加 Google Analytics 事件跟踪。
什么是 Google Analytics 中的事件跟踪
事件跟踪允许您衡量您网站上的用户交互。这些交互可以是点击按钮、播放视频、下载文件、提交表单等。
假设您在产品页面中添加了一个视频,现在想知道它对您的转化的效果如何。事件跟踪允许您跟踪有多少用户播放了视频,以便您自己判断。
另一个例子是基于 ajax 的表单提交。如果您使用Gravity Forms或任何其他联系表单插件,则表单提交不会导致新的页面浏览量。
使用事件跟踪,您可以查看用户如何与表单交互。
页面上包含的文件下载也是如此。您可以使用事件跟踪来跟踪有多少用户下载了文件,甚至可以跟踪页面上的哪个按钮被点击的次数最多。
事件跟踪与 Google 分析中的跟踪链接不同。您只需将 UTM 源添加到链接中,即可使用 Google Analytics 跟踪 WordPress中的链接。
这些可衡量的操作可让您了解用户在您的网站上的行为方式。然后,您可以更改策略以添加能够产生更多用户参与度和互动的内容。最终,这意味着您网站上的更多销售和转化。
入门
在开始之前,您需要在您的 WordPress 网站上设置和安装 Google Analytics。如果您不熟悉使用 Google Analytics,那么您可以尝试我们的初学者指南,了解如何使用 Google Analytics。
如果您已经在使用 Google Analytics,那么您可以直接进入事件跟踪。
升级到 Universal Analytics 代码
目前在网站上实施了两种类型的 Google Analytics。谷歌通过要求网站管理员使用更新的“通用分析代码”来慢慢推出旧代码。
如果您的 Google Analytics(分析)代码如下所示:
那么您已经在使用更新的 Universal Analytics 代码了。无需执行任何操作,您可以继续下一步。
如果您的代码看起来不像这样,那么您可能使用的是较旧的 Google Analytics(分析)代码。你需要升级,谷歌有一个详细的升级指南。基本上,如果您没有使用 Google Analytics 中的高级跟踪功能,那么您只需从帐户的属性设置中将旧代码切换为新代码。
在 Google Analytics 中创建您的活动
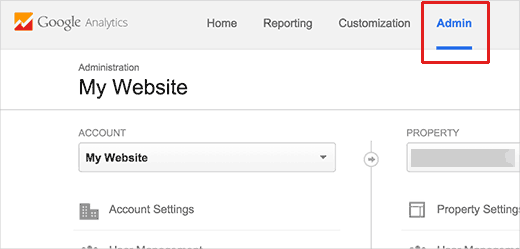
首先,您需要在您的 Google Analytics(分析)帐户中创建您的活动。只需登录您的分析仪表板,然后单击顶部的管理员链接。如果您的分析帐户下有多个网站,请确保您正在查看要添加事件的网站的仪表板。

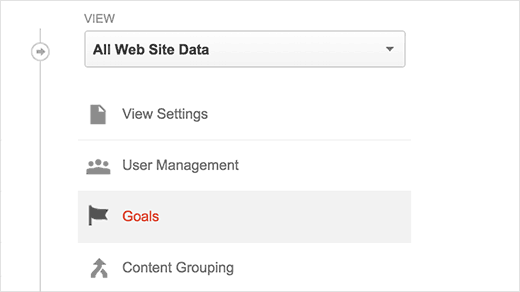
管理页面下有三列。点击“查看”列下的“目标”链接。

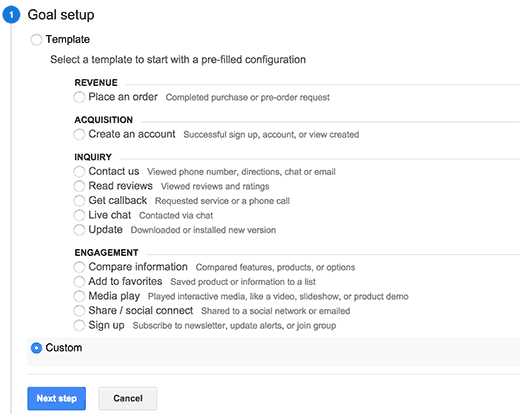
接下来,单击新目标按钮以创建目标。从目标设置选项中,您需要选择自定义选项,然后单击下一步按钮继续。

这将带您进入目标描述步骤。您需要为您的自定义目标提供一个标题,这将帮助您在 Google Analytics 中识别目标。
在目标类型下,您需要选择事件。之后单击下一步按钮继续。

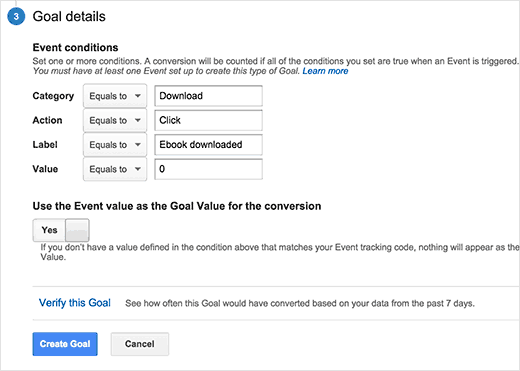
最后一步是提供目标详细信息。您需要在此处输入事件条件。
当所有这些条件都匹配时,Google Analytics(分析)将计算一次转化。
在此示例中,我们为事件提供了类别和操作。我们为事件输入了一个标签并提供了一个值。根据您尝试创建的事件类型,您可以命名自己的类别、操作和标签。
如果您认为您的事件应该传递一个可以计算的值,那么您可以在此处输入该值。但是,对于大多数常见的事件跟踪,使用值为 0 也可以正常工作。

最后点击创建目标按钮保存并激活目标。您已在 Google Analytics(分析)中成功启用事件跟踪。下一步是在您的网站上跟踪此事件并将数据发送到 Google Analytics。
添加 Google Analytics 事件跟踪 onClick
添加 Google Analytics(分析)事件跟踪的最简单也可能是最快的方法是使用 onclick 方法。当用户点击一个元素时,此方法只是将事件条件发送到 Google Analytics。
在此示例中,我们正在跟踪点击电子书下载链接的用户。
我们将使用这种格式将 onClick 参数添加到下载链接中。
onClick=”ga(‘send’, ‘event’, ‘category’, ‘action’, ‘label’, ‘value’);”
您需要将类别、操作、标签和值替换为您的事件条件。最后,您的下载链接将如下所示。
就是这样,当用户单击此链接时,它会向 Google Analytics 发送一个事件,该事件将出现在您网站的报告中。
使用 Google Tag Manager 添加事件跟踪
Google Tag Manager 是一种在线工具,可让您在一个仪表板下添加不同的跟踪代码作为标签。
您还可以使用它来创建标签以跟踪您的 Google Analytics(分析)帐户中的事件。使用 Google 跟踪代码管理器的主要好处是您不必手动将代码插入您的网站,并且您可以从一个位置管理您的所有代码。
如果您已手动将 Google 分析跟踪代码添加到您的网站,则需要将其删除。使用我们关于如何在 WordPress中安装和设置 Google Tag Manager 的教程将分析代码添加到您的网站。
在标签管理器中成功添加 Google Analytics 标签后,下一步就是创建一个新触发器。在本教程中,我们将跟踪联系表单提交作为事件。
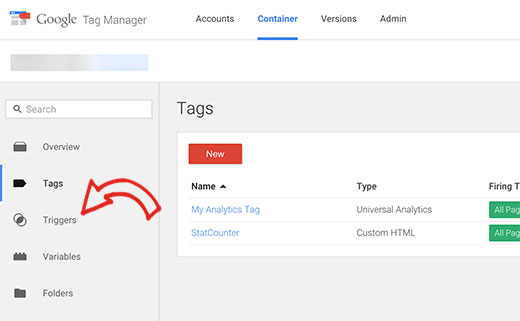
单击标签管理器中的触发器,然后单击新建按钮。

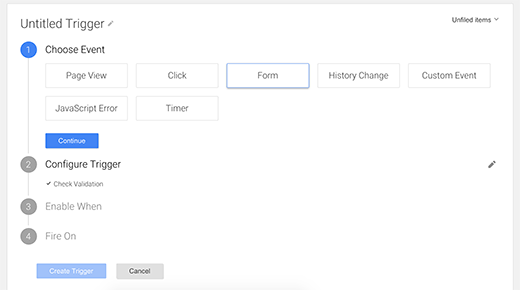
这将带您进入触发器创建向导。这是您选择事件选择表单的地方。

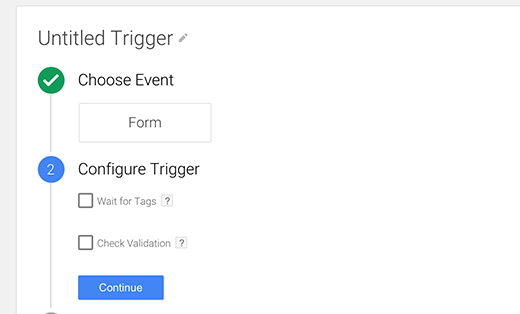
在配置触发器部分下,您需要取消选中等待标签并检查验证选项。接下来,单击继续按钮进入下一步。

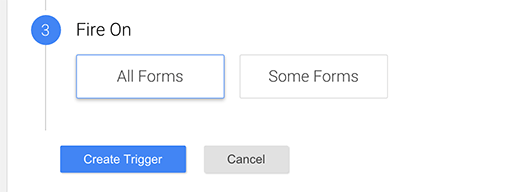
在下一步中,您需要选择何时触发触发器。如果您的页面上只有一个表单,那么您可以选择所有表单。如果您的页面有多个表单,则单击某些表单按钮。

如果您的页面有多个表单并且您想要跟踪特定表单,那么您需要告诉 Google 跟踪代码管理器您要跟踪哪个表单。当您单击某些表单按钮时,您将看到过滤器。

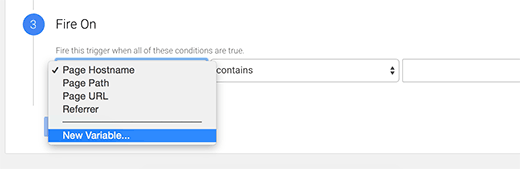
过滤器只是一组指令,例如如果 A 匹配 B,则触发触发器。您需要选择新变量。
选择新变量将弹出一个弹出窗口,您可以在其中创建自己的变量。选择 DOM 元素作为变量类型。接下来,在配置变量下选择 ID 作为您的选择方法。
现在您需要找到表单的 ID。访问 WordPress 网站上的表单页面,将鼠标移到第一个表单字段并选择检查元素。
您的浏览器屏幕将一分为二。您将在底部屏幕中看到页面的 HTML。id 属性要么是您的