如果您是 WordPress 开发人员,那么在某些时候您可能会遇到自定义或扩展 WordPress 可视化编辑器。例如,您可能希望在可视化编辑器的工具栏中添加一个按钮,以使您的客户端无需编写任何 HTML 代码即可轻松插入文本框或号召性用语按钮。在本文中,我们将向您展示如何在 WordPress 中创建 TinyMCE 插件。

要求
本教程适用于高级用户。如果您是初学者,只想扩展可视化编辑器,请查看TinyMCE Advanced插件或查看这些关于使用WordPress 可视化编辑器的提示。
对于本教程,您将需要基本的编码技能,访问可以测试它 的WordPress 安装。
在实时网站上开发插件是一种不好的做法。代码中的一个小错误可能会使您的网站无法访问。但是,如果您必须在实时站点上执行此操作,那么至少先备份 WordPress。
创建您的第一个 TinyMCE 插件
我们将首先创建一个 WordPress 插件来注册我们的自定义 TinyMCE 工具栏按钮。单击此按钮后,用户将允许用户添加带有自定义 CSS 类的链接。
源代码将在本文末尾提供完整的源代码,但在那之前,让我们逐步创建插件。
首先,您需要在wp-content/pluginsWordPress 安装文件夹中创建一个目录。命名此文件夹tinymce-custom-link-class。
从这里开始,我们将开始添加我们的插件代码。
插件头
在我们刚刚创建的插件目录中创建一个新文件并将该文件命名为tinymce-custom-link-class.php. 将此代码添加到文件中并保存。
/** * Plugin Name: TinyMCE Custom Link Class * Plugin URI: http://wpbeginner.com * Version: 1.0 * Author: WPBeginner * Author URI: https://www.wpbeginner.com * Description: A simple TinyMCE Plugin to add a custom link class in the Visual Editor * License: GPL2 */
这只是一个 PHP 注释,它告诉 WordPress 插件的名称,以及作者和描述。
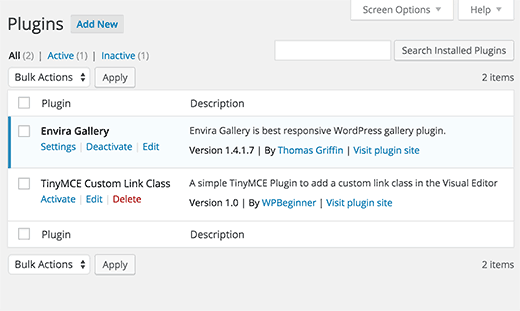
在 WordPress管理区域中,通过转到插件 > 已安装插件,然后单击 TinyMCE 自定义链接类插件旁边的激活来激活您的新插件:

设置我们的插件类
如果两个 WordPress 插件具有相同名称的函数,那么这将导致错误。我们将通过将函数包装在一个类中来避免这个问题。
class TinyMCE_Custom_Link_Class { /** * Constructor. Called when the plugin is initialised. */ function __construct() { } } $tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;
这将创建我们的 PHP 类以及一个构造,当我们到达 line 时调用该构造$tinymce_custom_link_class = new TinyMCE_Custom_Link_Class;。
我们在此类中添加的任何功能都不应与其他 WordPress 插件冲突。
开始设置我们的 TinyMCE 插件
接下来,我们需要告诉 TinyMCE 我们可能想要将自定义按钮添加到Visual Editor的工具栏。为此,我们可以使用 WordPress 的操作——特别是init操作。
__construct()在插件的函数中添加以下代码:
if ( is_admin() ) { add_action( ‘init’, array( $this, ‘setup_tinymce_plugin’ ) );}
这将检查我们是否在 WordPress 管理界面中。如果我们是,那么setup_tinymce_plugin当 WordPress 完成其初始加载例程时,它会要求 WordPress 在我们的类中运行该函数。
接下来,添加setup_tinymce_plugin函数:
/*** Check if the current user can edit Posts or Pages, and is using the Visual Editor* If so, add some filters so we can register our plugin*/function setup_tinymce_plugin() { // Check if the logged in WordPress User can edit Posts or Pages// If not, don’t register our TinyMCE plugin if ( ! current_user_can( ‘edit_posts’ ) && ! current_user_can( ‘edit_pages’ ) ) { return;} // Check if the logged in WordPress User has the Visual Editor enabled// If not, don’t register our TinyMCE pluginif ( get_user_option( ‘rich_editing’ ) !== ‘true’ ) {return;} // Setup some filtersadd_filter( ‘mce_external_plugins’, array( &$this, ‘add_tinymce_plugin’ ) );add_filter( ‘mce_buttons’, array( &$this, ‘add_tinymce_toolbar_button’ ) ); }
这将检查当前登录的 WordPress 用户是否可以编辑Posts 或 Pages。如果他们不能,那么为该用户注册我们的 TinyMCE 插件是没有意义的,因为他们永远不会看到可视化编辑器。
然后我们检查用户是否正在使用可视化编辑器,因为一些 WordPress 用户通过用户 > 您的个人资料将其关闭。同样,如果用户没有使用可视化编辑器,我们返回(退出)函数,因为我们不需要做任何其他事情。
最后,我们添加两个 WordPress 过滤器 –mce_external_plugins和mce_buttons, 来调用我们的函数,这些函数将为 TinyMCE 加载所需的 Javascript 文件,并向 TinyMCE 工具栏添加一个按钮。
将 Javascript 文件和按钮注册到可视化编辑器
让我们继续添加add_tinymce_plugin函数:
/*** Adds a TinyMCE plugin compatible JS file to the TinyMCE / Visual Editor instance** @param array $plugin_array Array of registered TinyMCE Plugins* @return array Modified array of registered TinyMCE Plugins*/function add_tinymce_plugin( $plugin_array ) { $plugin_array[‘custom_link_class’] = plugin_dir_url( __FILE__ ) . ‘tinymce-custom-link-class.js’;return $plugin_array; }
这个函数告诉 TinyMCE 它需要加载存储在$plugin_array数组中的 Javascript 文件。这些 Javascript 文件将告诉 TinyMCE 做什么。
我们还需要在add_tinymce_toolbar_button函数中添加一些代码,告诉 TinyMCE 我们想要添加到工具栏的按钮:
/*** Adds a button to the TinyMCE / Visual Editor which the user can click* to insert a link with a custom CSS class.** @param array $buttons Array of registered TinyMCE Buttons* @return array Modified array of registered TinyMCE Buttons*/function add_tinymce_toolbar_button( $buttons ) { array_push( $buttons, ‘|’, ‘custom_link_class’ );return $buttons;}
这会将两项推送到 TinyMCE 按钮数组中:分隔符 (|) 和按钮的编程名称 ( custom_link_class)。
保存您的插件,然后编辑页面或帖子以查看可视化编辑器。很有可能,工具栏现在没有显示:

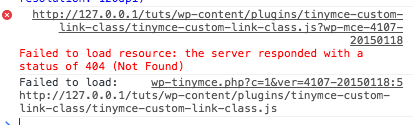
别担心——如果我们使用 Web 浏览器的检查器控制台,我们会看到 TinyMCE 生成了 404 错误和通知,告诉我们它找不到我们的 Javascript 文件。

很好——这意味着我们已经成功注册了我们的 TinyMCE 自定义插件,现在需要创建 Javascript 文件来告诉 TinyMCE 做什么。
创建 Javascript 插件
在您的文件夹中创建一个新文件wp-content/plugins/tinymce-custom-link-class,并将其命名为tinymce-custom-link-class.js. 将此代码添加到您的 js 文件中:
(function() { tinymce.PluginManager.add( ‘custom_link_class’, function( editor, url ) { });})();
这会调用 TinyMCE 插件管理器类,我们可以使用它来执行一些与 TinyMCE 插件相关的操作。具体来说,我们正在使用该add函数将我们的插件添加到 TinyMCE。
这接受两个项目;插件的名称 ( custom_link_class) 和一个匿名函数。
如果你熟悉编码中函数的概念,匿名函数就是一个没有名字的函数。例如,function foobar() { … } 是一个函数,我们可以在代码中的其他地方使用foobar().
使用匿名函数,我们不能在代码中的其他地方调用该函数——它只会在add()函数被调用时被调用。
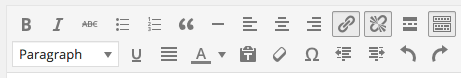
保存您的 Javascript 文件,然后编辑页面或帖子以查看可视化编辑器。如果一切正常,您将看到工具栏:

现在,我们的按钮尚未添加到该工具栏。那是因为我们只告诉 TinyMCE 我们是一个自定义插件。我们现在需要告诉 TinyMCE 做什么——也就是说,在工具栏上添加一个按钮。
更新您的 Javascript 文件,将现有代码替换为以下内容:
(function() { tinymce.PluginManager.add( ‘custom_link_class’, function( editor, url ) { // Add Button to Visual Editor Toolbar editor.addButton(‘custom_link_class’, { title: ‘Insert Button Link’, cmd: ‘custom_link_class’, }); });})();
注意我们的匿名函数有两个参数。第一个是editor实例——这是 TinyMCE 可视化编辑器。同理我们可以在 上调用各种函数PluginManager,也可以在 上调用各种函数editor。在这种情况下,我们调用该addButton函数来向工具栏添加一个按钮。
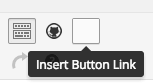
保存您的 Javascript 文件,然后返回到您的可视化编辑器。乍一看,似乎什么都没有改变。但是,如果您将鼠标光标悬停在顶行最右侧图标的右侧,您应该会看到一个工具提示:

我们已经成功地向工具栏添加了一个按钮,但它需要一个图像。将以下参数添加到addButton函数的行下方title::
图片:url + ‘https://cdn.wpbeginner.com/icon.png’,
url是我们插件的 URL。如果我们想在插件文件夹中引用图像文件,这很方便,因为我们可以将图像文件名附加到 URL。在这种情况下,我们需要icon.png在插件文件夹中调用一个图像。使用下面的图标:
![]()
重新加载我们的可视化编辑器,您现在将看到带有图标的按钮:

定义要运行的命令
现在,如果你点击按钮,什么都不会发生。让我们向 TinyMCE 添加一个命令,告诉它当我们的按钮被点击时该做什么。
在我们的 Javascript 文件中,在该部分的末尾添加以下代码editor.addButton:
// Add Command when Button Clickededitor.addCommand(‘custom_link_class’, function() { alert(‘Button clicked!’);});
重新加载我们的可视化编辑器,单击按钮,将出现一个警报,确认我们刚刚单击了按钮:

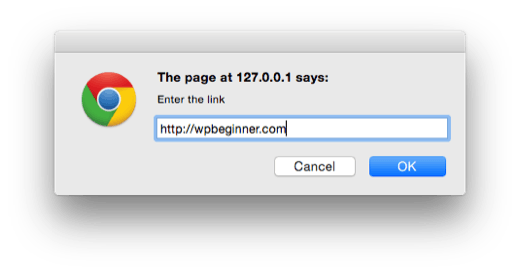
让我们用提示替换警报,询问用户他们想要在可视化编辑器中环绕所选文本的链接:
// Add Command when Button Clickededitor.addCommand(‘custom_link_class’, function() { // Check we have selected some text that we want to link var text = editor.selection.getContent({ ‘format’: ‘html’ }); if ( text.length === 0 ) { alert( ‘Please select some text to link.’ ); return; } // Ask the user to enter a URL var result = prompt(‘Enter the link’); if ( !result ) { // User cancelled – exit return; } if (result.length === 0) { // User didn’t enter a URL – exit return; } // Insert selected text back into editor, wrapping it in an anchor tag editor.execCommand(‘mceReplaceContent’, false, ‘‘ + text + ‘‘);});
此代码块执行一些操作。
首先,我们检查用户是否在可视化编辑器中选择了一些要链接的文本。如果没有,他们会看到一条警报,告诉他们选择一些要链接的文本。

接下来,我们要求他们输入一个链接,再次检查他们是否输入了。如果他们取消或没有输入任何内容,我们不会做任何其他事情。

最后,我们execCommand在 TinyMCE 编辑器上运行该函数,特别是运行该mceReplaceContent动作。这将使用用户选择的文本用我们的 HTML 代码替换选定的文本,该代码包含一个带有 class=”button” 的锚链接。
如果一切正常,您将看到您选择的文本现在已链接到可视化编辑器和文本视图中,类设置为button:

![]()
概括
我们已经成功创建了一个 WordPress 插件,它在 WordPress 的 TinyMCE 可视化编辑器中添加了一个按钮。本教程还涵盖了 TinyMCE API 和可用于 TinyMCE 集成的 WordPress 过滤器的一些基础知识。
我们添加了代码,以便当用户单击我们的自定义按钮时,系统会提示他们在可视化编辑器中选择一些文本,然后他们可以链接到他们选择的 URL。最后,我们的插件然后将所选文本替换为包含自定义 CSS 类的链接版本,称为button.
我们希望本教程能帮助您学习如何创建 WordPress TinyMCE 插件。您可能还想查看我们的指南,了解如何创建特定于站点的 WordPress 插件。